【翻訳】7 Practical Tips for Cheating at Design
Web制作者は、好むと好まざるとにかかわらず、必然的にビジュアルデザインを決定しなければならない場面に遭遇するものです。
もしかしたら、あなたの勤める会社には専任のデザイナーがおらず、新機能のUIを自前で実装する必要があるかもしれません。あるいは、副業として制作しているサイトが、他のBootstrapサイトよりも見栄えのするものであってほしいと思うかもしれません。
でも、グラフィックデザインの知識がなくても、自分の作品をレベルアップさせるコツがたくさんあることがわかりました。
ここでは、あなたのデザインをより良くするために使える、7つのシンプルなアイデアをご紹介します。
1.サイズではなく、色や重さで階層を作る

UIテキストのスタイリングで陥りがちなのが、フォントサイズに頼って階層をコントロールしすぎることです。
「このテキストは重要ですか?もっと大きくしよう。"
「このテキストは二次的なものですか?もっと小さくしよう。
フォントサイズだけにすべての力仕事を任せるのではなく、色やフォントの太さを使って同じ仕事をするようにしてみてください。
「このテキストは重要ですか?もっと太くしよう。"
"このテキストは二次的なものですか?もっと明るい色にしよう。"
2~3色にこだわってみてください:
一次コンテンツ(記事の見出しなど)には濃い色(ただし黒ではない)。
二次的な内容(記事の見出しなど)には、グレーを使用します。
補助的なコンテンツには薄いグレー(フッターの著作権表示など)

同様に、UIの仕事では通常、2つのフォントウェイトで十分です:
ほとんどのテキストには、通常のフォントウェイト(フォントによって400または500)を使用します。
強調したいテキストには、より重いフォントのウェイト(600または700)を使用します。

大見出しには使えますが、小さいサイズでは読みにくいので、UI制作では400以下のフォントウエイトは使わないでください。大きな見出しには使えますが、小さいサイズでは読みにくいので、軽いウェイトで文字を目立たなくする場合は、代わりに薄い色や小さいフォントサイズを使いましょう。
2.色のついた背景にグレーのテキストを使用しない

文字を薄いグレーにすることは、白い背景では強調されずに済みますが、色のついた背景ではあまり見栄えがよくありません。
それは、白地にグレーで実際に見ている効果は、コントラストの低下だからです。
文字と背景色を近づけることで、階層を作ることができるのであって、薄いグレーにする必要はないのです。

カラフルな背景で作業する場合、コントラストを下げる方法が2つあります:
1.白色テキストの不透明度を下げる
白いテキストを使い、不透明度を下げます。これにより、背景色を少しにじませ、背景とぶつからないようにテキストを強調しないようにします。

2.背景色をベースにした色をハンドピックする
背景が画像やパターンである場合や、不透明度を下げると文字がくすんだり洗礼された感じになる場合は、不透明度を下げるよりもこの方法が効果的です。

背景と同じ色合いを選び、彩度や明度を調整しながら、自分好みの色に仕上げてください。
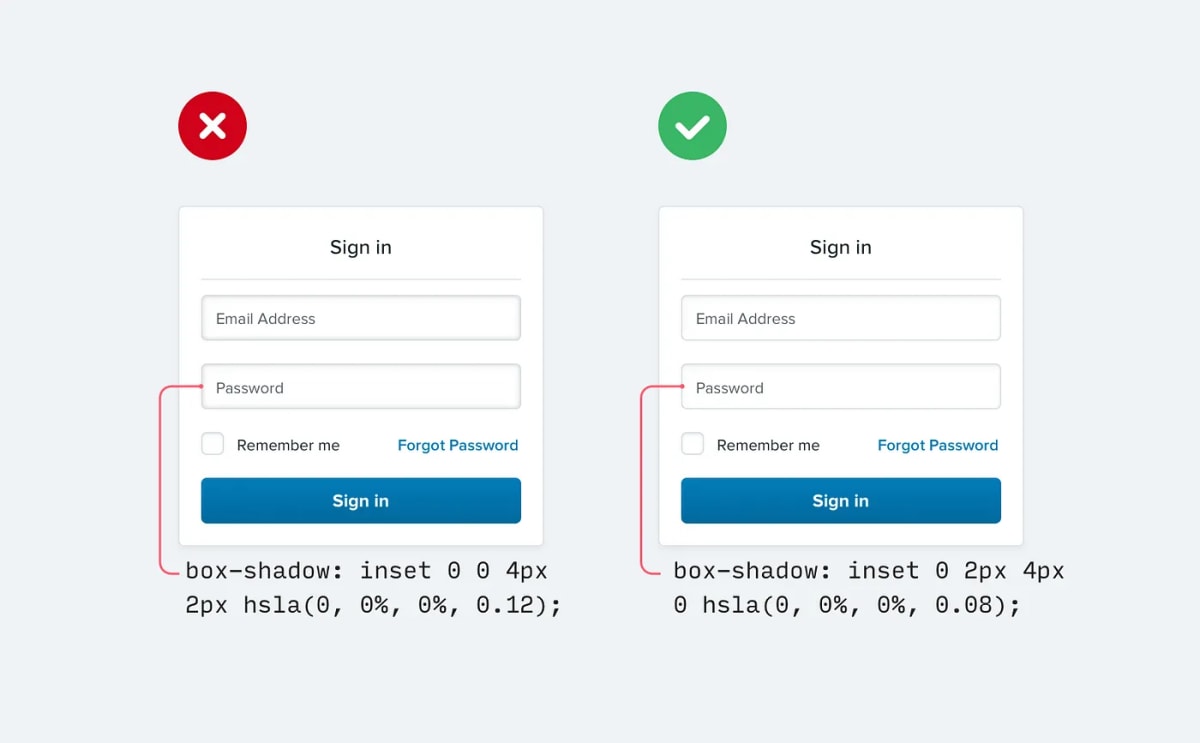
3.シャドウをオフセットする

ボックスシャドウを目立たせるために、大きなぼかしや広がりの値を使うのではなく、垂直方向のオフセットを追加します。
現実世界で見慣れているような、上から照らされた光源をシミュレートしているので、より自然に見えるのです。
これは、井戸やフォームの入力に使うようなインセットシャドウにも当てはまります:

シャドウデザインについてもっと知りたいという方には、「マテリアルデザインガイドライン」が素晴らしい入門書となります。
4.ボーダーを少なくする

2つの要素の間に区切りをつけたいとき、すぐにボーダーに手を出すのは我慢してください。
ボーダーは2つの要素を区別するのに最適な方法ですが、それだけが唯一の方法ではなく、ボーダーを多用するとデザインが賑やかで雑然とした印象になります。
次にボーダーを使いたくなったときは、以下のアイデアを試してみてください:
1.ボックスシャドウを使う
ボックスシャドウは、ボーダーのように要素の輪郭を描くのに適していますが、より繊細な表現が可能で、同じ目的を達成するのに邪魔になることはありません。

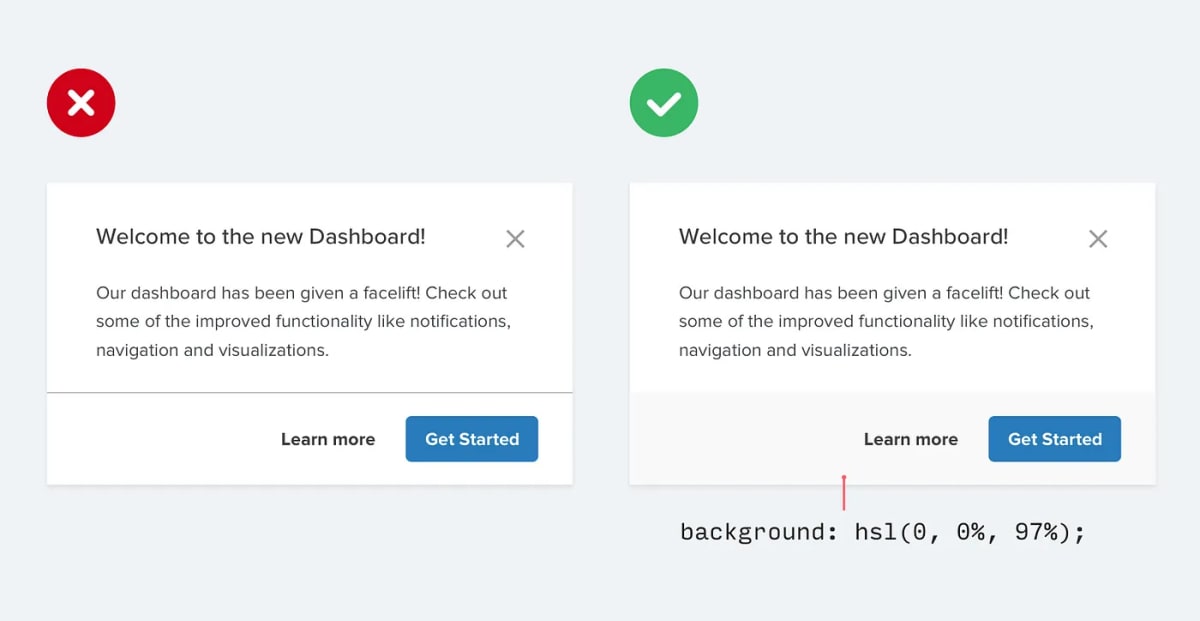
2.異なる2つの背景色を使用する
隣接する要素に微妙に異なる背景色を与えることで、両者の区別をつけることができます。もし、すでにボーダーと異なる背景色を使用している場合は、ボーダーを削除してみてください。

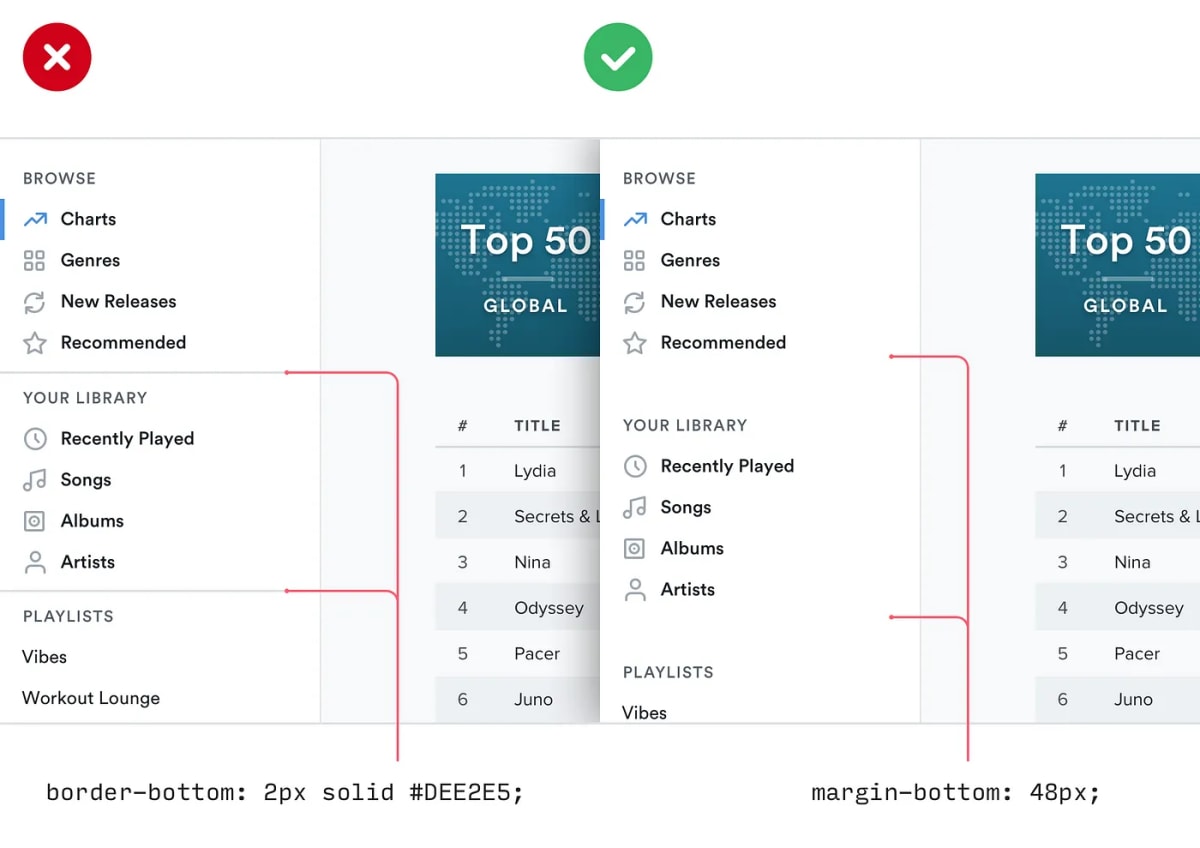
3.スペーシングを増やす
要素間の分離を作るのに、単純に間隔を広げるより良い方法はないでしょうか。新しいUIを導入することなく、要素間の区別をつけるには、物事の間隔を広げることが効果的です。

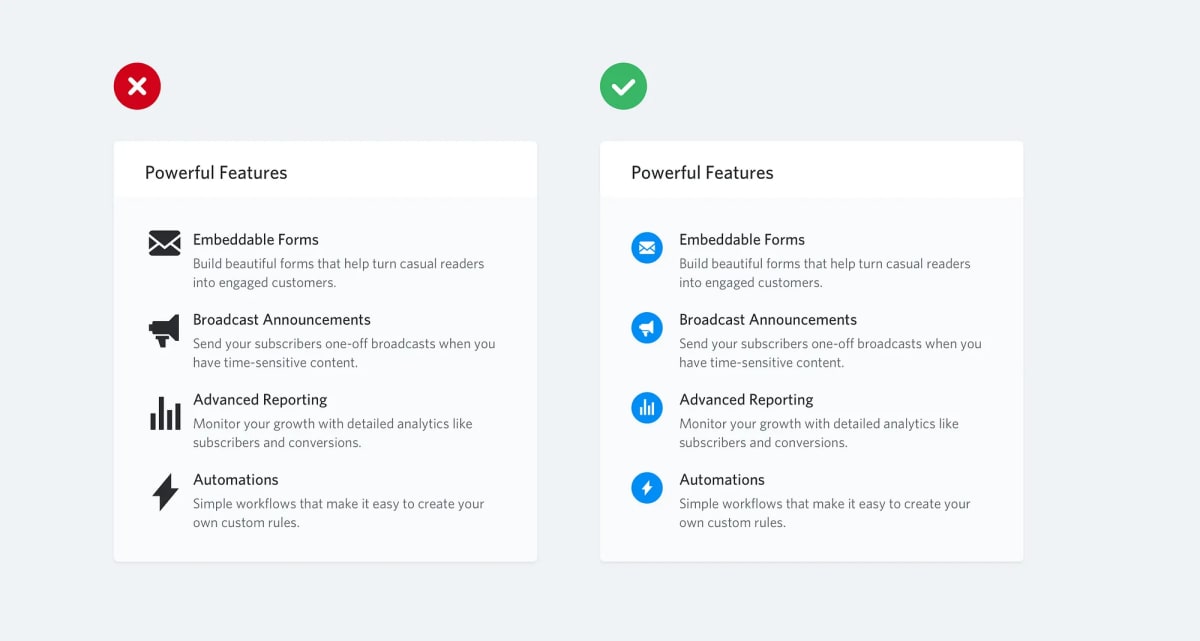
4.小さいことを前提としたアイコンを膨らませない

ランディングページの「特徴」セクションのように、大きなアイコンを使いたい場合、Font AwesomeやZondiconsなどの無料のアイコンセットを手に取り、ニーズに合うまでサイズを大きくすることが直感的にできるかもしれません。
ベクター画像なので、サイズを大きくしても品質が落ちることはありませんよね?
確かにベクター画像はサイズを大きくしても品質が落ちることはありませんが、16~24pxで描かれたアイコンは、3倍や4倍に拡大しても、決してプロフェッショナルには見えません。ディテールに欠け、常に不釣り合いな "もっさり感 "があります。

小さいアイコンしかない場合は、別のシェイプで囲み、そのシェイプに背景色をつけてみてください:

これにより、実際のアイコンを本来のサイズに近づけつつ、大きなスペースを確保することができます。
予算に余裕があれば、HeroiconsやIconicのような、大きなサイズで使用するためにデザインされたプレミアムアイコンセットを使用することもできます。
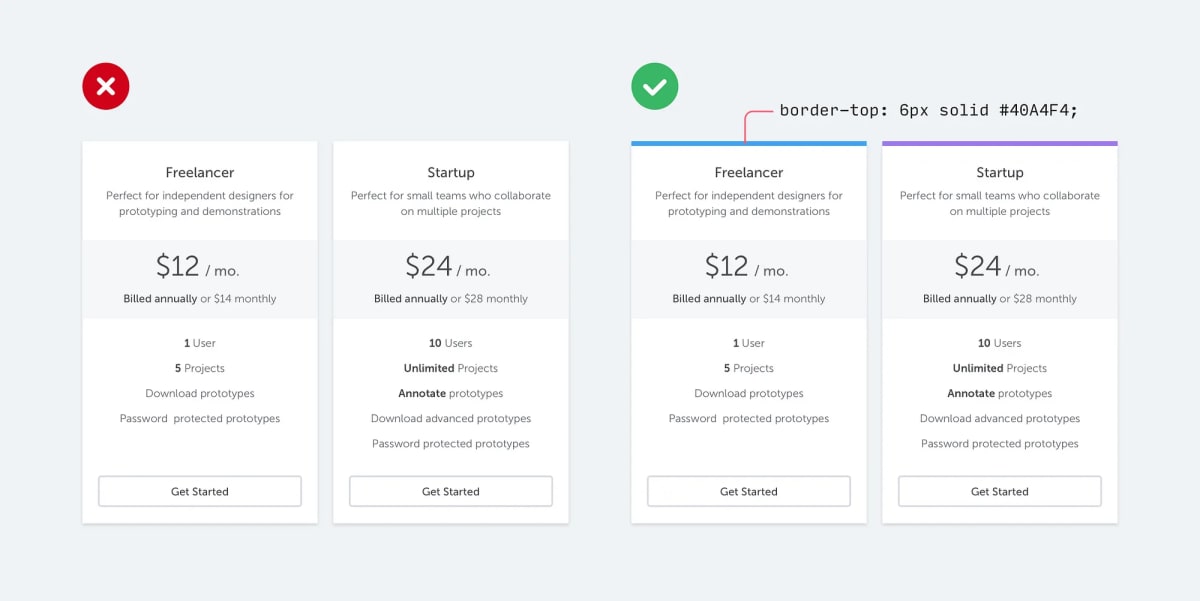
5.アクセントボーダーを使って、殺風景なデザインに色をつける

もしあなたがグラフィックデザイナーでないなら、他のデザインが美しい写真やカラフルなイラストから得ているような視覚的なセンスを、UIに加えるにはどうしたらいいでしょうか。
そんなときは、インターフェイスの一部にカラフルな縁取りをするのが効果的です。
例えば、アラートメッセージの横の部分などです:

...または、アクティブなナビゲーション項目を強調表示することができます:

...あるいは、レイアウト全体の上部を横切ることもできます:

UIに色のついた四角形を追加することは、グラフィックデザインの才能を必要とせず、サイトをより「デザイン」されたものにするために大いに役立ちます。
色を選ぶのに苦労していませんか?Dribbbleのカラーサーチのような限定されたパレットから選ぶと、従来のカラーピッカーが持つ無限の可能性に圧倒されるのを防ぐことができます。
7.すべてのボタンに背景色が必要なわけではない

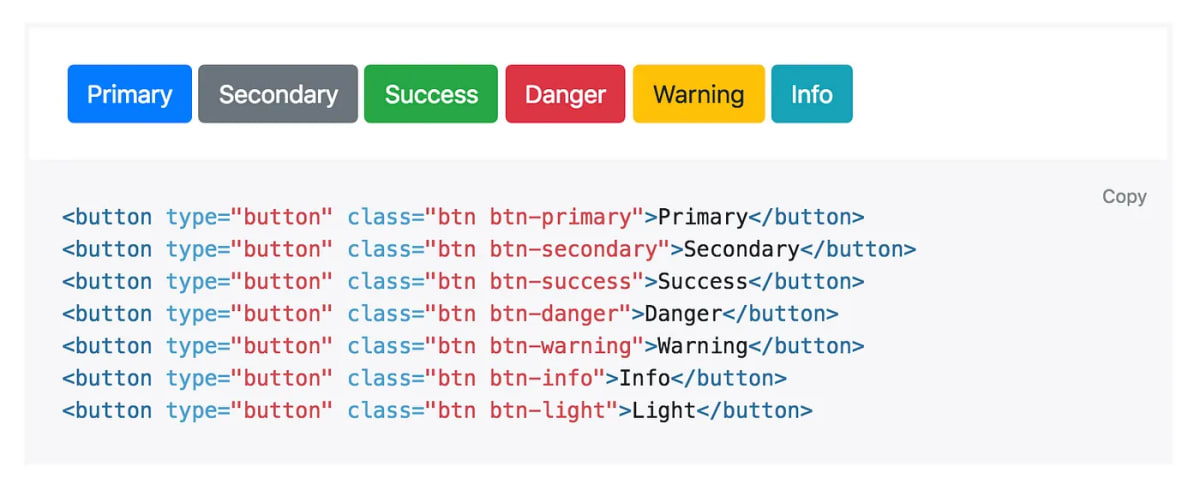
ユーザーがページ上で取ることのできるアクションが複数ある場合、そのアクションを意味論だけでデザインしてしまうという罠に陥りがちです。
Bootstrapのようなフレームワークでは、新しいボタンを追加するときに、セマンティックスタイルのメニューから選べるようになっているので、このような傾向があります:

"これはポジティブな行動なのか?ボタンを緑色にする。"
"これはデータを削除するのか?ボタンを赤にしてください。
意味論はボタンデザインの重要な要素ですが、忘れられがちなもっと重要な側面があります:階層性です。
ページ上のすべてのアクションは、重要度の高いピラミッドのどこかに位置しています。ほとんどのページには、真のプライマリーアクションが1つ、それほど重要でないセカンダリーアクションが2つ、そしてめったに使われない3つ目のアクションがあるだけです。
これらのアクションをデザインする場合、階層における位置づけを伝えることが重要です。
プライマリーアクションは一目瞭然であるべきです。無地でコントラストの高い背景色が効果的です。
セカンダリーアクションは、明確であるべきですが、目立つものではありません。アウトラインスタイルやコントラストの低い背景色などが適しています。
第三のアクションは、発見しやすいが、目立たないようにする必要があります。これらのアクションは、リンクのようにスタイリングするのが一般的です。

"破壊行動については、常に赤であるべきではないか?"
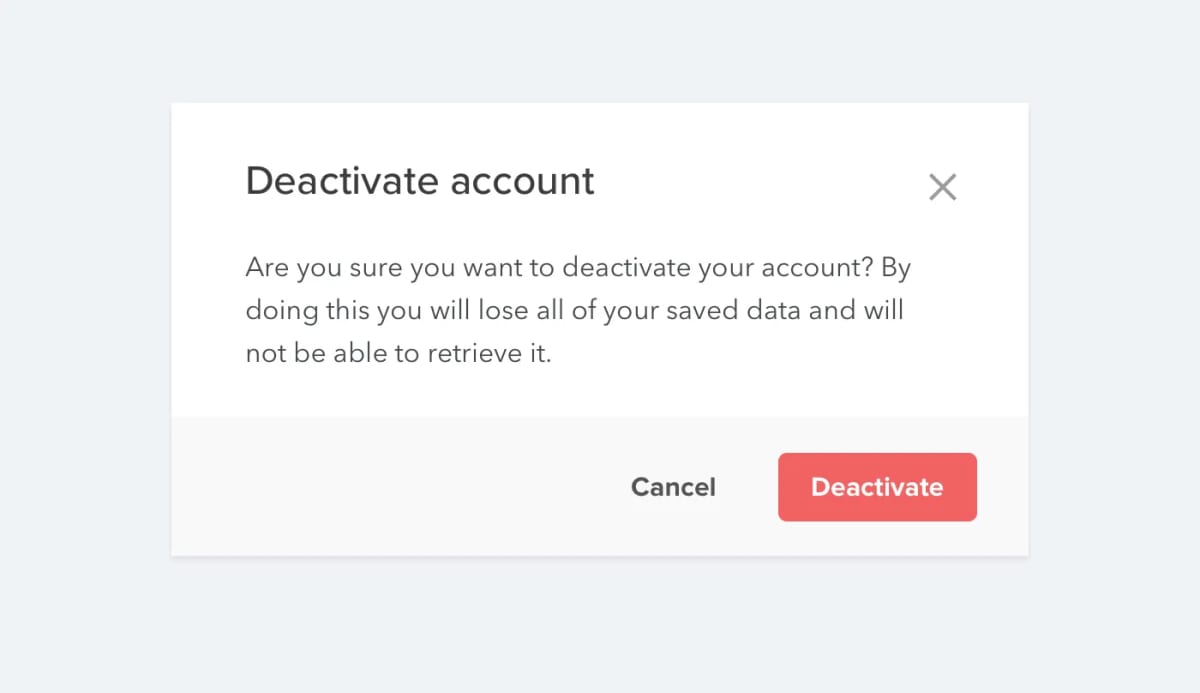
必ずしもそうではありません!破壊的なアクションがページの主要なアクションでない場合、二次的または三次的なボタンの扱いにしたほうがよいかもしれません。


大きく、赤く、太いスタイリングは、確認ダイアログのように、否定的なアクションが実際にインターフェイスの主要なアクションになるときのために取っておきます:

《参考記事》 7 Practical Tips for Cheating at Design
Discussion