🖥
QiitaのUI—シンタックスハイライト選択時の挙動を改善してほしい要望
Qiitaのシンタックスハイライト選択、薄々使いにくいなと思っていたのだけど、改めてまとめたらその理由が具体的に分かった。
第一話. 「無情なニューライン」
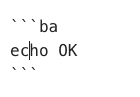
僕の場合、最初にコードブロックを書いてから

次に中身を書くことが多い

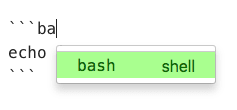
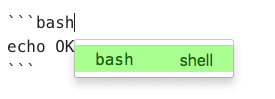
だが、シンタックスハイライトを選ぼうと思ってエンターを押すと

改行されてしまう

なのでその後に改行を削っている

第二話. 「エスケープ禁止」
文字入力途中でESCを押すと

そもそも選べない

第三話. 「前編—右か左か」「中編—消えない」「後編—おこなわれなかった選択」
文字入力途中で右キーを押すと

選択はおこなわれず
選択用のチップが出たままになる上に
なおかつ上下キーでの移動も出来なくなる
(トリプルパンチ)

さらにここでエンターを押すと、ポップが消えるだけでやっぱり選択はおこなわれない

第四話. 「暫定的な約束」
なので今はシンタックスハイライトの種類を完全に手入力してから

ESCキーで抜けている

だがこれだと、インクリメンタルに候補を出してくれていることの効用はほとんどない
第五話. 「そんな話、聞いた?」あるいは「そんな手紙、読まずに食べた?」 (仮題)
個人的に、Qiitaの最も良い部分のひとつは「軽い」「書き味が優れている」だと思っているので、この挙動だけで5%ぐらいはサービスへの満足度が変わってくる。
ここを直してくれたら、わりと喜ぶ。
具体的には、エンターを押した時に改行しなくなるだけでも良い。それだけで使い物になるはず。
僕はお手紙書いた。読まずに食べた?
環境
- Google Chrome 67.0.3396.99(Official Build) (64 ビット)
- Mac OS X High Sierra
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。
公開日時
2018-08-02


Discussion