Remixの役に立つ情報まとめ
以下の記事の通り、remix.runとして実際に稼働しているサイトのコードがオープンソースになった。
既にRemixを使っている人から、これからRemixを使おうと検討している人にとっても参考になると思う
実際のリポジトリ
Remixでのフォーム管理におすすめのライブラリ
remix-hook-form というReact Hook FormのRemix版のようなものもあるが、こちらで十分。最近リリースされた v1.0.0 にて値のサブスクライブが可能になったのでより利便性が増した。(前まではRemix Hook Formのようなwatchもなかったため、自分でどうにかする必要があった)
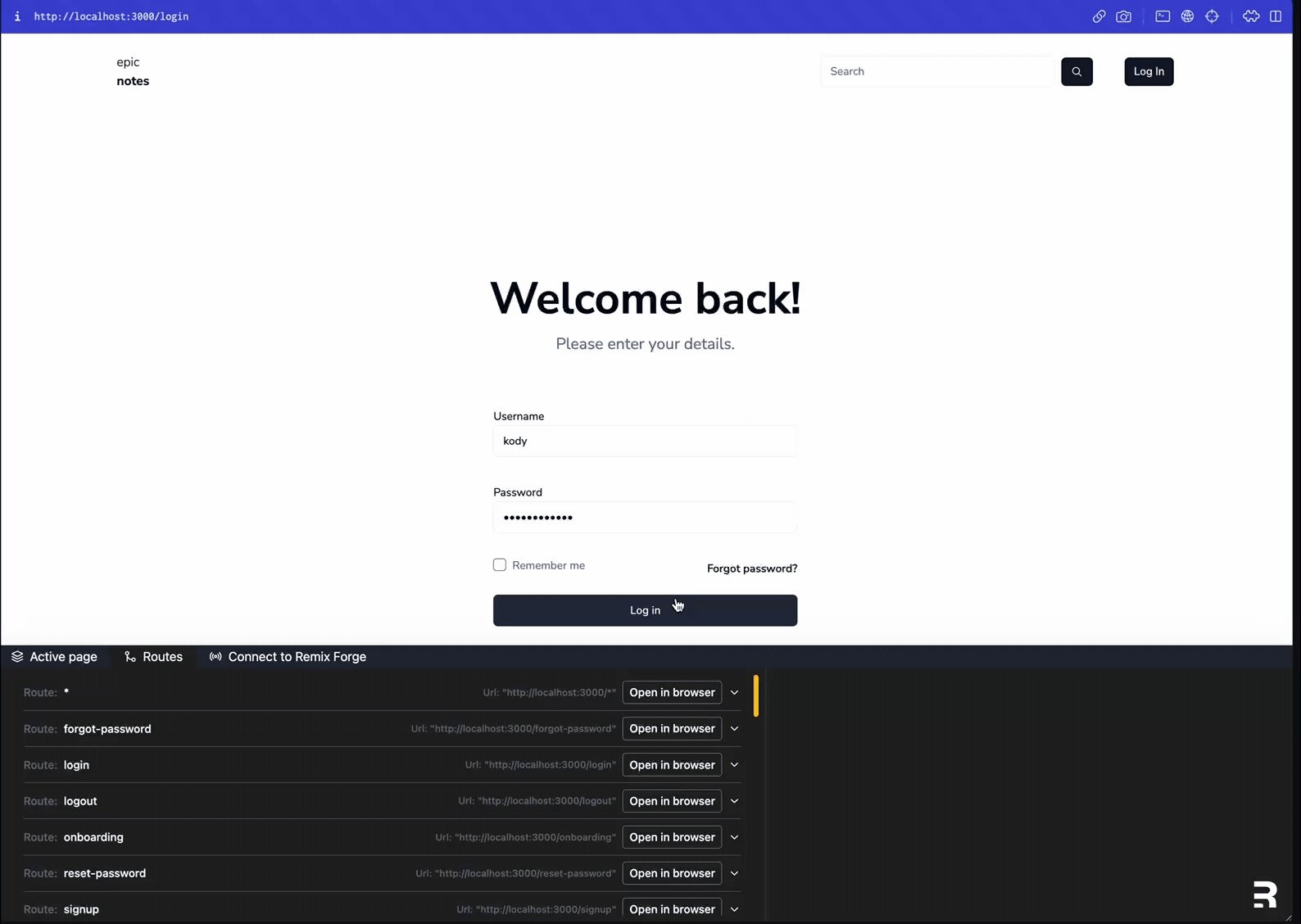
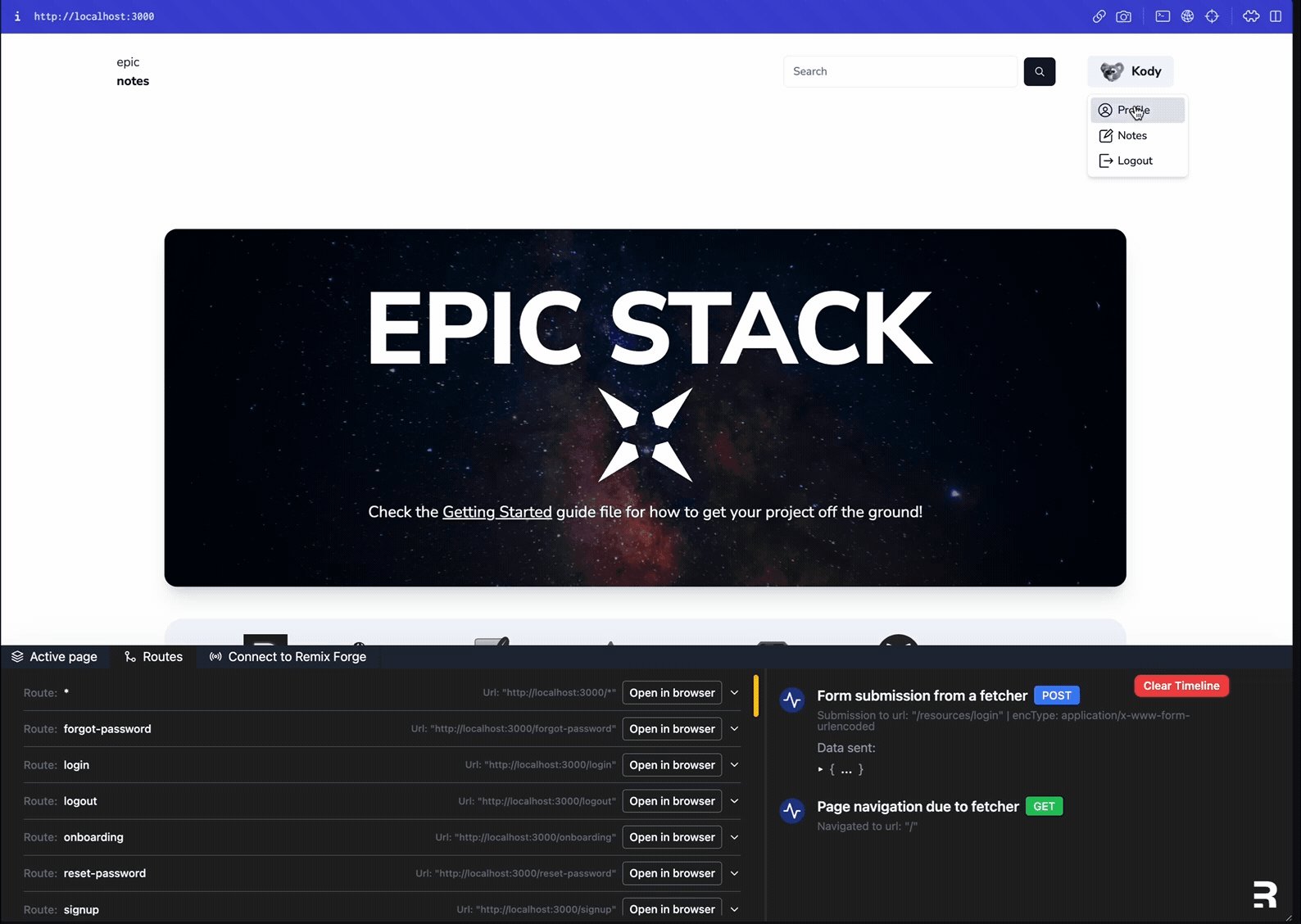
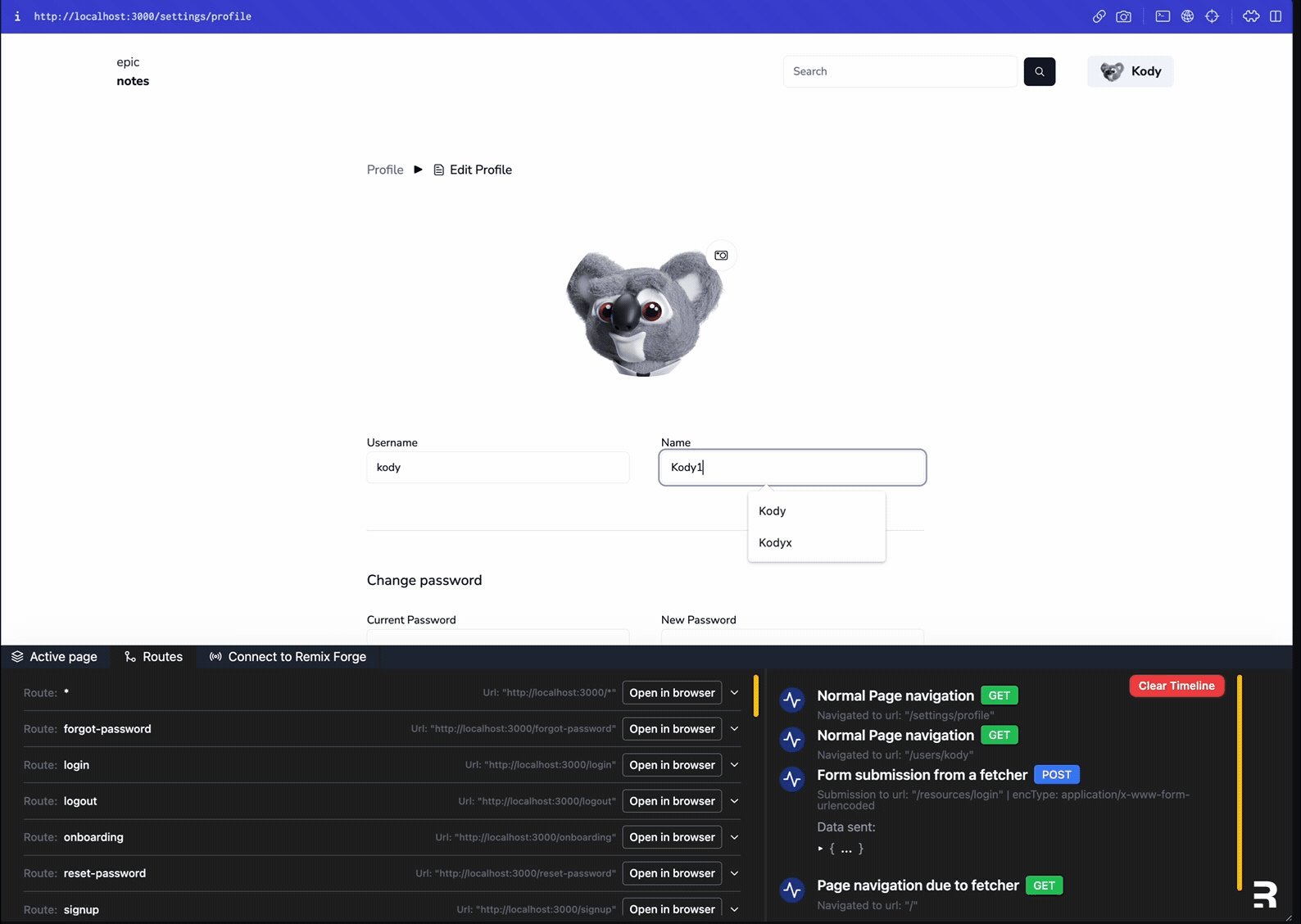
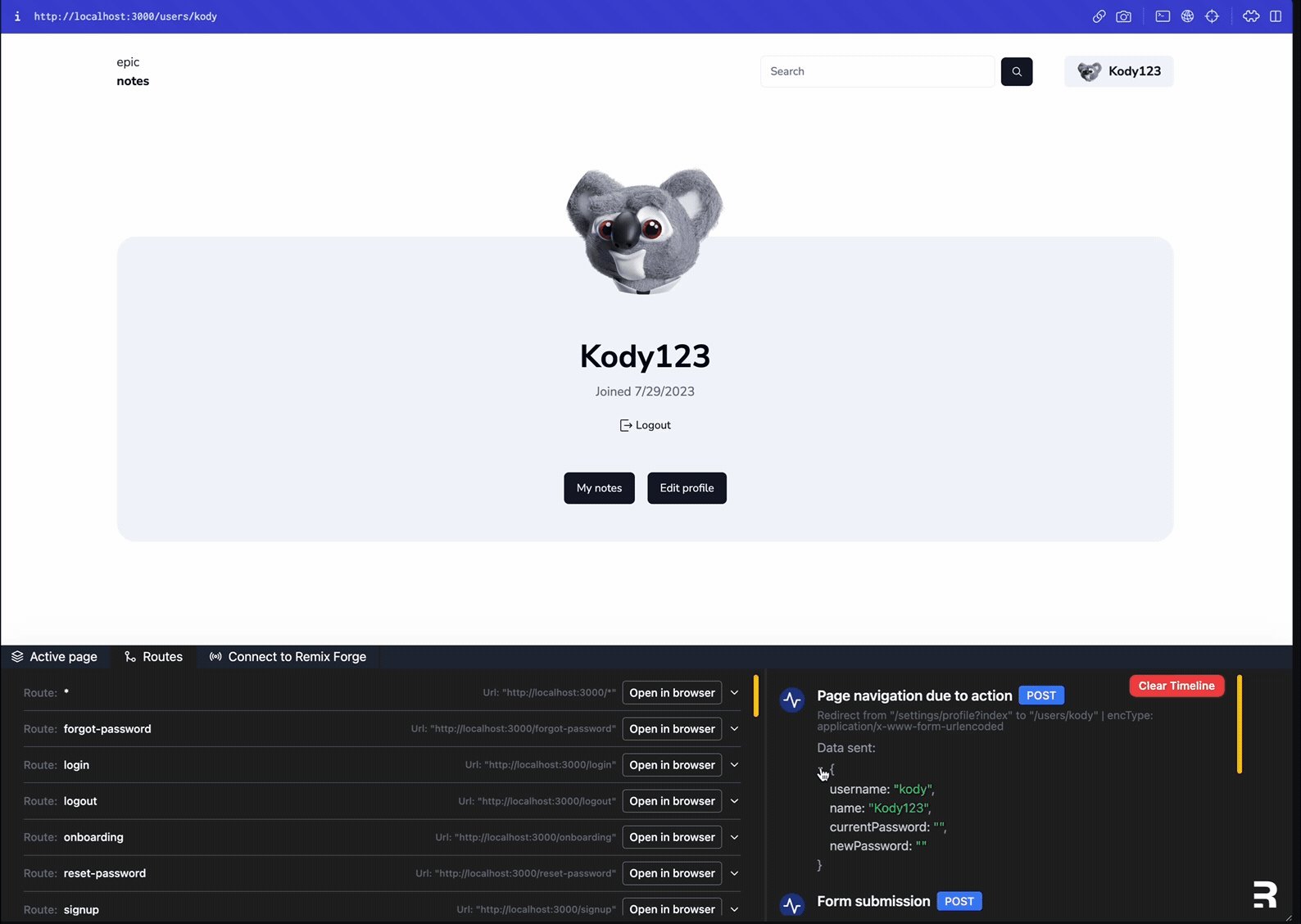
デバッグに便利なライブラリ
ルートの一覧を見れる

移動したページのタイムラインが見れる

現在のルートの loader の戻り値や、 ルート上のパラメータを見ることができる

他にもいろいろ機能があるので、Remixを使っているなら入れておくと便利
sitemap.xmlの生成を行ってくれるライブラリ。
remix-seoのfork、本家が更新止まってしまってるのでこちらを使う。
epic-stackなどもこちらを使用している。
実際に使用する際はこんな感じで書くといい感じに動く
viewTransitionの実装例
実際の動き(動画)
ポイントとしては NavLink を使用することで、 isTransitioning を使用でき、これが true になっているものが現在有効になっているリンクになるのでそれを用いて viewTransitionName の有無を変更することで viewTransition の制約である 一意な名前を簡単に満たせるようになる。
Remixとは直接的に関係ないが、 複数 viewTransitionName は使用できるので、画像 + テキストを移動先のページに合わせるみたいなこともできる。
実際に稼働してるサイト: https://www.akarinext.org/blog
エラーを見やすくしてくれる奴
