夫婦で結婚式の余興用クイズアプリを作った話
はじめに
私事ですが11月12日に結婚式をあげました。
私達夫婦はよく一緒にアプリを作っているので、今回もなにか一緒に作れないかと思い、余興のクイズアプリを作ることにしました。
ついでに席札もQRコードにして、webアプリ内でメッセージも入れれるようにしました。
作ったもの
ユーザーに配布用のサイトと、披露宴会場で投影する用のサイトの2つを作りました。
ユーザーに配布用のサイト
当日はこういう↓感じの席札を用意しました。

この席札は名刺サイズで印刷して一人ひとりラミネートしたのですが、地味に大変な作業でした。
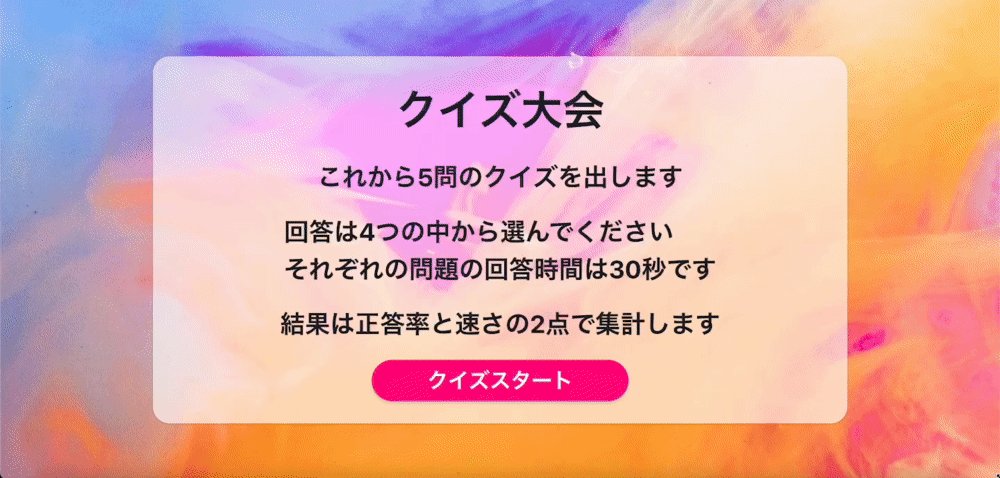
QRコードを読み取ると、以下DEMO動画のようなサイトが現れます。
ちなみにクイズに関してはスクリーンに問題が表示されるまでは回答できないようになっています。(DEMO動画では省略)
ページの表示速度を上げたかったので、uuid、名前、メッセージ等に関してはcsvでダウンロードしてからTSコードを自動生成して予めビルド時に埋め込んでいます。
コード自動生成部分は以下で書いています。
披露宴会場で投影する用のサイト
スクリーン投影用のクイズサイトも用意しました。
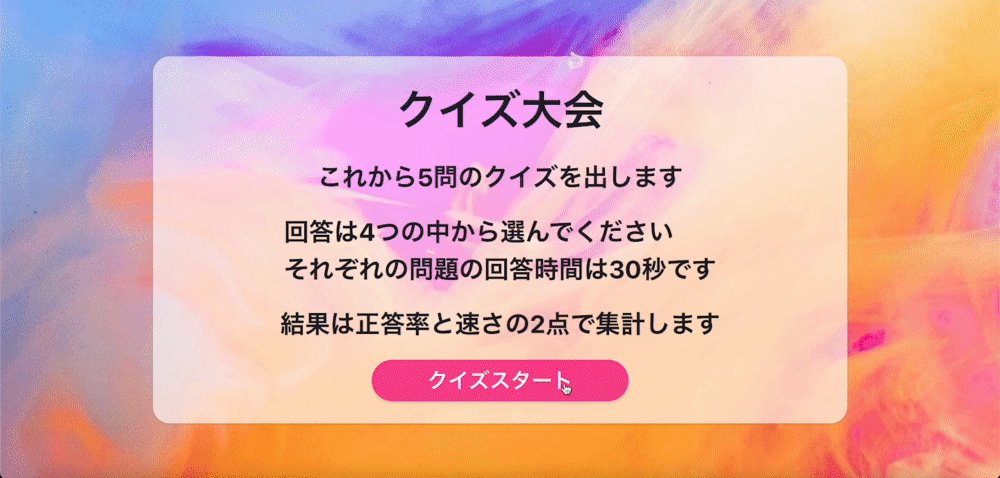
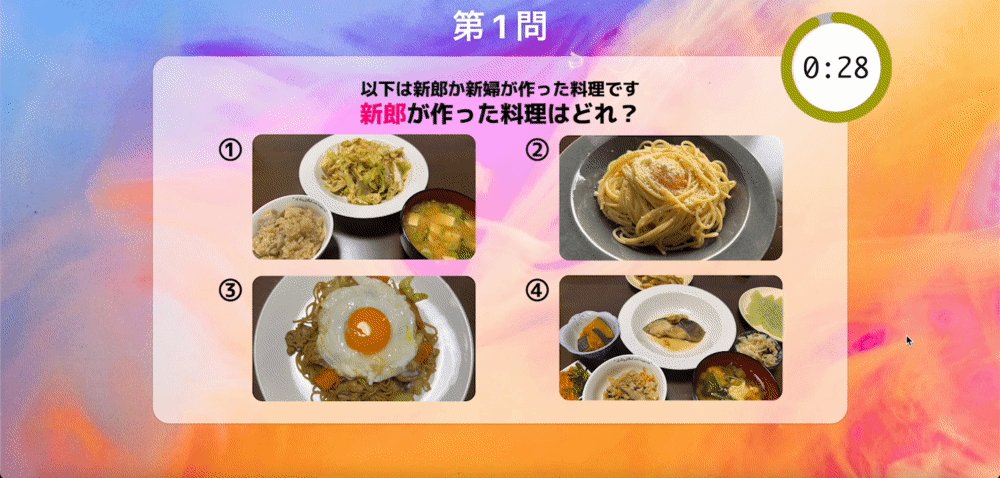
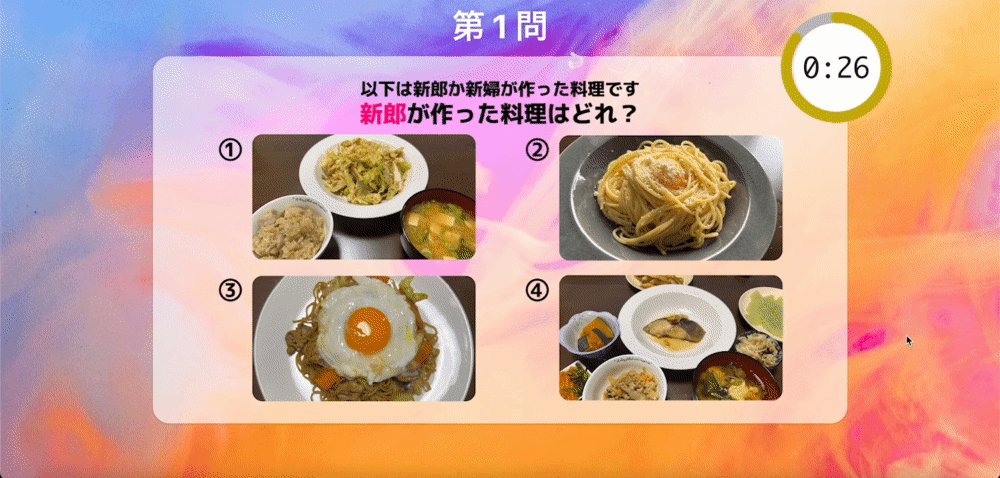
このようにボタンスタートを押すと自動で問題が流れるようにしました。
右上の30秒のカウントダウンが終わると、次の問題に自動で遷移します。
合計で5問出しました。
この各問題を表示するタイミングで問題開始のAPIを叩いており、ユーザーが回答できるようにするという制御をしています。
役割分担と技術スタック
- 私
- アイデア出し
- デザイン
- webフロント全般
- 夫
- API作成
- DB設計
- レギュレーション決め
- 技術スタック
- フロントエンド: React + TypeScript
- バックエンド: Python
- インフラ: AWS
工数はデザインからテスト含め2週間ぐらい
結婚式の準備の合間を縫っての開発だったので、合計時間でいうと30時間ぐらいだと思います。
ハッカソンかと思うぐらいの超突貫工事だったので、もっと前もって準備しとけばよかったと思いました。
気をつけたポイント
余興用とはいえど、せっかく来てくださっている方をがっかりさせるわけにはいかないので、作り込むところはしっかりと作り込みました。
uuidに関して
ユーザーに配布用サイトは、https://xxx.amplifyapp.com/${uuid}の形にしていたのですが、以下を気をつけました。
- 他のユーザーのuuidを推測不可能なものにする
- 連番にしたり、名前を入れたりしない
- ビット数を増やして衝突を考慮しなくて良いようにする
- 36桁の英数字とハイフンの組み合わせ
クイズでの不正行為禁止
余興ではあるものの、夫がレギュレーションにこだわるタイプだったのでクイズのルールは、①正答率②正答するまでにかかった時間の2つの項目で判定を行うようにしました。
要は、正答率が一番高い人を優先するのですが、同じ正答率の人がいた場合は回答時間を計算して早い人から順位付けするというものです。
時間に関しては各問題開始のタイミングで計測を開始して、合計5問解くまでにかかった時間の合計を各ユーザーごとに保存しています。
このルールを厳格に守るために、以下のことに気をつけました。
- ユーザーに配布するサイトと、クイズを表示するサイトは完全に別々に用意する
- 事前に解答を万が一にも見られないようにという対策
- 問題が開始するまでに回答しても計測しない作りにする
- 問題開始前にランダムで回答されることを防ぐため、問題開始前の回答は無効とする(フロントエンド上はまだ回答できないというアラートを出す)
-
時間はバックエンドではかるようにする
- フロントエンドからの偽装を禁止する、端末の時間に依存しない作りを意識
- (クイズサイト側の)問題開始APIを連続で叩かれた場合、一定期間内のアクセスは無効とする
- 万が一、クイズ投影中にリロードや戻るボタンなどを押された場合に、問題開始の時間を更新してしまうとユーザーが回答した時間が負になってしまう可能性があるのでバックエンド側で制御
余興にしてはやりすぎかなとも思いましたが、結果的に結構僅差になったのでやってよかったと思いました。
※ちなみにUI上わかりやすいように秒で表示していますが、実際はミリ秒で測っています。

オートスケーリング
当日は80名程度とはいえど、テストの際はここまでの人数で確認できていないので、念の為にオートスケーリングを考慮した作りにしました。
そのため、ホスティング先をamplifyにして、万が一過剰なアクセスをされたとしてもお金さえ払えば自動でスケーリングしてくれるようにしました。
会場のネットワーク環境
そもそも、当日ネットワーク環境が微妙だと一巻の終わりなので、事前に式場の方に相談しておきました。
そのおかげで当日は式場のWi-Fiを使わせてもらえることになり、そのためのパスワード等が書いたPOPセットも各テーブルに用意していただける事となりました。
もちろん会場のWi-Fiで事前動作確認は完了させていました。
デザイン
当日は10代〜80代まで幅広い年齢層の方がいらっしゃるので、初見でかんたんに理解できるUI設計を目指しました。
文字サイズに関しては、通常のサイトよりも少し大きめ(一番最小のものでChakra UIのlgサイズ(1.125rem))にして、老眼が入っている私の親族でも問題ないようにしました。
デモを見ていただければ色々こだわりポイントがわかるかと思うのでぜひ御覧ください。
作ったAPI
最終的に作ったAPIは以下の5本となりました。
ユーザーに配布用のサイトから叩くAPI
- 回答を受け付けるAPI
- 過去の回答を得るAPI
- ユーザーが過去の回答をやり直したくなったときに、前の回答を確認できるように
スクリーン投影用のクイズサイトから叩くAPI
- 問題を表示したときに表示した時刻を登録するAPI
- 各選択肢に何人が回答しているかを集計するAPI
- 解説の際に以下のように何人がその選択肢を選んだのか見れるように

- 解説の際に以下のように何人がその選択肢を選んだのか見れるように
- 合計のランキングを取得するAPI
結構色々作りました。
あとがき
当日は、投影用のPCと万が一投影がうまく行かなかったときのための予備のPC、控室でデバッグをするためのPCの合計3台を持ち込むという奇行をしたのですが、無事何事もなくうまくいったようで良かったです。
お色直しの最中にひたすらPCでリアルタイムにログを見てニヤニヤする新婦はなかなかいなかったみたいでメイクさんも少し混乱してました。
ログを見る限りエラーもなく進んだようで非常に安心しました。
作るのはまあまあ大変でしたが、皆楽しんでくれたみたいでやってよかったと思えました。
もしこういうサイトを余興で使ってみたいという方いらっしゃればご協力できると思うのでご連絡ください!
今後も夫婦で色々作っていこうと思います!


Discussion