[Unity]無料アセットで遊んでみる
はじめに
こんにちは、はじめまして、ゆきおです
スタジオミュージシャンや飲食業を経てエンジニアに転向
これまでVue.js/LaravelでのWebアプリ開発、Unityや8thWall、ZapparでのARアプリ開発を経験し現在はネイティブアプリの開発を担当しております。
その傍ら3DCGに関するキャッチアップを行なっており、UnityやUnrealEngineでのゲームや映像制作、Blenderでの自然風景の制作など行なってきました。
Unityとは?
そもそもUnityとは何ぞやというと、基本無料で使用できるゲームエンジンです。
無料とはいえスムーズに開発進めるための機能や開発環境のサポートは非常に整っており、本格的なゲームを作ることができます。
なので難易度や要求スペックも比較的ハードルが低く、趣味でゲーム制作する方もいらっしゃるくらい親しみやすいゲームエンジンです。
もちろん僕たちが普段目にしたり、プレイしたりするようなゲームも実はUnityで作られているものが
とても多く、PS4やモバイルアプリ、ゲームに限らずメタバースや産業分野など活躍の幅もとても広いのが特徴です。
今回は簡単にメタバースっぽい雰囲気のゲームを作っていこうと思います。
「マップの中をアバターで走ったり跳んだりする」ところまでやっていきたいと思います。
コードは書かず、エディタ操作をメインにやってみましょう。
開発環境
OS Windows11 (Windows/Mac どちらでも可です)
Unityバージョン 2022.3.5f1
PCのスペックはCorei7,メモリ32GBクラスだと安心スペックだと思います。
※自分は以前MouseのK5(Corei7,16GB)というラップトップで制作していました
アセットの導入
Unityにはアセットといって既に出来上がった3DモデルやFPSやTPSのテンプレートなんかが大量に存在し、アセットストアという専用サイトでダウンロードできちゃいます。
有料のハイクオリティなものから無料の使いやすいものまで非常に豊富なアセットが揃っています。
今回は以下の3つのフリーアセットをダウンロードして使ってみます。
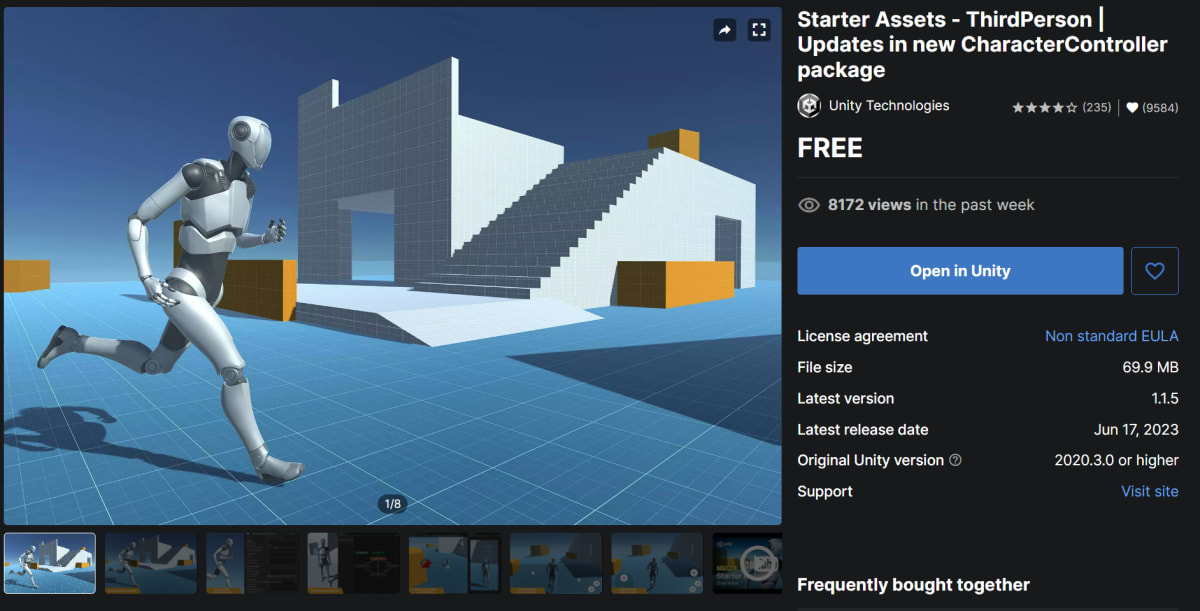
「Starter Assets Third Person」

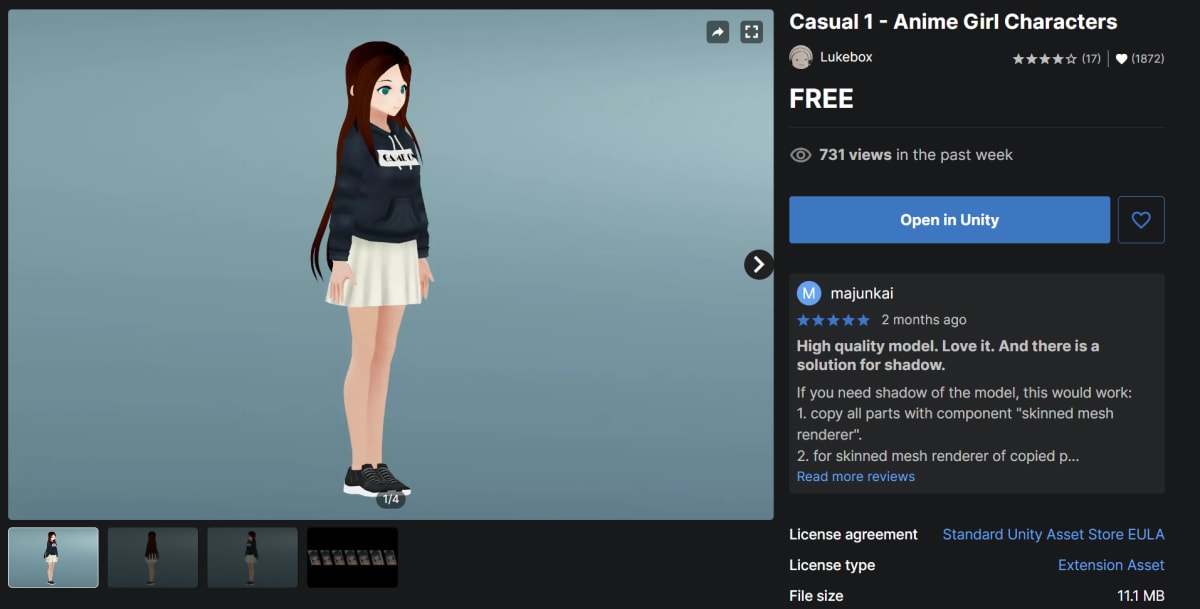
「Anime Girl Characters」

(ほかにもGTAに出てきそうなスーツのおじ様やシム風な人間などキャラクターのアセットもたくさんあるのでお好きなものを探してみてください。せっかくなのでかわいい女の子にします。)
カジュアルなゲームを作ってみる
さっそく起動してみましょう

(画像はStarter Assetsをインポートしてみた状態です)
これがUnityのエディタです。なんだかゲームを作ってる感があってわくわくしますね。
画面の構成を説明しますと
Scene画面:写真中央左、ゲームの制作画面
Game画面:写真中央右、実際のプレイ画面
ヒエラルキー:写真左、シーン内に配置されているものの一覧
インスペクター:写真右、選択しているオブジェクトの詳細
画面下部にはプロジェクト全体のリソースやコンソール、他にもAnimationタブなど、色々な画面を1つの画面に分割して表示し、独立させたり好きに入れ替えたりもできます。
アセットの導入
エディタを起動出来たらお買い物へ行きましょう。
エディタ上部のWindowメニューからAsset Storeへ行くことができます。

ここから3Dや2D、アニメーションや音源など様々なアセットをインストールすることができます!

検索バーで先ほどのアセットを検索し、右側にある「Add to My Asset」ボタンを押してインストールしていきます。
インストールが終わったアセットはエディタに戻ってWindowメニューのAssetStoreの下、Package Managerを開くとプロジェクトに取り込むことができます。

こんな感じのウィンドウが現れるのでMy Assetsを選択すると一覧が表示されます。
ここからDownload→Importすると小さいウィンドウが現れるのでまたImportを押します。
すると画面下部のProject内に各アセットのフォルダが追加されていきます。

Starter Assets → Scenes → Playgroundという順にクリックしていき、Unityロゴのファイルを開いてみますと何やらシンプルなアスレチックにマネキンが立っているシーンが開きます。
Unityロゴのファイルは「シーン」といって、実際にプレイするステージみたいなものです。
マップ系のアセットをインポートすると、たいていはSceneフォルダがあると思うのでそれを探してみましょう。
Starter Assetsの導入はこれだけで、あとはエディタ上部にある再生ボタンを押すともう動かせちゃいます。お手軽ですね。
おなじみのWASDや矢印キーで移動したりマウスで視点移動、Shift+移動で走ってSpaceでジャンプができます。
つまりこのアセットはキャラクターのモデル、歩く走る跳ぶのアニメーション、足音などが最初から付属しており
それを制御する複雑なスクリプトもバッチリ組まれております。
なのでアセットを導入して即プレイするだけで動かせるわけですね。 この辺の仕様や実装についても今後の記事で触れていきたいと思います!
モデルを差し替えてみよう!
ということで無事動いたので今度はキャラクターを差し替えてみましょう。
まずはアセットにあるPlayerArmature、これがキャラクター全体を管理するゲームオブジェクトです。
この中に先ほどインポートしたAnimeGirlsフォルダにあるCasual1というキャラクターのモデルをドラッグ&ドロップします。
するとマネキンと同じ位置に女の子が現れます。

豆知識:キャラクターの中心部分に表示されている3方向を向いている3色の矢印はギズモといい、各矢印をドラッグすると選択しているオブジェクトをX,Y,Z方向へ移動させたり回転させたり、大きさを変えたりもできます。
この状態になったらマネキンさんには消えていただきます。
「Geometry」と「Skelton」をクリックして、右側に出てきたインスペクターからチェックを外すか、右クリックで削除しましょう。


これで無事女の子だけがPlayerArmature配下となりますが、まだやることがあります。
まずはPlayerArmatureのAnimatorをキャラクターに適用するためにAvatarプロパティにAnimeGirlAvatarを割り当てます。

しかしこれだとT字のままスライドするだけの女の子になってしまいます。
某RPG15の発売当初によく見た光景ですね。
というのも現在PlayerArmatureとCasual1のインスペクターを見ると、両方にAnimatorコンポーネントがアタッチされています。これが競合を起こしているわけです。
なので適用したいのはPlayerArmatureのアニメーションなのでCasual1にもともと実装されているAnimtionのチェックを外しましょう。
これで無事女の子が走ったり跳んだりするようになりました!

プレハブ化して使い回そう
最後に、「プレハブ化」というものをやっておきます。
プレハブ化とは、キャラクターやカメラを内包したCharacterというゲームオブジェクトをグループとして生成し、他のシーンでも使いまわせるようにすることです。 インスタンス化みたいなものですね。
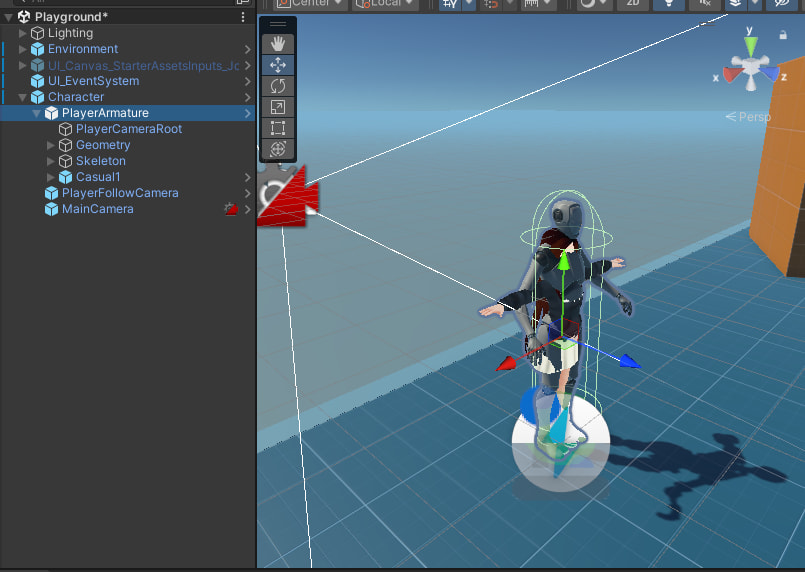
ということでヒエラルキー上で右クリックして、「Crate Empty」を選択して空のGame Objectを作成し「Character」と名前をつけます。
その中にPlayerArmature、PlayerFollowCamera、MainCameraの3つをドラッグして入れ込みます。
このカメラもStarterAssetsに組み込まれているもので、「Cinemachine」というUnityの特殊なカメラ機能を使って指定したポイントにフォーカスおよび追随するよう設定されています。

こんな感じの構成になっていればOKです!
そしたら作成したCharacterオブジェクトをProjectタブのAssetsフォルダにドラッグ&ドロップします。

そうするとAssetsフォルダ内にCharacterがアセットとして追加されました!
これで他のシーンでもAssetsフォルダからドラッグ&ドロップするだけで呼び出すことができます。
次回はドアにアニメーションを実装して開けたり閉じたりできるようにしたいと思います
ではまた。お疲れさまでした。
Discussion