【Rails】gretelの使い方をざっくりまとめてみた
1.この記事をなぜ書いたか
gretelを最近勉強したので、復習の意味で記事を作成しました。
記事の中で間違いがある場合、コメント頂けると嬉しいです。
2.gretelとはそもそも何か?
gretelとは、パンくずリストを簡単に作成できるGemです。
gretelが提供するメソッドを使用することで、パンくずリストを簡単に作成できます。
3.パンくずリストとは何か?
パンくずリストとは、自分がWebサイト内のどのページにいるかを表現するリストのことです。
以下の画像はAmazonの商品ページです。このページ内にパンくずリストが存在します。Kindle Store › Kindle eBooks › Computers & Technologyがパンくずリストです。このパンくずリストが存在するおかげで、「自分が今サイト内のどこにいるのか」が明確になり、ユーザーにとって使いやすいWebサイトになります。
4.なぜパンくずリストをWebサイトに実装すべきなのか?
パンくずリストをWebサイトに実装すべき理由は、以下のサイトに詳しく書いてあります。
上のサイトの内容をざっくりまとめると、パンくずリストを実装すべき理由は以下の2点です。
- ユーザビリティ(使いやすさとか使い勝手の良さ)を高める為
- クローラーが効率的にクローリングできる為
クローラーとは、Webサイトの情報を収集するロボットのことです。クローリングとは、クローラーが情報収集することを意味します。パンくずリストをWebサイトに実装することで、クローラーがサイトの構造を把握しやすくなり、効率的なクローリングが期待できます。効率的にクローリングすることで、検索した時に上位表示されやすいWebサイトになります。
5.パンくずリストの設定について
パンくずリストは、複数のパンくずによって構成されています。各パンくずの設定はconfig/breadcrumbs.rb内に書きます。「パンくず名」や「ビューに表示される名前」は作成者が自由に決めて大丈夫です。parentには、親のパンくずとして認識したいパンくずの名前を書きます。
crumb "パンくず名(ページ名)" do
link "パンくずリストに表示される名前", "リンクURL"
parent :親パンくず名(親ページ名)
end
6.gretelを用いたパンくずリストの実装手順
今回は、管理画面の「タグ一覧ページ」「タグ編集ページ」にパンくずリストを実装します。
以下に、gretelを用いたパンくずリストの実装手順を示します。
- Gemfileに以下のコードを書きます。
gem "gretel"
- ターミナルで以下のコマンドを実行します。
bundle install
- 以下のコマンドを実行して、パンくずリストの設定ファイル(
config/breadcrumbs.rb)を作成します。
rails generate gretel:install
- パンくずリストの設定をします。
crumb :admin_dashboard do
link '<i class="fa fa-dashboard"></i> Home'.html_safe, admin_dashboard_path
end
crumb :admin_tags do
link 'タグ', admin_tags_path
parent :admin_dashboard
end
crumb :edit_admin_tag do
link 'タグ編集', edit_admin_tag_path
parent :admin_tags
end
- breadcrumbメソッドをビューに書きます。このメソッドは、どのパンくずを画面表示するかを指示するために使います。このメソッドを特定のビューに書くことによって、特定のビューが画面表示されたときに、breadcrumbメソッドで指定したパンくずがパンくずリストの現在地として表示されます。 具体的に、以下の
breadcrumb :admin_tagsの場合について説明します。index.html.slimが画面に表示された時、画面内のパンくずリストの現在地として、admin_tagsというパンくずが表示されます。
- breadcrumb :admin_tags
- breadcrumb :edit_admin_tag
- breadcrumbsメソッドをビューに書きます。breadcrumbsメソッドを書かないと、パンくずリストが画面に表示されません。理由は、breadcrumbsメソッドがパンくずリストのhtmlを生成するからです。 以下の場合、パンくずリストを全てのページに表示させたいので、レイアウトファイルにbreadcrumbsメソッドを書きます。また、パンくずリストにbootstrapのbreadcrumbを適用させたいので、
class: 'breadcrumb'と書いています。bootstrapの公式ドキュメントでは、breadcrumbをol要素に適応させているので、style: :olも書きます(パンくずリストのデフォルトスタイルはinlineです)。
== breadcrumbs style: :ol, class: 'breadcrumb'
ビューがapp/views/admin/tags/edit.html.slimの場合、上記のbreadcrumbsメソッドから以下のhtmlが生成されます。
<ol class="breadcrumb">
<li>
<a href="/admin/dashboard">
<i class="fa fa-dashboard"></i>
Home
</a>
</li>
<li>
<a href="/admin/tags">タグ</a>
</li>
<li class="current">
タグ編集
</li>
</ol>
- 終了
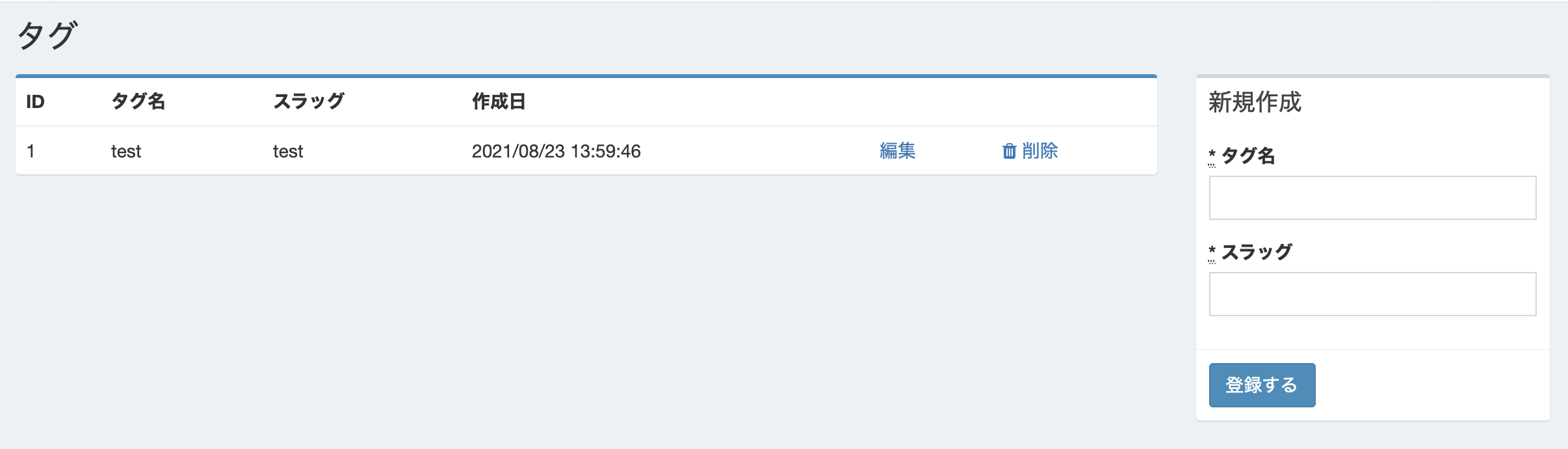
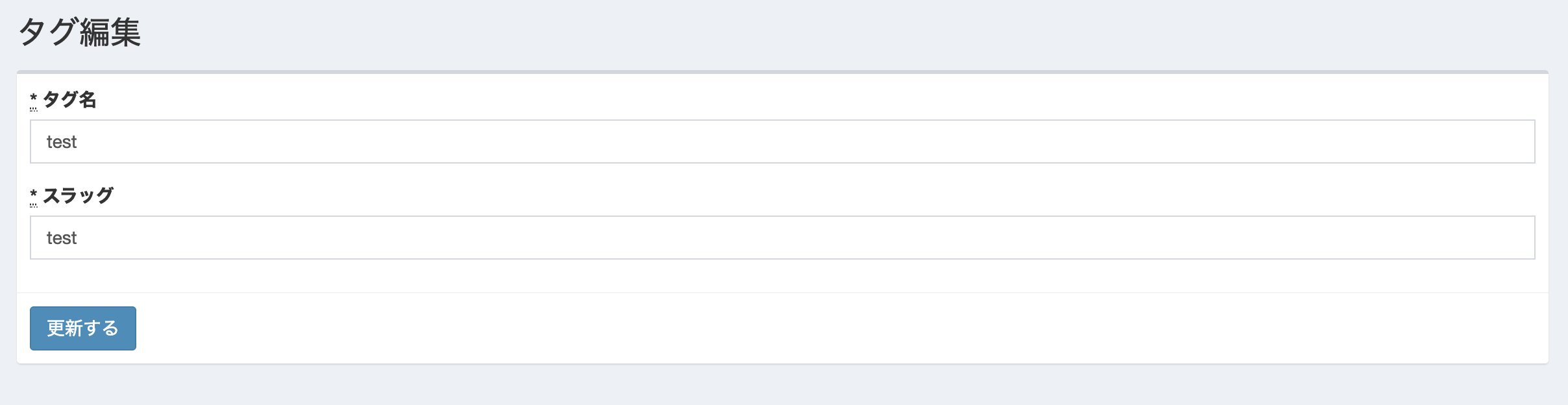
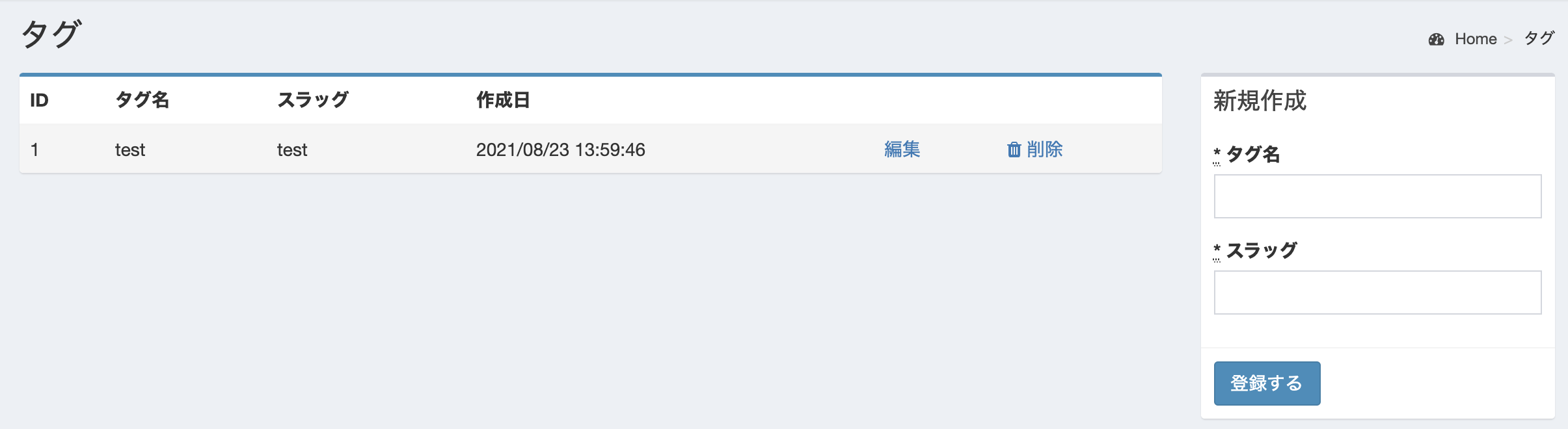
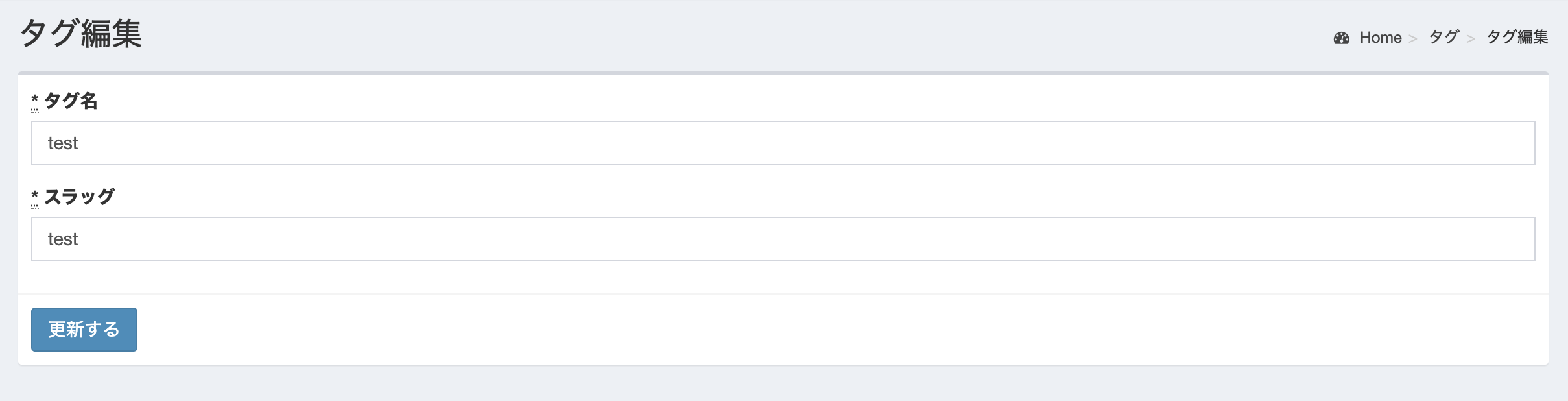
実装したパンくずリストは、画面左側に存在することが確認できます。
【実装前】
【実装後】
余談ですが、breadcrumbsメソッドに'=='を使う理由は、breadcrumbsメソッドが生成するhtmlをエスケープ処理したくないためです。 Railsはデフォルトでエスケープ処理をするので、生成されたhtmlを文字列として認識してしまいます。生成されたhtmlをhtmlとして画面表示させたいので、'=='を使っています。以下のコードの場合、'=='ではなく'='を使っているので、breadcrumbsメソッドが生成するhtmlが文字列として画面に表示されています。
= breadcrumbs style: :ol, class: 'breadcrumb'
7.gretelが提供するメソッド
gretelが提供する代表的なメソッドは以下の2つです。
- breadcrumb
- breadcrumbs
各メソッドの特徴を以下で説明します。
-
breadcrumb
breadcrumbメソッドは、どのパンくずを画面表示するかを指示するために使います。このメソッドを特定のビューに書くことによって、特定のビューが画面表示されたときに、breadcrumbメソッドで指定したパンくずがパンくずリストの現在地として表示されます。 逆に言うと、特定のビューにbreadcrumbメソッドを書かない場合、特定のビューが画面表示された時に、パンくずリストが表示されません。理由は、特定のビューで、どのパンくずをパンくずリストの現在地として表示するかを指示していないからです。 -
breadcrumbs
breadcrumbsメソッドは、パンくずリストのhtmlを生成します。パンくずリストを全てのページに表示させたいので、基本的には、レイアウトファイルにbreadcrumbsメソッドを書きます。注意点としては、breadcrumbメソッドをビューに書いても、breadcrumbsメソッドをレイアウトビューに書かなければ、パンくずリストを生成できない点です。理由は、breadcrumbsメソッドがパンくずリストのhtmlを生成するからです。
大事なことは、パンくずリストを作成したいなら、上記の2つのメソッドを使うことです。
片方のメソッドだけを使っても、パンくずリストは作成できません。
8.終わり
gretelを用いてパンくずリストは作成できました。しかし、裏側の処理が気になるので、いつか、パンくずリストを自力で実装してみます。
最後まで読んでいただいて、ありがとうございます。
9.参考文献






Discussion