Azure Web AppsにReactをDeployする【Azure Web Apps + Express + React】
Azure Web Apps に React を Deploy する【Azure Web Apps + Express + React】
目次
- 目標
- Azure ポータルから Azure Web Apps を準備
- ローカルで Express のアプリを作成
- ローカルで React のアプリを作成
- Express 上で React アプリを動作させる
- Azure Web Apps 上へ Deploy
- 最後に
0. 目標
今回の目標は Azure Web Apps に React アプリを手動で Deploy できることを目標とします。
コードを Github にも AzureDevOps にも上げられない弊社が苦肉の策で手動で Azure へ Deploy します。
1. Azure ポータルから Azure Web Apps を準備
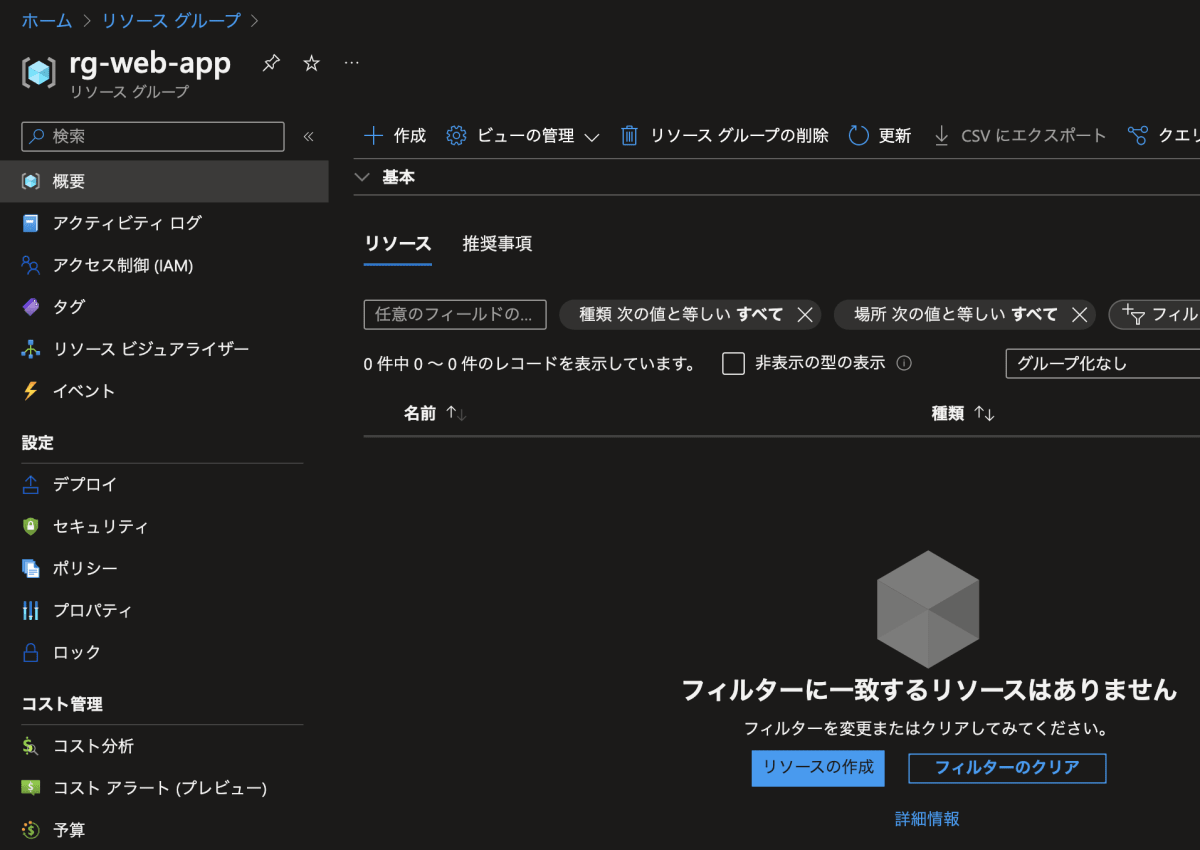
まずは Azure ポータルへアクセスし、リソースグループの作成です。
下記のリソースグループをクリックです。

いい感じのリソースグループ名をつけて作成をクリック

リソースグループはできましたか?

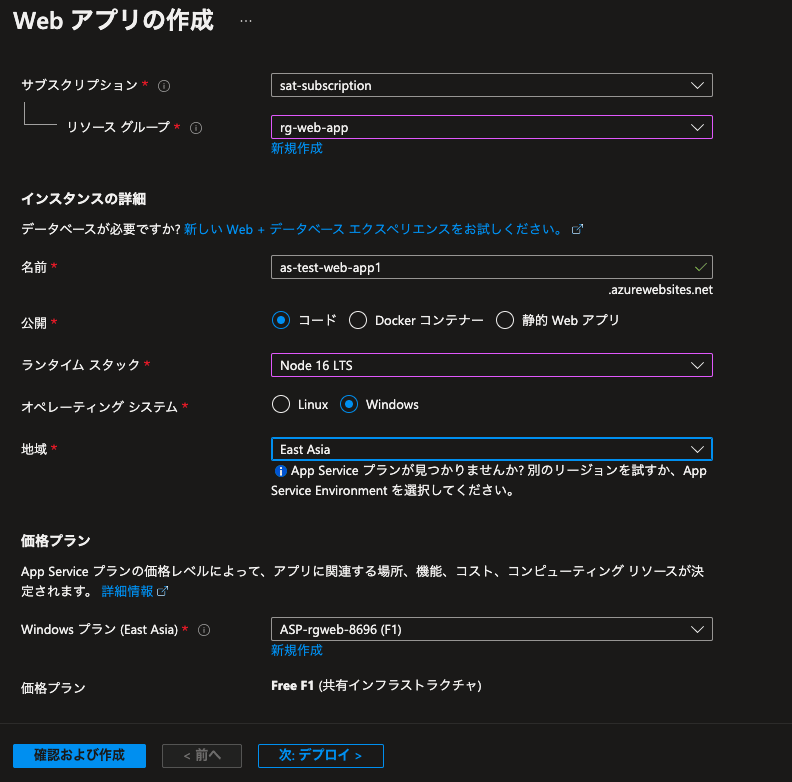
では画面上部の検索からapp serviceと検索して、App Service へ行き、作成をクリックし、以下のような設定で AppService を作成してください。

これで一旦 AppService の作成は完了です。
2. ローカルで Express のアプリを作成
続いて Express のアプリを作成します。
ターミナルを開き、以下のコマンドを実行してください。
Node.js と NPM と共に既定でインストールされる Express Generator を使って、Node.js アプリケーションを作成します。
npx express-generator server --view ejs
アプリケーションのディレクトリに変更し、NPM パッケージをインストールします。
cd server && npm install
デバッグ情報を使用して開発サーバーを起動します。
DEBUG=myexpressapp:* npm start
ブラウザーで、http://localhost:3000 に移動します。 次のような結果が表示されます。

3. ローカルで React のアプリを作成
下記のようなディレクトリ構成とします。
root
|-server(Express のコード)
|-client(React のコード)
client のディレクトリに移動し、以下のコマンドを実行します。
create-react-app client --template-typescript
react の雛形アプリが出来たら、以下のコマンドを実行してください。
npm start
以下の画面が表示されれば OK です。

4. Express 上で React アプリを動作させる
client ディレクトリで以下のコードを実行してください。
npm run build
buildとというディレクトリができたかと思います。
その中身をserver/publicの中に貼り付けてください。

serverディレクトリへ移動して以下のコマンドを実行してください。
DEBUG=myexpressapp:* npm start
Express のサーバを実行して React の画面が表示されれば OK です。

5. Azure Web Apps 上へ Deploy
server ディレクトリを VSCode で開き、Azure の拡張機能を押してください。

先ほど作成した web apps を選択してください。
まずは Application Settings に以下の設定を足してください。

SCM_DO_BUILD_DURING_DEPLOYMENTをtrueと設定してください。
次に Deploy をしていきます。


Deploy success!の表示がされるまで待ちましょう!
6. 最後に
Azure ポータルに戻り、固定のドメインの URL へアクセスしてください。

こんな感じになりましたか?

プログラミングスクール [ProAca] のご紹介
上記の問題はプログラミングコミュニティである ProAca が運営しております!
いつでも質問できる環境を整えていますので、ぜひご参加ください!
Discussion