#UI #UX #Twitter #脳内メイカー #みたいな #興味 #関心 #大文字 #小文字 #Web #サービス #whotwi @y
#Webエンジニアの人がTwitterで教えてくれた‥!

#これだ!

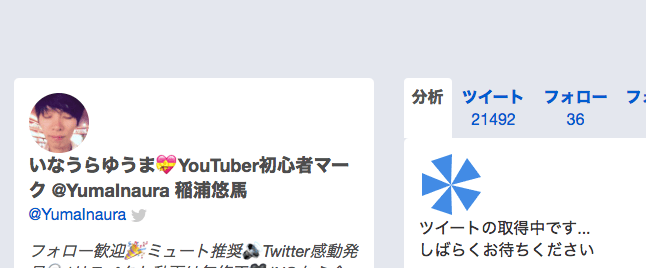
#分析中

#1分経過

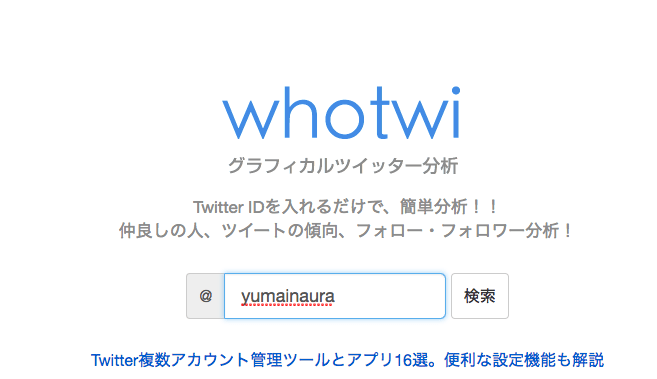
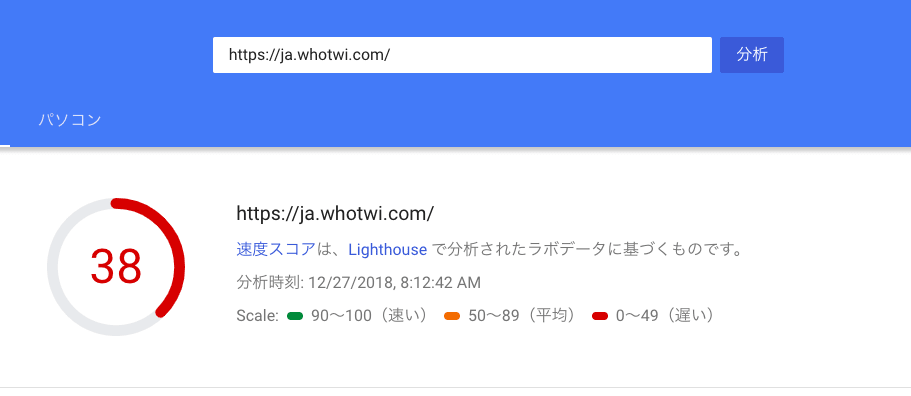
URL
ja. 取ると?
https://ja.whotwi.com/ にリダイレクトされる
どの仕組みだろう
ブラウザの言語を見ている?もしくは日本語版だけ?
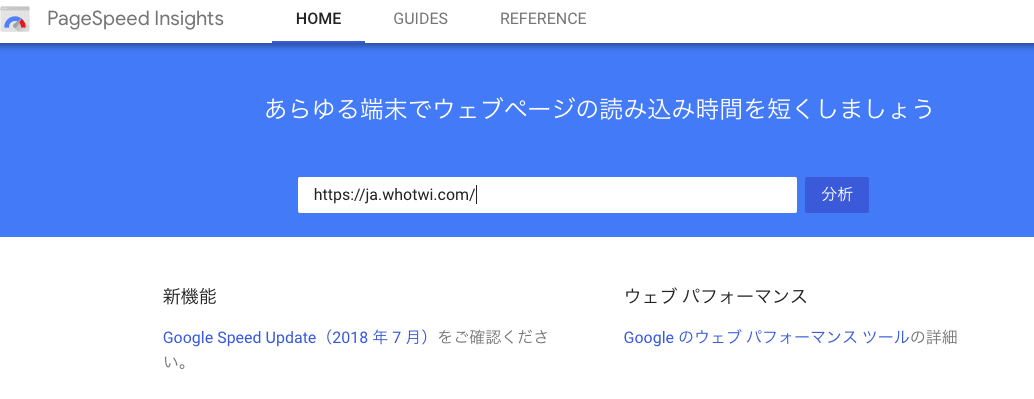
Google Speed Insights にかける

速度は遅いっぽい
体感そんなに気にならなかったけど?
Googleはあくまで目安

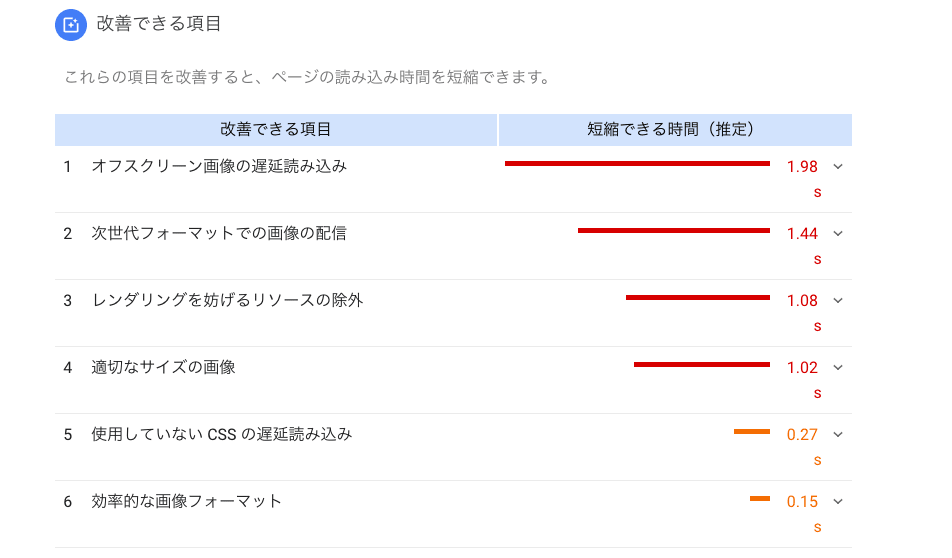
#他の結果

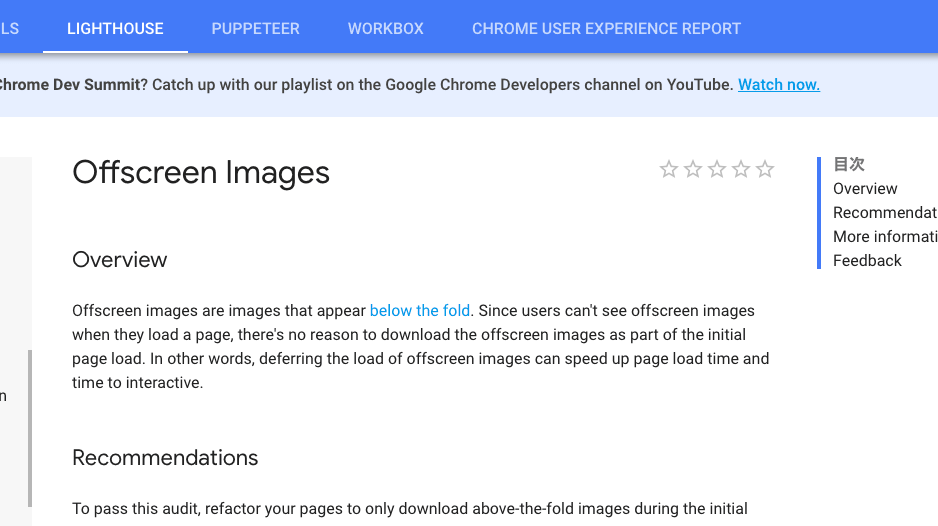
#オフスクリーン画像の遅延読み込みとは
気になる。
ヘルプは英語版だけ?
あとで調べてみたい。
オフスクリーン画像の遅延読み込み
1.98 s
オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。Learn more.

#まだまだロード中。
待ち時間はドキワク勉強タイムにしよう。

なにも編集せず、下へ下へと、Qiitaをフロー形式で書いていくストックのテスト。
#なぜみんな、そんなに編集したがるのか?
編集度の高さが莫大なコストであることに気付いているのだろうか?
#決してバックスペースキーも、上キーもvimのKもJも押さない世界の夢を見る
すべてがフロートして下に流れてゆく
そんなサービスアプリケーションの夢を見る
#キーボードのバックスペースを削り取ってしまえば良い
MacBookを物理で改造する必要性が出てきそうだ
#まだまだローディング中
手記はここで途切れている
#結果は?
夕方確認
#もちろん
非同期処理のはず。
それなら放置でOK。
非同期じゃなかったら死ぬ。
インポートの長いサービス、処理の長いサービスは当たり前だけど非同期で作ろう。
#ブラウザには「くるくるアイコン」を表示しよう
どうやら止まった様子?

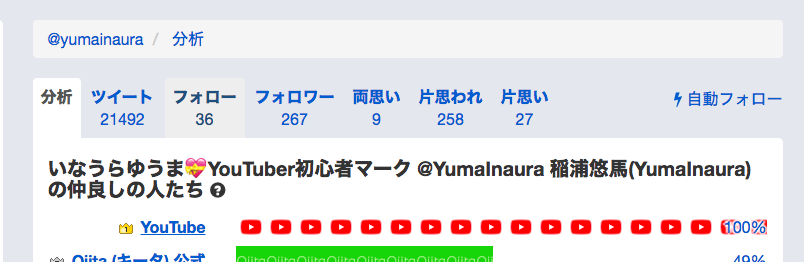
#どん!

#他のタブが動線になっているのがにくい

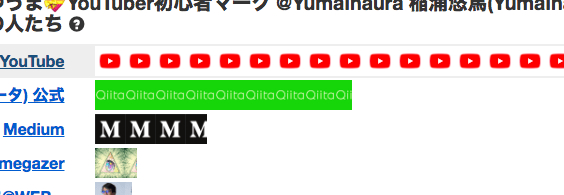
#アイキャッチ‥なんだっけ‥ファビコンが横に連なってパーセンテージになっているデザインがやばい‥!!!!

#グラフィカルなやつってどこよ?
下の方にあった。

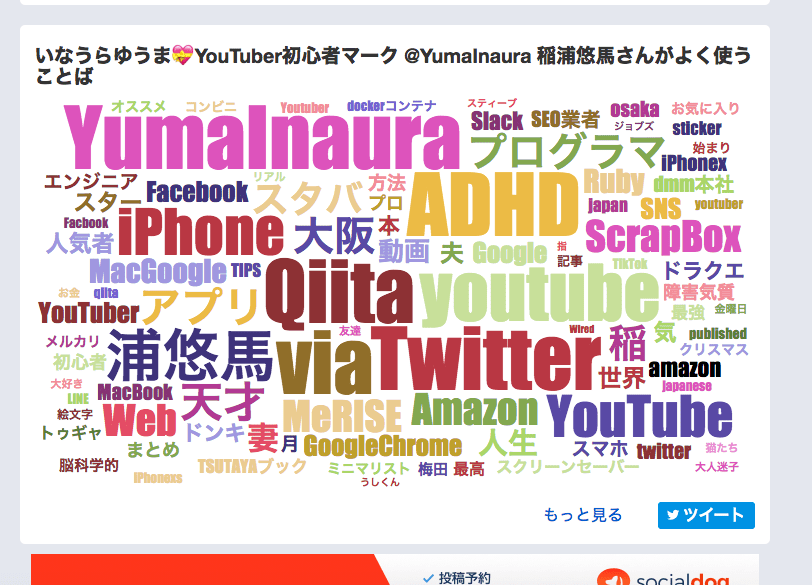
#ちょっと下すぎない?
一番グラフィカルな奴はこれでしょ!!
#@inodevさんありがとう!!!
Vim Rails の記事が人気みたいです!

チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
公開日時
2018-12-27
Discussion