🖥
node.js で VRT – PlayWright で Webページにアクセスしてスクリーンショットを撮影し、reg-cli で差分レポー
事前準備
npm インストール
package.json の例
{
"devDependencies": {
"playwright": "^1.42.0",
"@playwright/test": "^1.42.1",
"http-server": "^14.1.1",
"reg-cli": "^0.18.1"
}
}
npm install
Playwright セットアップ
npm init playwright@latest
質問にはてきとうに Yes と答えておく
localでWebサーバーを起動しておく
HTML
見た目の違うページを2個用意しておく
例:
example1.html
<h1>Hello WoRLD!</h1>
example2.html
<h1>Hello WoRLD!</h1>
Web サーバーを起動する
以下ページにアクセスできるようにしておく
npx http-server --port=8080
Playwright でスクリーンショットを撮影する
Playwright とは
Webブラウザを自動操作できるテストツールである
何をするか
- Playwright に localhost にアクセスさせて、そのスクリーンショットを撮影しておく
- ここでは簡単に差分を比較するために、2個の別々のページのスクリーンショットを撮影している
- VRT(ビジュアルリグレッション・テスト)として運用する場合、実際には「ページAを撮影する」ということをデプロイの前後などで複数回おこなって、差分を検知すると良い
テストファイルの例
tests/example.spec.ts
import { test } from "@playwright/test";
test("Screen Shots", async ({ page }) => {
await page.goto("http://localhost:8080/example1.html", { waitUntil: "networkidle" });
await page.screenshot({ path: "expected_images/example.png" });
await page.goto("http://localhost:8080/example2.html", { waitUntil: "networkidle" });
await page.screenshot({ path: "actual_images/example.png" });
})
テスト実行
npx playwright test
これでページ2個分のスクリーンショット画像が保存される
備考
- ここではlocalhostのWebページを利用したが、実際には
http://example.comなどグローバルなページに対しても実行できる
reg-cli
画像ファイルのあるディレクトリ2個を指定して、差分レポートを出力する
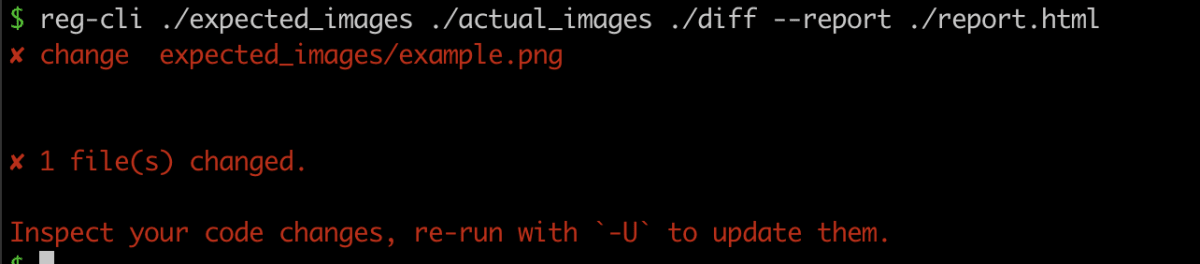
npx reg-cli ./expected_images ./actual_images ./diff --report ./report.html
差分検知
今回は差分があるパターンなので、差分検知されてコマンドはエラーで終わるが、これが正常動作
レポートを開く
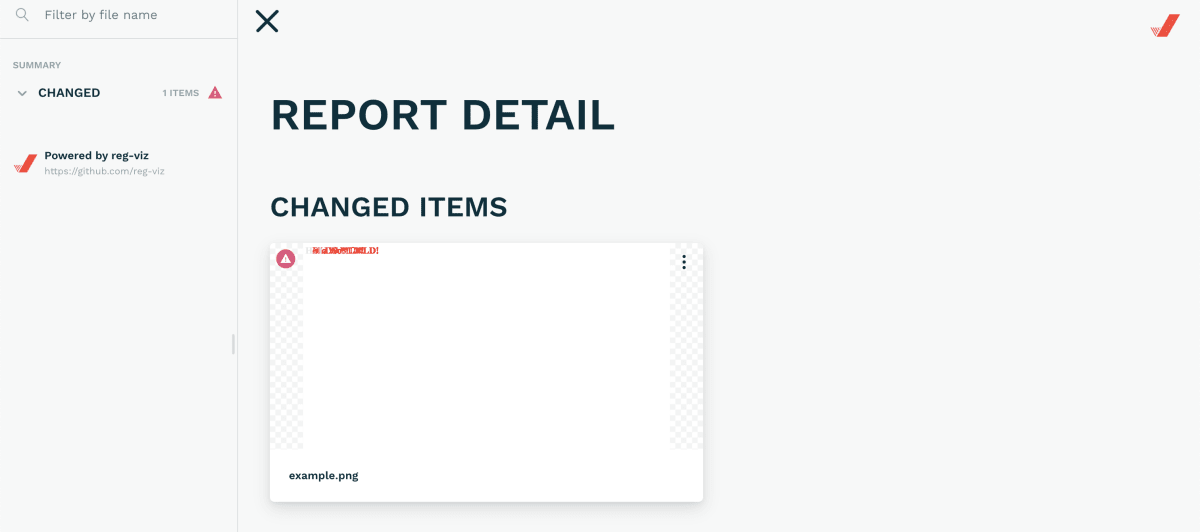
report.html を開く
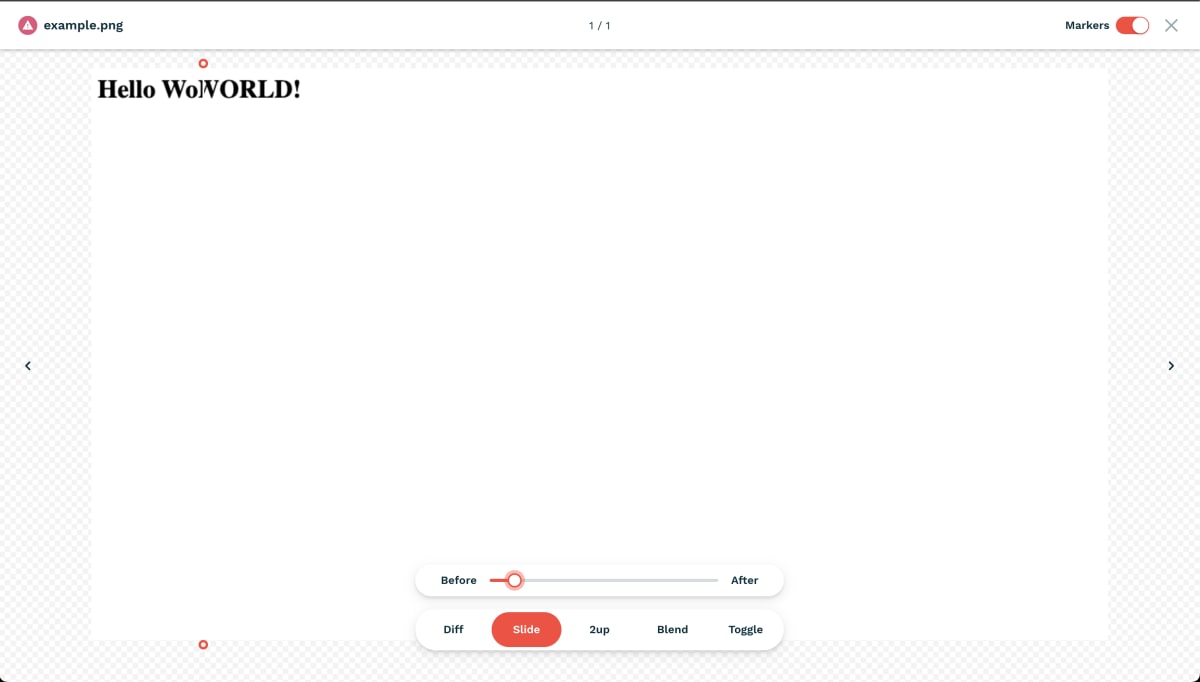
差分レポートを開くと、差分が検知されているのが分かる
備考
- CI に組み込む場合は reg-cli ではなく reg-suit を使うと良い
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
プロフィール・経歴
公開日時
2024-03-02




Discussion