【翻訳】Do’s and Don’t for UI Design【Part 4】
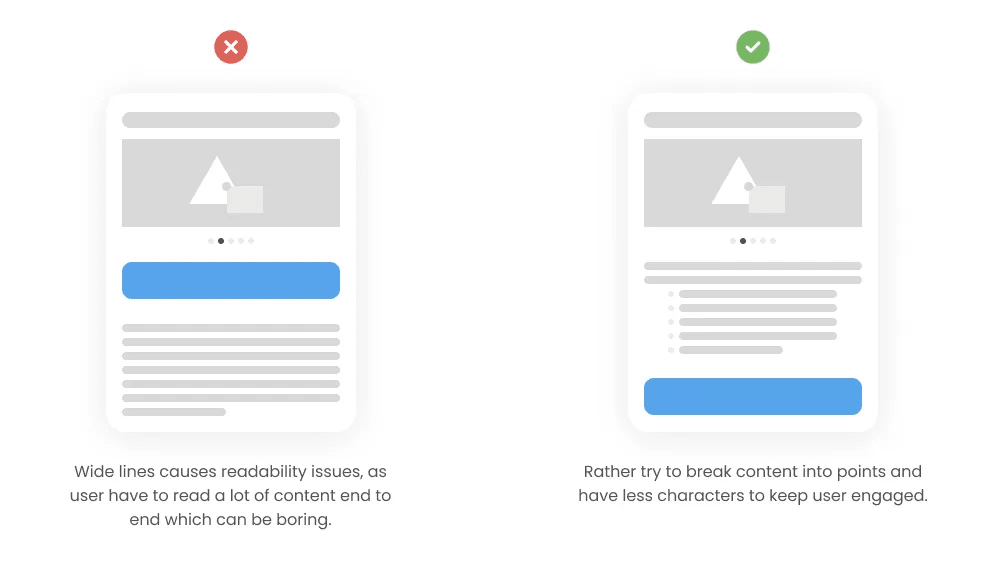
1.長い線、広い線を避ける
読書中の集中力を高めるために、非常に長い線や広い線は避けるべきです。むしろ、読みやすさを向上させるために、フォーカスエリアを短くしてください。

2.Z字の法則
Z字の法則とは、一般に「グーテンベルクの法則」と呼ばれるもので、要素が均等に配置されたデザインを見るときの一般的な目の動きを表しています。この原則によれば、ユーザーの視線は左上から右下へZ字型に移動しながらコンテンツをスキャンします。

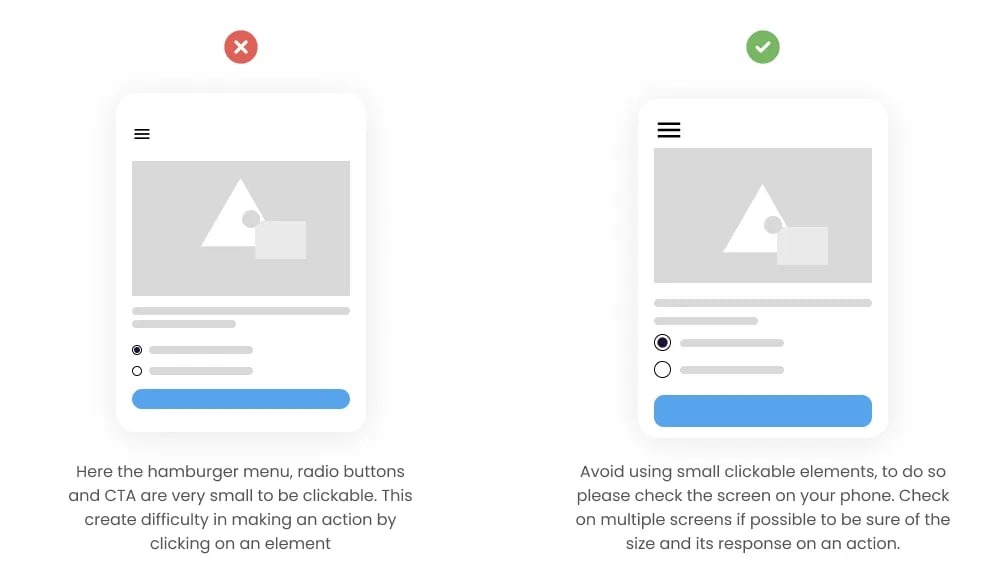
3.クリック感を高める
ボタンやチェックボックス、ラジオボタンなど、クリックしやすい大きさにすることで、クリック感を高めることができます。小さなクリックエリアを使用すると、クリックを見逃す可能性があるため、期待する結果につながりません。

4.適切なアイコンを使用する:
派手でダサいアイコンは、デザインが未熟になり、理解するのが非常に難しくなるので避けましょう。ユーザーは、最もシンプルなアイコンに好感を持つものです。

5.正しく表現する
間違った言葉を選ぶと、人はそのタスクに興味を持たなくなります。文脈に応じて、親しみやすい言葉を使う。

6.ジェスチャーを使う
タップやクリックは疲れるので、スワイプやドラッグなどのジェスチャーを使いましょう。ユーザーを飽きさせず、アプリ内をスムーズに移動させることができます。

7.テキストのスクロールを制限する
ホテルや旅行先を探索するとき、あるいは記事を読むとき、ユーザーはクリック可能なカードに出会います。そのため、カードに長いテキストを使うのは避け、スクロールさせるようにしましょう。その代わりに、より詳しく調べるためのボタンを使用することをお勧めします。

8.近接の法則
"近くにあるもの、つまり近接するものは、一緒にグループ化される傾向がある。"だから、コンテンツの分離を示すには、線を使ったり、関連するコンテンツだけをグループ化するようにする。Eコマースなどでは、コンテンツの適切な分離と適切なグループ分けが必要です。

9.多すぎるテキストに耐える
価格帯やエリア選択、あるいはポイント選択が必要な場合。テキストを制限するようにし、スクロール選択を使用します。

10.プレースホルダーで説明する
他の人にとって一般的なことでも、ある人にとってはそうでないこともあります。そこで、入力欄の説明をプレースホルダーのサンプルで説明するのがよいでしょう。これにより、DOBなどの入力フィールドに入力する際のユーザーのミスを防ぐことができます。

11.シリアル・ポジショニング効果
直列配置効果」によると、リストの最初と最後の項目は、真ん中の項目よりも記憶に残りやすいという心理的傾向があるそうです。そのため、モバイルアプリのナビゲーションバーをデザインする際には、アプリのコンテキストに合わせて、左端と右端のオプションを維持するようにします。例えば、Instagramの場合、左端は「ホーム」、右端は「ユーザープロファイル」です。

12.クリック数を減らす:
どのような体験でも、クリック数を計算することが重要です。ユーザーが目標に到達するまでに、何回クリックしなければならないか(必要な回数)をカウントします。余分なクリックは、プロセスを遅らせることになります。プロセスを高速化し、ユーザーが簡単に目標に到達できるようにするには、余分なクリックを減らすことです。

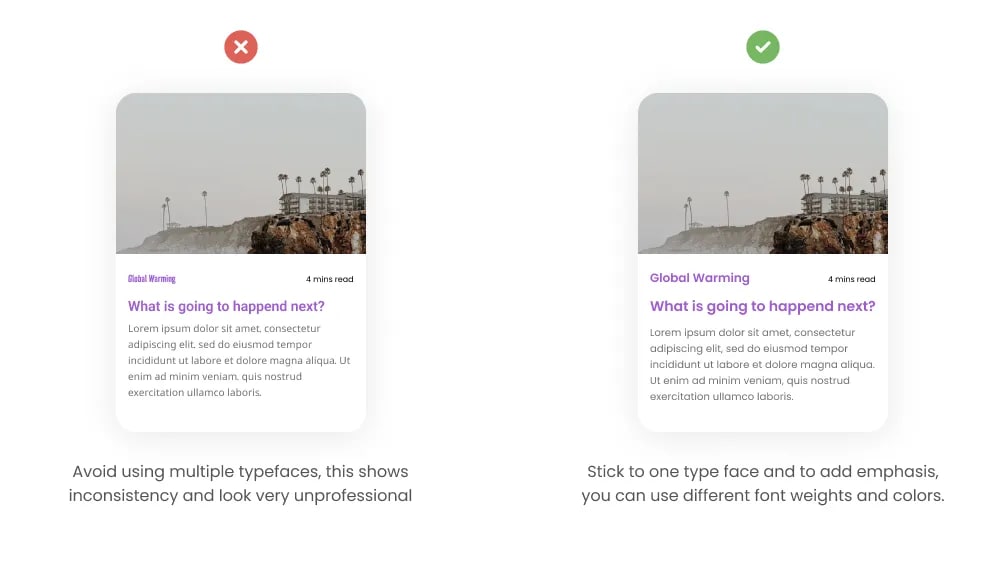
13.少ないほど、多いほど:
コンテンツを際立たせるために、複数の書体を使う必要はありません。テキスト階層やフォントウェイトを工夫し、書体を1つだけ使用すれば、ユーザーの注意を引くのに十分です。

14.ホワイトスペースはFOCUSを定義する:
ホワイトスペースとは、デザインにおける情報のための空きスペースのことです。空白が少なすぎたり、なかったりすると、デザインは乱雑になる。空白を賢く使うことで、コンテンツへの明確なフォーカスを定義することができます。

15.Doherty Threshold(ドハティ・スレッショルド):
Doherty Thresholdによると、「ユーザーをサービスや製品に完全に引き込むためには、レスポンスは400ms以内に現れるべきである」とされています。つまり、ここから学ぶには、リクエストされたページにリダイレクトされない限り、アニメーションや画像、あるいはテキストを使って、ユーザーを引きつけることができる。例えば、Myntraのファッション・アドバイスは、ユーザーがページロードを要求している間、ずっと動き続けています。

以上、デジタル製品のエクスペリエンスをデザインする際に守るべき15の「やるべきこと」と「やってはいけないこと」をご紹介しました。UXとUIデザインの核となる概念を理解するのに役立つことを願っています!
《参考記事》 Do’s and Don’t for UI Design-Part 4
Discussion