tailwindとマークダウン機能導入で苦労したこと
環境
・ruby on railsの7.0を使っています
TailwindのPreflight
tailwindにはPreflightという効果があります
・簡単にいうとh1タグやli,ulタグなどの効果が消されてしまいます。
vscodeなどでコードを記述している時にも<h>タグを使っても文字の大きさが変わらないと思います
その現象のことを指します
マークダウン機能の実装と相性が悪いのではないかと
あくまで個人の意見ですが、私はもしアプリにマークダウン機能を取り入れたいのであれば、tailwindの導入はない方がいいのではないかと思います。
実際の体験
導入
私は自分のアプリ開発で、マークダウン記法の機能を導入するために、gem redcarpedを使用しました。
実装自体は比較的簡単です
-
gem redcarpedをbundle installして導入 - markdown_helper.rbファイルを作成と下記コードを記述
module MarkdownHelper
def markdown(text)
unless @markdown
options = {
filter_html: true,
hard_wrap: true,
space_after_headers: true,
safe_links_only: true
}
extensions = {
autolink: true,
no_intra_emphasis: true,
quote: true,
strikethrough: true,
codespan: true,
superscript: true,
fenced_code_blocks: true
}
renderer = Redcarpet::Render::HTML.new(options)
@markdown = Redcarpet::Markdown.new(renderer, extensions)
end
@markdown.render(text).html_safe
end
end
markdown_helper.rbを作成したので、application_helper.rbに読み込むことも忘れずに
module ApplicationHelper
include MarkdownHelper
# 省略
3.後は、マークダウンで表示したい箇所を下記の様にするだけです
posts.show.htmlの場合
<%= markdown(@post.body) %>
導入できたとしても
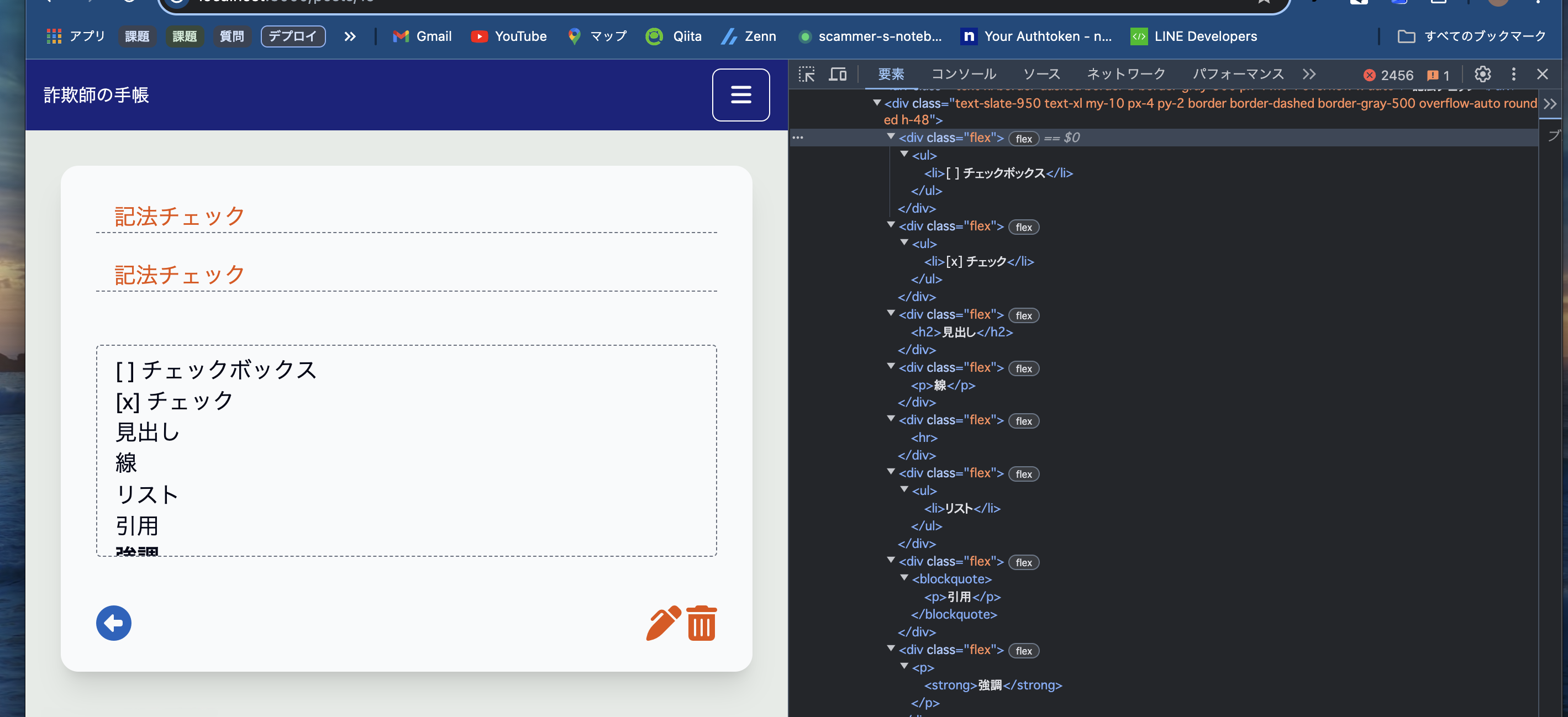
・下記画像の見出しを見てください。実際にh2タグで値が返ってきています。
しかし、見出しの文字は大きくなっていません
その他にも、チェックボックスのul``liタグで値が返ってきていること、引用もblockquoteで返ってきていますがいずれも表示は変わっていません

この原因が、最初に述べたtailwindのPreflightです。
ちなみに、上記画像では途切れて見にくいですが、
強調などはうまくできています。また、画像の表記もできていました。
一旦の解決方法
上記問題のために、解決するにはassets/stylesheet/application.tailwind.cssファイルを作成して
下記の様に一個一個設定するアプローチがあります。
# 見出しの設定の場合
@tailwind base;
@tailwind components;
@tailwind utilities;
.markdown-body h1 {
@apply text-5xl font-bold m-0 p-0;
}
.markdown-body h2 {
@apply text-4xl font-bold m-0 p-0;
}
.markdown-body h3 {
@apply text-2xl font-bold m-0 p-0;
}
.markdown-body h4 {
@apply text-lg font-bold m-0 p-0;
それでもおすすめしない理由
・それは、どのタグの要素の効果が消されていて、どのタグが消されていないのかが把握できなかったからです。
本来、radcarpedの導入でhelperファイルでマークダウンの設定などが行えるのですが
今回、私の場合は調査不足もあり、テーブルやチェックボックスのマークダウンができなかったです。
・また、一個一個設定することとも大変だと思います。
以上の理由からマークダウン機能をつけるのであれば、tailwindの使用はおすすめしません
注意
tailwindのPreflightの設定を消せばいいじゃないかとなるかもしれないのですが、それもおすすめしません。
このPreflightはさまざまなブラウザで同じ様に使用しているCSSなどがちゃんと表示される様にするために設定されているものだからです。(まだ理解が曖昧でもあります)
よければまた、調べて見てください
最後に
markdownの機能となるgemはredcarped以外にもあるので、他のgemであれば実装がしやすい可能性も十分にあると思います。
最後まで読んでいただきありがとうございます。
まだ、確信ができる内容ではないということをご了承いただければなと思います。
あくまで自分が経験したことを記述させていただきました
参考にした記事
Discussion