PlayCanvasのCubemapをSkybox AIで生成から設定までの手順
この記事について

PlayCanvasのアップデートv1.31.1で、エディターから1枚の画像(テクスチャ)からCubemapを作成できるようになりました。Skyboxの作成には、テキストからテクスチャが作成できる「Skybox AI」を利用してみます。
PlayCanvasについて
PlayCanvasは、ウェブ上で3Dコンテンツをするためのプラットフォームです。ゲームエンジンはオープンソースソフトウェアとして公開されており開発が進められています。エンジンのみを使用する場合には、Three.jsやBabylon.jsなどのWebGLライブラリと似た方法で使うことができ、PlayCanvasエディターを利用する場合は、共同編集機能やコードエディターがありプロジェクトの作成から公開までをすべてクラウド上で行えるツールです。
PlayCanvasプロジェクトを新規作成する
PlayCanvasの公式サイトからアカウントを作成新規にプロジェクトを作成します。
新規プロジェクトを作成
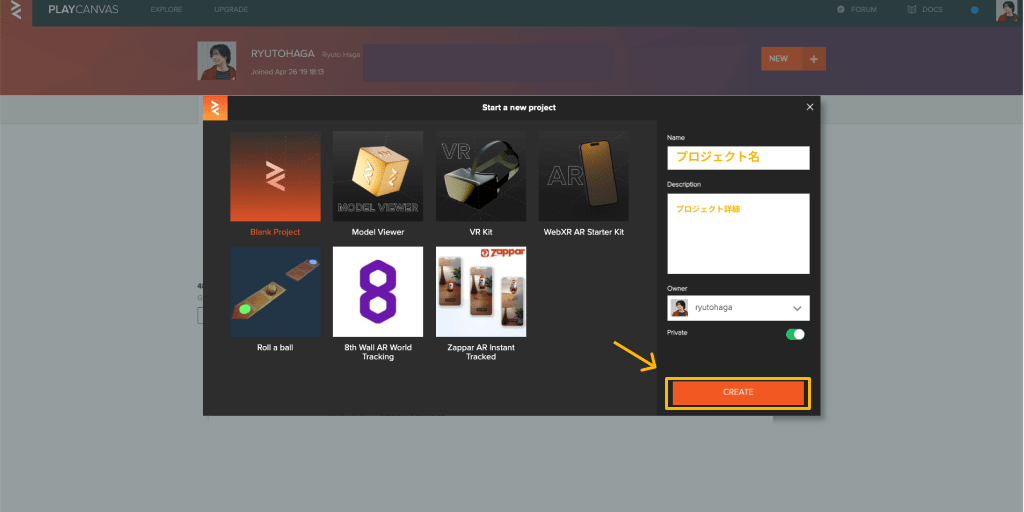
PlayCanvasのダッシュボードから「New」をクリックして、新規プロジェクトを作成します。
Blankを選択して、プロジェクト名を入力して「Create」をクリックします。

プロジェクトのダッシュボード
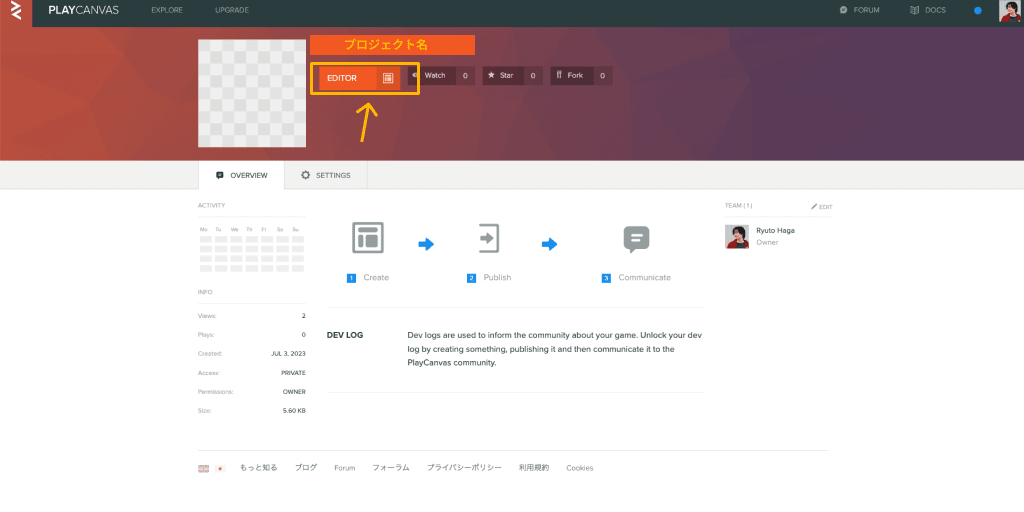
新規にプロジェクトを作成をすると、プロジェクトのダッシュボードが表示されます。この画面では、プロジェクトの公開設定や共同編集をするための他のユーザーの追加ができます。
Editorをクリックしてプロジェクトを開きます。

シーンの選択
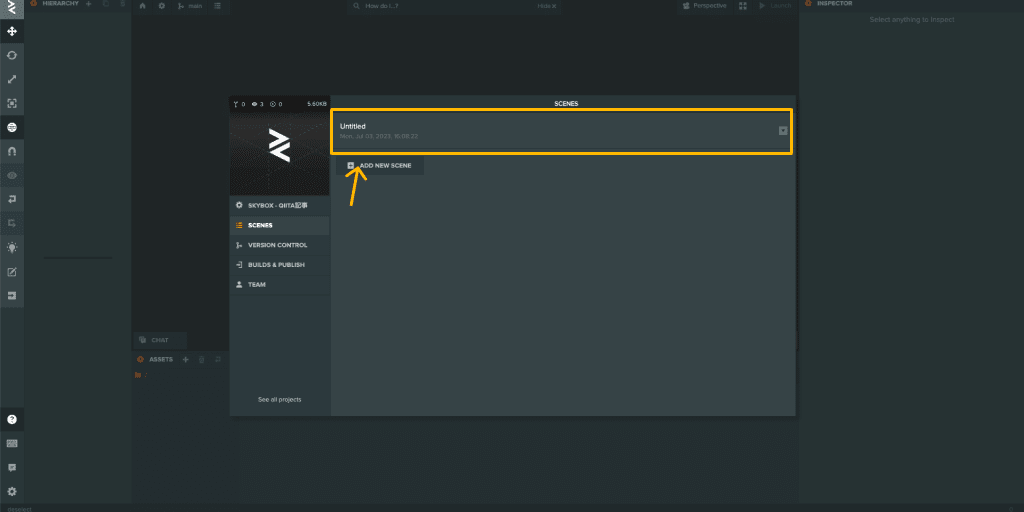
プロジェクトを起動したら、「Untitled」というシーンが初期のシーンとなりますのでこちらを選択します。

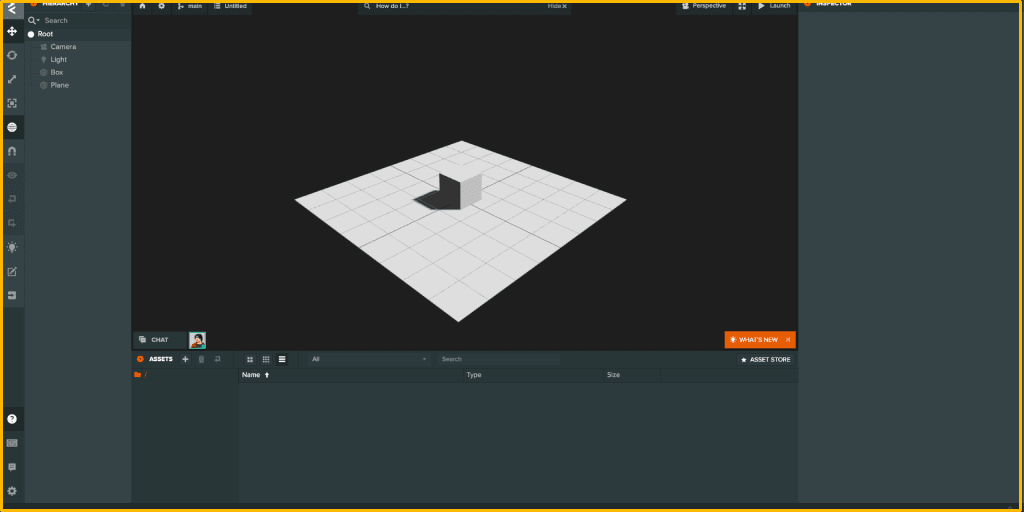
初期のシーン
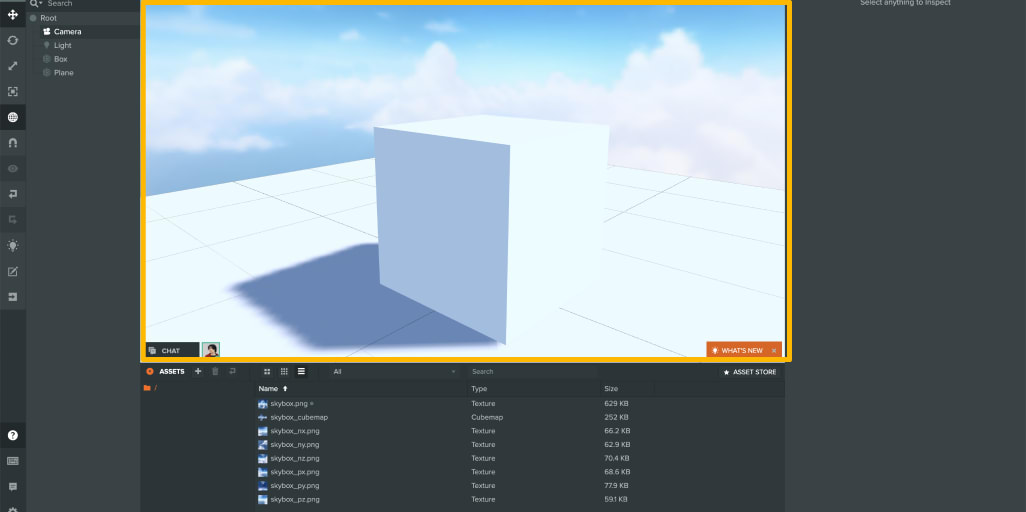
こちらが「Blank Project」というPlayCanvasの基本のシーンとなります。
このシーンに生成をした、Skyboxを作成します。

Skybox AIを利用したテクスチャの生成
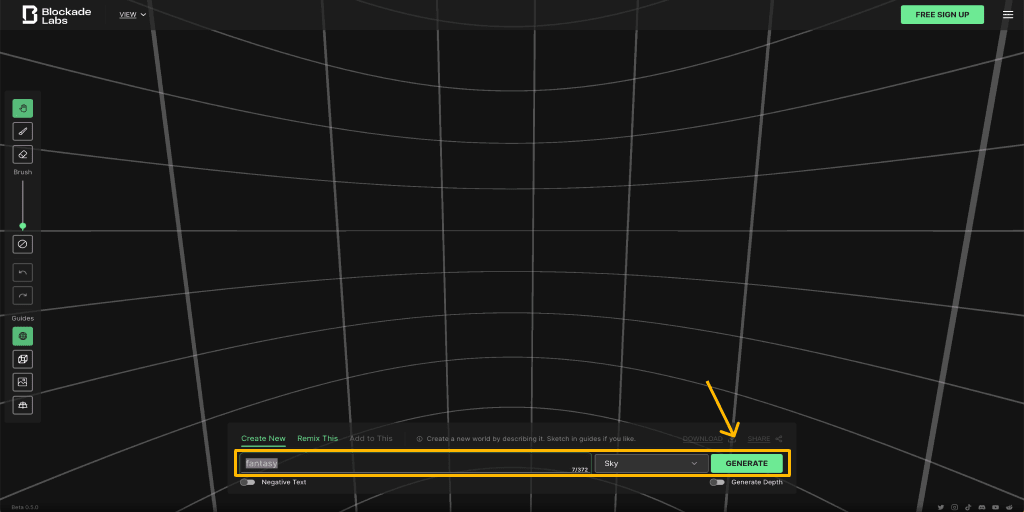
Skybox AIでは、登録不要でプロンプトからSkyboxを作成できます。今回はFantasy + Skyというプロンプトでテクスチャを作成します。
Skyboxの生成

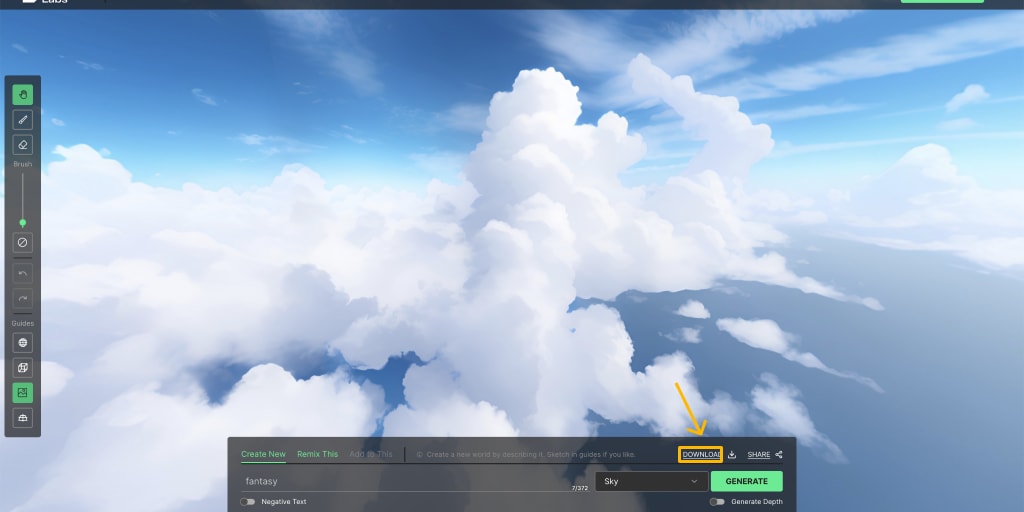
Skyboxのダウンロード
生成したファイルをダウンロードします。生成された画像はサイズが大きいので、PlayCanvasで利用するためには、2048 x 1024や1024 x 512などにリサイズをしておくと良いです。

PlayCanvasでCubemapの作成
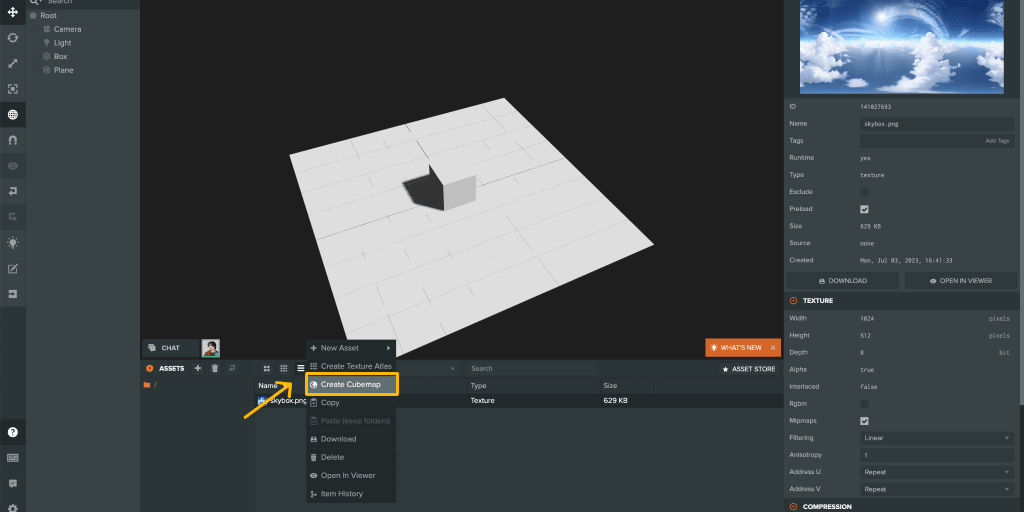
PlayCanvasのエディターにドラッグアンドドロップで.png形式の画像をアップロードします。
その後、アセットを右クリックし「Create Cubemap」を選択します。これでTypeがCubemapのアセットが作成できました。このアセットをシーン上にドラッグアンドドロップをすることで現在のシーンのSkyboxを変更できます。

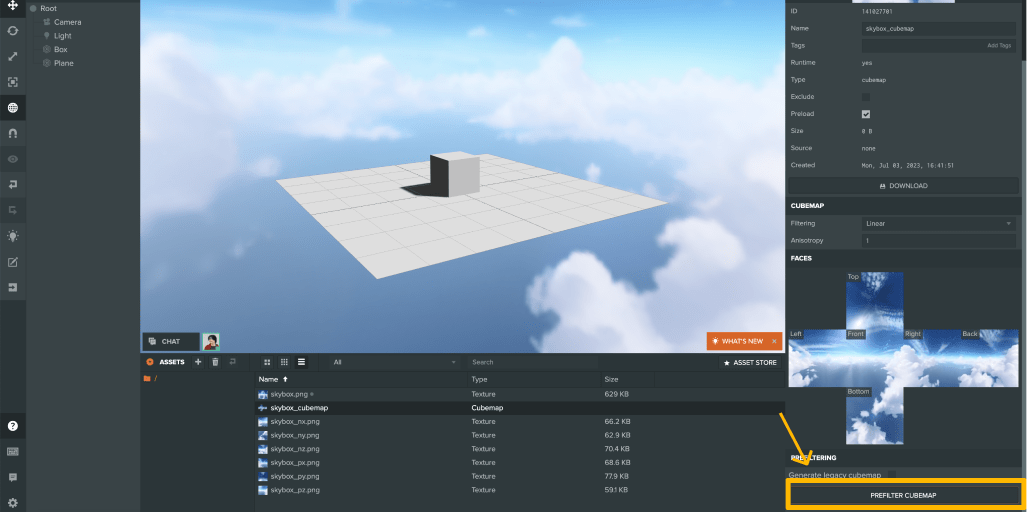
Cubemapの設定
作成されたCubemapのアセットを選択して、Cubemapをライティングに利用するために「PREFLITERED CUBEMAP」をクリックします。

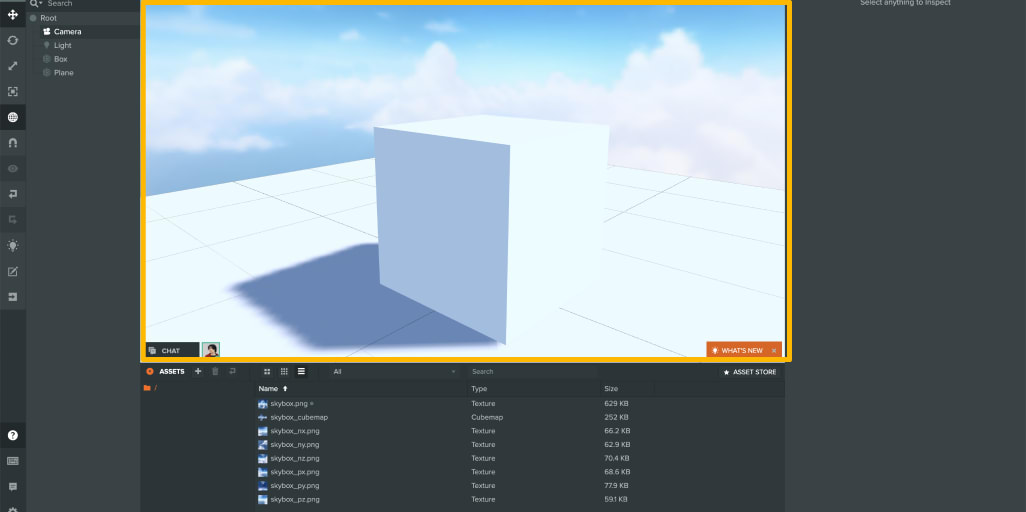
設定完了
これで、PlayCanvasでSkyboxの設定をすることができました。

作成したプロジェクトはこちらになります。: 実行URL
今回は、PlayCanvasのアップデートにより、Cubemapのアセットの生成がエディター上からできるようになったことと生成系AIで作成したSkyboxをPlayCanvasに反映させるまでの手順を紹介しました。
v1.31.1では、他にもPlayCanvasのストアからSketchFabのアセットを直接インポートできるようになりましたので、こちらもぜひ試してみてください!


Discussion