SSL脆弱性診断テストでA評価をとってみよう
概要
Googleが常時SSL化しているサイトへのSEO評価を高めると発表してからずいぶん時間が経ちました。[1]
日本国内のおよそ9割の上場企業がサイトの常時SSL化を対応しています。[2]
もちろん諸外国でも同様の動きがみられます。

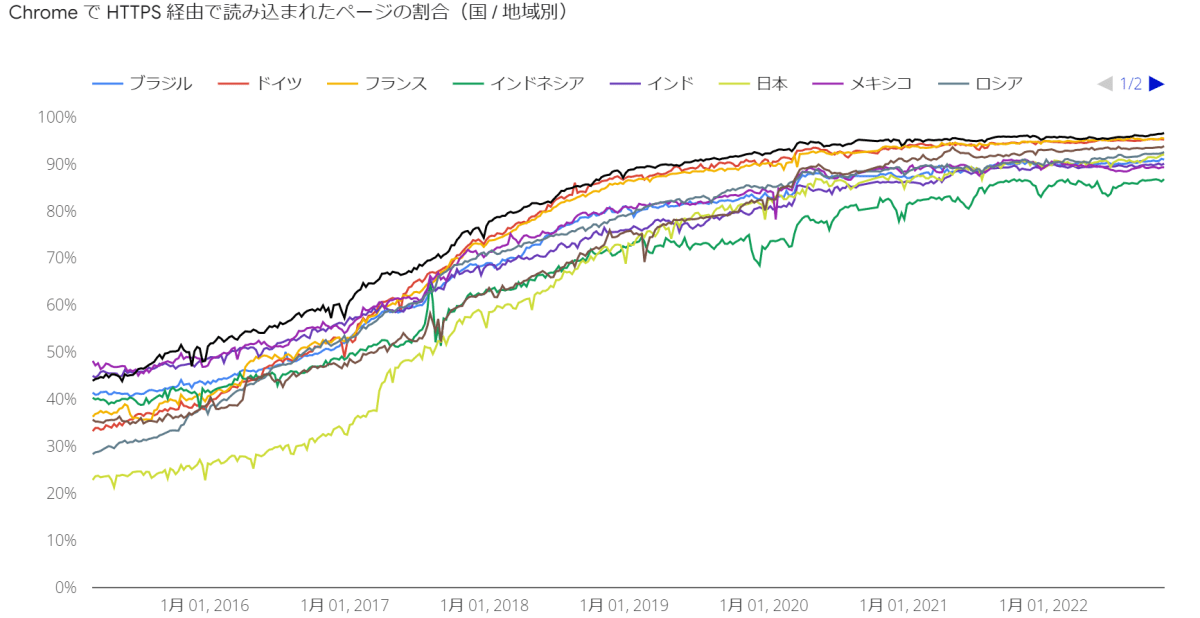
Google Transparency Reportより[3]
個人開発でも自己ドメインを取得し、SSL証明書を発行される人は多いと思います。そのSSLの設定が正しくできているか無料で利用できるサイトがQualys SSL Labs社が提供するSSL Server Testです。
このサイトを使って自分のWebサイトが正しくSSL化できているか試してみましょう。
SSL Server Testについて
前述したとおりSSL Server Testはドメインを入力することでそのサイトのSSL設定が正しく設定されているか診断してくれるサイトになります。

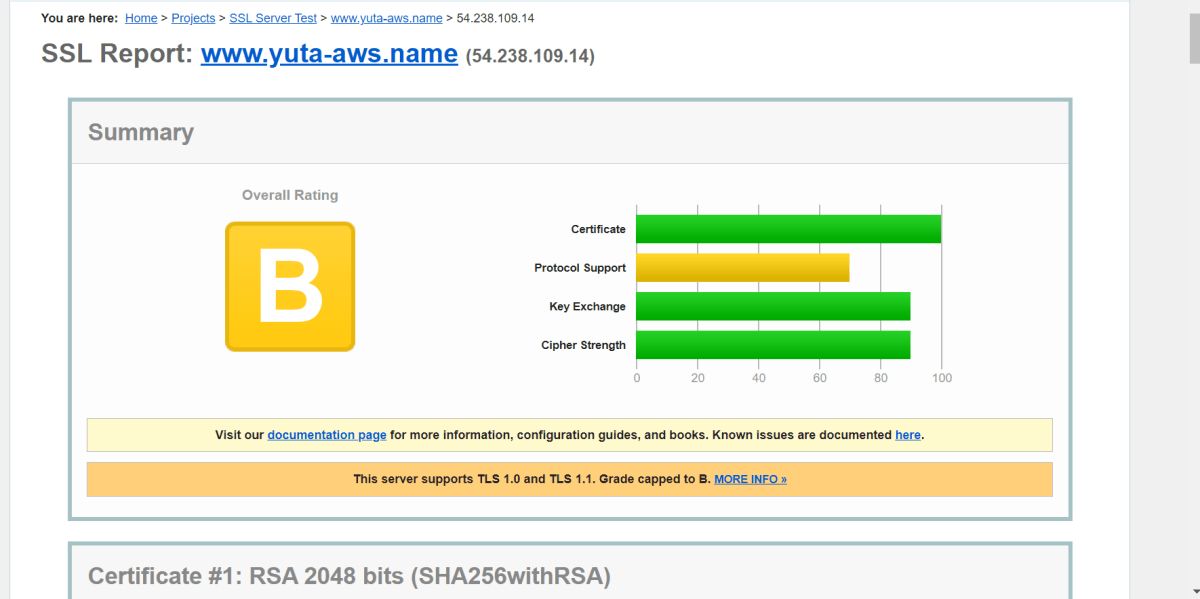
適当にEC2+RDSでWordPressを立ててACM[4]の証明書でSSL化した私のサイトはB評価と出ています。最高評価がA+で、B以下には脆弱性が含まれます。このサイトをA+に持っていけるようにSSL設定の見直しを行なっていきます。
問題個所
各項目部分を確認するとProtocol Supportの評価が低くなっていることがわかります。
This server supports TLS 1.0 and TLS 1.1. Grade capped to B.
TLS 1.0とTLS 1.1をサポートしていると最大でもBまでの評価しか得られないと記載されています。

TLSとSSL
今一度SSLについて説明しますと、SSL(Secure Socket Layer)とはデータを暗号化して送受信できるプロトコルです。1990年代にリリースされましたが深刻な脆弱性があるため今はほとんど使われていません。現在はSSLの後継のTLS(Transport Layer Security)をつかってサイトSSL化を実現しています。
TLSが標準となった後も脆弱性対応で定期的な最新バージョンのリリースが行なわれ2022年現在の最新バージョンはTLS 1.3になります。
| SSL/TLSバージョン | リリース年 | 利用状況 |
|---|---|---|
| SSL 1.0 | - | 利用不可 |
| SSL 2.0 | 1994年 | 利用不可 |
| SSL 3.0 | 1995年 | 利用不可 |
| TLS 1.0 | 1999年 | 非推奨 |
| TLS 1.1 | 2006年 | 非推奨 |
| TLS 1.2 | 2008年 | 推奨 |
| TLS 1.3 | 2018年 | 推奨 |
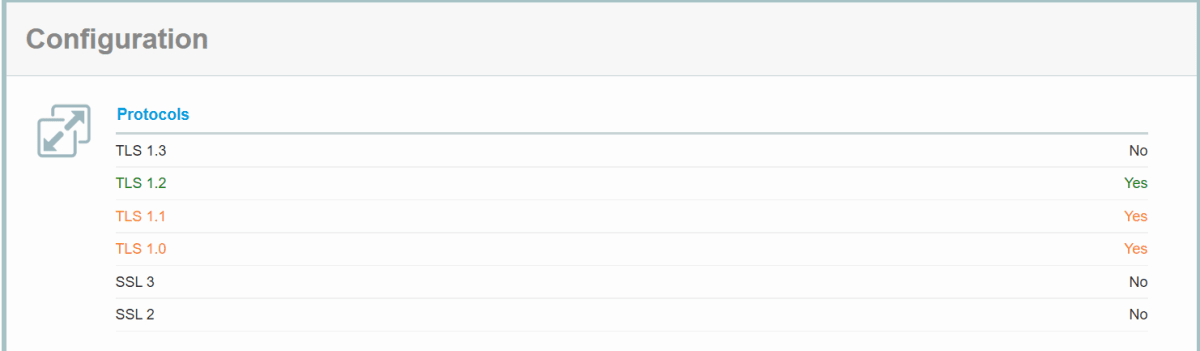
話をSSL Server Testの結果に戻しますと私のサイトは現在非推奨になっているTLS1.0/1.1が有効化されていることから評価が低いということになります。
なぜTLS1.0/1.1が有効化されているか
AWS上でサイトを運用している場合、ALBを使ってロードバランシングしているかと思います。
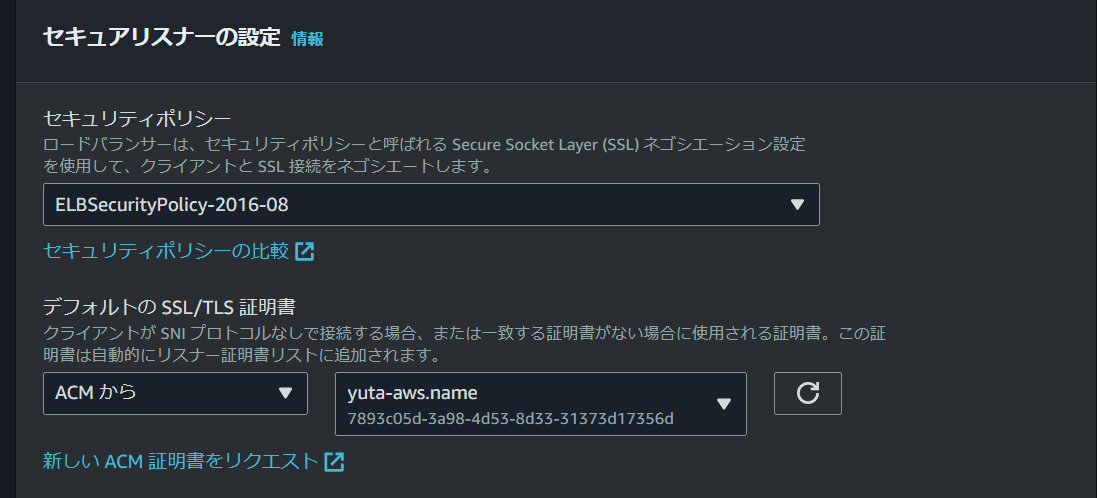
ALBのHTTPSリスナーを作成するときになにも設定しなければデフォルトのセキュリティポリシーであるELBSecurityPolicy-2016-08をアタッチしてSSL通信を実現しています。

AWSのドキュメントを参照するとこのポリシーはTLS1.0/1.1をサポートしていると記載しています。[5]
セキュリティポリシーを変更しTLS1.0/1.1のサポートを無効化しますとTLS2.0以上に対応していないブラウザはサイト表示できなくなることから、AWSは互換性のためELBSecurityPolicy-2016-08をお勧めしています。ただ主要なブラウザはTLS1.2以上のサポートを対応を完了しているのでTLS1.0/1.1のサポートを残す必要はないと考えています。
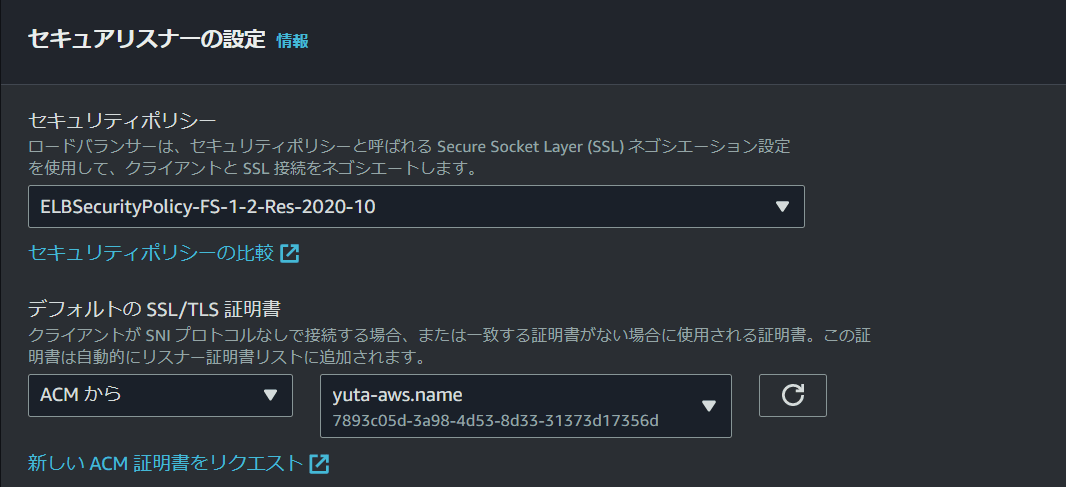
セキュリティポリシー変更
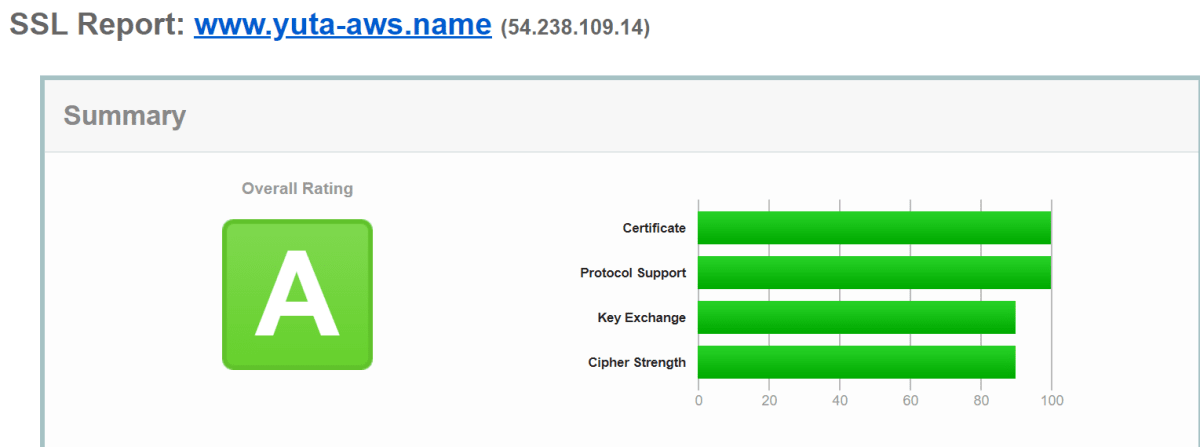
デフォルトのセキュリティポリシーを変更してもういちどSSL Server Testで診断してみます。


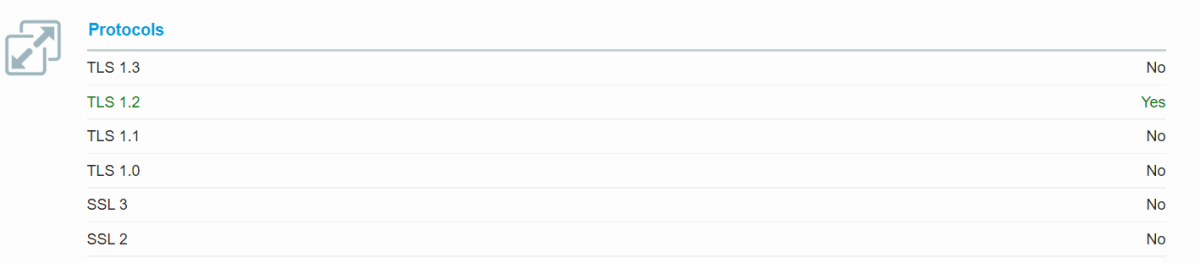
TLS1.0/1.1を無効化したことで評価がAに変わりました。

セキュリティポリシーを変更しても私のスマートフォンやPCからは問題なく表示されていました。
HSTS Preload
セキュリティポリシーを変更しましたがまだ最高評価のA+になっていません。ここからさらに評価を上げるためにHSTS Preloadにドメインを登録します。
HSTS
HSTS(Hypertext Strict Transport Security)は、HTTPでの通信を強制的にHTTPS通信にリダイレクトする仕組みです。Apacheやnginxの設定でレスポンスヘッダーにStrict-Transport-Secutiryを追加することでHSTSが有効化されます。
HSTSの問題点
HSTSの仕組み上初回のアクセスはHTTP通信を許してしまうことが挙げられます。はじめてそのサイトにアクセスしたとき、そのアクセスがHTTP通信の場合レスポンス時に次回以降にHTTPS通信でアクセスするように返します。なので最初のアクセス時にセキュアな情報を持っていた場合、悪意ある第三者に盗み見られるリスクが出てきます。
この問題点を解決する仕組みがHSTS Preloadです。
HTST PreloadはGoogleが提供する先読みサービスです。レスポンスヘッダーにStrict-Transport-Securityを追加する設定をWebサーバーに設定した後、対象ドメインをHTST Preloadリストに登録することでブラウザ側でHTST対象のドメインを先読みし初回アクセスからHTTPS通信を実現します。
HSTS設定
それではWordPressを動かしているApacheのレスポンスヘッダーにStrict-Transport-Securityを追加します。
.htaccessに以下の記述を追加するだけです。
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
WordPressにアクセスし、デベロッパーツールでレスポンスヘッダーを確認するとStrict-Transport-Securityが追加されていることが確認できます。

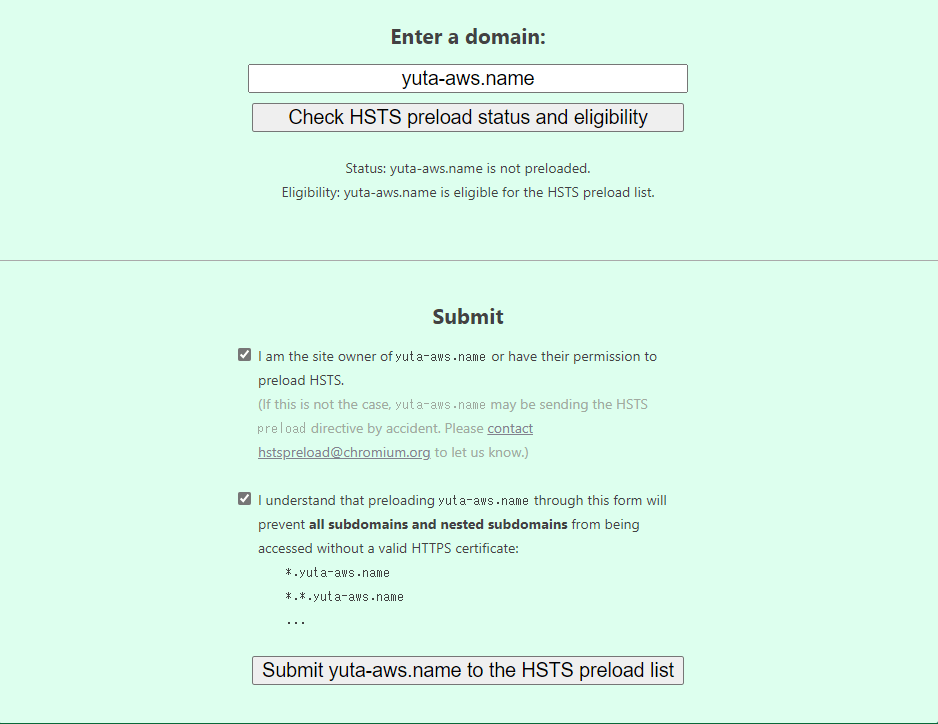
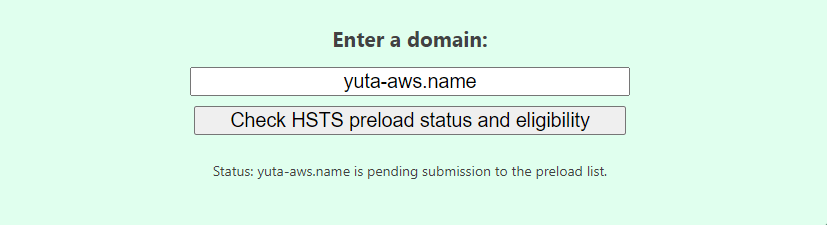
HSTS Preloadリストの申請フォームにドメインを入力して確認事項にチェックを入れてPreloadに申請します。

申請ボタンを押しましたらチェックボタンを押して、ドメインが申請中になりましたらPreload申請完了となります。

実際に申請が完了するのは数か月後になります
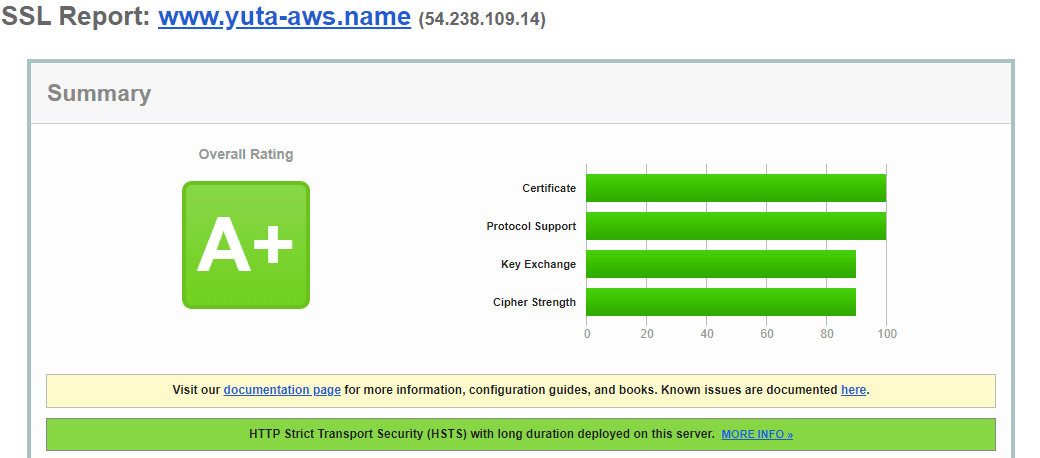
再度SSL Server Testで診断してみます。

A+評価になりました。
所感
SSL Server Testを活用してSSL設定の見直しを実施しました。
サイトをSSL化することの重要性は非エンジニアの人たちにも理解されているかと思いますが、適当設定すると逆に脆弱性が潜んでいる危険性があります。
皆さんもSSL Server Testを使って自分のサイトが問題なくSSL通信実現できているかぜひ確かめてみてください。
参考文献
-
https://developers.google.com/search/blog/2014/08/https-as-ranking-signal?hl=ja ↩︎
-
https://docs.aws.amazon.com/ja_jp/elasticloadbalancing/latest/application/create-https-listener.html#describe-ssl-policies ↩︎
-
https://learn.microsoft.com/ja-jp/azure/application-gateway/application-gateway-ssl-policy-overview ↩︎
-
https://cloud.google.com/load-balancing/docs/ssl-policies-concepts?hl=ja ↩︎
Discussion