【翻訳】Do’s and Don’t for UI Design【Part 3】
1.彩度を制限する:
彩度の高い色は、コントラストを強調します。ダークモードでは、彩度の高い要素は目を刺激し、悪いユーザーエクスペリエンスをもたらします。ダークモードは一般的に夜間に使用されるため、デザイナーの義務として、落ち着きとリラックスした雰囲気を維持する必要があります。

2.ボタンの階層化
1つの画面には、理想的にはプライマリCTAを1つだけ配置し、その後にセカンダリCTAボタンを配置するのがよいでしょう。これは、1つの画面に複数のCTAボタンがあると、ユーザーが圧倒される可能性があるためです。これは、意思決定をする際に混乱を招く恐れがあるからです。

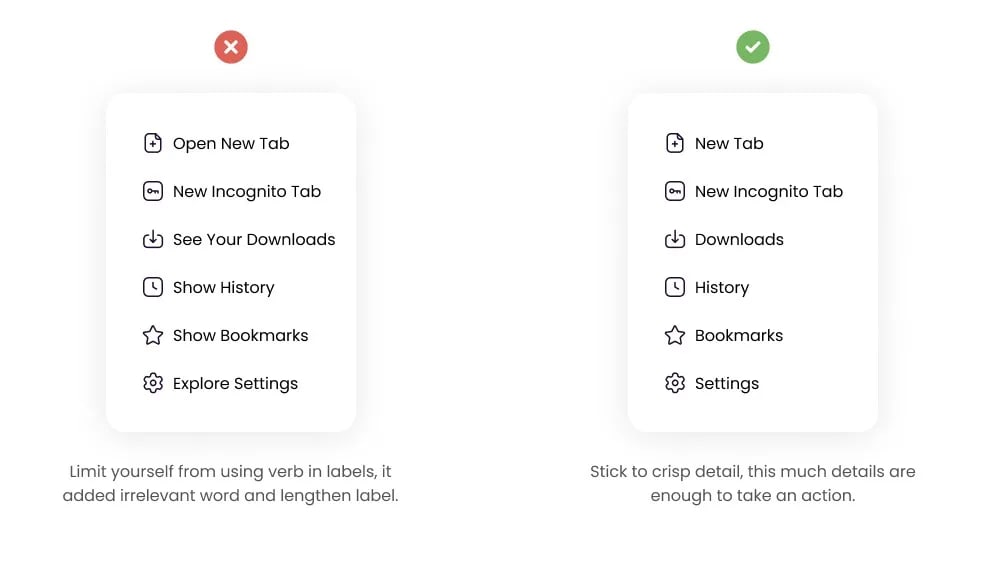
3.動詞をカットする
メニューに動詞を入れたり、フレーズを作ったりするのは不要です。必要最小限の情報を適切な方法で書けば、十分理解できるのです。ですから、メニューのデザインでは、余計な言葉を付け加えないようにしましょう。

4.00000と#FFFFFFにNOを突きつける
携帯電話会社にはたくさんの機種があり、それぞれの機種が微妙に異なる色を持っています。純粋な黒(#000000)や白(#FFFFFF)を使用すると、そのままではポップアップしないことがあり、がっかりすることがあります。そこで、ダークグレーやオフトーンの白を使うことで、似たようなインターフェイスを作ることができます。

5.少ないほどいい
フォントサイズのバランスが取れていないフォームを見かけたことがあるのではないでしょうか。最小限のフォントサイズの違いにこだわることで、UIがバランスよく見えるようになります。
ヒント:フォントサイズを決めるときは、倍数にしてください。例えば、16(見出し)、12(小見出し)、10(本文)、8(キャプション)-2の倍数。

6.アイコンに統一感を持たせる
私はこのことに何度も気づき、また同様に勘違いしていたことがあります。違うパックやセットのアイコンを使ってしまうのです。いいえ!なぜなら、これではUIが未熟に見えてしまうからです。アイコンは感情を呼び起こし、物事を簡単に理解するのに役立ちます。最終的なUIにアイコンを使用する前に、同じようなアイコンパックからアイコンを集めましょう。
👉リソースアイコンのリソースはたくさんありますが、私のお気に入りのfigmaプラグインとアイコンセットをいくつか紹介します:
Material UI
Unicorn
Basil Icons

7.モードによる色分け
一般的に、ダークモードとライトモードの両方で画面をデザインするには、1つのカラーパレットで十分だと思われがちですが、それは間違いです。ライトモードではきれいに見える色も、ダークモードでは暗すぎるかもしれませんし、その逆もまた然りです。そのため、2種類のカラーパレットを用意し、色の彩度を変えるのがベストです。

8.オンボーディング
アプリのオンボーディングとは、製品(アプリ、ウェブサイト、プラットフォーム)を利用するユーザーの旅を定義するものです。そのプロセスや、どのようなステップがあるのかについて、オープンにするようにしましょう。スキップ」や「行き来」ができるようにすることは、オンボーディングにとって非常に重要です。

9.オーバーレイ
多くのウェブサイトは画像で構成されていますが、UI上で画像を効果的に使用するには、画像にオーバーレイを付けることが必要です。オーバーレイは、画像上のコンテンツの読みやすさを向上させます。

10.スクロールを促す
ノートパソコンやタブレット、テレビなどの大画面では、未使用のスペースがたくさん残されています。下部のスペースを活用する最良の方法は、コンテンツを少し見せることで、ユーザーにスクロールを促すことです。これは、UIとUXの両方の側面から良いことで、ユーザーがすべてのコンテンツを見ることができるようにスペースを使用します。

以上、デジタル製品のエクスペリエンスデザインをする際に守るべき10の「やるべきこと」と「やってはいけないこと」を紹介しました。UIデザインの基本を理解するのに役立つことを願っています!
《参考記事》 Do’s and Don’t for UI Design-Part 3 Exploring more do’s and don’t that will help you create better user experience.
Discussion