【Rails】kaminariの使い方をざっくりまとめてみた
1.この記事をなぜ書いたか
kaminariの使い方を忘れてしまったので、復習の意味で記事を作成しました。
記事の中で間違いがある場合、コメント頂けると嬉しいです。
2.kaminariとはそもそも何か?
kaminariとはページネーションを簡単に実装するためのGemです。このGemをインストールすることによって、簡単にページネーションを実装することができます。ちなみに、ページネーションとは、長くなってしまったWebページを分割するものです。googleで適当に検索して検索結果ページの一番下に行くと、以下の画像のようなものがあります。これがページネーションです。

まとめると、kaminariをインストールして、kaminariが提供するスコープとメソッドを使えば、簡単にページネーションを実装できます。
3.kaminariを用いたページネーションの実装手順
以下に、掲示板サイトのページネーション実装手順を示します。
- Gemfileに以下のコードを書きます。
Railsの5系を使用しているので、kaminariのバージョンを0.17.0で指定してます。
gem 'kaminari', '~> 0.17.0'
- 以下のコマンドをターミナルで実行します。
bundle install
- kaminariはインストールできたので、次にkaminariの設定をします。以下のジェネレータコマンドを実行して,デフォルトの設定ファイルをconfig/initializersディレクトリに生成します。
rails g kaminari:config
- config/initializers/kaminari_config.rbを開きます。今回は1ページあたりに表示するレコード数を20にしたいので、以下のコードを書いて設定します(デフォルトでは、1ページあたりに表示するレコード数は25です)。
Kaminari.configure do |config|
config.default_per_page = 20
end
- indexアクション内の掲示板一覧の取得処理で、pageスコープを使用します。
def index
@boards = Board.all.includes(:user).order(created_at: :desc).page(params[:page])
end
- index.html.erbにページネーションを表示させる為に、paginateヘルパーを使用します。paginateヘルパーによって、
« First ‹ Prev ... 2 3 4 5 6 7 8 9 10 ... Next › Last »のような複数のページネーションリンクが画面に出力されます。
<%= paginate @boards %>
- 終わり。
画面を見ると、ページネーションが作成されていることが確認できます。

しかし、デザインが微妙なので、ページネーションにbootstrapを適用させます。
以下の手順で実装します。
- ページネーションにbootstrapを適用させる為に、bootstrap4-kaminari-viewsというGemをインストールする。
gem 'bootstrap4-kaminari-views'
- 以下のコマンドをターミナルで実行します。
bundle install
- paginateヘルパーに以下の追加記述をする。
<%= paginate @boards, theme: 'twitter-bootstrap-4' %>
- 終わり
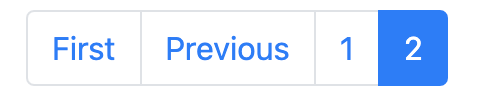
画面を見ると、ページネーションにbootstrapが適用されてることが確認できます。

以上で、掲示板サイトのページネーション実装は終了です。
4.kaminariが提供する代表的なスコープとメソッド
個人的に代表的だと感じたスコープとメソッドについてまとめました。
- page
- per
- paginate
順番に説明して行きます。
- page
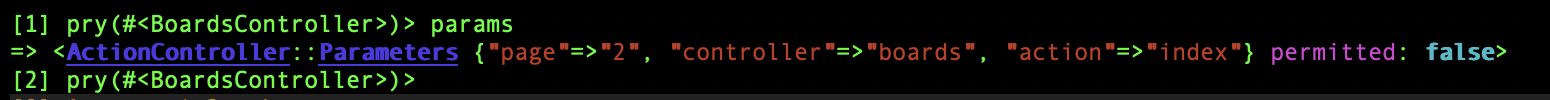
pageスコープは、nページ目の全レコードを取得する際に使います。引数にはページ番号を代入します。ページネーションの適当な数字をクリックしてHTTPリクエストをすると、paramsがコントローラへ送られます。そのparamsにpageというキーがあり、バリューにクリックした数字が設定されています。バリューの数字をparams[:page]で取得します。
def index
@boards = Board.all.includes(:user).order(created_at: :desc).page(params[:page])
end
-
per
perスコープは、ページ毎のレコード数を設定する際に使います。しかし、kaminari_config.rbを設定した場合、perスコープは使わなくても大丈夫です。 -
paginate
paginateヘルパーを使うと、« First ‹ Prev ... 2 3 4 5 6 7 8 9 10 ... Next › Last »のような複数のページネーションリンクを画面に出力することができます。
<%= paginate @boards %>
5.終わり
記事を書いてて思ったのですが、kaminariってシンプルで良いですね。
この記事が少しでも役に立てば幸いです!
6.参考文献

Discussion