📖
【Swift】Collection View in Table View Cell【コピペコード】U-NEXTで使われてる?





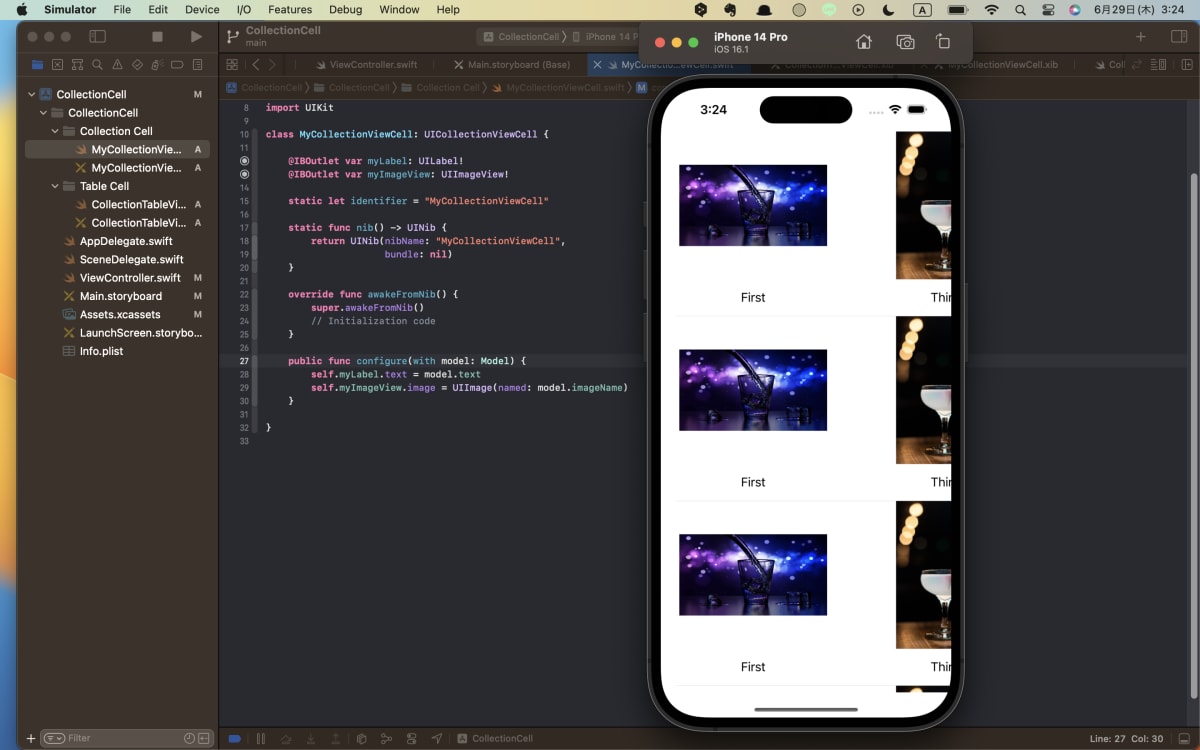
【「MyCollectionViewCell」のコード】
import UIKit
class MyCollectionViewCell: UICollectionViewCell {
@IBOutlet var myLabel: UILabel!
@IBOutlet var myImageView: UIImageView!
static let identifier = "MyCollectionViewCell"
static func nib() -> UINib {
return UINib(nibName: "MyCollectionViewCell",
bundle: nil)
}
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
public func configure(with model: Model) {
self.myLabel.text = model.text
self.myImageView.image = UIImage(named: model.imageName)
}
}
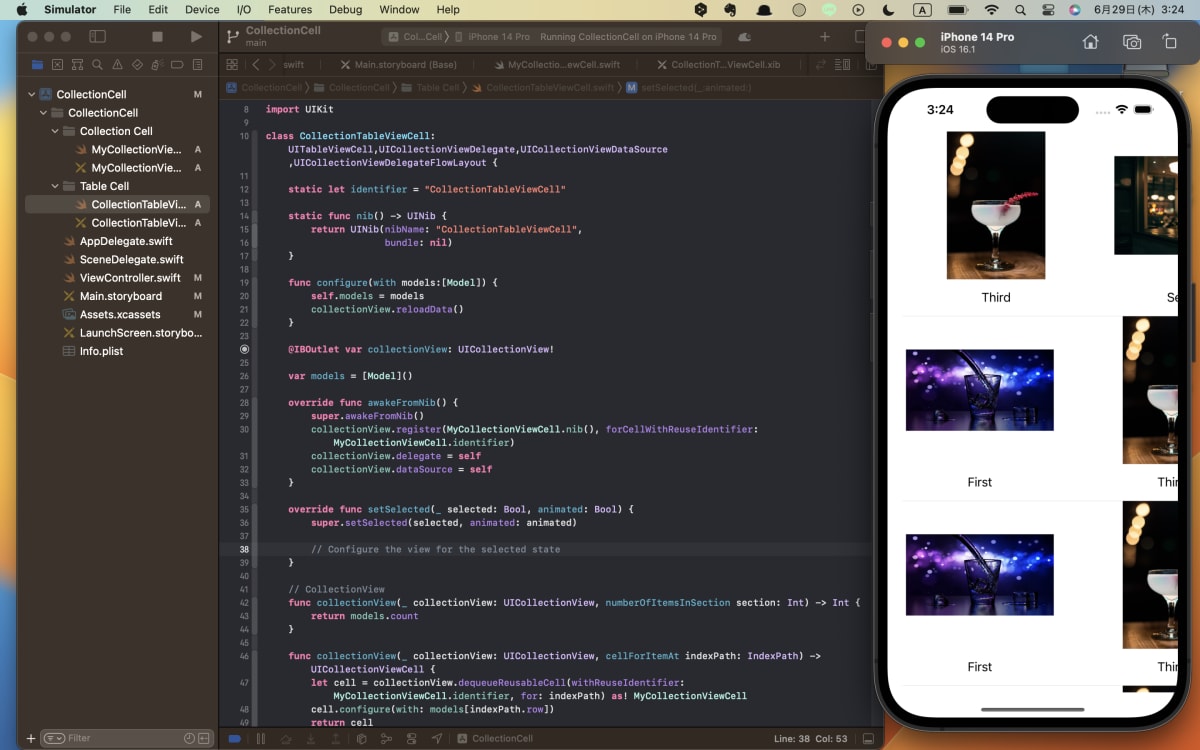
【「CollectionTableViewCell」のコード】
import UIKit
class CollectionTableViewCell: UITableViewCell,UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout {
static let identifier = "CollectionTableViewCell"
static func nib() -> UINib {
return UINib(nibName: "CollectionTableViewCell",
bundle: nil)
}
func configure(with models:[Model]) {
self.models = models
collectionView.reloadData()
}
@IBOutlet var collectionView: UICollectionView!
var models = [Model]()
override func awakeFromNib() {
super.awakeFromNib()
collectionView.register(MyCollectionViewCell.nib(), forCellWithReuseIdentifier: MyCollectionViewCell.identifier)
collectionView.delegate = self
collectionView.dataSource = self
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
// CollectionView
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return models.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: MyCollectionViewCell.identifier, for: indexPath) as! MyCollectionViewCell
cell.configure(with: models[indexPath.row])
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 250, height: 250)
}
}
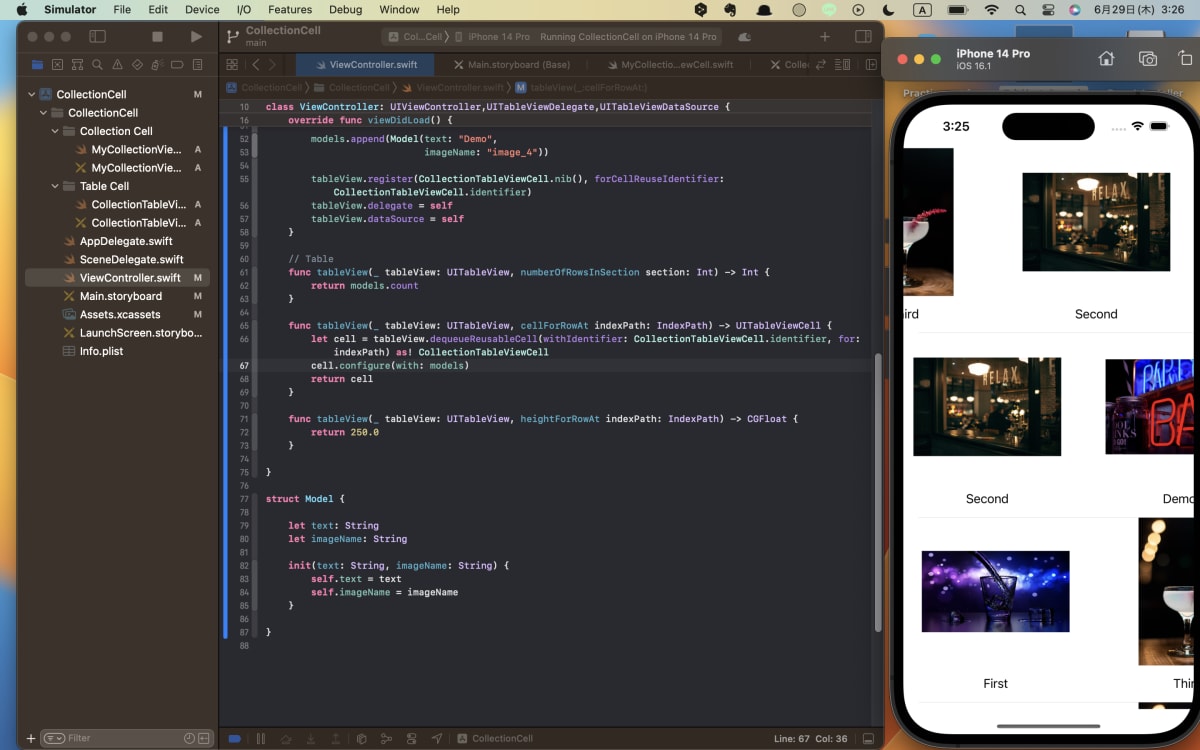
【「ViewController」のコード】
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
@IBOutlet var tableView: UITableView!
var models = [Model]()
override func viewDidLoad() {
super.viewDidLoad()
models.append(Model(text: "First",
imageName: "image_1"))
models.append(Model(text: "Third",
imageName: "image_2"))
models.append(Model(text: "Second",
imageName: "image_3"))
models.append(Model(text: "Demo",
imageName: "image_4"))
models.append(Model(text: "First",
imageName: "image_1"))
models.append(Model(text: "Third",
imageName: "image_2"))
models.append(Model(text: "Second",
imageName: "image_3"))
models.append(Model(text: "Demo",
imageName: "image_4"))
models.append(Model(text: "First",
imageName: "image_1"))
models.append(Model(text: "Third",
imageName: "image_2"))
models.append(Model(text: "Second",
imageName: "image_3"))
models.append(Model(text: "Demo",
imageName: "image_4"))
tableView.register(CollectionTableViewCell.nib(), forCellReuseIdentifier: CollectionTableViewCell.identifier)
tableView.delegate = self
tableView.dataSource = self
}
// Table
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return models.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: CollectionTableViewCell.identifier, for: indexPath) as! CollectionTableViewCell
cell.configure(with: models)
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 250.0
}
}
struct Model {
let text: String
let imageName: String
init(text: String, imageName: String) {
self.text = text
self.imageName = imageName
}
}
参考動画
Collection View in Table View Cell (Swift Tutorial) - Xcode 11, iOS Development


Discussion