ブラウザで世界中を3D空間で見れる!Google Map Tilesを簡単に扱えるライブラリ「Earthatile」のデモを試してみました!
PlayCanvasの開発者、Will EastcottさんがGoogle Mapのタイルを簡単に使えるライブラリ「Earthatile」を公開されました!Earthatileは、3D Tiles地理空間データセットを読み込むことができるエンジンに依存しないランタイムとなっており、PlayCanvasやNode.jsで利用することができます。

開発者(Will Eastcottさん)のツイート
リリース前日のツイート
リリース日のツイート
デモを実行
Earthatile はGoogleのPhotorealistic 3D Tiles APIを利用しており、使うにはAPIキーが必要です。APIキーは、請求アカウントを持つGoogle Cloudプロジェクトを設定することで取得できます。Map Tiles APIを有効にする必要があります。
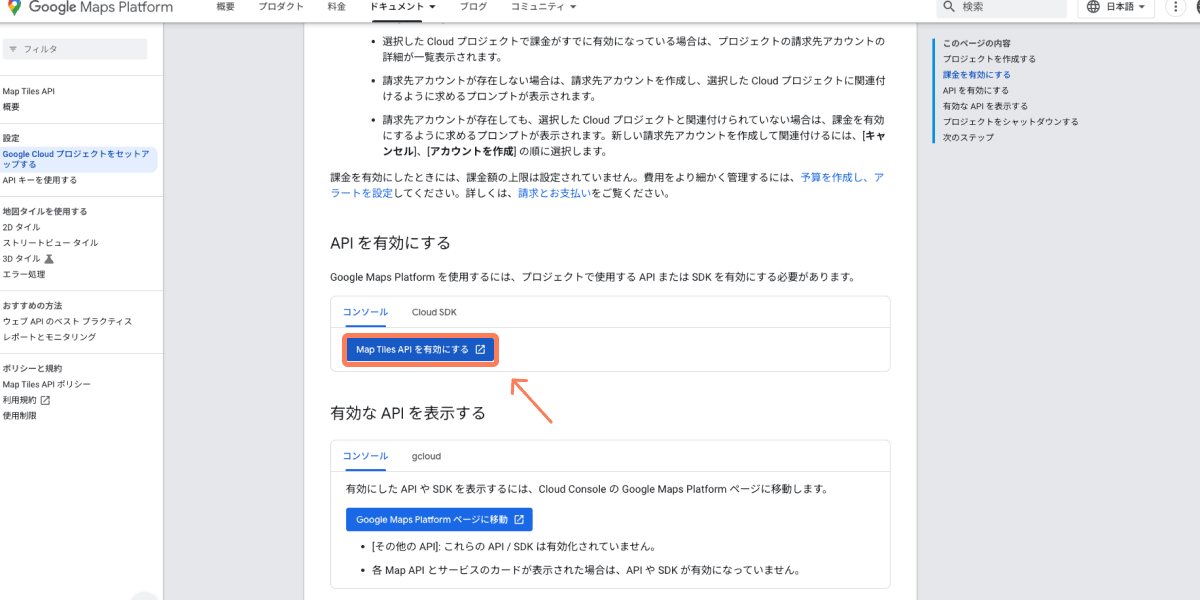
1. Map Tiles APIを有効にする
Google Cloud Console でセットアップする をクリックしてコンソールにアクセス。

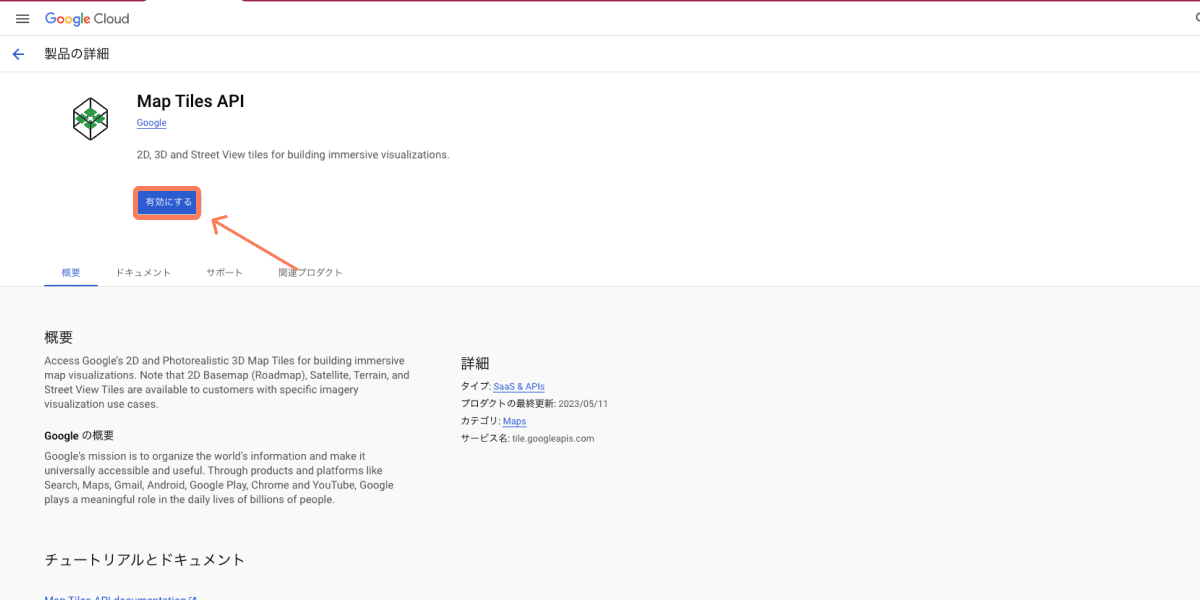
2. Map Tiles APIを有効にするをクリック

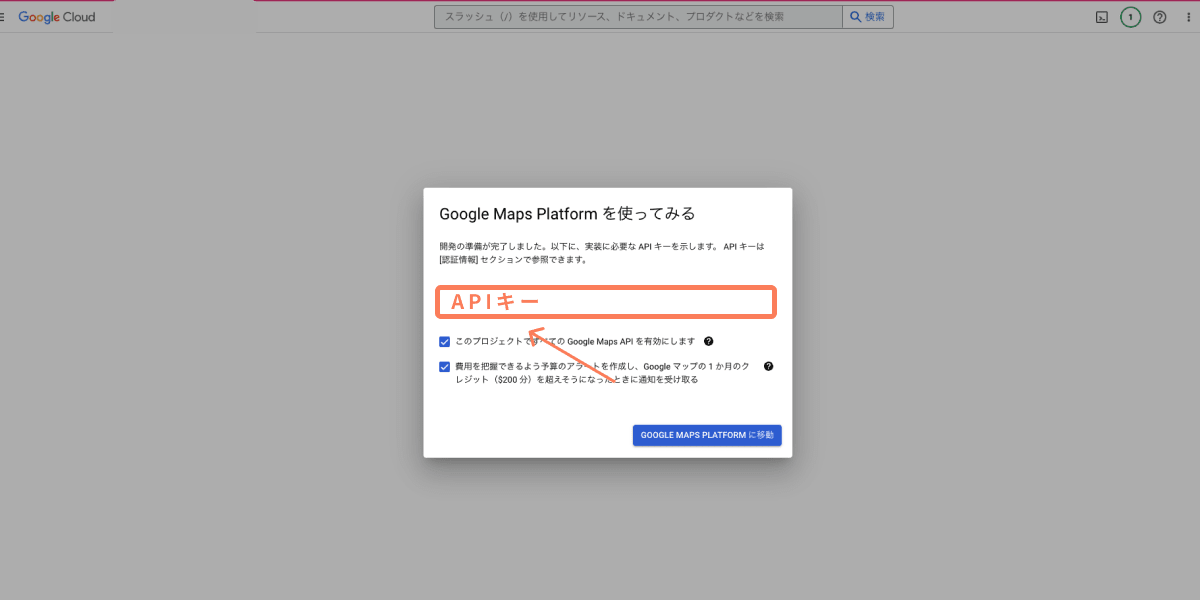
APIキーをコピー
APIキーが出力されますので、コピーしておきます。

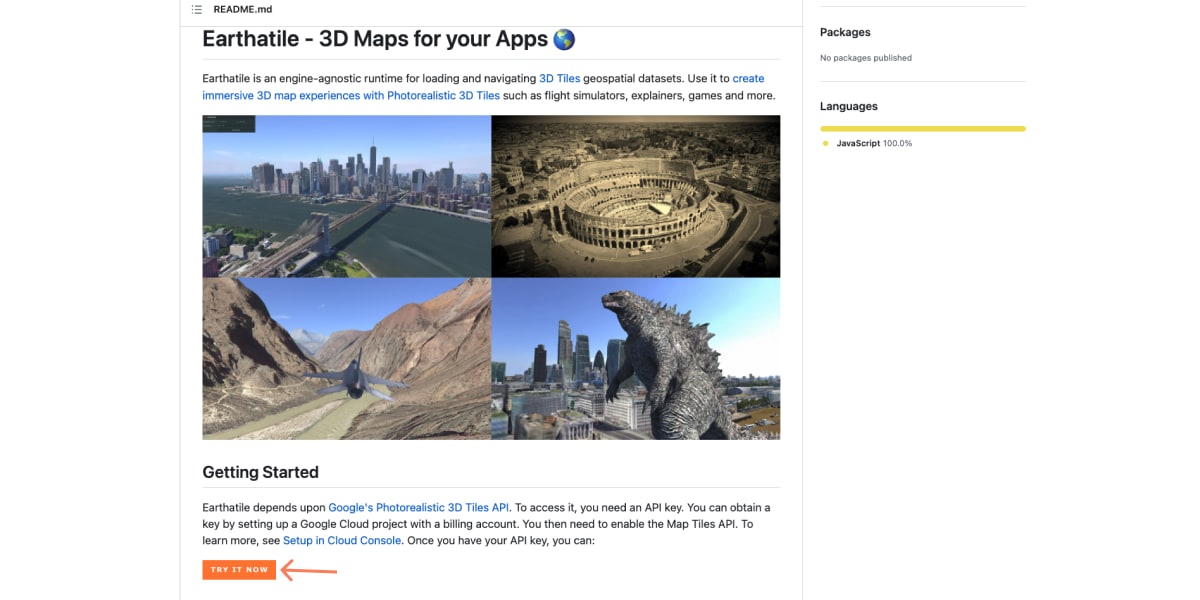
デモをクリック
デモを試すためにGitHubリポジトリの中にあるデモURL をクリックします。

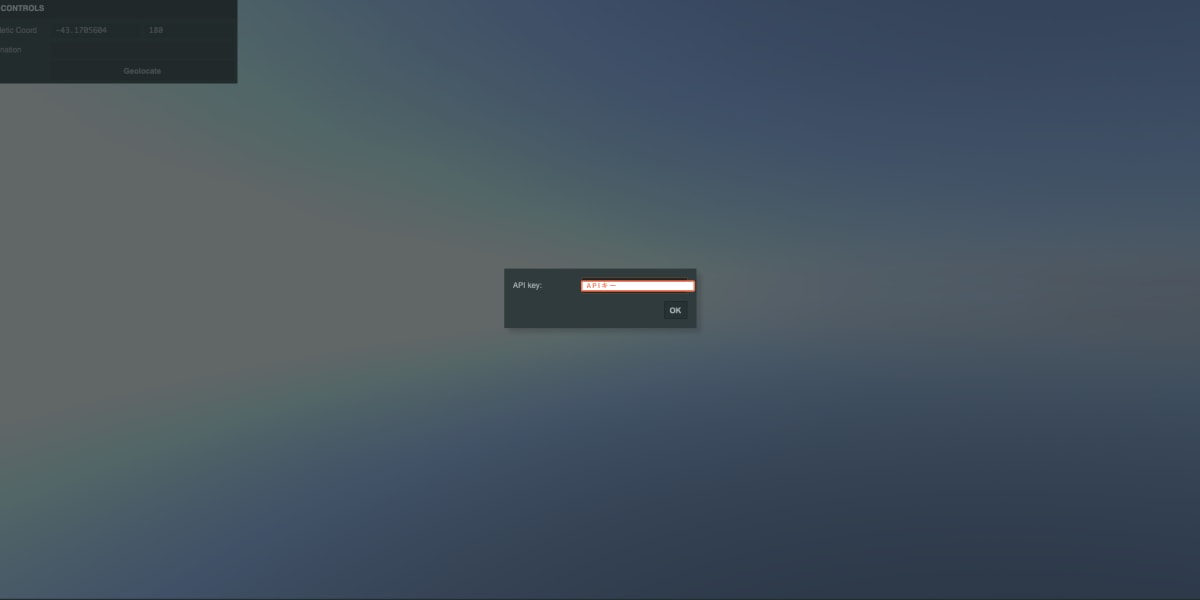
APIキーを入力
ウェブページが表示されますので、先ほどコピーしたAPIキーを入力します。

WASDで移動
APIキーを入力すると、Google Mapのタイルが表示されます。WASDで移動することができます。
初期の値は海外、Geolocateボタンをクリックすると現在地に移動します。

PlayCanvasシーンとの統合
PlayCanvasについて
PlayCanvasは、ウェブ上で3Dコンテンツをするためのプラットフォームです。ゲームエンジンはオープンソースソフトウェアとして公開されており開発が進められています。エンジンのみを使用する場合には、Three.jsやBabylon.jsなどのWebGLライブラリと似た方法で使うことができ、PlayCanvasエディターを利用する場合は、共同編集機能やコードエディターがありプロジェクトの作成から公開までをすべてクラウド上で行えるツールです。
1. PlayCanvasのプロジェクトを作成
PlayCanvasでは、プロジェクトをフォークという形でコピーをすることができます。
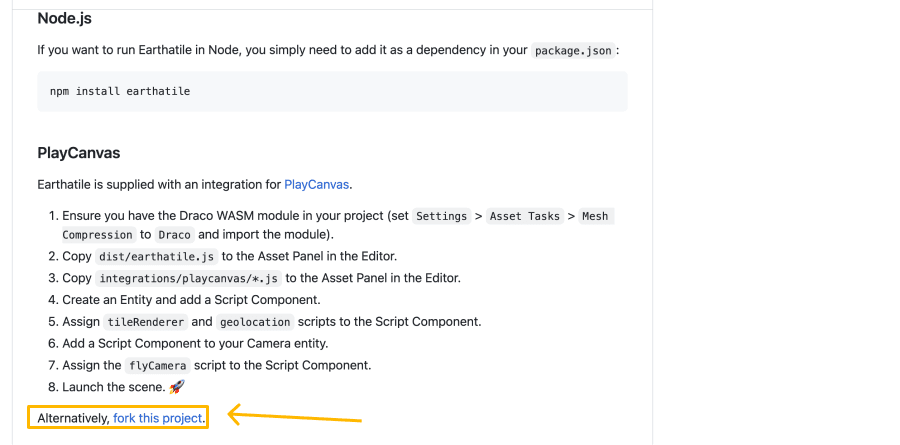
今回は、「fork this project」のページにアクセスをしてこのプロジェクトを元にプロジェクトを作成をします。
※ PlayCanvasにログインをしていない場合には登録をしログインをしてください。

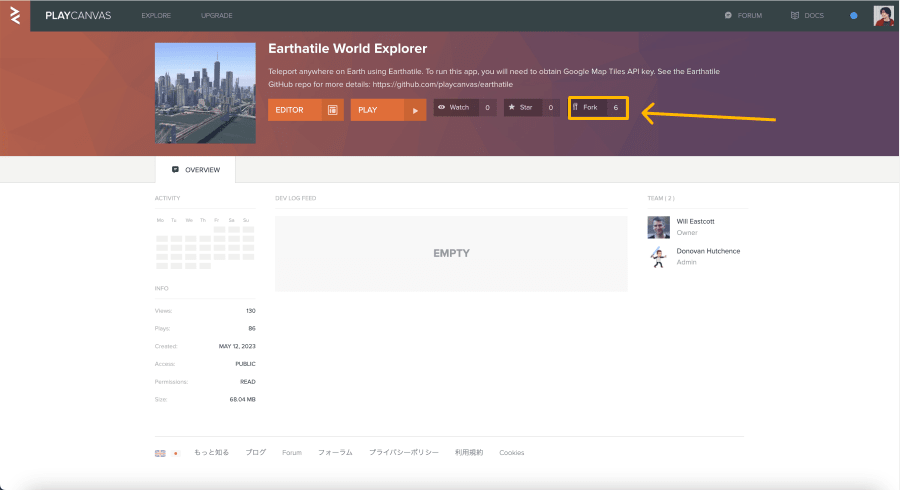
2. FORK(フォーク)ボタンをクリック

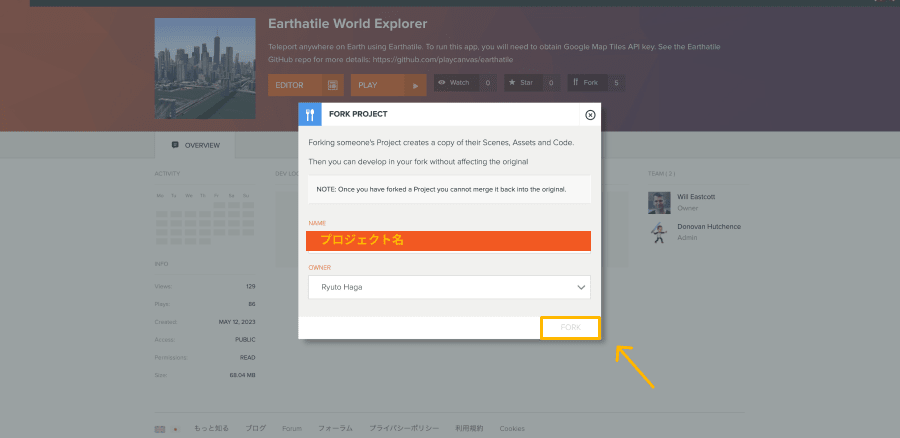
3. プロジェクト名を入力
プロジェクト名を入力してフォークをします。

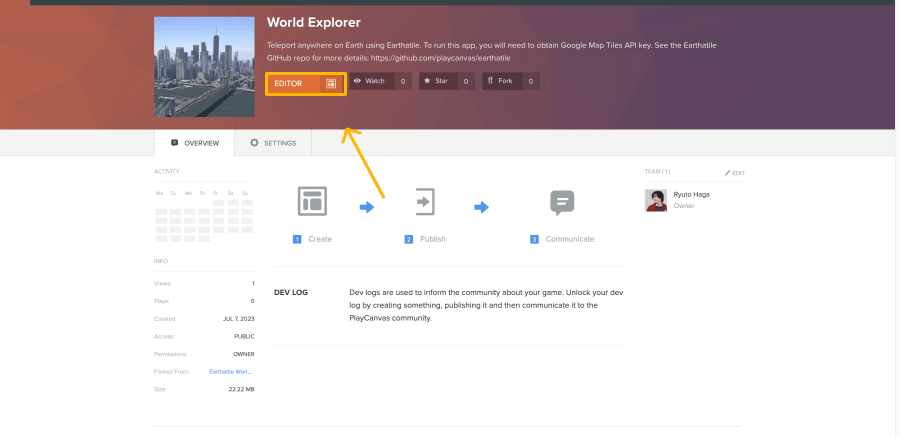
4. エディターを開く

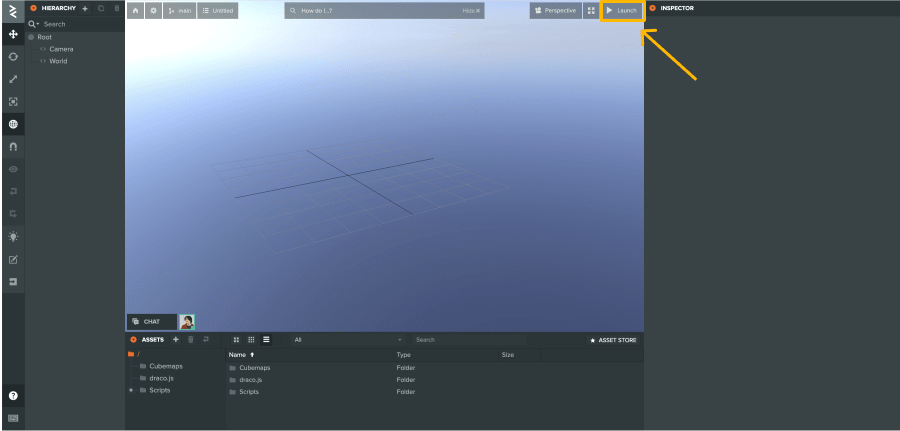
5. Launchからプロジェクトを開く
このシーンは動的に生成されるためヒエラルキー上には特にメッシュデータなどは存在していません。このプロジェクトを「Launch」から開きます。

6. プロジェクトの確認
先程のデモと同じようにGoogle Mapのタイルが表示されます。

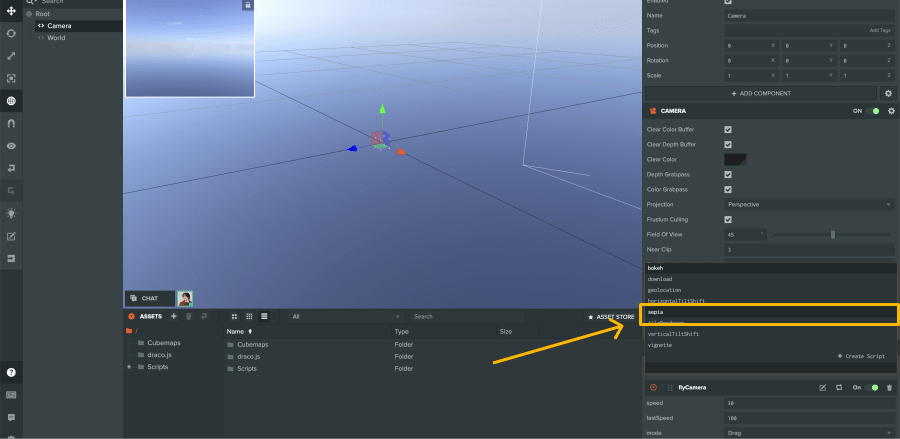
6. ポストエフェクト(セピア)を追加
今回は、デモのプロジェクトに最初から入っているポストエフェクト - セピアを追加します。
左側のヒエラルキー (Hierarchy) 上から「Camera」を選択をすると右側の、インスペクター (Inspector)が表示されます。SCRIPTの項目から「Sepia」クリックしてポストエフェクトを追加します。

7. プロジェクトを確認
これでセピアのポストエフェクトをかけることができました。

サンプルプロジェクトの中にある機能だけでも他にも「Fly Camera」の設定から速度の変更なども簡単にできます。
Node.jsやPlayCanvasで利用ができ簡単にGoogle Mapのタイルを使うことができます。
リアルタイムにGoogle Mapのタイルを使うことができるので、色々活用が考えられそうです。
Discussion