【VS Code拡張機能開発入門】GitHub CopilotでVS Code拡張機能開発がさらに簡単になっている
はじめに
こちらの記事で書いたChat extensionsをきっかけに初めてVS Code拡張機能開発に触れ、その後別件でもVS Code拡張機能を作成する機会がありました。
その時に拡張機能開発があまりにも簡単なことに驚き、さらにGitHub Copilot Chatを使うことでほぼ自分でコードを書かなくても簡単な拡張機能は作れることに気づいてしまったので、VS Code
拡張機能開発の基本からGitHub Copilotを活用した開発までをまとめてみました。
先に結論
VS CodeのGitHub Copilot Chatの #vscodeAPI という、VS Code拡張機能開発に特化したコンテキスト変数が便利すぎる。
1. VS Code拡張機能開発の基本
VS Code拡張機能開発にはNode.jsとTypeScriptが必要です。
このセクションでは、Node.jsのインストールからVS Code拡張機能の作成までを説明します。公式ドキュメント(Your First Extension | Visual Studio Code Extension API)をベースにどのようなファイルが生成されるのかをお見せしながらまとめています。
GitHub Copilotを使ったVS Code拡張機能開発に興味がある方は、このセクションをスキップしてください。
1-1. Node.jsのインストール
Node.jsの公式サイトからインストーラをダウンロードしてインストールします。
1-2. YeomanとVS Code Extension Generatorのインストール
YeomanとVS Code Extension Generatorをインストールします。
これらはVS Code拡張機能のテンプレートを生成するために使用します。
npm install -g yo generator-code
1-3. VS Code拡張機能の作成
以下を実行するとVS Code拡張機能のテンプレートが生成されます。
yo code

コマンドを実行すると上の画像のように出力され、テンプレート作成のための情報を質問をされます。
今回は次のように回答しました(既存のgitリポジトリを使用するため今回は Initialize a git repository? を No としました)。

すると、コマンドを実行していたディレクトリに identifier で指定した sample という名前のディレクトリが生成され、VS Code拡張機能のテンプレートが生成されます。

テンプレート作成時に答えた情報は主にpackage.jsonに反映されています。
package.jsonでは、拡張機能のコマンド名やどのようなVS Code上での操作の時に拡張機能を有効にするか(例:特定の言語でのみ有効にする、検索が開始されたときに有効にする)など、拡張機能の設定を行うことができます。

src/extension.tsには、拡張機能のメインとなるコードが記述されています。
ここでsample.helloWorldというコマンドの挙動を定義しています。
ご参考までに、今回の設定でyo codeコマンドを実行した結果生成されたディレクトリは以下で公開しています。
1-4. VS Codeで拡張機能をデバッグする
先ほど作成されたsampleディレクトリをVS Codeで開きF5を押します。
するとデバッグが開始されて新しくVS Codeウィンドウが開きます。
この新しく開かれたVS Codeウィンドウで、拡張機能をテストすることができます。
新しいVS CodeウィンドウでCtrl + Shift + Pを押してコマンドパレットに Hello Worldと入力すると、先ほど作成した拡張機能が表示されるので実行してみます。

以下の画像ような通知が右下に表示されれば成功です。src/extension.tsで定義された内容が通知されているのがお分かりいただけると思います。

1-5. 拡張機能のパッケージ化
作成した拡張機能はパッケージ化することで他の人に配布することができます。
次のコマンドでパッケージ化のために必要なvsceをインストールします。
npm install -g vsce
vsceを使って拡張機能をパッケージ化します。
vsce package
これで、{package.jsonのnameの値}-${package.jsonのversionの値}.vsixというファイルが生成されます。
今回の場合はsample-0.0.1.vsixが生成されます。
1-6. 拡張機能のインストール
VS Code Marketplaceに公開しなくても、先ほど生成された.vsixファイルがあればVS Codeにインストールすることができます。
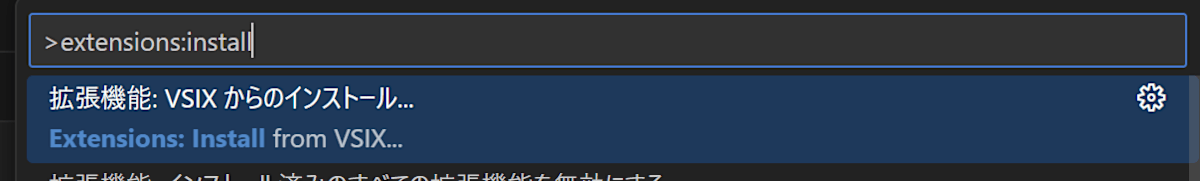
VS CodeでCtrl + Shift + Pを押して、Extensions: Install from VSIX...を選択して、先ほど生成された.vsixファイルを選択します。

補足:vsixファイルからインストールした拡張機能のREADME確認方法
vsixファイルからインストールした拡張機能は、拡張機能の検索バーで@installed {package.jsonのdisplayNameの値}と入力することで確認できます。
vsixファイルからインストールした拡張機能では、READMEで画像が表示されない問題が発生します。この問題はこちらの記事で解決方法を紹介しています。
補足:vsixファイルからインストールした拡張機能のアンインストール方法
アンインストールしたい時は、まず以下のコマンドでインストール済み拡張機能のID一覧を出力して、削除したい拡張機能のIDを確認します。
code --list-extensions
出力された結果から、アンインストールしたい拡張機能のIDをコピーして、以下のコマンドでアンインストールします。
code --uninstall-extension 拡張機能のID
例えば、code --uninstall-extension undefined_publisher.sample のような形式です。
1-7. 拡張機能の公開
作成した拡張機能をVS Code Marketplaceに公開することで、他の人にも使ってもらうことができます。
詳細はこちらのドキュメントを参照してください。
2. GitHub Copilotを使ったVS Code拡張機能開発
コンテキスト変数「#vscodeAPI」
VS CodeのGitHub Copilot Chatでは、 VS Code拡張機能開発に特化した #vscodeAPI というコンテキスト変数 が存在します。
このコンテキスト変数を利用することで、 VS Code拡張機能開発時に VS Code APIのドキュメント(Extension API | Visual Studio Code Extension API)を探し回る時間を大幅に削減できます。
今まではドキュメントを見て、拡張機能でやりたいことの実現方法を探していましたが、そのような作業がほぼ不要になるのです!
#vscodeAPI を使った拡張機能開発
先ほど作成したVS Code拡張機能のテンプレートをベースに、GitHub Copilot Chatを使って機能を拡張してみます。
簡単なことであれば Copilot Edits(複数ファイル編集機能)で package.json と src/extension.ts を参照させて #vscodeAPI をつけてやりたいことを相談 すればいい感じにやってくれます。
#vscodeAPI helloWorldコマンドを、エディタの右クリックメニューから実行できるようにしたい

画像のようにpackage.json にのみ修正が入ったので、そのままapplyしてデバッグしてみます。
開いたエディタで新しいファイルを作成して右クリックすると、Hello Worldが表示されるようになりました。こちらを選択すればsrc/extension.tsで定義したsample.helloWorldが実行されて右下にHello World from SampleExtension!という通知が表示されます。

このくらいの簡単なことであればドキュメントを検索せず、自分でコードも書かずに修正ができてしまいます。素敵!
おわりに
#vscodeAPIを使うことで、VS Code拡張機能開発初心者&TypeSctipt・Node.jsに慣れていない私でも、非常に簡単に拡張機能を作成することができました!
さらに最近発表されたCopilot Editsを組み合わせることで、より素早く簡単に拡張機能を作成できるようになっています。
Copilot Chatを拡張してみたくなった方が初めてVS Code拡張機能開発に手を出すことも増えていくと思うので、非常に熱い機能だと思います。
GitHub Copilot Chatを使えばかなり簡単に拡張機能を作成できるので、ぜひ試してみてください。
参考までにVS CodeのGitHub Copilotのチートシートも添えておきます。GitHub Copilotと一緒に、よきVS Code拡張機能開発ライフを!
GitHub Copilot in VS Code cheat sheet
Discussion