🐕
【翻訳】Quick UI Design Tips — 5
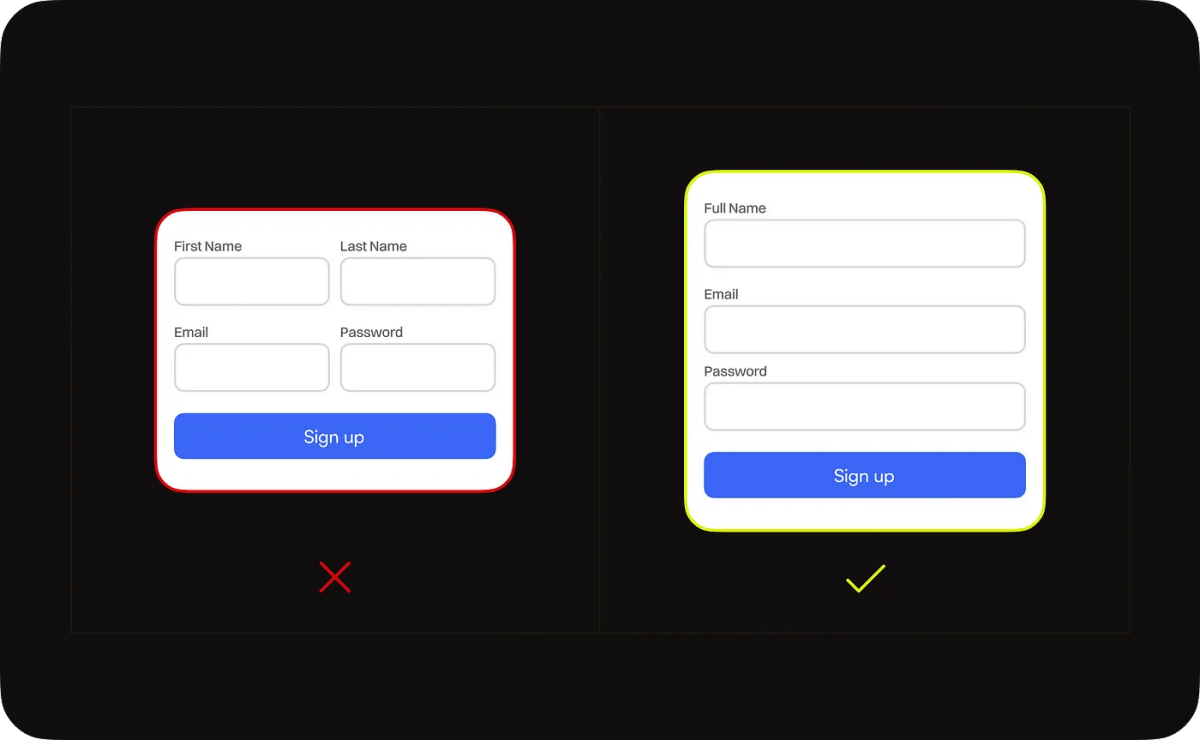
シングルカラムフォーム
シングルカラムフォームは、すっきりとしたシンプルなデザインで、理解しやすく、操作しやすいのが特徴です。

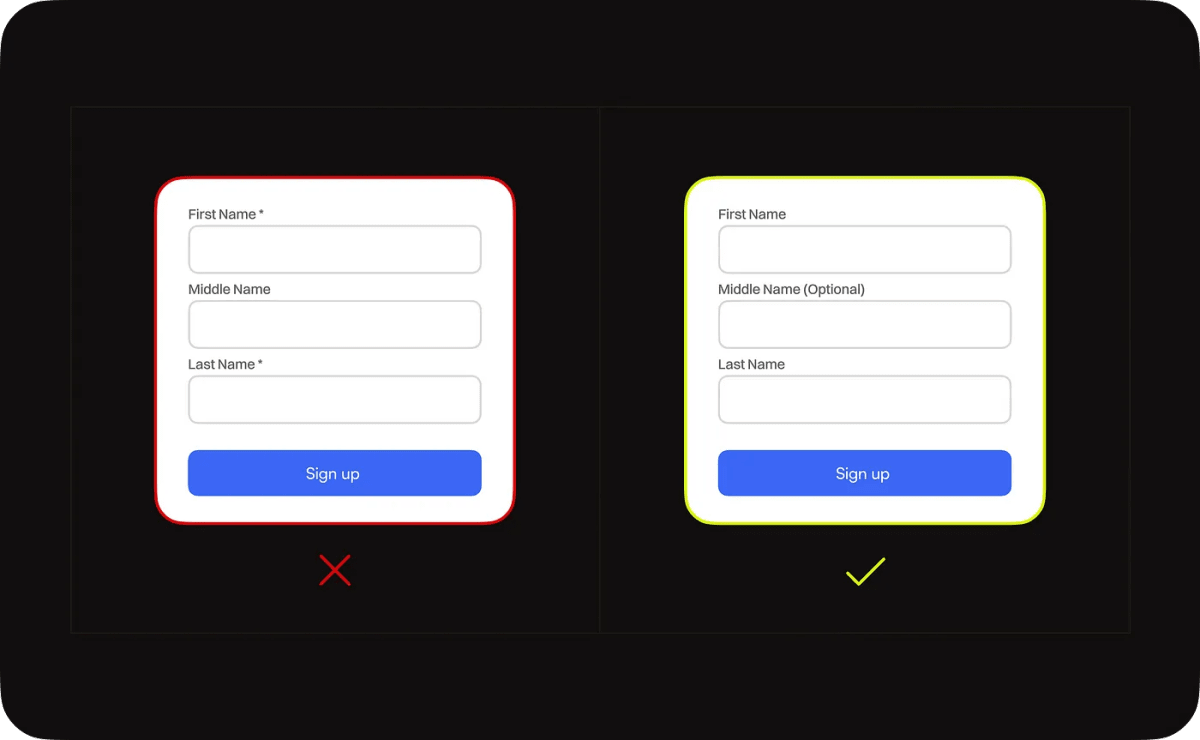
(*)の代わりに(Optional)を使用する
アスタリスク(*)の代わりに(Optional)を使用することで、フォームのフィールドが必須ではないことをユーザーに伝える、より明確でわかりやすい方法です。

ポジティブなエラーメッセージを使用する
UIデザインにポジティブなエラーメッセージを使用することは、ユーザーエクスペリエンスを向上させ、よりユーザーフレンドリーなアプリケーションやウェブサイトを作成するための有効な方法です。

レタースペーシングをむやみに使用しない
UIデザインにおいて、文字間隔は可読性と視覚的な魅力を向上させるために効果的に使用することができますが、不必要に使用せず、判断して使用する必要があります。

荒唐無稽な背景の使用は避ける
荒唐無稽な背景は、サイトやアプリケーションの全体的なブランディングやデザインとの一貫性がない場合があります。そのため、デザインがバラバラで、プロらしくない印象を与えてしまうことがあります。

ホワイトスペースの使用
ホワイトスペースは、ユーザーインターフェースの全体的なデザインにバランスと調和をもたらすために使用されます。

プレースホルダーで入力形式を強調表示する
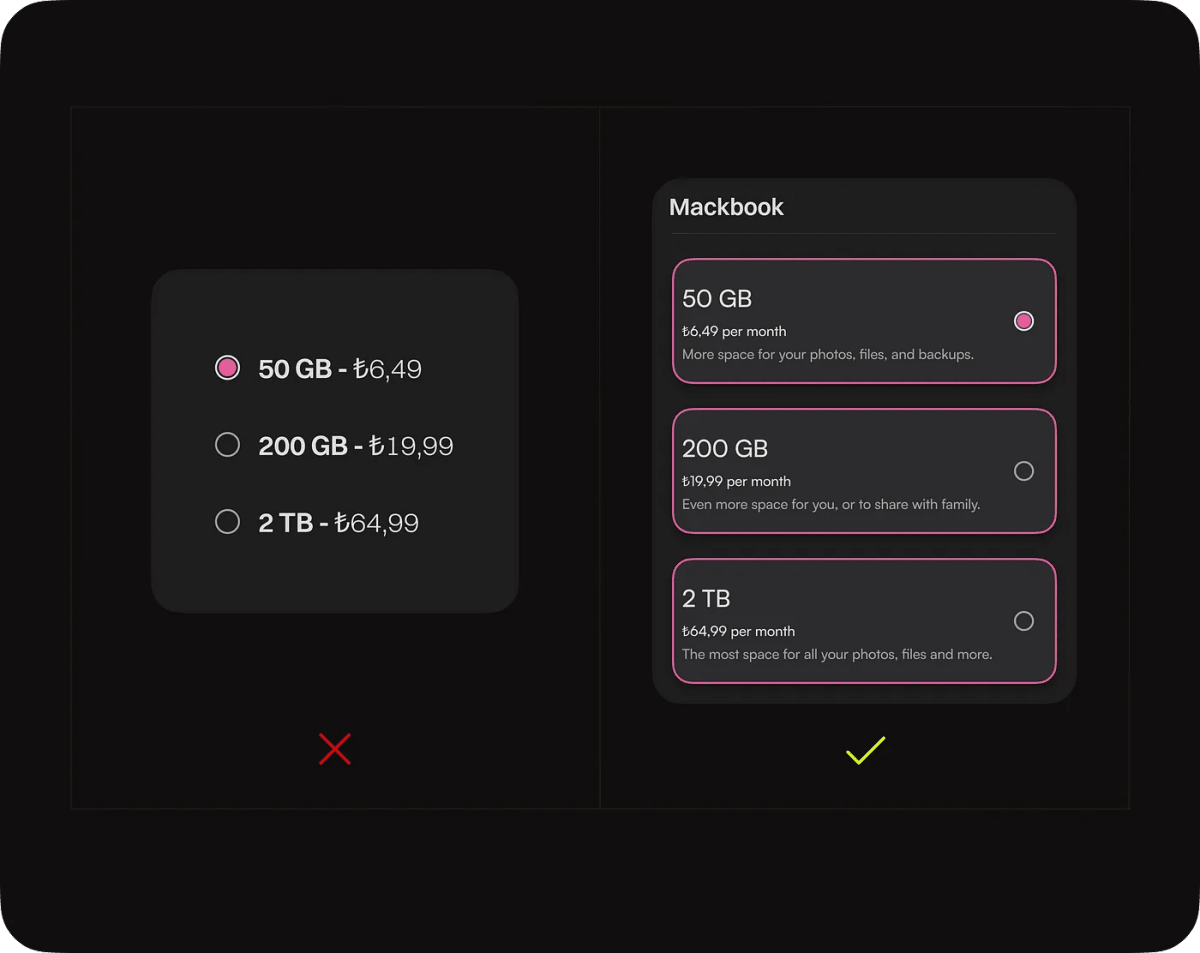
カードは、重要度や複雑さが異なるさまざまな選択肢や項目を提示したいときに便利です。

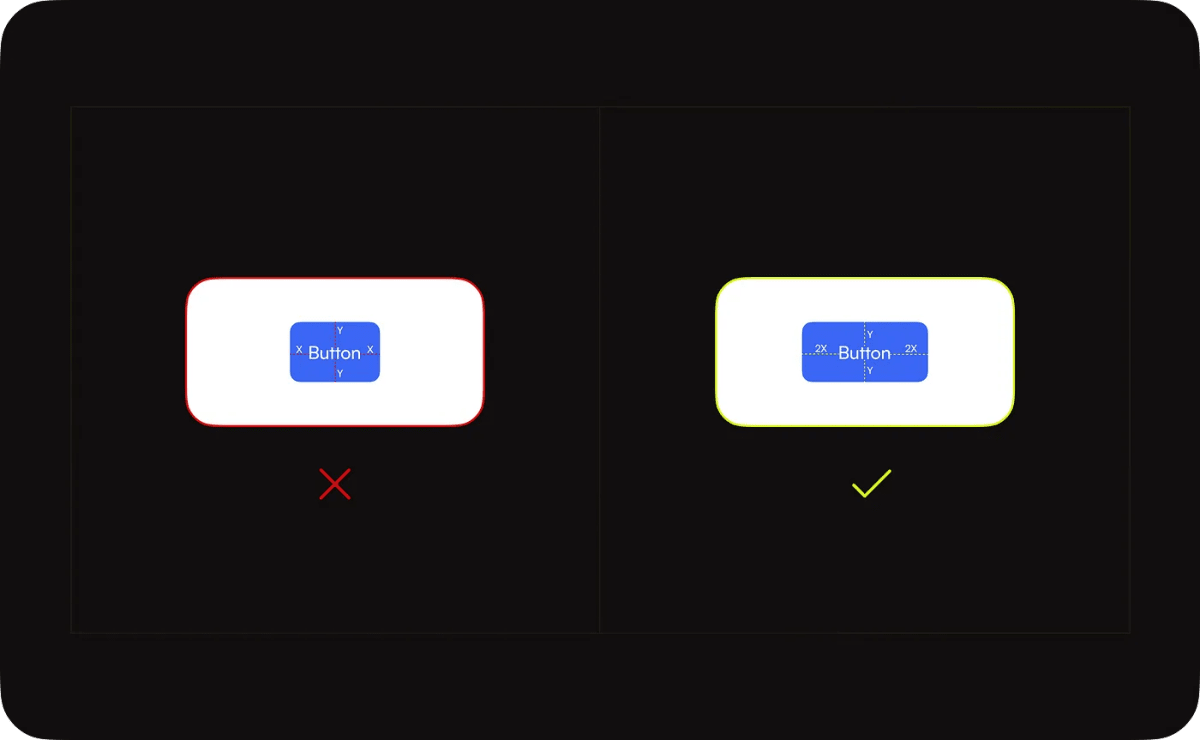
正しいボタンを強調する
正しいボタンは、画面上の他の要素と視覚的に区別できるように、識別しやすくする必要があります。

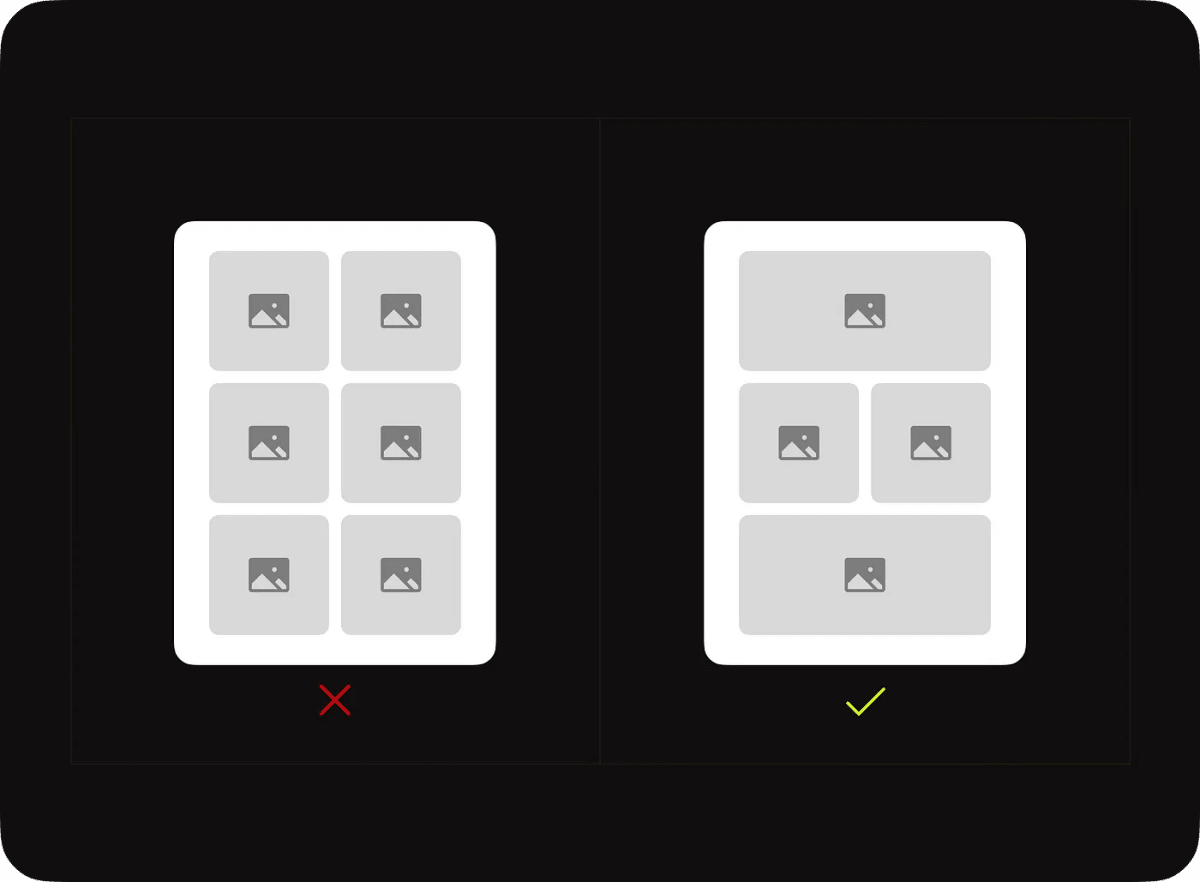
画像を目立たせる
情報を効果的に伝え、ユーザーの目を引くためには、いくつかの画像を目立たせることが重要です。

ネウモルフィズムは使えない
neumorphismは使用不可能であり、実際のアプリケーションでは機能しない!

《参考記事》 Quick UI Design Tips — 5
Discussion