🐙
SwiftUIリファクタリング事例②
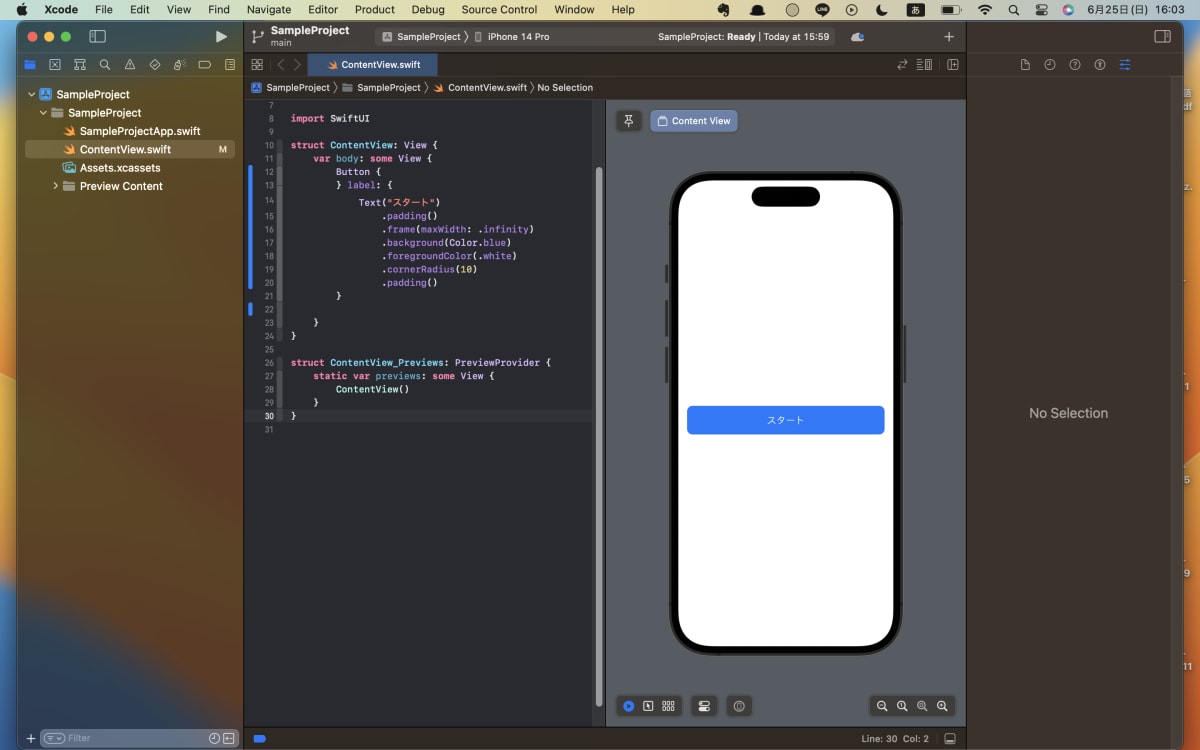
【リファクタリング前のコード】
import SwiftUI
struct ContentView: View {
var body: some View {
Button {
} label: {
Text("スタート")
}
.padding()
.frame(maxWidth: .infinity)
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
【リファクタリング前のコード】はボタンにモディファイアをつけていますが、
ボタンにモディファイアをつけちゃうと、
タップ領域がテキストのところだけになってしまいます。
【リファクタリング後のコード】
import SwiftUI
struct ContentView: View {
var body: some View {
Button {
} label: {
Text("スタート")
.padding()
.frame(maxWidth: .infinity)
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
このように
ボタンのモディファイアは、ボタンにつけるのではなく、ボタンの中につけることで
タップ領域が広がり、UXが改善されます!




Discussion