PlayCanvasでSpineを使う / Spineデータのインポートから実行まで
PlayCanvasについて
PlayCanvasは、ウェブ上で3Dコンテンツを作成・配信するためのプラットフォームです。これはWebGLエンジンをベースにJavaScriptで開発されており、最近、GitHubのスター数が8500超えました。PlayCanvasはSaaS(Software as a Service)型のエディターも備えており、エンジンそのものは、オープンソースソフトウェアとして公開され、Snapのメンバー中心に継続的に開発がめられています。エンジン自体を単体として使用する場合、Three.jsやBabylon.jsなどの他のWebGLライブラリと似た方法で使うことができます。PlayCanvasエディターを利用する場合は、コードエディターががあり、プロジェクトの作成から公開までをすべてクラウド上で行えるツールです。
Spineについて
Spineは、Esoteric Softwareによって開発された2Dスケルタルアニメーションソフトウェアです。このソフトウェアは、イラストやキャラクターデザインを生かして、動きのあるアニメーションを作成することが可能です。作成したアニメーションはJSON形式でエクスポートされ、PlayCanvasのようなゲームエンジンで読み込み、再生することができます。
Spineには、それぞれの機能と価格に基づいて2つの購入プランが存在します。
- Essentialプラン: $69
- Professionalプラン: $329
Essentialプランには基本的な機能が含まれますが、Professionalプランではメッシュやその他の高度な機能が利用可能となります。また、Professionalプランへのアップグレードは差額を支払うことでいつでも可能です。
また、Spineでは試用版も提供しており、制作機能は利用できますが、エクスポート機能は利用できません。
PlayCanvasのSpineプラグインの対応状況について
Spineプラグインは、Spineのバージョン3.6, 3.8, 4.0 (Pull Request段階)に対応しています。
SpineをPlayCanvasで利用する方法
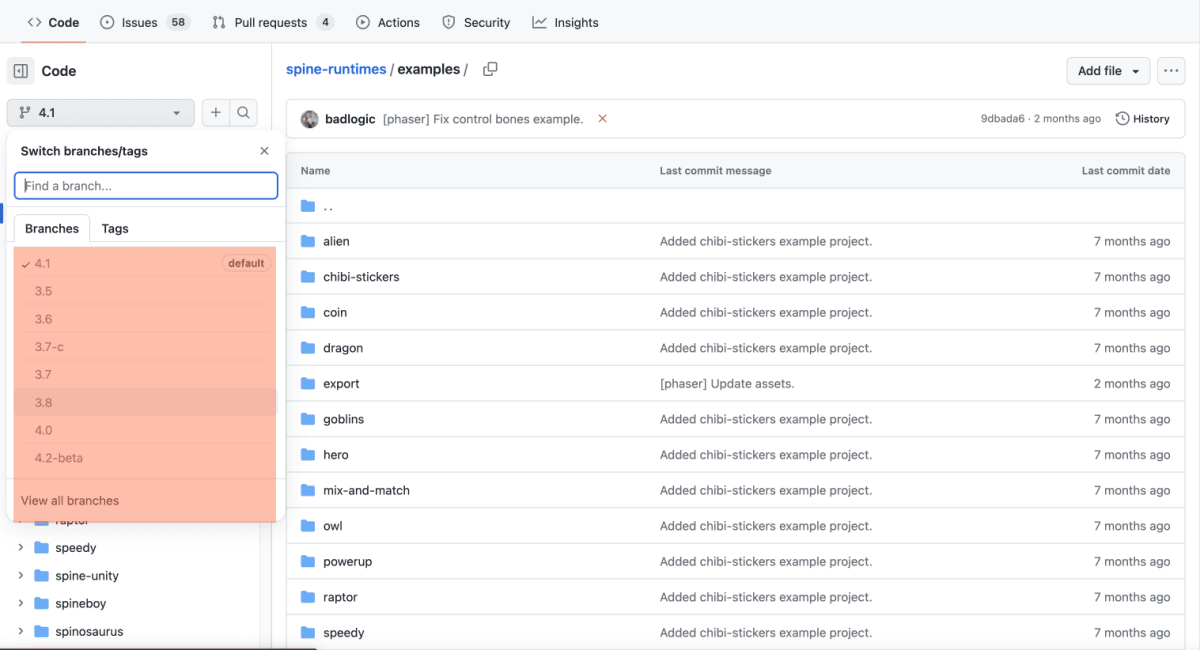
Spineを使用してアニメーションデータを作成します。今回は、GitHub上のExamplesからSpineのデータをダウンロードします。これらのデータはSpineの使用方法を理解する上で大変役立ちます。ダウンロードしたデータをSpineで開くと、Spineがどのようにアニメーションを構築するかを確認できます。
ExamplesのSpineデータについて

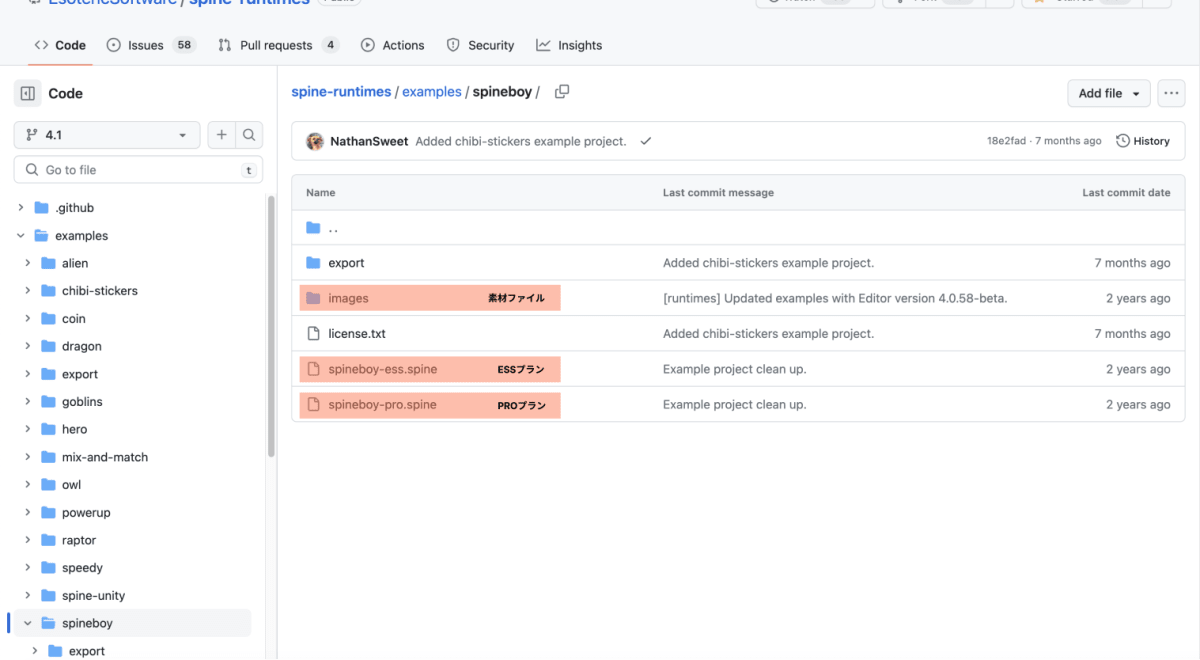
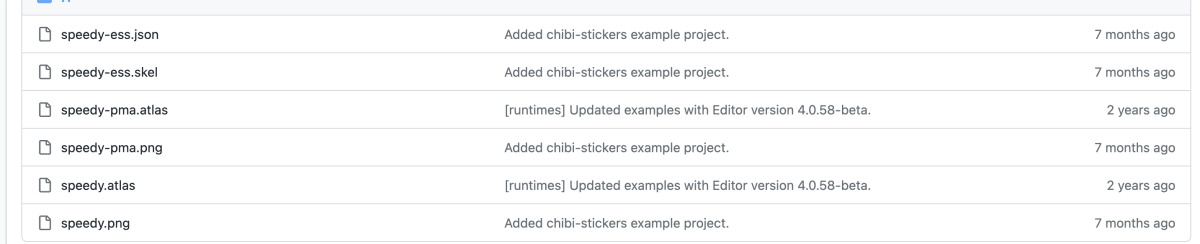
Spineデータの作成についてはexamplesが存在し、それぞれバージョンのタグを元にダウンロードができます。

また、各プラン(ESSプラン / PROプラン)に対応している .spine ファイルがそれぞれ存在しています。
これをSpineに読み込みます。
データをエクスポートについて
エクスポートされるデータには、アニメーションのスケルトンデータ(.jsonファイル)、テクスチャアトラス(.atlasファイル)、そしてスプライトシート(.pngファイル)が含まれます。

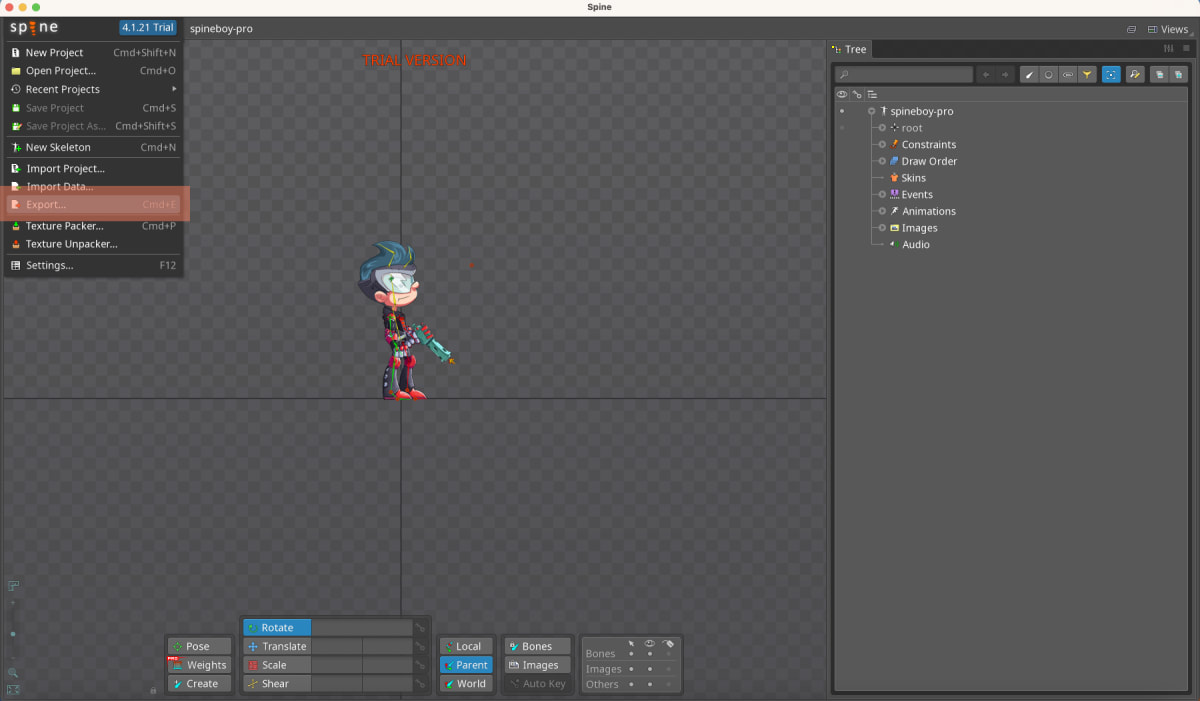
Spineのデータをエクスポートするために、まずダウンロードしたデータを開きます。

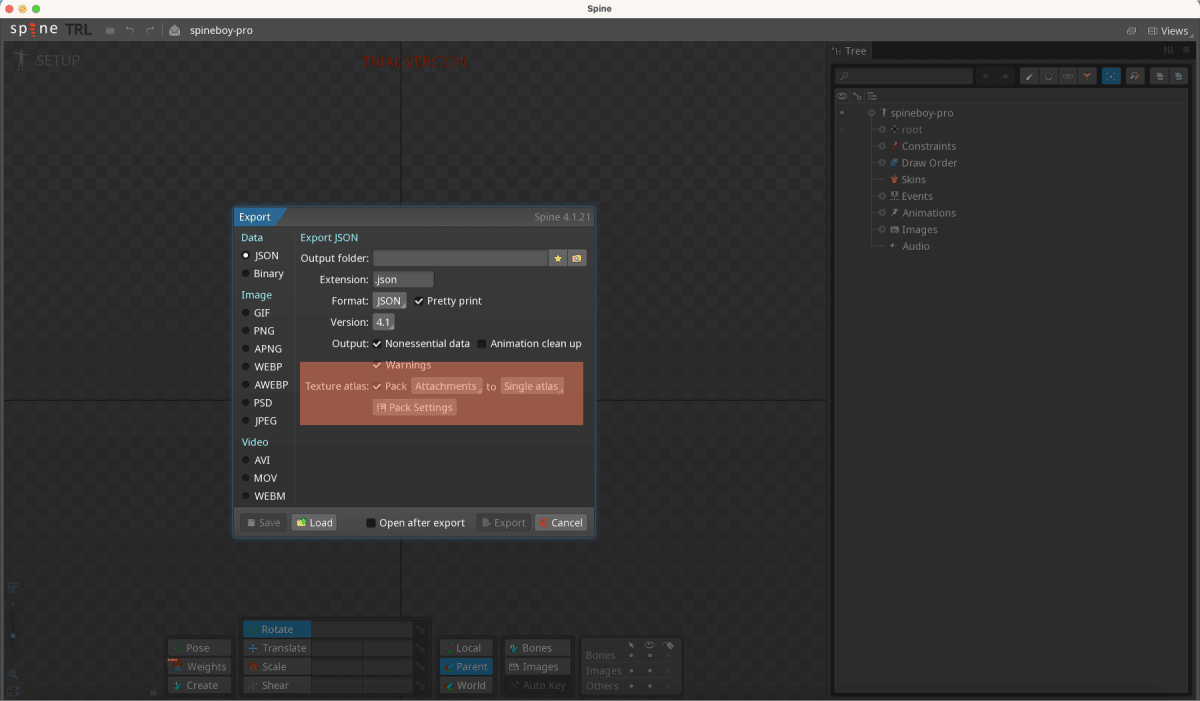
その後、エクスポートボタンをクリックし、エクスポート設定画面でJSONを選択し、Texture AtlasのPackの設定を行います。

エクスポートすると、.atlas , .json(スケルトンデータ), .png ファイルが生成されます。
PlayCanvasでのSpineのインポート
エクスポートしたSpineのアニメーションデータをPlayCanvasに取り込むには、まずPlayCanvasのアセットストアからSpineのプラグインをインポートします。その後、Spineアニメーションをエンティティにアタッチし、エンティティがSpineアニメーションを制御できるようにします。
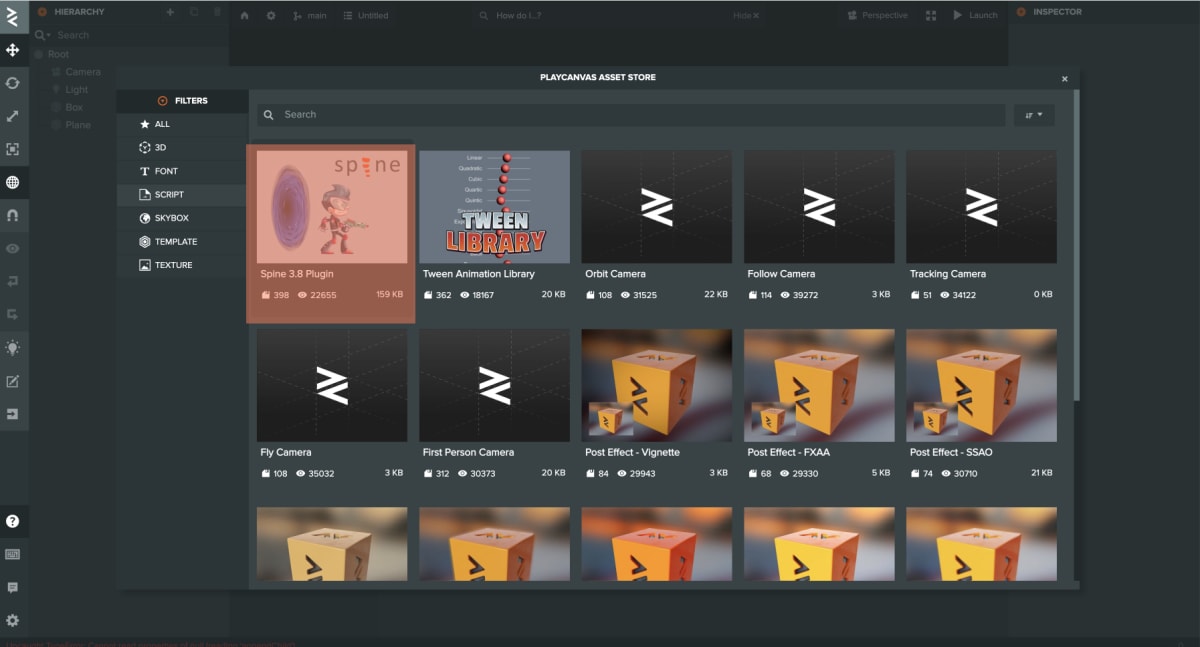
アセットストアからSpineプラグインをインポート

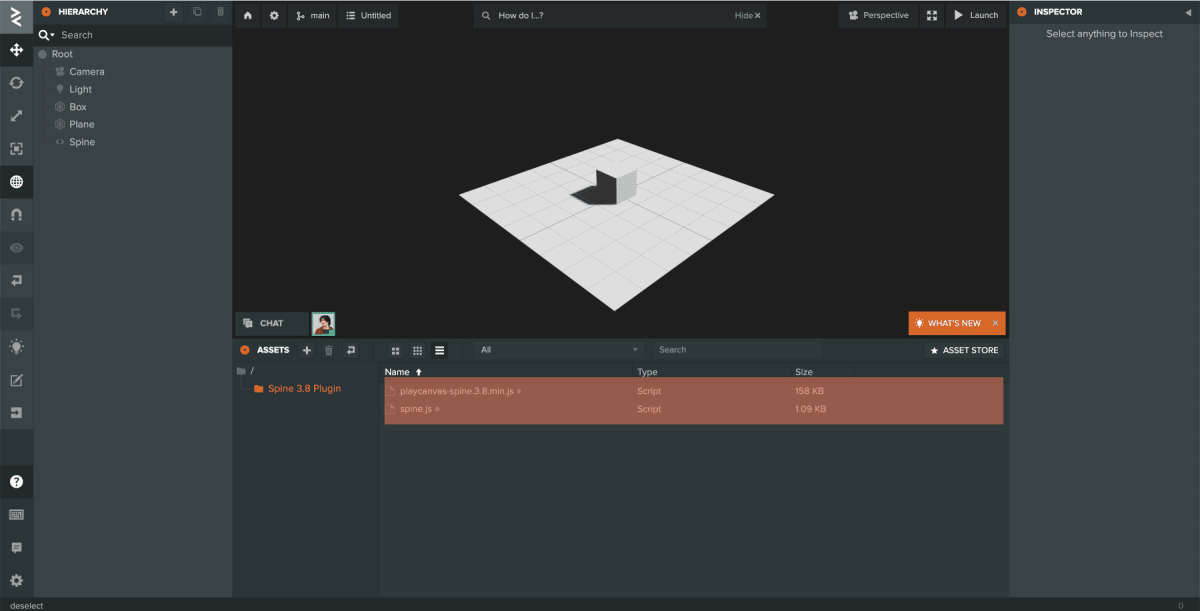
PlayCanvasのアセットストアから、Spineのプラグインをインポートします。

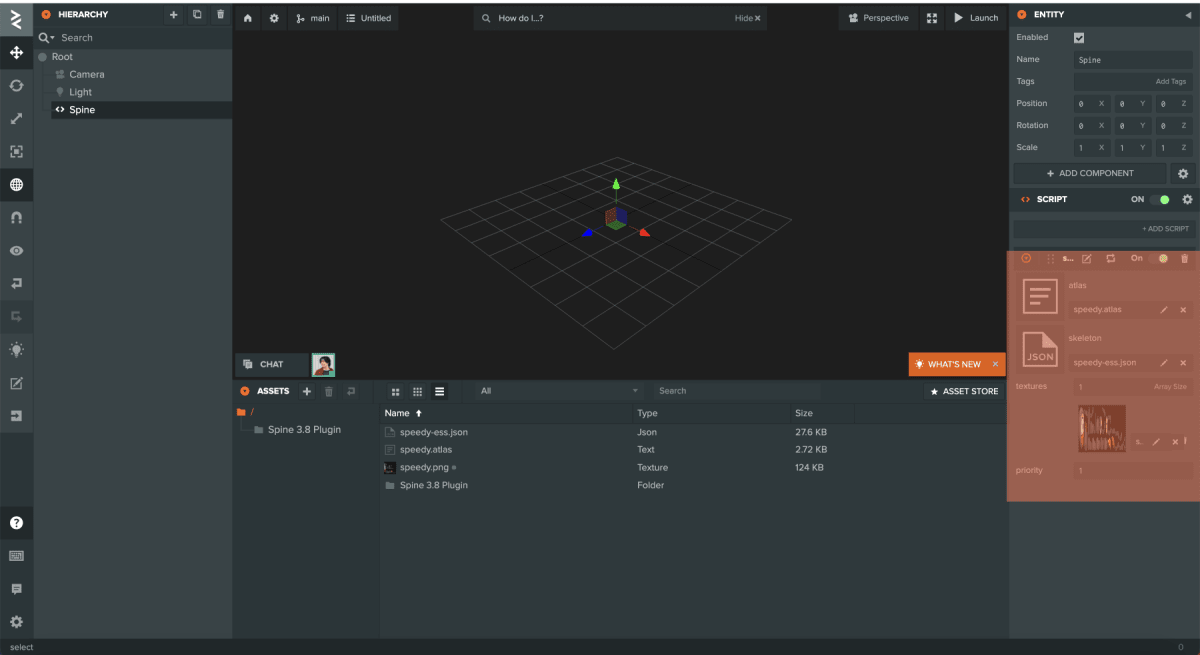
Spineの作成

インポートしたSpineアニメーションをエンティティにアタッチします。これにより、エンティティがSpineを扱えるようになります。
Launchして確認

この後、PlayCanvasのエディタ上で「Launch」ボタンを押すことで、インポートしたSpineアニメーションが正しく動作するかを確認できます。これはプレビュー機能とも言え、開発中のゲームやアプリケーションの挙動を確認するのに非常に有用です。
Spineアニメーションの再生
PlayCanvasでは、JavaScriptを用いてSpineアニメーションを制御します。特定のスクリプトを編集して、Spineアニメーションを再生したり、アニメーション間で遷移したりすることが可能です。例えば、run という名前のアニメーションをループ再生するコードは以下のようになります。
アニメーションの再生
spine.jsのスクリプトを変更して実際にアニメーションを再生します。下記のコードは、runという名前のアニメーションをループ再生する例です。
if (this.entity.spine) {
this.priority = this.priority ? this.priority : 0;
this.entity.spine.spine.priority = this.priority;
this.entity.spine.state.setAnimation(0, "run", true); // 追加
}
これで、PlayCanvasでSpineのアニメーションを再生することができます。
補足
ただし、デフォルトの状態では、マテリアルがライトの影響を受けてしまうため、マテリアルの設定を変更する必要があります。
この問題を解決するための方法としては、Spineを設定後にマテリアルを変更する方法と、プラグインを書き換えてマテリアルの設定を変更する方法があります。
バグなど
2023/06/16 現在 PlayCanvasのアップデートにより一部、SpineのExamplesが動かない問題が発生しています。

Discussion