🖥
#React で 簡単な汎用モジュール的な何かを定義して CSS の色を切り替えて遊ぶ ( #Codepen )
とにかく
敷居を最小化する戦略でいこうぜ。
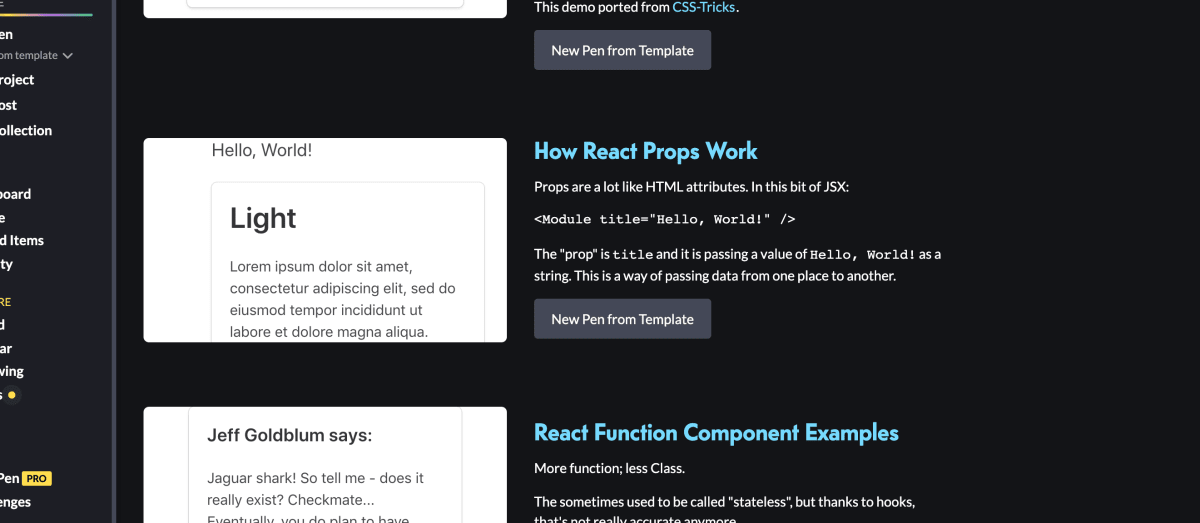
React on CodePen - React Patterns & Templates
良さげな教材を選ぶ。

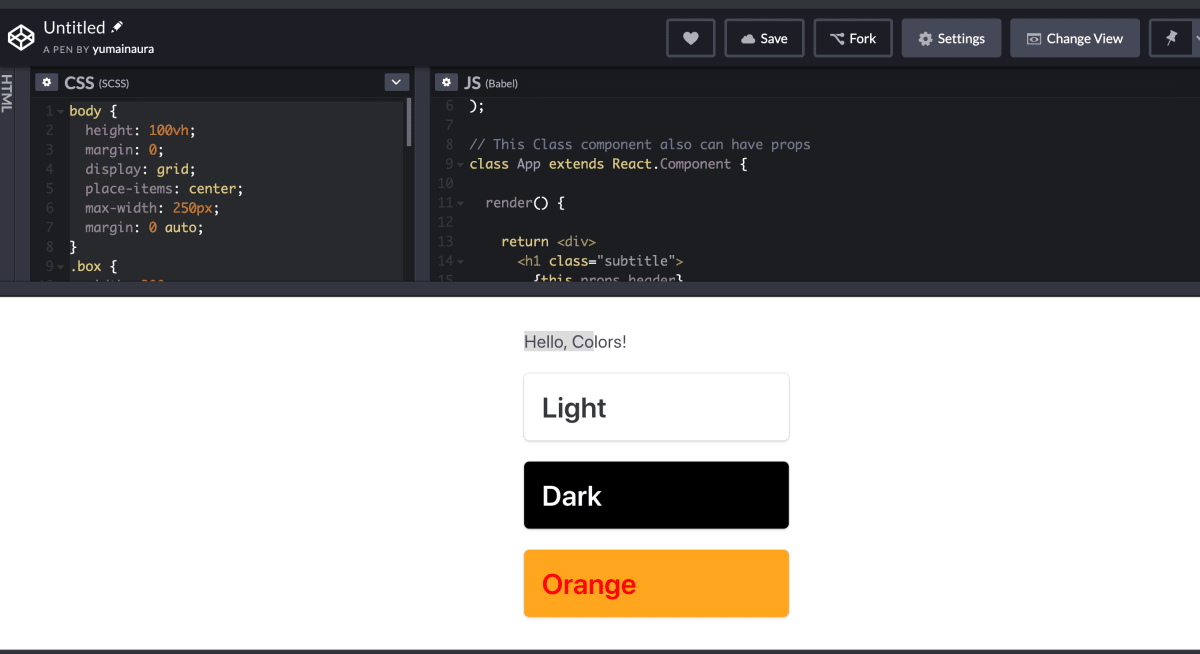
Codepen
適当に自分が使いやすくしたもの。
ポイント
Boxという汎用モジュールを作っている

App Component から Box Component を3個呼び出している
colorMode を変えている

CSS に colorMode を定義している

colorMode = false の時は何も使われない、という動作ができるっぽい。
( #ruby のぼっち演算子にも似てる気がするな )
js
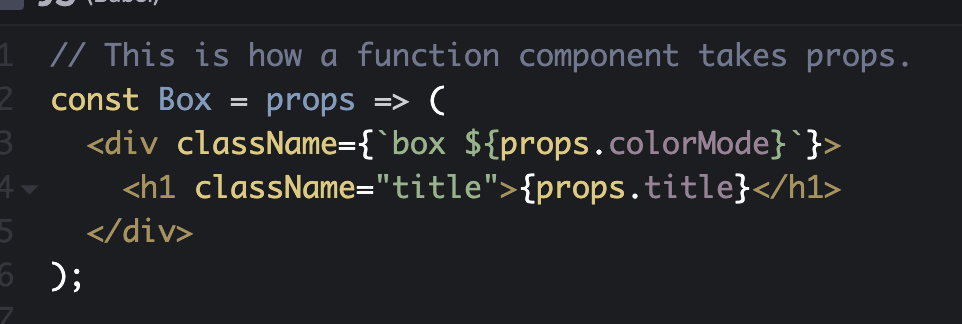
// This is how a function component takes props.
const Box = props => (
<div className={`box ${props.colorMode}`}>
<h1 className="title">{props.title}</h1>
</div>
);
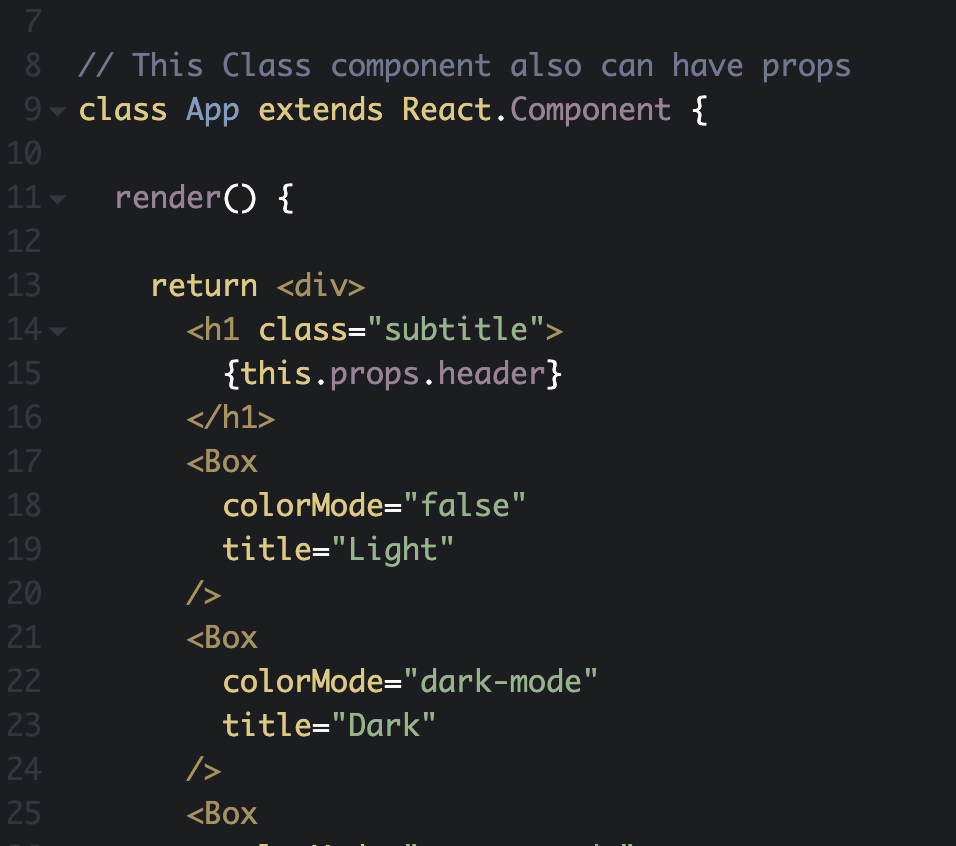
// This Class component also can have props
class App extends React.Component {
render() {
return <div>
<h1 class="subtitle">
{this.props.header}
</h1>
<Box
colorMode="false"
title="Light"
/>
<Box
colorMode="dark-mode"
title="Dark"
/>
<Box
colorMode="orange-mode"
title="Orange"
/>
</div>;
}
}
ReactDOM.render(<App header="Hello, Colors!"/>, document.getElementById("root"));
css
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
max-width: 250px;
margin: 0 auto;
}
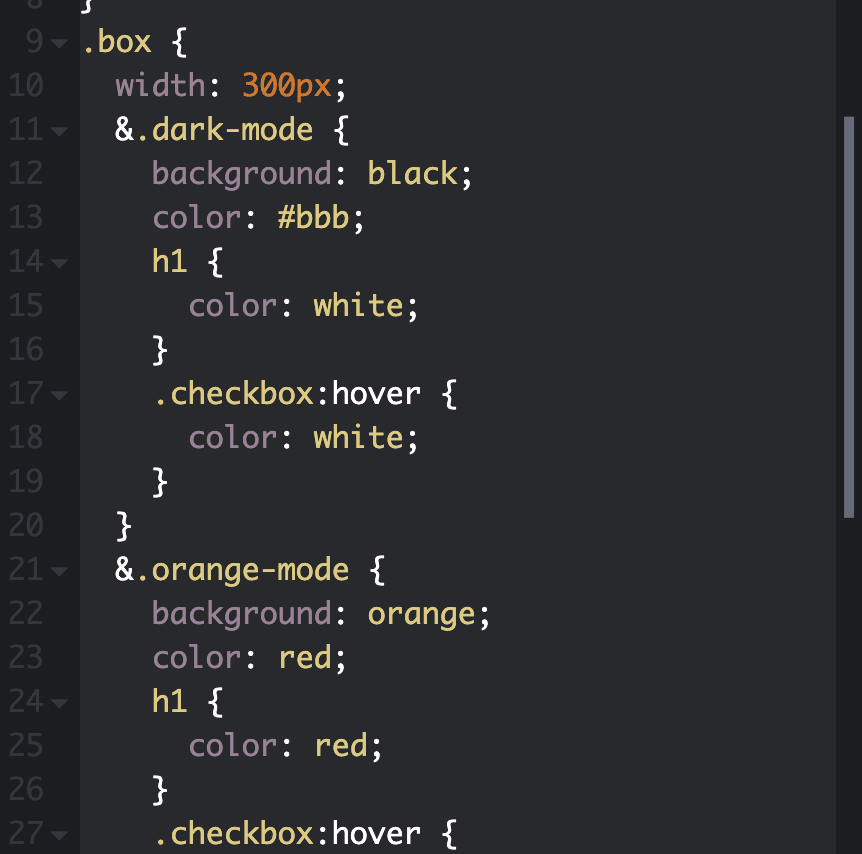
.box {
width: 300px;
&.dark-mode {
background: black;
color: #bbb;
h1 {
color: white;
}
.checkbox:hover {
color: white;
}
}
&.orange-mode {
background: orange;
color: red;
h1 {
color: red;
}
.checkbox:hover {
color: red;
}
}
}
HTML
<div id="root"></div>
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
公開日時
2019-04-22

Discussion