【翻訳】Do’s and Don’t for UI Design【Part 2】
1.色彩心理学:
色は、UIデザインに不可欠な要素です。色彩は、ユーザーをウェブサイトやモバイルアプリケーションに結びつける感情を呼び起こします。色を賢く使うことで、UIはより豊かで合理的に見えるようになります。

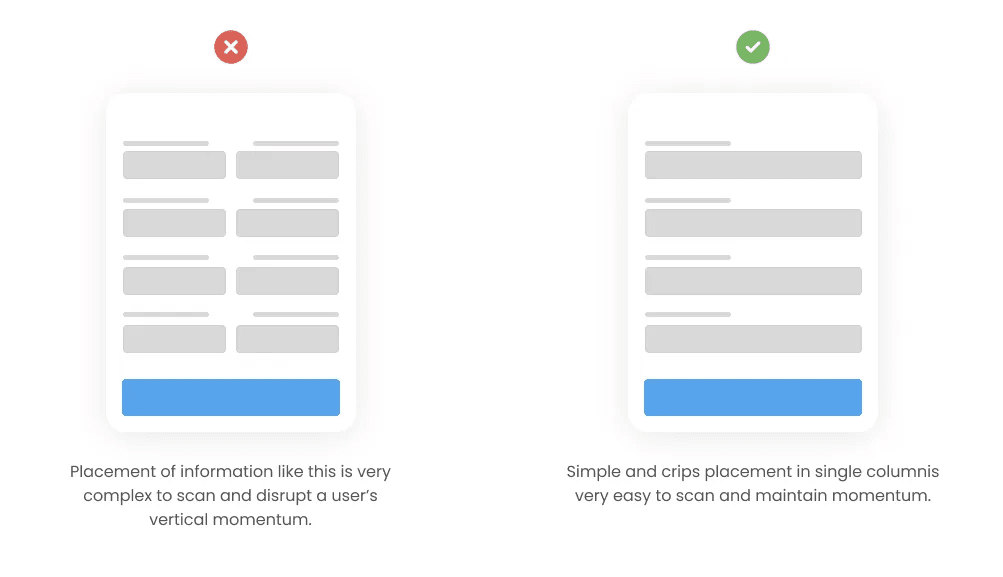
2.シングルカラムルールで勢いを維持する
コンテンツは1カラムで表示することで、読みやすくなります。アプリやウェブサイトに大量の情報を掲載する場合は、縦に並べると勢いが保たれます。

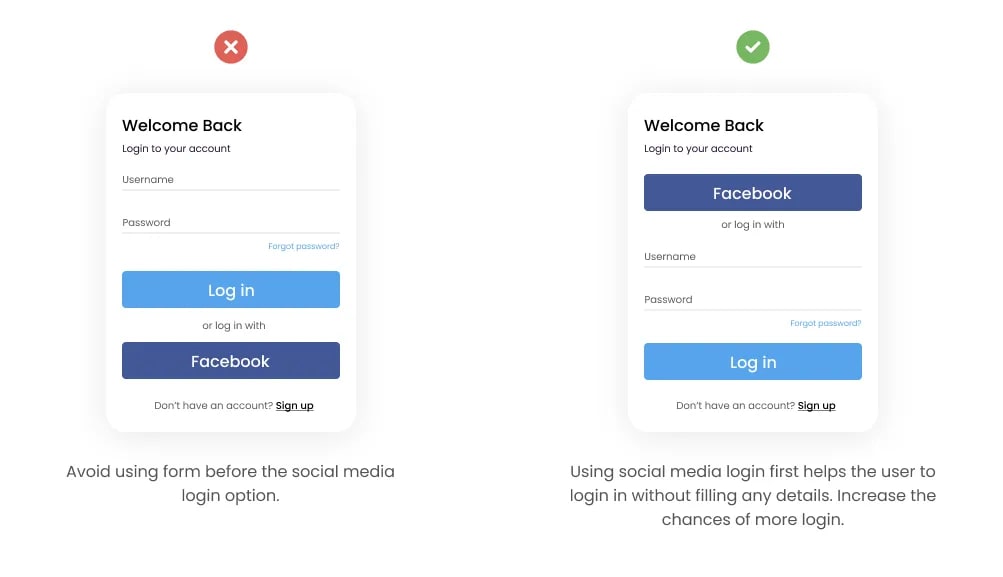
3.ソーシャルメディア優先
ユーザーのログインやサインアップを促進するために、ソーシャルメディアへのログインを優先させましょう。そうすることで、フォームに入力する際の余分な認知負荷や時間消費を避けることができます。ソーシャルメディアを最初に使うことで、CTRを高めることができます。

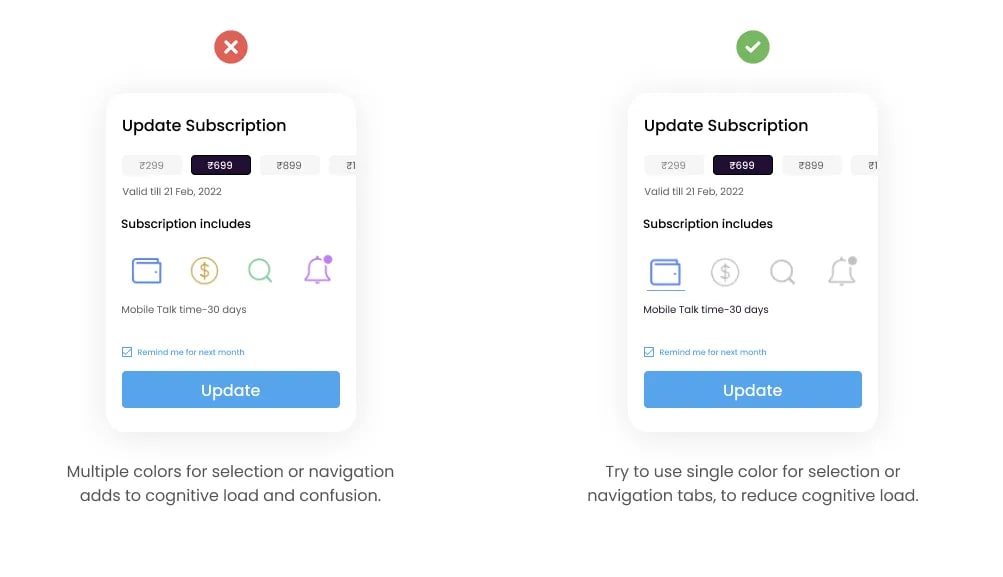
4.選択とナビゲーション
ナビゲーションバーには、選択したコンテンツやタブを明確に描写する必要があります。選択中に色が曖昧になると、認知負荷が高まります。色の使用を最小限に抑え、アクションを明確にすることで、UIとUXはユーザーにとって心地よいものになります。

5.S P A C E でブレイク
情報と情報の間に区切りをつけるには、スペースを使うのが一番です。ブレークポイントとして線を加えることで、画面上に余分な要素を追加することができます。スペースは、UIをより風通しの良い、クリーンなものにします。
TwitterやMediumのようなコンテンツが多いプラットフォームでは、改行が適しています。

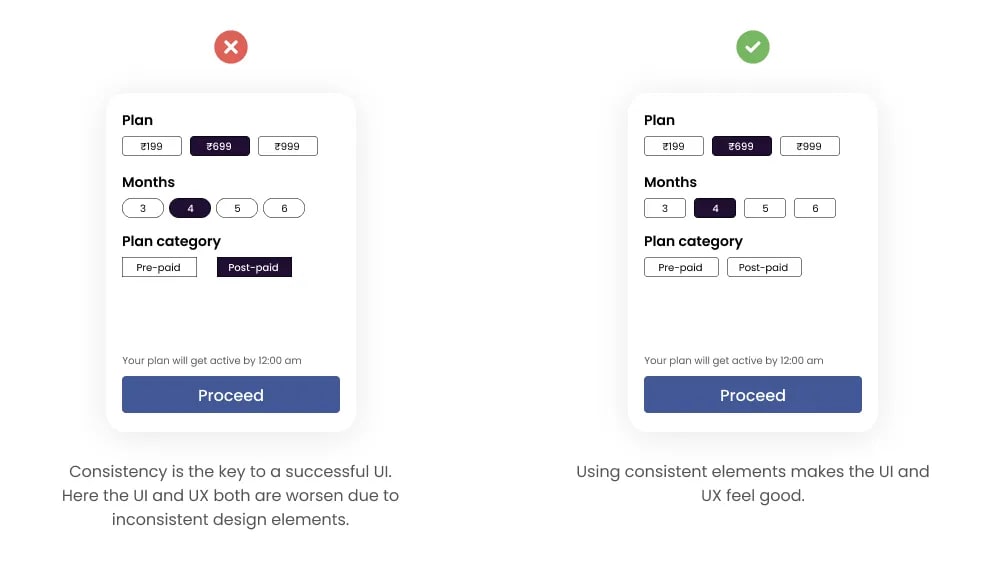
6.一貫性
デザインに一貫性を持たせることで、複雑さを軽減し、迅速な意思決定を可能にします。一貫性があることで、ユーザーはパターンに慣れることができます。

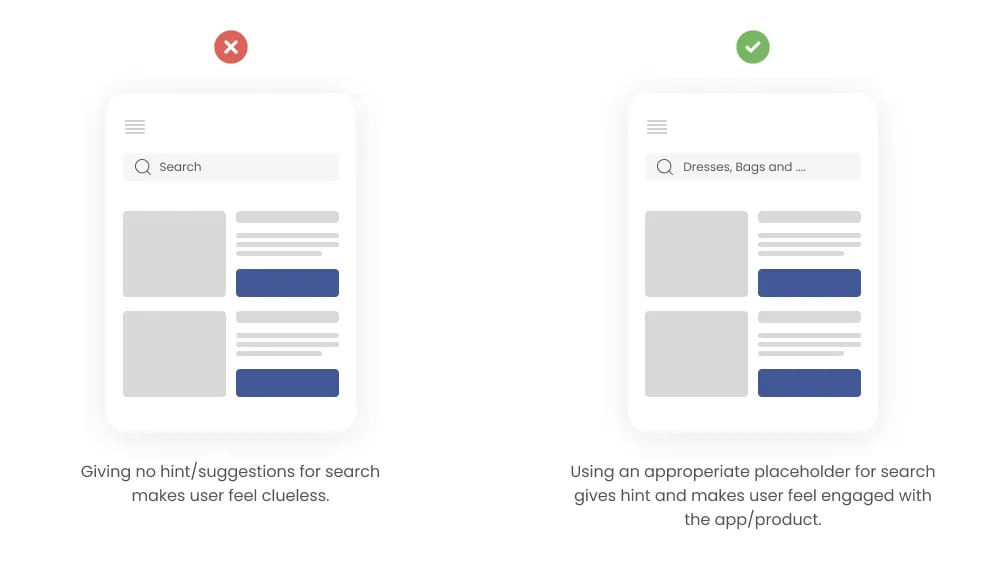
7.検索入力
検索入力バーに適切なプレースホルダーを追加することで、そのプラットフォームで何が検索できるのか、何が見つかるのか、ユーザーにヒントを与えることができます。そうすることで、ユーザーのエンゲージメントが高まり、良い体験ができるようになります。

以上、デジタル製品のエクスペリエンスデザインを行う際に守るべき7つの基本的な「やるべきこと」と「やってはいけないこと」を紹介しました。UIデザインの基本を理解するのに役立つことを願っています!
《参考記事》 Do’s and Don’t for UI Design-Part 2 Exploring more do’s and don’t that will help you create better user experience.
Discussion