🖥
ScrapBox のサービス設計が優れすぎていて爆発!投稿ボタンも下書きボタンもない! (UI/UX/デザイン設計)
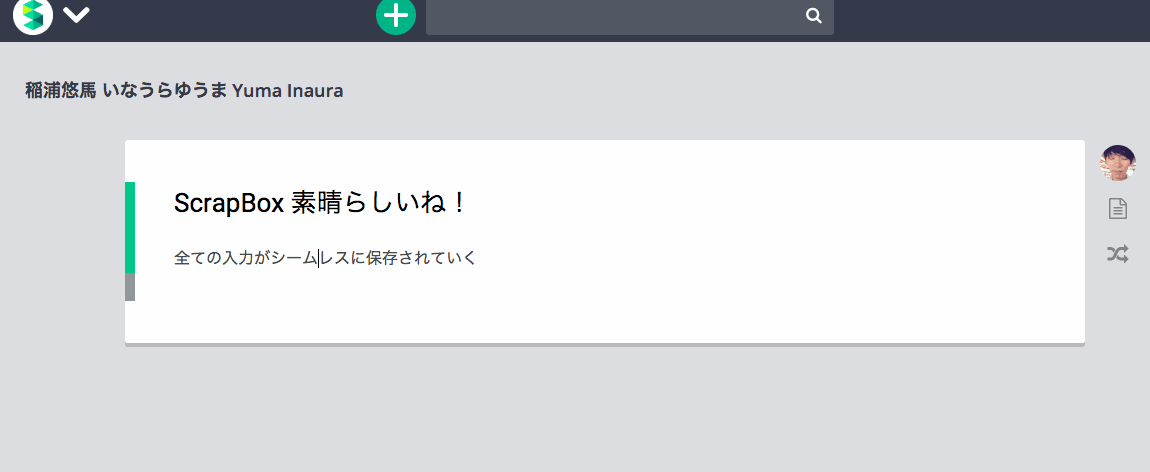
新規カード作成
お気づきだろうか。
「投稿ボタン」も「下書きボタン」もないことに。

ユーザーアクションの革命
- ユーザーには「保存」アクションがない。
- ユーザーには「投稿」アクションがない。
- アクションは「入力」だけ!
これがどれだけ素晴らしいことか分かるだろうか。
画面遷移が爆速でシームレス
カード一覧に戻ると、そのまま入力内容が保存されいるのが分かる。しかも「遷移」を意識させない爆速な作り。
つまりユーザーには「ページ切り替え」というアクションも、半分存在しない。

シームレスな入力、シームレスな移動、ストリーム!
これは最近僕がMediumやSlackを使っていて、これからのモダンなサービスはこうあってほしい! と思っていた理想形に近い。
色々なアクション、情報の区切りを曖昧にしていって、粒の単位がストリームになるよなイメージ。
結論
- これからのサービスアプリケーションの課題は「境界線」を曖昧にすることだ!
- Mediumでもタイトルと本文の区切りが曖昧だが、もっともっと押し進めてほしい。
- ScrapBox進んでるね!
Next?
yumainaura scrapbox - Google Search
Others?
エンジニアのアウトプット?Scrapboxで決まりでしょ! - Qiita
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
公開日時
2018-11-23



Discussion