🖥
Create simple, general-purpose modular things with #React and play by
Anyways
Let's go for a strategy to minimize the threshold.
React on CodePen-React Patterns & Templates
Choose a good teaching material.

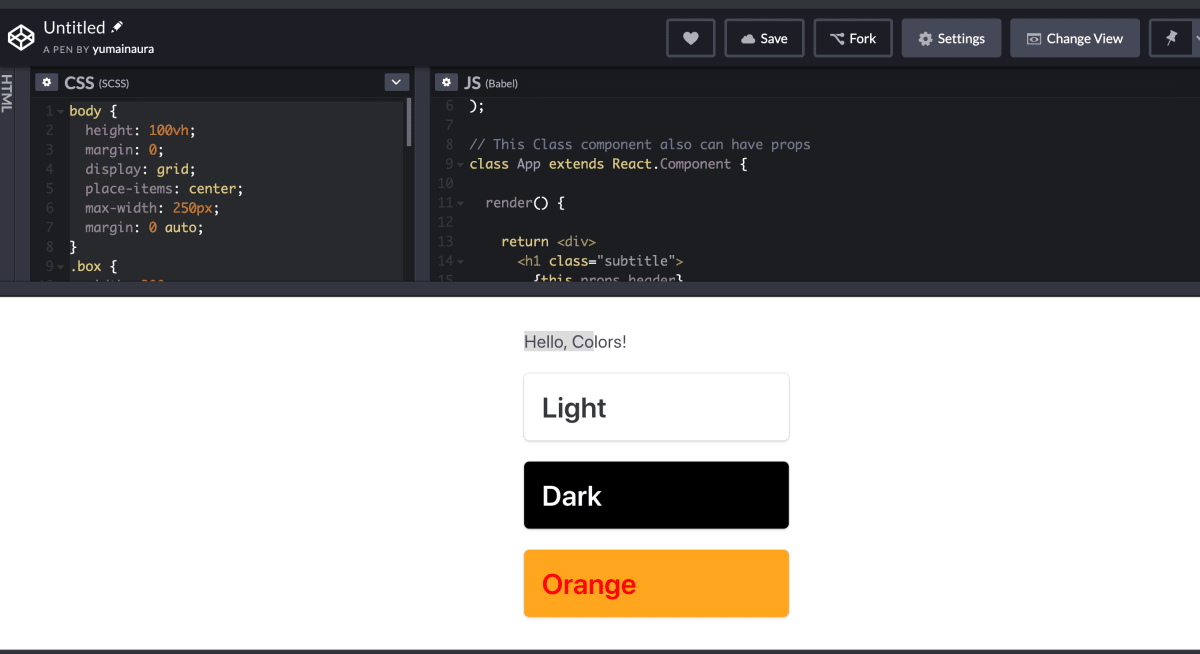
Codepen
Appropriately made it easy to use.
point
I'm making a generic module called Box

Calling 3 Box Components from App Component
changing colorMode

I have defined colorMode in CSS

When colorMode = false, it seems that you can do nothing.
(Don't feel like being similar to # ruby's bogus operator)
js
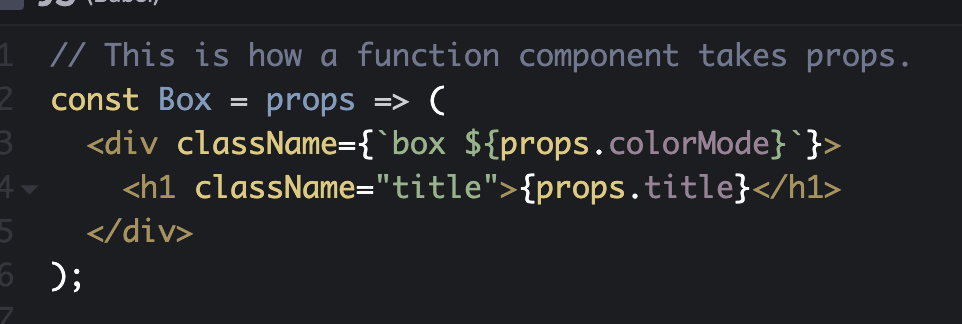
// This is how a function component takes props.
const Box = props => (
<div className={`box ${props.colorMode}`}>
<h1 className="title">{props.title}</h1>
</div>
);
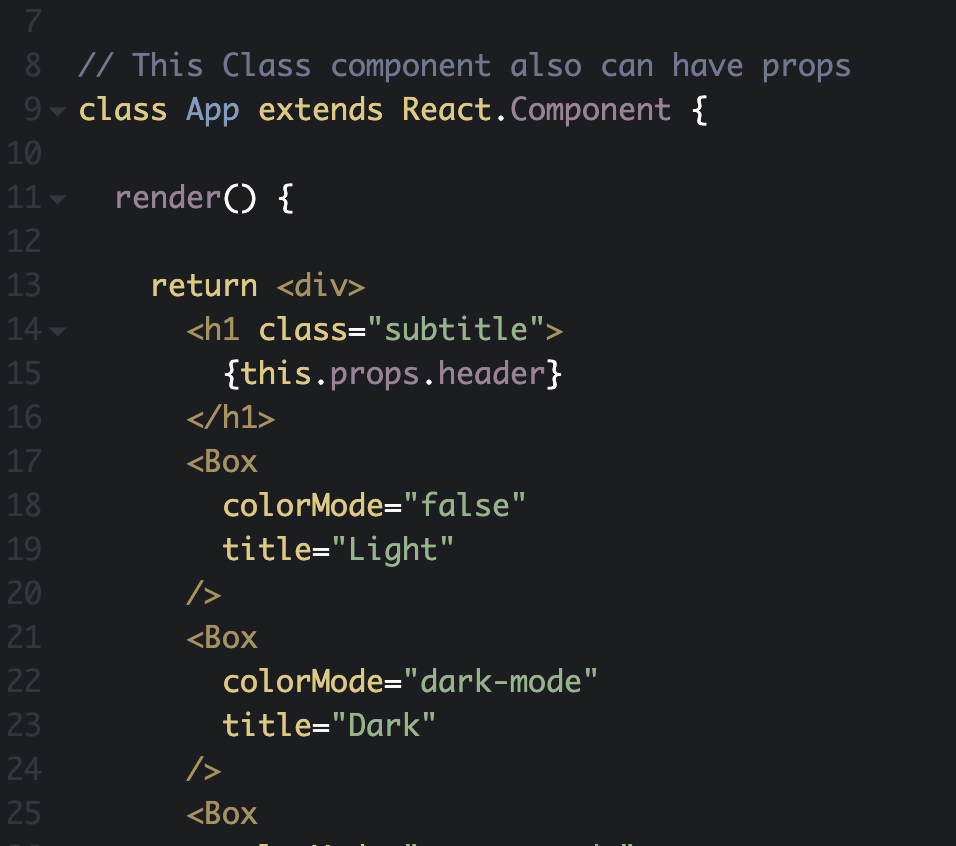
// This Class component also can have props
class App extends React.Component {
render() {
return <div>
<h1 class="subtitle">
{this.props.header}
</h1>
<Box
colorMode="false"
title="Light"
/>
<Box
colorMode="dark-mode"
title="Dark"
/>
<Box
colorMode="orange-mode"
title="Orange"
/>
</div>;
}
}
ReactDOM.render(<App header="Hello, Colors!"/>, document.getElementById("root"));
css
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
max-width: 250px;
margin: 0 auto;
}
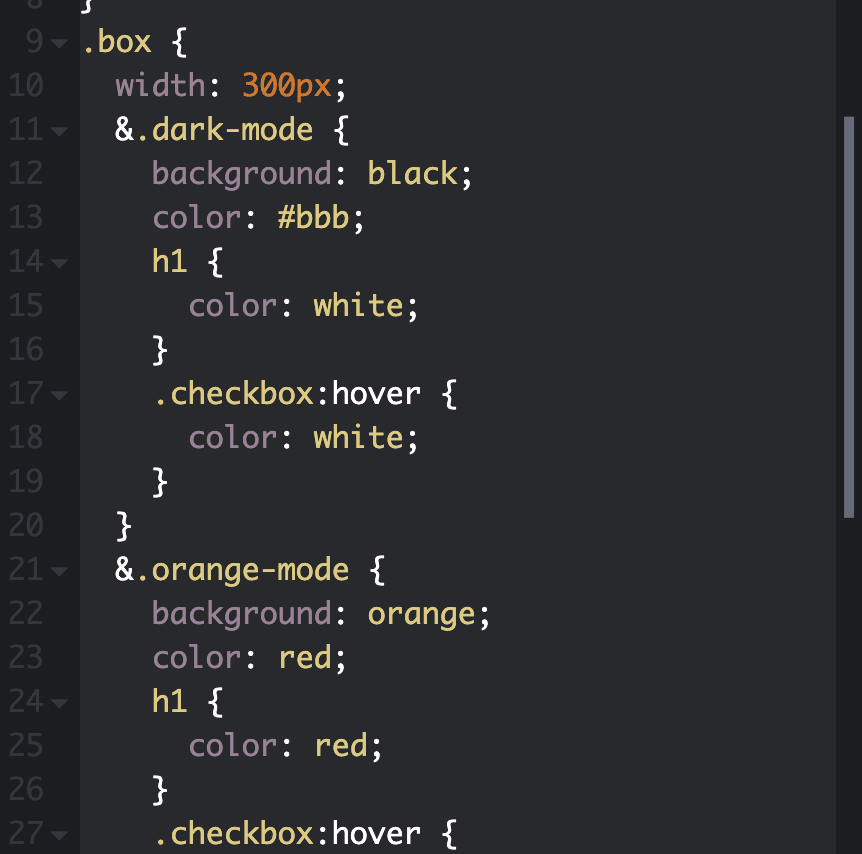
.box {
width: 300px;
&.dark-mode {
background: black;
color: #bbb;
h1 {
color: white;
}
.checkbox:hover {
color: white;
}
}
&.orange-mode {
background: orange;
color: red;
h1 {
color: red;
}
.checkbox:hover {
color: red;
}
}
}
HTML
<div id="root"></div>
Original by Github issue
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
公開日時
2019-04-22

Discussion