🖥
vue-multiselect に対して Playwirght でマルチセレクトのテストをする
Playwrightのテスト例
- 入力欄をクリックして選択肢を表示する
- 何かマルチセレクトでラベルを選ぶ
という手順でテストできた
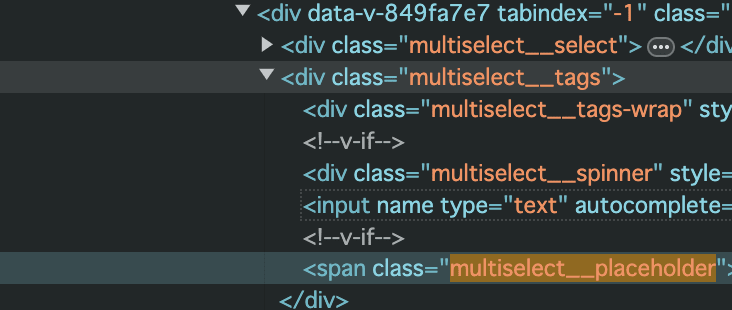
await page.locator('.multiselect__placeholder').click()
await page.click('li[role="option"]:has-text("選択肢のテキスト")')
たどり着いた方法
vue-multiselectのあるページのHTMLを見ると色々とclassが割り振られているので、これを使った
他ではこれと思う指定をしても要素が not visible とか言われてうまくいかないケースも多かった
参考
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
プロフィール・経歴
公開日時
2024-04-12





Discussion