Visual Studioでコードをテンプレート化する超便利機能を見つけた【GitHub Copilotの@VSも便利】
はじめに
.NET Conf 2024のセッションを見ていたところ、「Toolbox」という場所のアイテムをクリックしただけでコードのテンプレートがエディタに反映されていて、「なにこれ???」となってセッション内容が頭に入ってこなくなりました。
こちらの動画の開始3分半くらいの出来事です。
これはデモだけでなく、普通の開発でも便利そうな機能です…。
使い方が分からなければセッションの先に進めないので、調べてみました。
Visual StudioのToolboxとは
ユーザーがドラッグアンドドロップでコントロールやコンポーネントをデザインビューに追加するためのツールらしいです。
公式ドキュメントを見たところ、今回のようなカスタムしたコードをテンプレートにする使い方は特に書いてありませんでした…。
このHTMLタブは、UI要素をダブルクリックで書いてくれるのでわかりやすく便利そう。
コードをテンプレート化する方法
じゃあデモのあれどうやってやるんだ!と思った、そんな時こそGitHub Copilotの出番です。

GitHub Copilotの出力から、ツールボックスを使うのに必要な情報だけにまとめると、こんな手順です。
1. コードテンプレートをツールボックスに追加
- ツールボックス を表示します
- メニュー バーから [表示]>[ツールボックス] の順に選択するか、
Ctrl+Alt+Xキーを押します
- メニュー バーから [表示]>[ツールボックス] の順に選択するか、
- テンプレートとして使用したいコードをエディターで選択します
- 選択したコードをツールボックス内の任意の場所にドラッグ アンド ドロップします
2.コードテンプレートの使用
必要な場所でツールボックスからコードをドラッグ(もしくはダブルクリック)して挿入できます。
デモ(コードテンプレート化から使用まで)

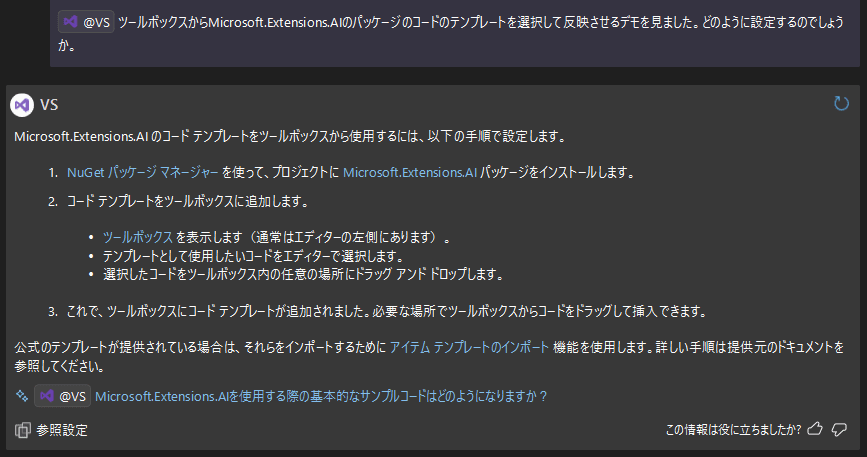
おまけ:GitHub Copilot Chat の @VS
Visual Studio のGitHub Copilot Chatで「@VS」と打ち込むと、Visual Studioの機能に特化した GitHub Copilotに質問ができます。※Visual Studio 2022(Preview) v17.13を使用
今回のように、この機能どうやって使うんだ?を自然言語で、なおかつIDEから離れることなく質問できるのでとても便利でした!
おわりに
ついMicrosoft Learn(公式ドキュメント)を先に検索してしまいますが(悪いことではない)、質問の種類によっては最初にAIに聞いてみるのが一番早いですね。
特に今回の @VS のような、聞きたいことに特化した機能が提供されているならなおさらです。
このツールボックスの機能は今後のデモなど、使えそうな場所で積極的に使ってドヤりたいです。
これでようやく.NET Confのセッションの続きが見られる…!
Discussion