この一年間のPlayCanvasの変化を振り返ってみた
PlayCanvas アドベントカレンダー
この記事は「PlayCanvasアドベントカレンダー 1日目」の記事になります。
この1年間のPlayCanvas Editorの変更点についてまとめていきます。
PlayCanvasとは
PlayCanvasは、デスクトップとモバイルブラウザ向けに作られた
WebGL/HTML5ゲームエンジンです。豊富な機能を揃えた3Dエンジンと
クラウドホスティングされた開発環境およびツールセットを備えています。
公式サイト
エンジン
個人的にかなり嬉しかった機能です。
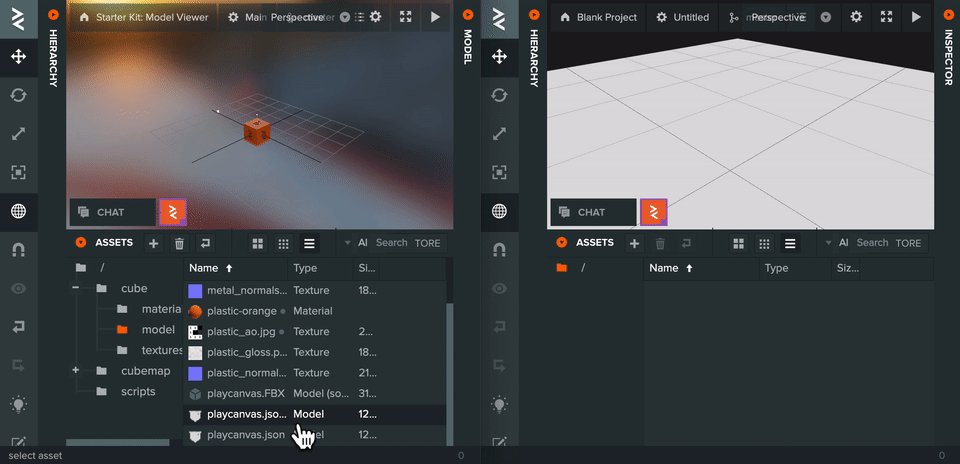
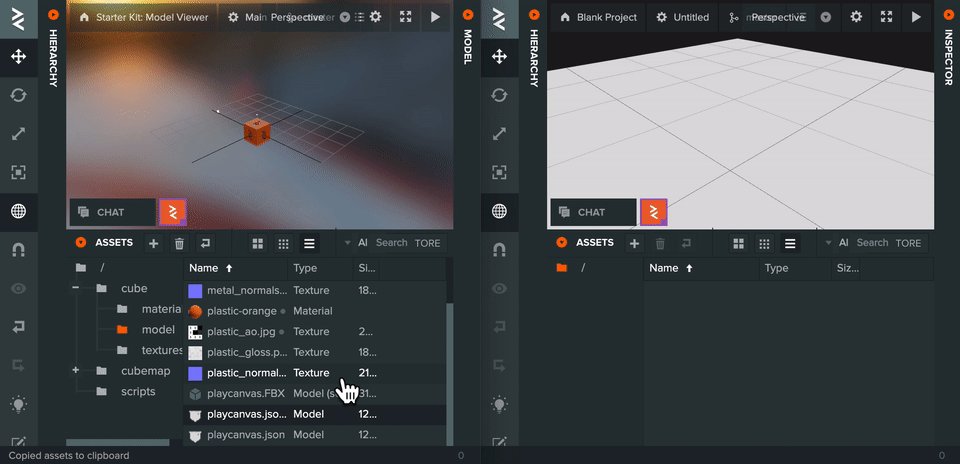
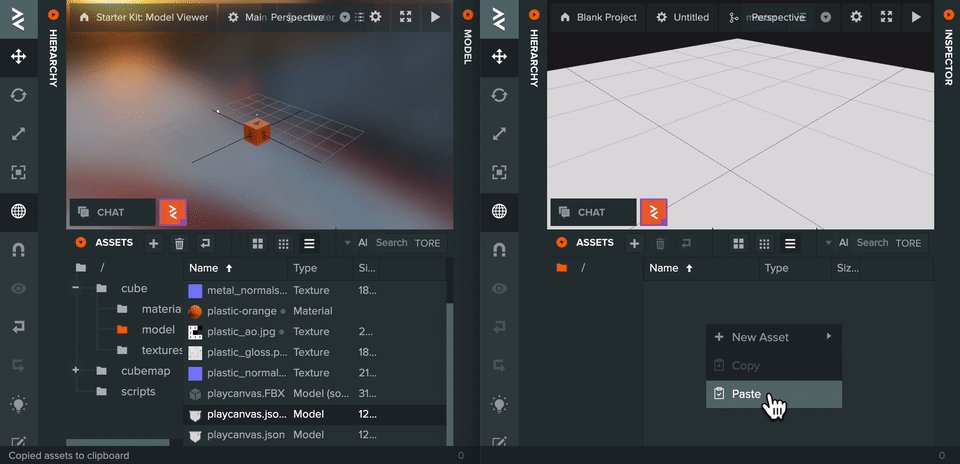
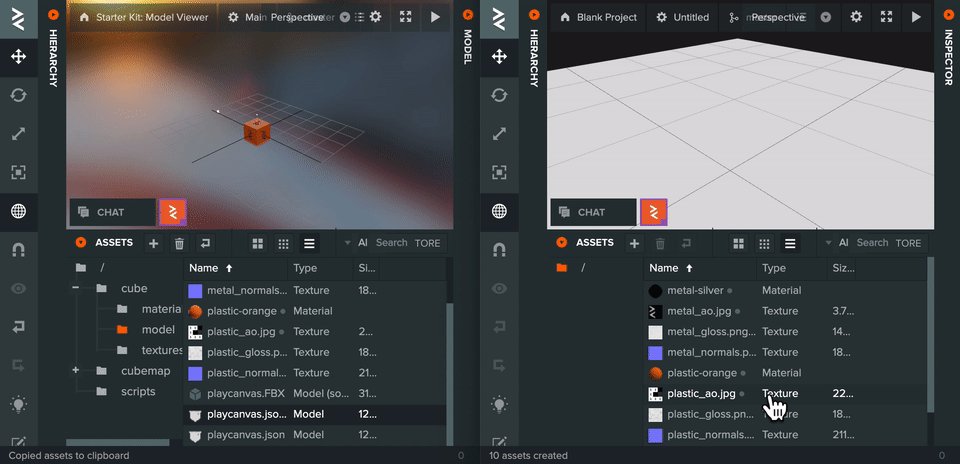
プロジェクト間のアセットのコピーペーストができるようになった
プロジェクト間でのアセットの共有ができるようになりました!(超便利)
使い方
プロジェクトでコピー・ペーストをするだけです。

Copy and Paste Assets between Projects
https://blog.playcanvas.com/copy-and-paste-assets-between-projects/
フリープランと有料プランの差がかなり埋まった
プランをアップグレード:価格はそのままでストレージ増加、機能拡充を実現
容量
PlayCanvasはクラウド型のエディタですが、その際に使用できる容量が、全てのプランで5倍〜10倍にアップデートされました。
- フリー 200MB → 1GB
- パーソナル 1GB → 10GB
- オーガニゼーション 10GB → 50GB
機能
フリープランと、有料プランの間にあった各種制限がほぼなくなりました。
現在、差があるのはプライベートプロジェクトの作成、
オーガニゼーションでのユーザー・プロジェクト管理機能のみです。
フリープランに開放されたもの
- ローディングスクリーンの削除
- プロジェクトのダウンロード
- プロジェクトのオフラインバックアップ機能
テンプレート機能の追加された
今まではエンティティは HIERARCHY内で管理をする必要がありましたが、テンプレート機能ができたことにより、エンティティをアセットとして管理をすることができるようになりました。
概要
これにより大きく変わったのはこの部分なきがします。
-
シーン・プロジェクトを跨いだエンティティ管理 -
HIERARCHY内でエンティティをenabledで管理しなくて良くなった(とても嬉しい)
使い方(YouTube)
FBXのインポートをするとGLBに変換されるようになった
概要
使い方
Convert to GLBのチェックを入れることで機能を使うことが出来ます。
FBX → GLB
FBXをPlayCanvasにimportするとモデルを読み込むと今までは、.json形式に変換がされていましたが、.glb形式に変換されます。
読み込まれたモデルについて
Convert to GLBを使用したモデルと、使用していないモデルを2つ並べてみました。
インポート前の、元のモデルについて、Size:263KB
Convert to GLB 未利用
今までと同じように.json形式に変換をされます。
サイズ: 96.3KB
Convert to GLB 利用時
FBXがGLBの形式になってインポートされます。
サイズ: 59.6KB
以前のモデルのインポート形式と比べて大幅に容量が減っている事がわかります。
※ FBXのConvertは可能ですが、エディターでのGLBの直接のインポートは現在まだ対応しておりません。GLB(GLTF)形式のモデルを使用する場合には、読み込むスクリプトを利用することで表示・操作することが出来ます。
GLBを直接インポートする方法はこちらのプロジェクトのload-glb.jsのような形で読み込むことができます。
Loading glTF GLBs
アセットの同期にはplaycanvas-syncが意外と便利
ローカルのファイルとPlayCanvas エディターをつなぐためのコマンドpcsyncですが、こちらを使うと、アセットをGitHubやローカルで管理できるようになります。
インストール
-
リポジトリをクローンします。
git clone git@github.com:playcanvas/playcanvas-sync.git -
npm install
cd playcanvas-sync
npm install
- パスを通す
npm インストールをしたフォルダにパスを通します。
.zshの場合はこのような形でパスを通します。
パスの確認をします
pwd
.zshrcを編集してパスを通します
export PATH="$PATH:パス"
これでpcsync | pcsync.jsコマンドが使えるようになりました。
次に作業フォルダを作成します。
プロジェクト管理用のフォルダを作成
PlayCavas Editorと同期するフォルダを作成します。
mkdir project
cd project
空フォルダを作成
PlayCavas Editorと同期するフォルダを作成します。
mkdir playcanvas
pcconfig.jsonを作成
{
"PLAYCANVAS_BRANCH_ID": "ブランチID",
"PLAYCANVAS_PROJECT_ID": プロジェクトID,
"PLAYCANVAS_TARGET_DIR": "./playcanvas",
"PLAYCANVAS_API_KEY": "API_KEY",
"PLAYCANVAS_BAD_FILE_REG": "^\\.|~$",
"PLAYCANVAS_BAD_FOLDER_REG": "\\."
}
ここまで作成すると、使えるようになります。
あとは、作業ディレクトリ内で
この中にあるコマンド
ローカルのファイルをPlayCanvasへアップロード
pcsync pushAll
PlayCanvas Editor内のファイルをローカルへダウンロード
pcsync pullAll
などで、プロジェクトの同期をすることが出来ます。
今後のアップデートについて
PlayCanvasですが、エンジンについては、オープンソースで開発されておりますので、
TypeScript化などが進んでおります。
TypeScript化への移行
Virtual WebGL Meetup 2020 (12分 16秒 ~ 22分00秒)
Virtual WebGL Meetup 2020にて、今後のアップデート内容や利用例などが
動画内で話されております。
Area Light
Animation State Graphs
アニメーションの制御がエディターからできる機能ですが
こちら、現時点では未実装ですが近いうちに実装がされそうです。
「PlayCanvasアドベントカレンダー」
です、皆さんよかったらご参加ください!
PlayCanvasのユーザー会のSlackを作りました!
少しでも興味がありましたら、ユーザー同士で解決・PlayCanvasを推進するためのSlackを作りましたので、もしよろしければご参加ください!