PlayCanvas製モデルビューワーで3D Gaussian Splattingを試してみました!
この記事について
この記事は、2023年10月13日に「Pull Request」でPlayCanvasのモデルビューワーに「3D Gaussian Splatting」のサポートが追加されたことを受け、その新機能を試してみた内容をまとめた記事です。

3D Gaussian Splattingのデータを作成し、PlayCanvasのモデルビューワーでそのデータを表示してみます。
Gaussian Splattingのデータを作成

Gaussian Splattingのデータを作成するには、Luma AIというサービスを利用します。Luma AIを使用すると、スマートフォンのカメラで撮影した写真からさまざまなフォーマットの3Dモデルデータを生成できます。
1. プロジェクトの新規作成
Luma AIを利用してGaussian Splattingのデータを作成してみます。

アプリを開いて、画面下の「+」ボタンをクリックします。
2. 動画のアップロード
撮影した動画をアップロードします。

3. データの処理
動画をアップロードすると、クラウド上でデータが処理され、データが生成されます。

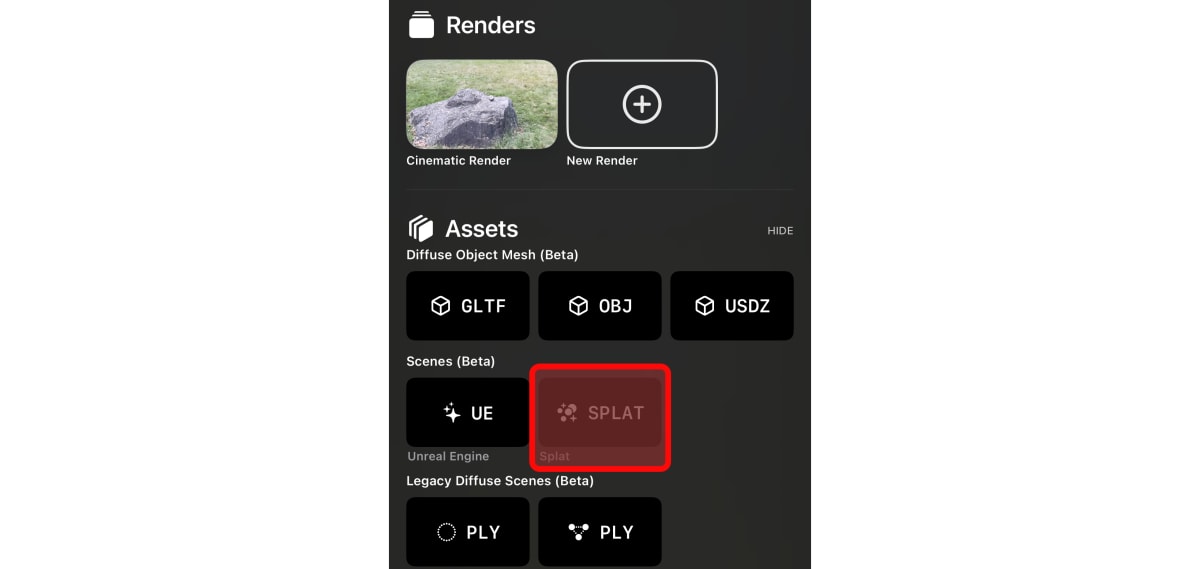
処理が完了すると、「SPLAT」のボタンをクリックしてデータをダウンロードします。
4. データのダウンロード
ダウンロードしたデータは「splat.zip」というデータをダウンロードされます。

その中にある「workspace」フォルダの中にある、.plyファイルとなります。
モデルビューワーで表示する
生成されたモデルデータを利用して、PlayCanvasのモデルビューワーで表示してみます。
1. PlayCanvasのモデルビューワーにアクセス

こちらのURLからモデルビューワーにアクセスをします。
https://playcanvas.com/viewer
2. ファイルをドラッグアンドドロップ
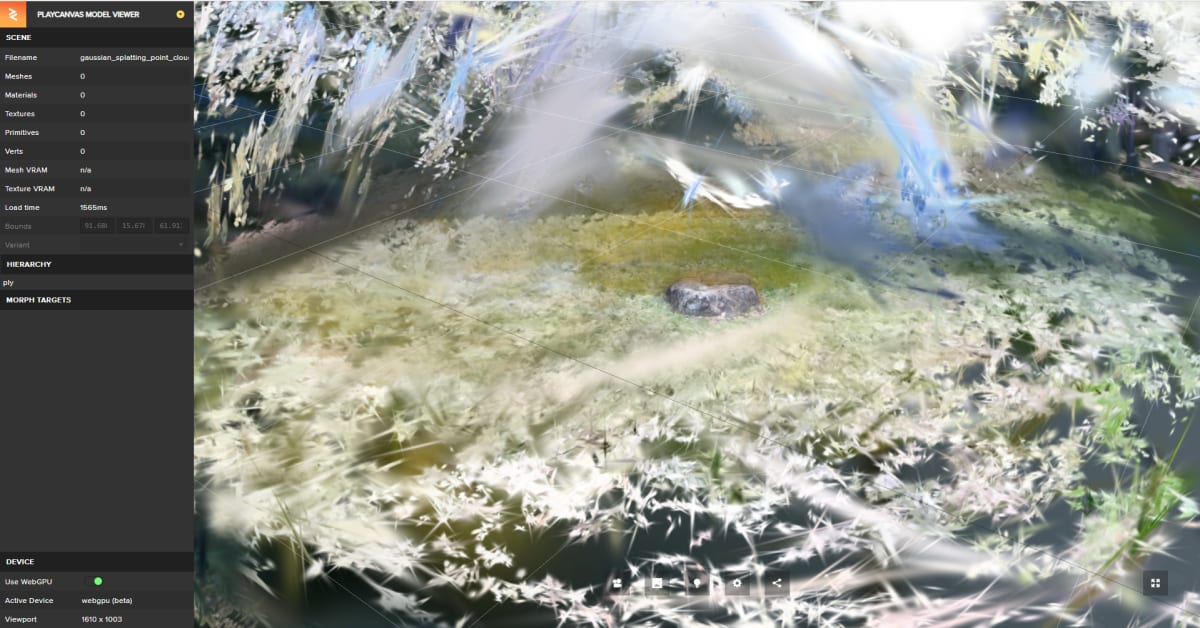
.plyファイルをPlayCanvasにドラッグアンドドロップすると、モデルデータが表示されます。

ドラッグアンドドロップをすると、モデルデータが表示されます。
この流れで「Gaussian Splatting」のデータをウェブ上で表示することができます。
※ PlayCanvasのビューワーについて
今回のデータはローカルのデータをドラッグアンドドロップで表示していますが、
PlayCanvasのモデルビューワーはURLを指定してデータの表示もできます。
トップページの「enter url」に対応しているデータ.glbや.plyファイルのURLを入力します。

読み込まれた場合にはQRコードやURLでのシェアが可能なボタンが表示されます。

例えば、今回自分が作成したデータはこちらのようにアクセスできます。
https://playcanvas.com/viewer?load=https://yushimatenjin.github.io/gaussian-splatting-demo/model.ply
こうして簡単にモデルデータをシェアすることができます。
モデルビューワーはWebXRに対応をしているのでARでの表示もできます。
PlayCanvasのモデルビューワーのアップデート情報
PlayCanvasのモデルビューワーはバージョン4.1にアップデートされ、
新たな機能が追加されました。詳細は、glTF Viewer 4.0 Adds WebGPU Supportをご覧ください。
※ おまけ Blenderを利用してデータの調整をする
スキャンされたモデルデータには不要な部分が含まれることがあります。
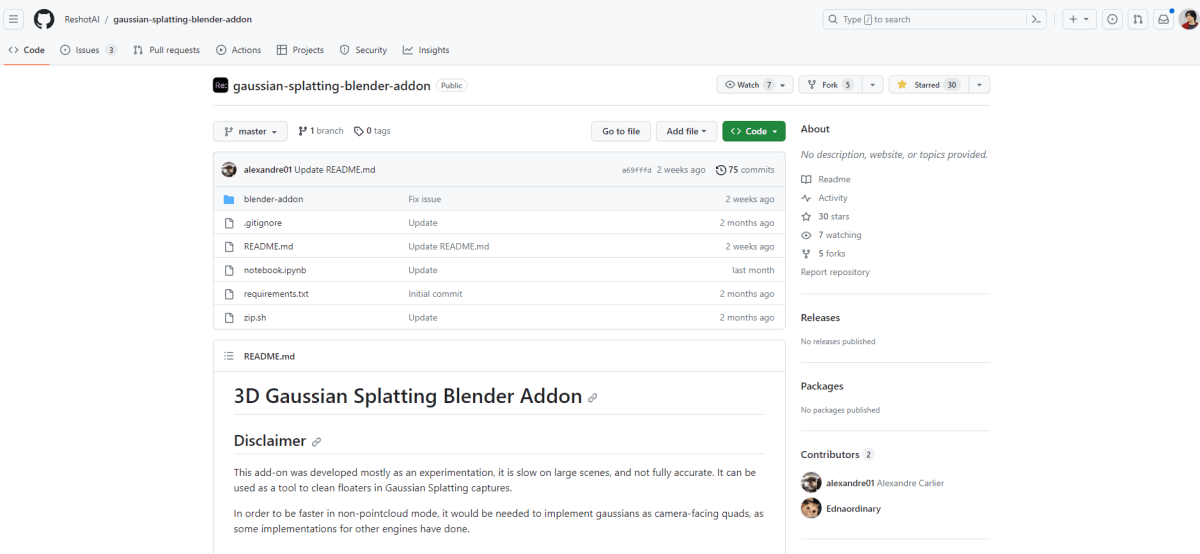
Blenderのアドオン「gaussian-splatting-blender-addon」を使って編集をします。

GitHubからアドオンをダウンロードして、Blenderにインストールします。
ダウンロードしたファイル内の「blender-addons」をzipファイル: blender-addons.zipにして、Blenderのアドオン設定画面からインストールします。
1. アドオンの有効化
アドオンをインストールすると、「3D Gaussian Splatting」というアドオンが追加されます。

このアドオンのチェックボックスをクリックしてアドオンを有効化します。
2. データの編集
Blenderのサイドバーに「3D Gaussian Splatting」が追加されます。

「import Gaussian Splatting」をクリックしてモデルデータをインポートします。
3. データの編集
モデルデータが読み込まれます。

このモデルデータをBlenderの編集モード(Edit Mode)を使って編集します。
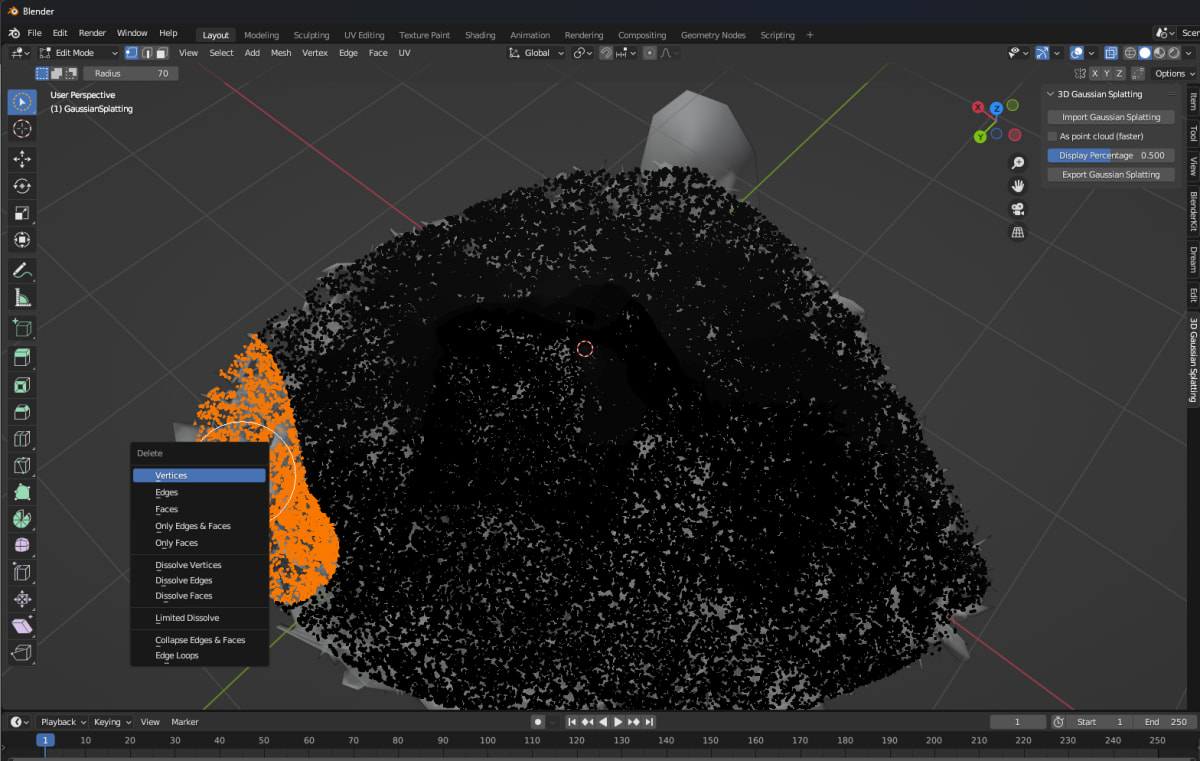
4. 不要な頂点の削除
編集モードの状態で、頂点を選択します。

「X(削除)」のショートカットキーを押すと削除する項目の一覧が表示されます。「Vertices」を選択して頂点を削除します。

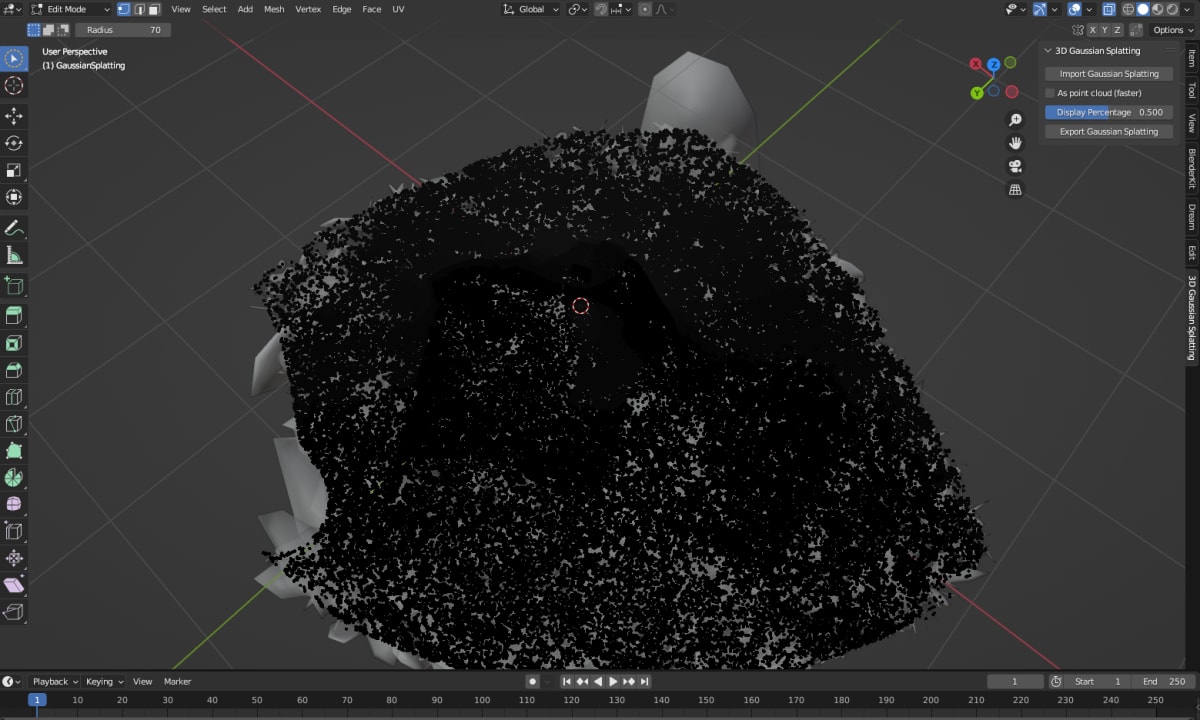
これを繰り返して、不要な頂点を削除します。
5. データのエクスポート

編集が終わったら、「Export Gaussian Splatting」をクリックしてデータをエクスポートします。
.plyファイルがエクスポートされます。
また、頂点の数を減らすことでファイルの容量を大きく減らすことができました。
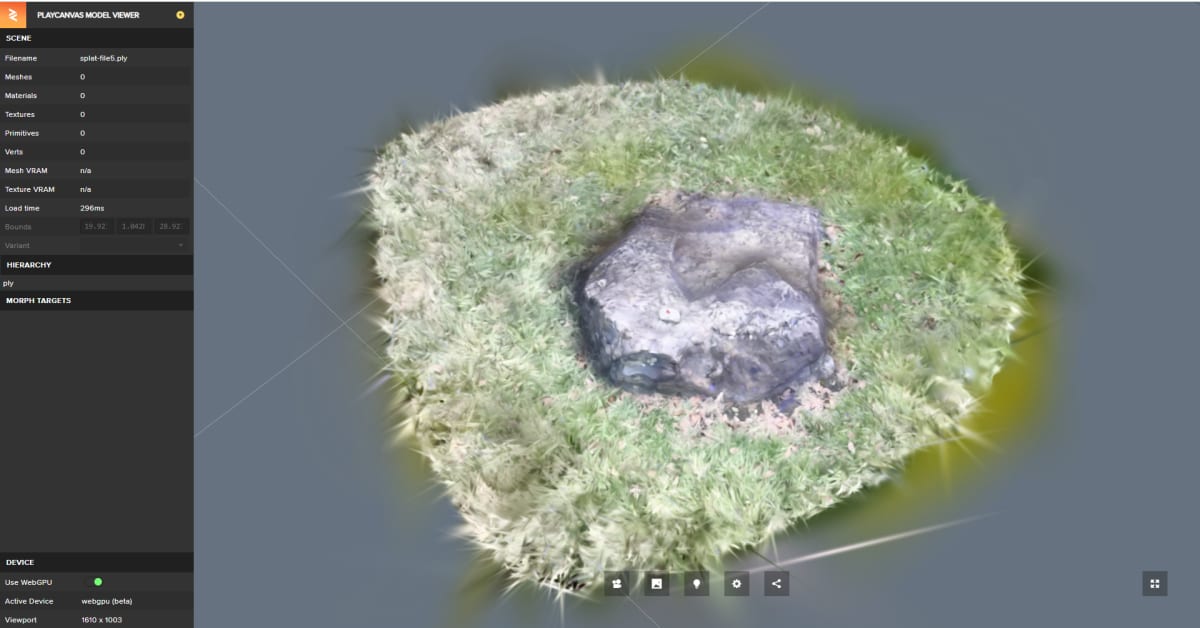
6. エクスポートしたデータをPlayCanvasのモデルビューワーで表示

エクスポートされた.plyファイルをPlayCanvasのモデルビューワーにドラッグ&ドロップします。
これで同じようにデータを表示することができました。
Discussion