🖥
Nuxt3 – useFetch / useAsyncData / fetch – リクエスト対象のURLやパラメータを変えて再リクエスト出
まとめ
-
useFetchのオプションにリアクティブな値を与えておくと、値が変わった時に自動的に再リクエストしてくれるようだ -
useFetchで リクエスト先のURLをリアクティブに変えることは出来ない気がした -
$fetchかuseAsyncDataであれば URL自体も変えながら動的にリクエストが出来る
useFetch でオプションの値をリアクティブにする
オプションにリアクティブな値を渡すことが出来て、値が変わった場合には自動的に再リクエストしてくれる
All fetch options can be given a computed or ref value. These will be watched and new requests made automatically with any new values if they are updated.
ファイル例
<script setup lang="ts">
const fetchURL = ref('https://httpbin.org/get')
const query = ref({ x: self.crypto.randomUUID() })
const { data } = await useFetch(fetchURL.value, {
query: query,
})
function changeQuery() {
query.value = { x: self.crypto.randomUUID() }
}
</script>
<template>
<div>
<button @click="changeQuery">Change Query</button>
</div>
<div>
{{ data }}
</div>
</template>
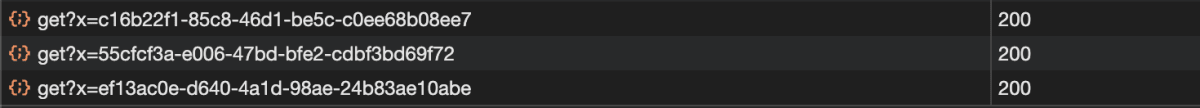
結果例 (Networks)
クエリを変えるたびに別のURLパラメータでリクエストが起こる
useFetch - URLそのものはリアクティブに出来なさそう
ファイル例
URLの値を変えても何も起こらず、 refresh / execute しても変更前のURLにリクエストされてしまう
<script setup lang="ts">
const fetchURL = ref('https://jsonplaceholder.typicode.com/todos/1')
const { data, refresh } = await useFetch(fetchURL.value)
function changeURL() {
fetchURL.value = 'https://jsonplaceholder.typicode.com/todos/2'
refresh()
}
</script>
<template>
<div>
<button @click="changeURL">Change URL</button>
</div>
<div>
{{ data }}
</div>
</template>
URLまで変わる場合は $fetch が良いのかも知れない
結果例 (Networks)
$fetch を使う場合の例
URLそのものを変えながら、何度でもリクエスト出来る
(ボタンを押すたびに次の連番のTODOを取得する例)
<script setup lang="ts">
const result = ref()
const count = ref(1)
const data = await $fetch(`https://jsonplaceholder.typicode.com/todos/${count.value}`)
result.value = data
async function fetchNextTODO() {
count.value++
const data = await $fetch(`https://jsonplaceholder.typicode.com/todos/${count.value}`)
result.value = data
}
</script>
<template>
<div>
<button @click="fetchNextTODO">Fetch Next TODO</button>
</div>
<div>
{{ result }}
</div>
</template>
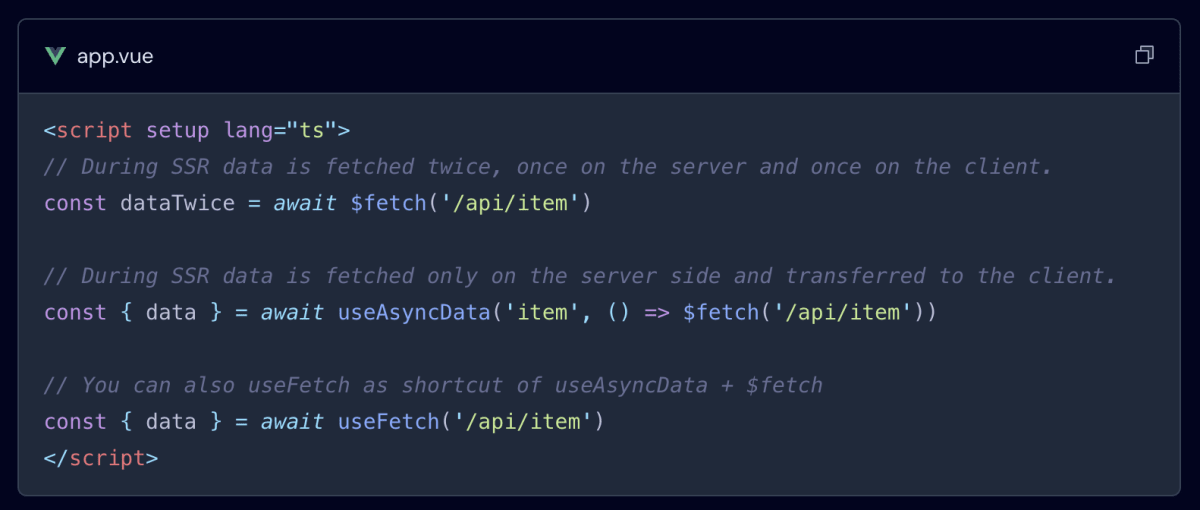
注意
SSRの場合 $fetch を script 直下で使うと2回リクエストされてしまいそうなので注意
結果例 (Networks)
useAsyncData
- useAsyncData は引数に
$fetchを渡す方式のようだ -
$fetchより高レイヤーでuseFetchより低レイヤーという感じがする (合ってる?)
次のように書いても期待通り動作する
ファイル例
<script setup lang="ts">
const count = ref(1)
const { data, refresh } = await useAsyncData('todos', () =>
$fetch(`https://jsonplaceholder.typicode.com/todos/${count.value}`),
)
async function fetchNextTODO() {
count.value++
refresh()
}
</script>
<template>
<div>
<button @click="fetchNextTODO">Fetch Next TODO</button>
</div>
<div>
{{ data }}
</div>
</template>
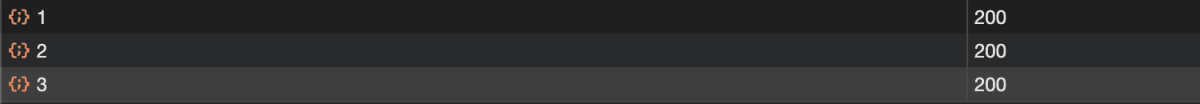
結果例 (Networks)
関連
公開日時
2024-02-15





Discussion