APIから受け取った生データを参照する方法
フロントエンドをやっていると、画面に出力したデータに違和感を感じる機会がある。
そのような時に、原因がフロントエンドにあるのか、APIから受け取ったデータにあるのか検証が必要だ。
事象
今回、APIのレスポンスは半角括弧だが、画面に表示されているのは全角括弧になる事象が発生した。
受け取ったデータをstringifyしてsvgの<text>で表示させていたが、これがこの問題を引き伸ばせる原因となった。。
※ここではSample APIsを利用しています。実際に今回発生した事象のAPIとは別です。確認方法のためのキャプチャになります。
サンプルのAPI:https://sampleapis.com/api-list/coffee
結論
APIから受け取ったデータは軽くChromeの開発ツールで確認して、確かに半角でデータが受け取られていたので、フロント側に原因がありそうだと思ってしまった。
svgで文字列を表示させていたので、svg側に原因があるのかと思い、svgタグの仕様を調査することに時間を費やしてしたが、そのような情報は特に得られず。
結局、Chromeの開発ツールでデータが半角括弧に見えていただけで、実は全角のデータが送られていた。
今回Chromeの開発ツールでデータを確認した方法は3つ。
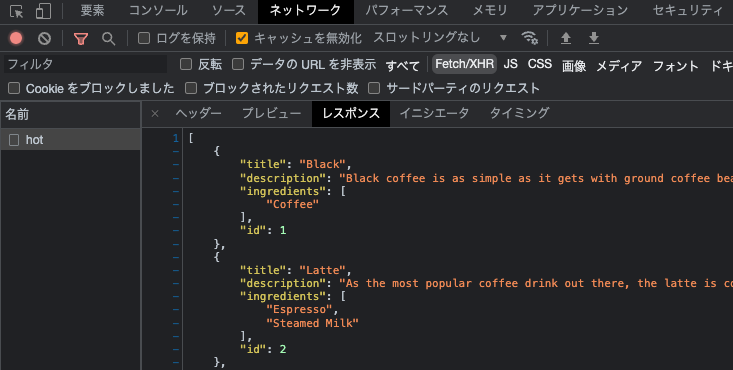
方法1 Chromeの開発ツール ネットワークからレスポンスを参照
Chromeで開発ツール > ネットワーク > 対象のAPIを選択 > レスポンス

上記のイメージは、開発ツール下部の{}を選択して、オブジェクト表示を行なっています。

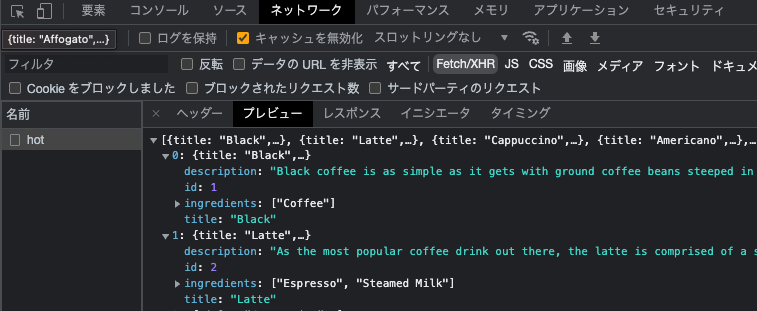
方法2 Chromeの開発ツール プレビュー
Chromeで開発ツール > ネットワーク > 対象のAPIを選択 > プレビュー
プレビューは、すでにオブジェクト構造化されているので、参照しやすくて扱いやすい。

方法3 コンソールへの出力
APIから受け取ったデータをJSON.parse(JSON.stringify(data))などをしてconsole.log()で出力。
解決
結局、Chromeからだと上記の3つの方法では、半角括弧にしか見えなかったが、方法1の情報をコピーしてエディタにペーストすると、全角括弧になっていた。それはないだろぉという感じだ。
一体、生データというのはどこで確認するのが正解なのだろうか。みんなどうやって信頼できるデータを参照しているのだ?
おまけ
以前はFirefoxを愛用しており、個人的にはFirefoxの開発ツール側の方が使いやすいなと思っていたのもあり、今回の件をFirefoxで検証することにした。
なんと、しっかり全角データは全角で表示されていた!
またFirefox信者に戻ろうかなぁ。
参考記事
Discussion