【material.io 和訳】Design/Material System/Material Studies/Fortnightly
この記事について
Material Designの和訳になります。
この記事は、Design/Material System/Material Studies/Fortnightly を和訳したものです。
記事内で使用する画像は、公式ドキュメント内の画像を引用して使用させていただいております。
フォートナイトリー | Fortnightly
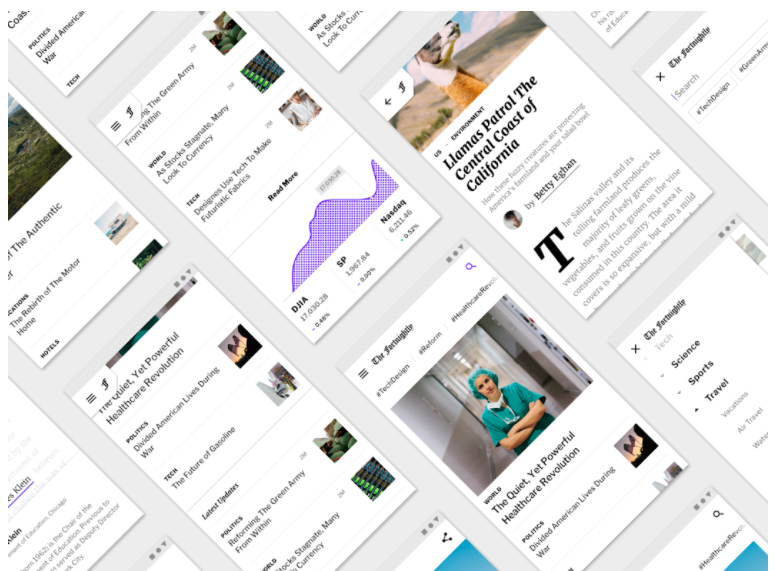
Fortnightly はニュースアプリで、Material Design コンポーネントと Material Theming を使用して、コンテンツにフォーカスしたオンブランドのエクスペリエンスを実現しています。
フォートナイトリーについて | About Fortnightly
Fortnightly は、さまざまなトピックのニュースを扱うアプリです。このアプリでは、コンテンツ、特に記事のコピーと写真に重点を置いています。
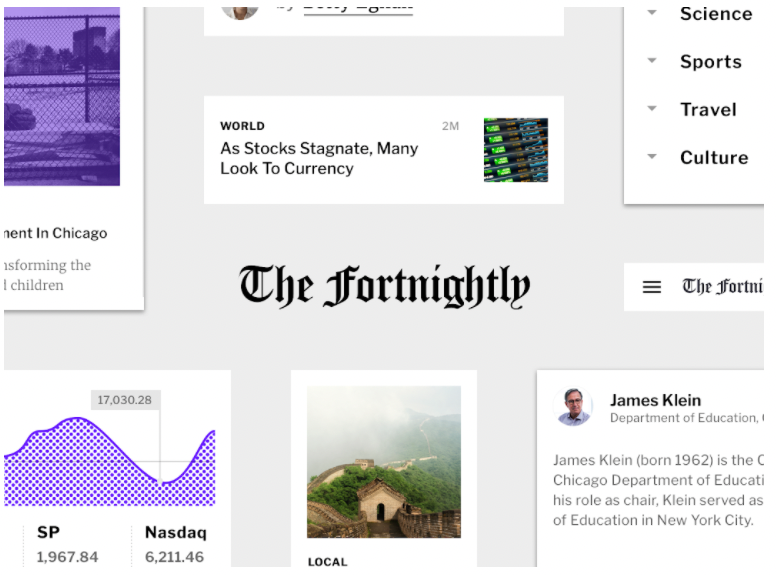
Fortnightly のブランドは、さまざまなコンテンツを、コンテンツそのものを前面に押し出してユーザー体験を提供するようにデザインされています。ブランディングは、Fortnightly のロゴ、タイポグラフィシステム、そしてグレースケールのアプリの中で紫色(アプリの副色)が見えることで表現されています。この繊細なアプローチにより、色やタイポグラフィで表現されたときにブランドが際立つようになっています。
コンテンツ重視
Fortnightly の美学は、写真を際立たせるためにグレースケールのカラーパレットを使用し、見出しを太く、長い本文を読みやすくするためにタイポグラフィのスケールを使用することで、コンテンツに焦点を当てています。
また、アプリのレイアウトグリッドは新聞からインスピレーションを得て、伝統的で直感的な構造になっていますが、密度の高いコンテンツを提供しています。
製品アーキテクチャ | Product architecture
Fortnightly の情報アーキテクチャは、カタログ構造で構成されています。カタログには、分類された階層的な情報が含まれており、最上位には下位の情報を含む可能性のあるピアが配置されています。Fortnightly のコンテンツは、フロントページ、世界、米国、政治、ビジネスセクションなど、新聞に見られるようなメインセクションとサブセクションに分かれています。
カタログ構造により、ユーザーは興味のある分野に素早く移動することができます。ナビゲーションドロワーは、カタログ構造の中を移動するのに適しており、Fortnightly ではこのコンポーネントを使用しています。
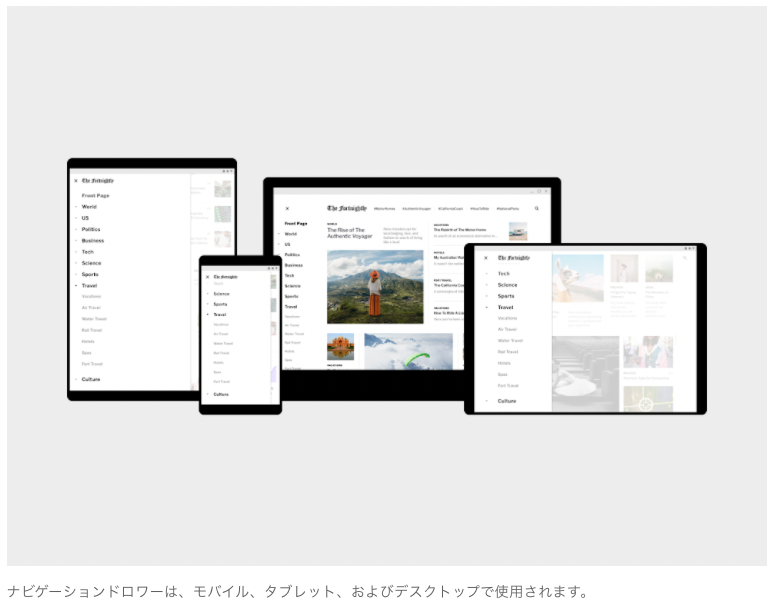
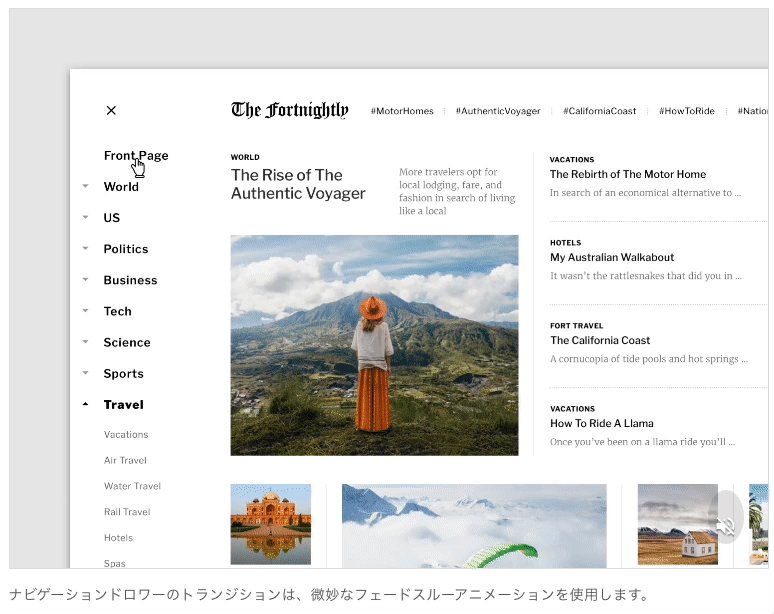
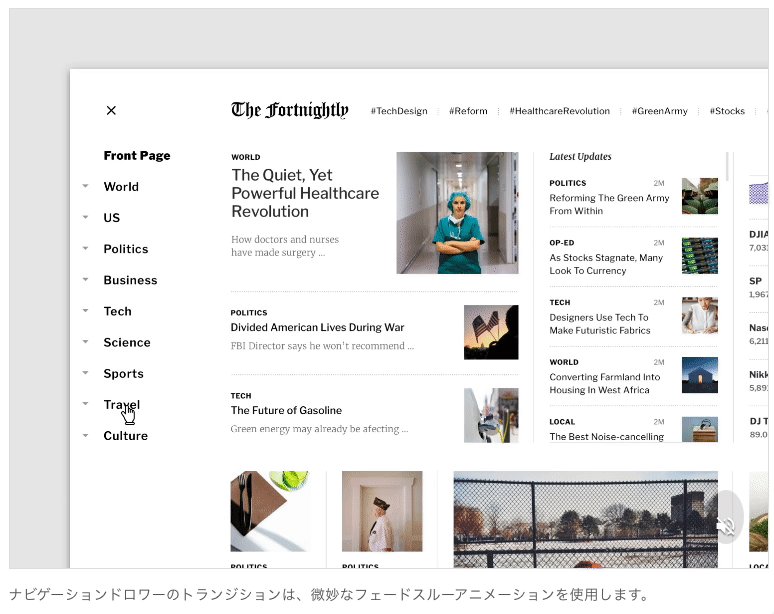
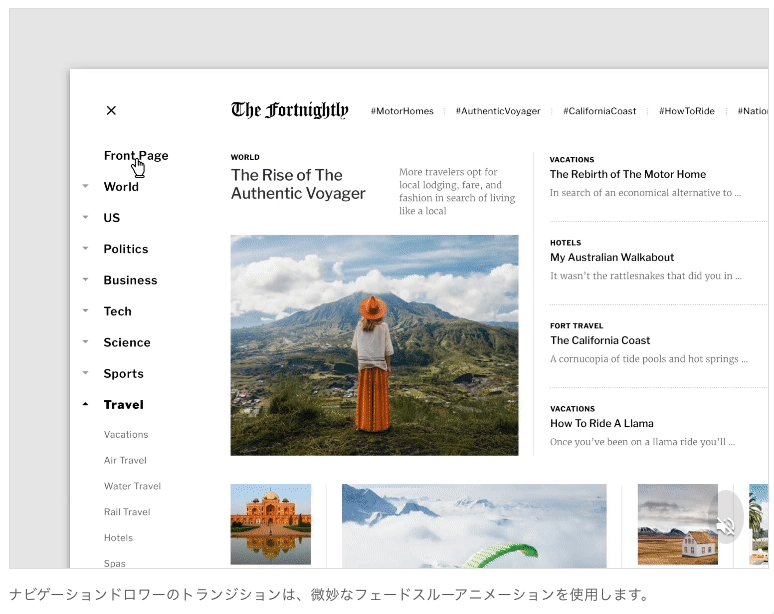
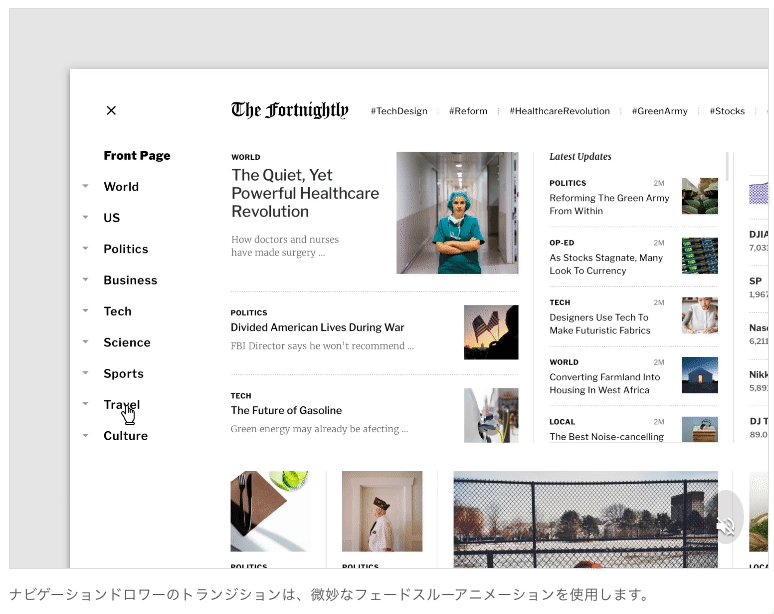
ナビゲーションドロワー
Fortnightly では、タブレットとデスクトップでは標準のナビゲーションドローワを、モバイルではモーダルなナビゲーションドローワを使用しています。ナビゲーションドローワを開くためのアフォーダンスは...
Fortnightly は、タブレットとデスクトップでは標準のナビゲーションドローワーを使用し、モバイルではモーダルナビゲーションドローワーを使用しています。ナビゲーションドローワを開くためのアフォーダンスは、トップアプリバーにあるナビゲーションアイコンです。
ナビゲーションセクション
ナビゲーションセクションはテキストのみを含みます。サブセクションを持つセクションには、開くことができることを示す矢印が表示されています。
ブランディングの瞬間
フォートナイトリーでは、ナビゲーションドローワーをブランディングの場としても活用しており、ロゴをドロワー内に配置しています。
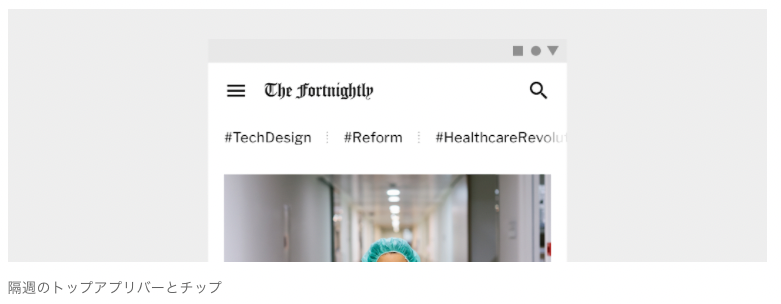
トップアプリのバーとチップス | Top app bar and chips
Fortnightly のトップアプリのバーには、ナビゲーションアイコン、ロゴ、検索機能、そしてチップがあります。チップにはトレンドのハッシュタグが表示されています。
チップをタップすると、そのハッシュタグに関連する記事がページに表示されます。これにより、異なるセクションに分かれている記事を、共通のテーマに沿ってまとめることができます。
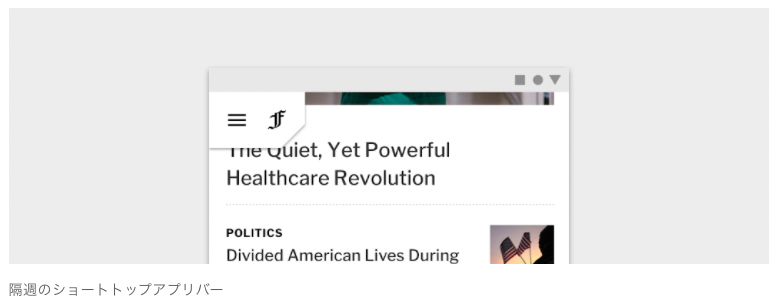
ショートトップアプリバー | Short top app bar
スクロールすると、上部のアプリバーは折りたたまれて短いトップアプリバーになり、コンテンツのためのスペースを確保できます。
ショートトップアプリバーには、ナビゲーションドロワーを開くためのナビゲーションアイコンと、フォートナイトのロゴの 2 つの要素があります。
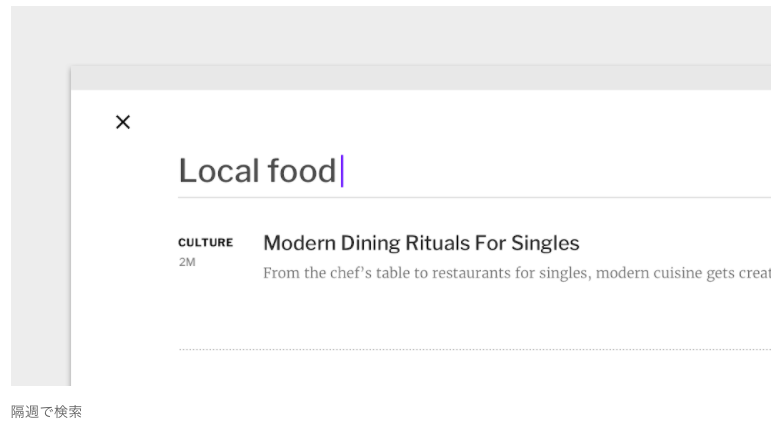
検索 | Search
Fortnightly には、読者が目的のコンテンツに素早くたどり着けるよう、強力な検索機能があります。検索アイコンをタップすると、フルスクリーンのダイアログが表示され、検索入力欄とトレンドのハッシュタグが表示されます。検索語を入力すると、フルスクリーンのダイアログに検索結果が表示されます。
検索結果が選択されるか、ダイアログクローズボタンが選択されるとダイアログが閉じます。
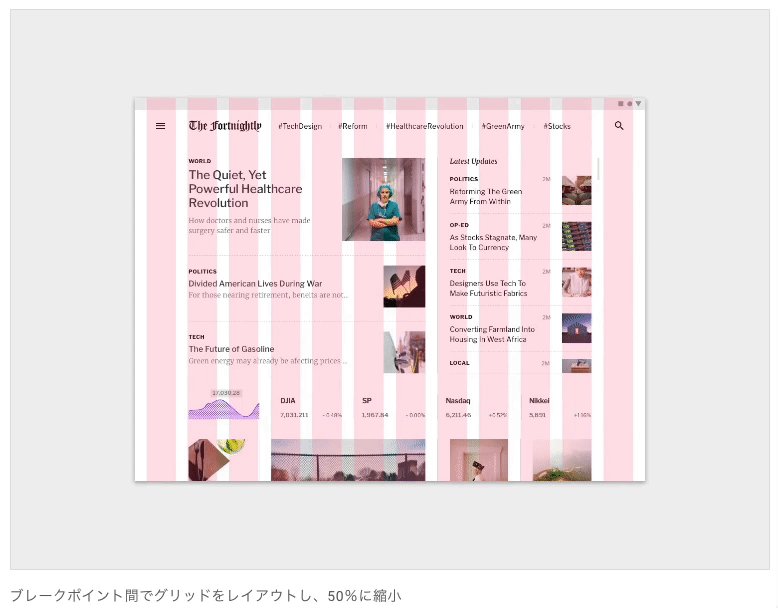
レイアウト | Layout
グリッドシステム | Grid system
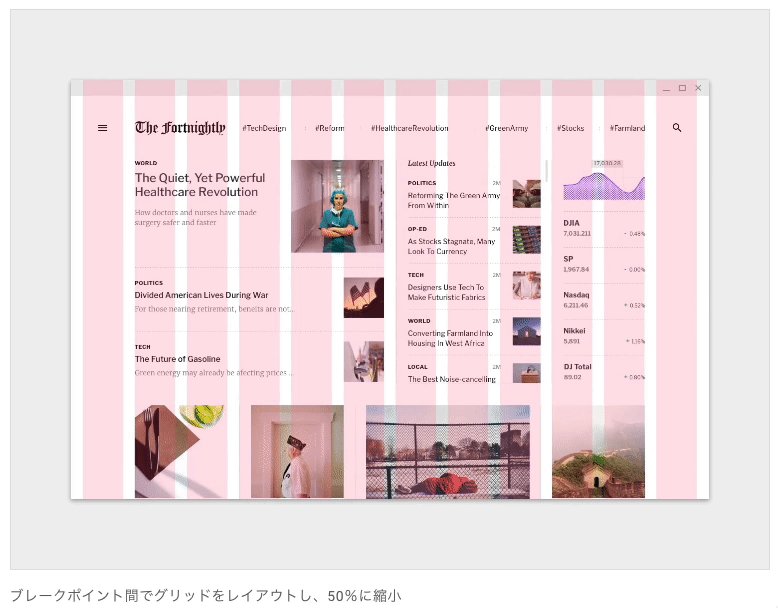
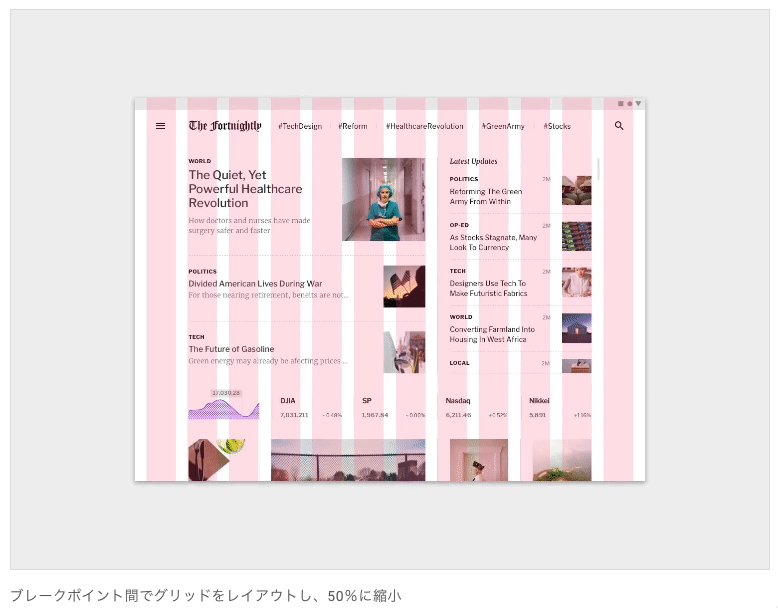
Fortnightly では、ランディングページを中心に、さまざまな情報をまとめています。また、個々の記事などでは、コンテンツのための余白を十分に確保しています。また、すべてのページでレスポンシブ・グリッドを採用しており、一定のブレイクポイントに達すると、コンテンツが画面内にリフローするようになっています。
標高 | Elevation
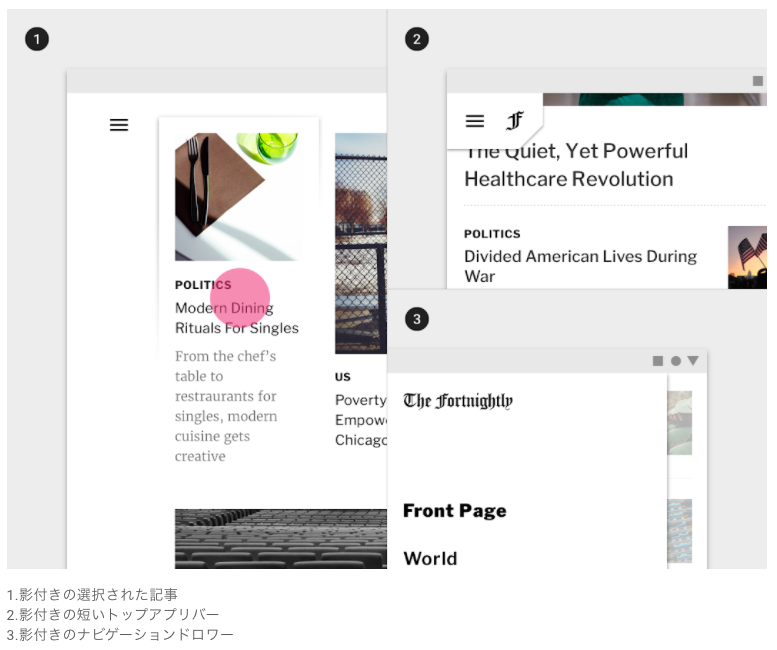
Fortnightly では、影を使って高さを表現しています。
影は、特定の重要な瞬間にのみ使用されます。例えば、トップアプリのバーの高さは、ページがスクロールするまで表現されず、短いトップアプリのバーに変化します。また、記事にカーソルを合わせたり、タップしたりすると、微妙なシャドウ処理が施され、記事が浮き上がって見えるようになっています。また、ナビゲーションドロワーには必ずシャドウを使用し、ドロワーの始まりと終わりが読者にわからないようにしています。
カラー | Color
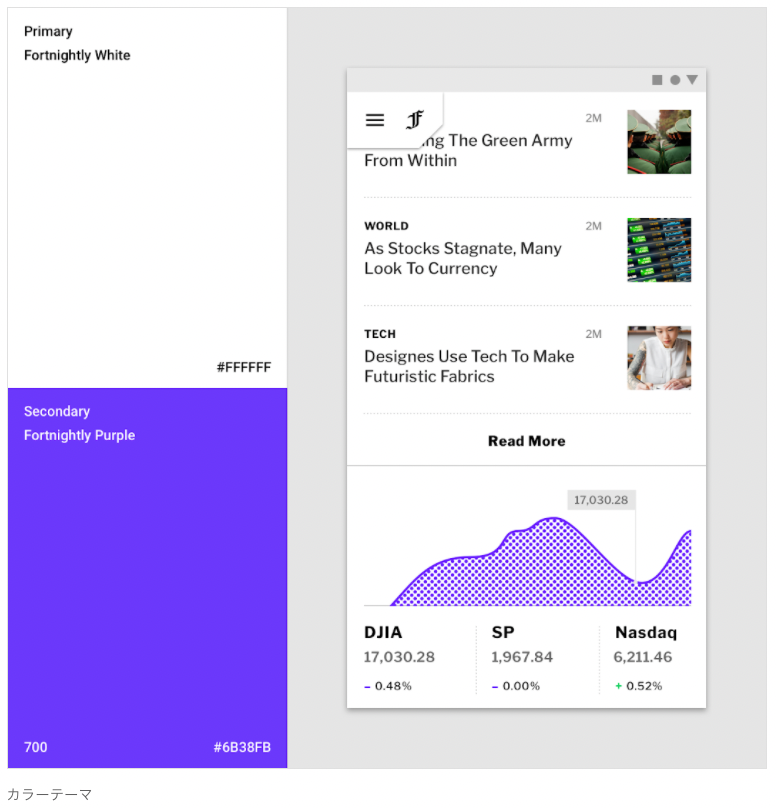
カラーテーマ | Color theme
プライマリーカラー
Fortnightly のプライマリーカラーはホワイトです。グレースケールのカラーパレットを使用しているので、写真は際立ち、コピーは読みやすく、気を散らさずに読むことができます。
セカンダリーカラー
フォートナイリーのセカンダリーカラーはパープルです。控えめに使用することで、インパクトのあるデザインを実現しています。
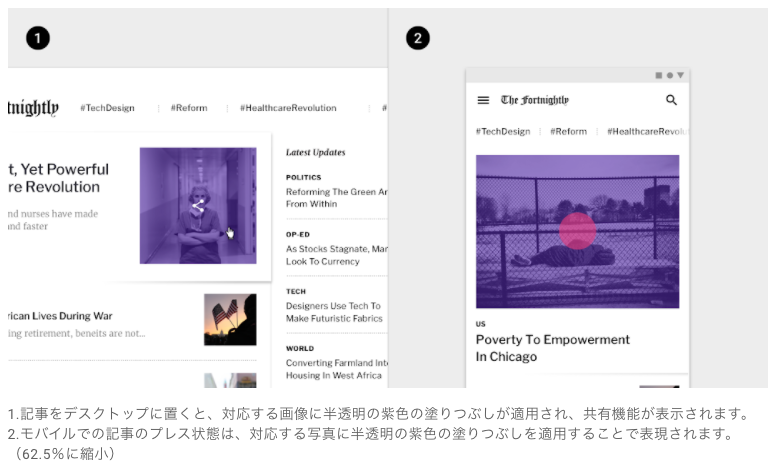
色とイメージ | Color and image
イメージトリートメントは、ブランディングの機会を提供する繊細な方法です。
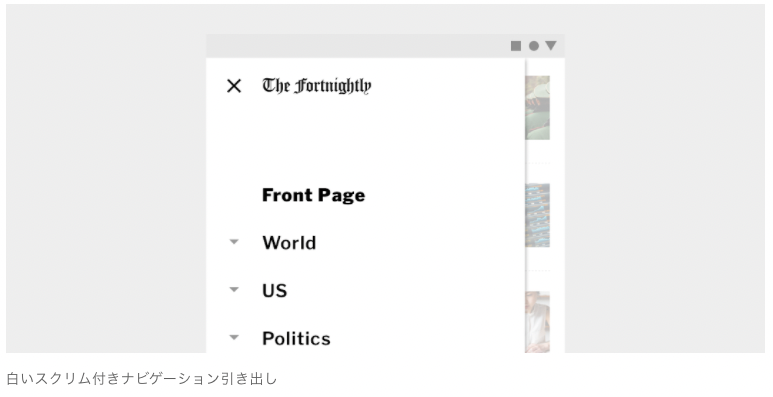
スクリムの色 | Scrim color
ナビゲーションドローバーとボトムシートが表示されると、Fortnightly 社はアプリの他のコンテンツの前に白いスクリムを表示します。このスクリムは、ユーザーが機能的なものと無効なものを区別できるように十分な不透明性を備えています。
タイポグラフィ | Typography
タイプフェイス | Typefaces
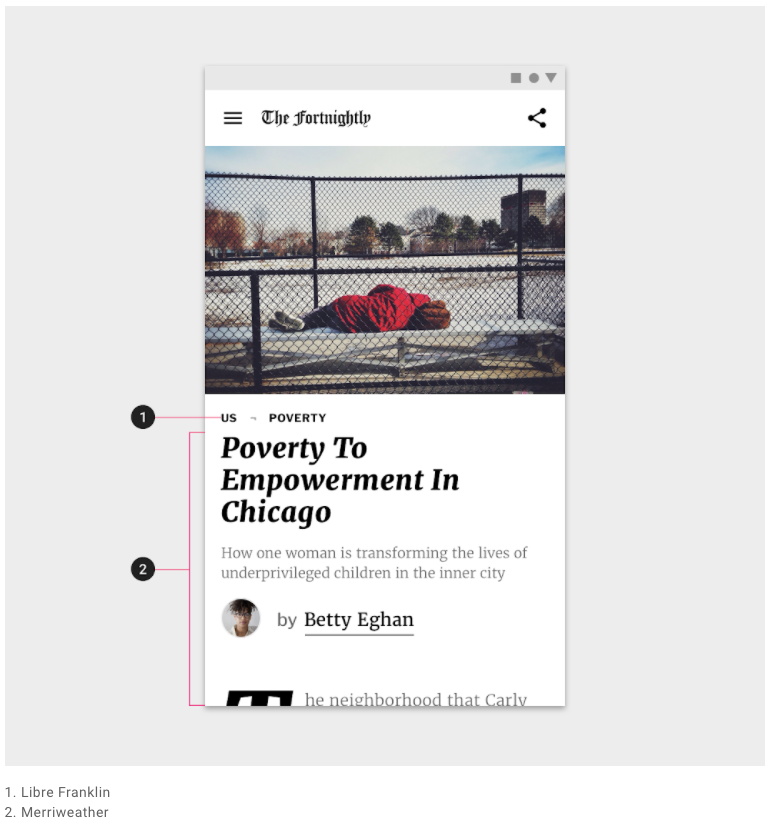
Fornightly は、Libre Franklin および Merriweather フォントを使用しています。

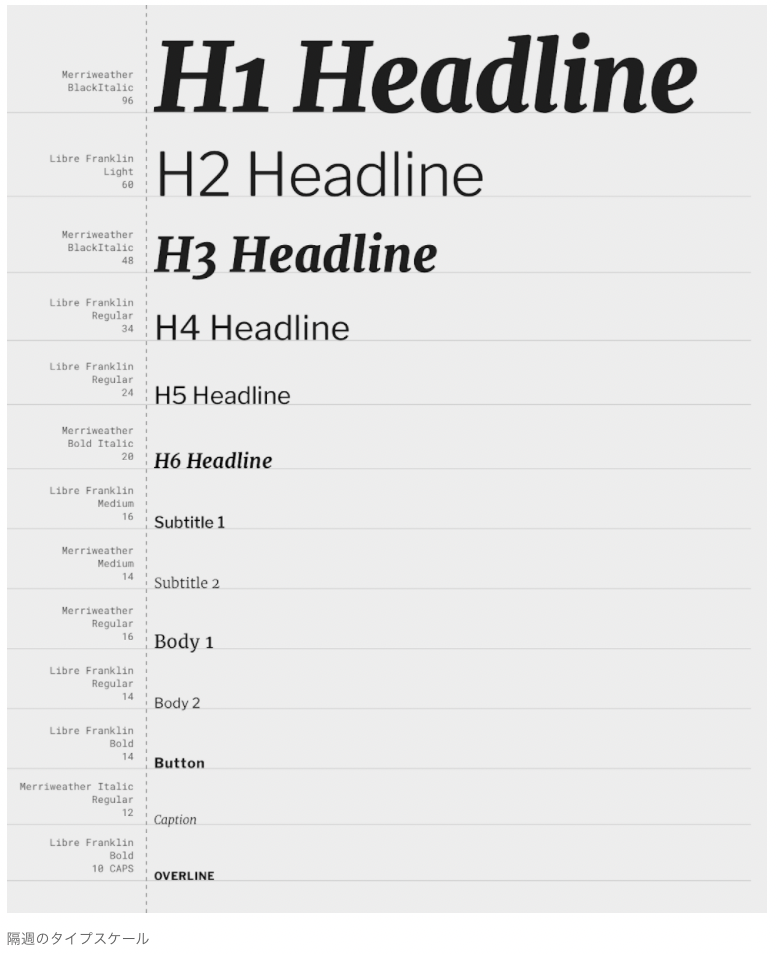
タイプスケール | Type sale
Fortnightly のタイプスケールは、Merriweather と Libre Franklin の 2 つの書体を使用することで、タイポグラフィの多様性を実現しています。Merriweather と Libre Franklin です。Merriweather は、ユーザーが読むことに主眼を置いたディスプレイフォントやボディコピーの書体として使用されています。Libre Franklin は、コンテンツのスキャンや閲覧が中心となる画面で使用されます。
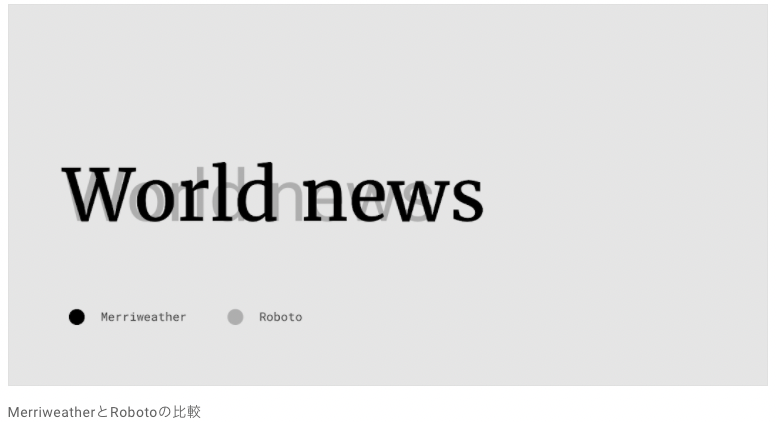
メリウェザー | Merriweather
Merriweather は、画面上での読みやすさを重視してデザインされたテキストフェースです。大きな X ハイト、少し凝縮された字形、穏やかな斜めのストレス、そして頑丈なセリフが特徴です。
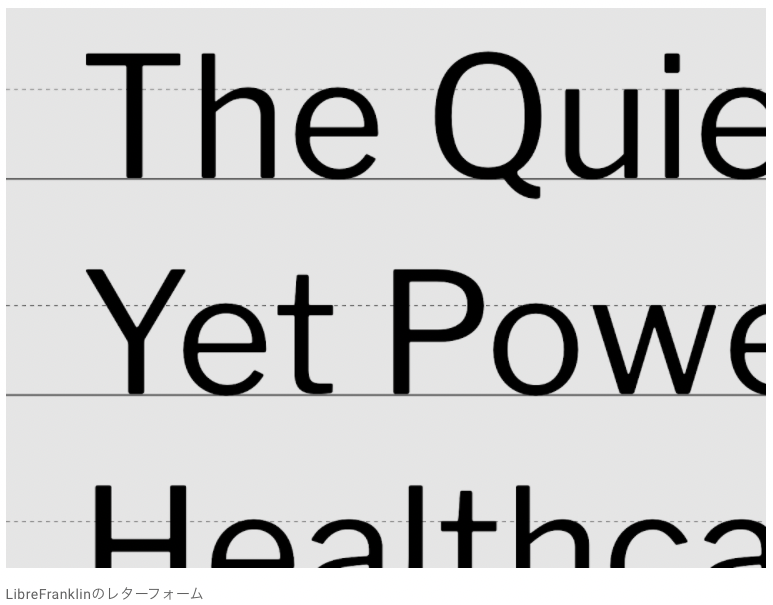
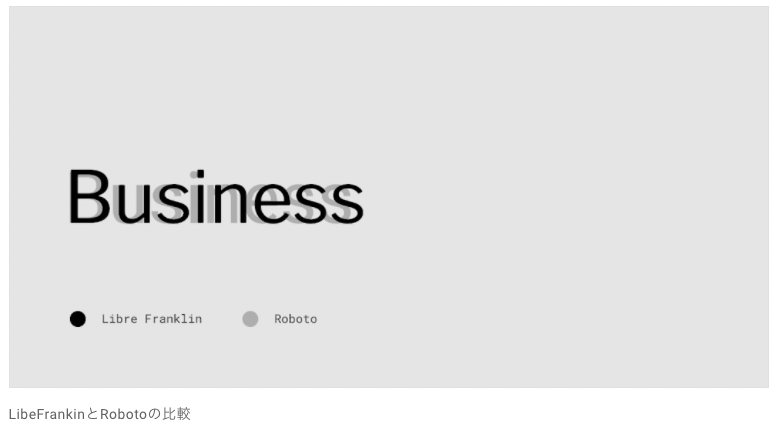
リブレフランクリン | Libre Franklin
このサンセリフ書体は、フランクリン・ゴシックを解釈して拡張したものです。Franklin Gothic は元々ディスプレイフェイスとして使用するためにカットされたものですが、小さなサイズで使用しても読みやすくなっています。様々なウェイトがあるので、タイポグラフィのヒエラルキーを確立しやすくなっています。
図像学 | Iconography
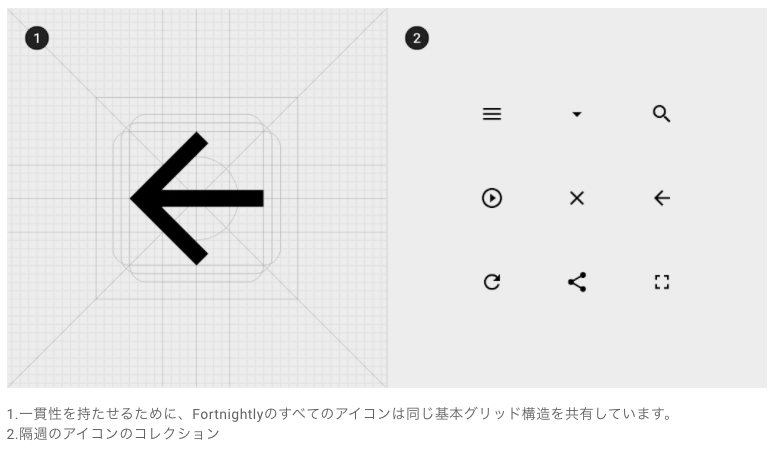
フォートナイトリーでは、カスタマイズされた特徴や装飾を持たない、認識可能で機能的なアイコンを使用するというアプローチをとっています。アイコンにブランディングや明確なスタイルを与えないことで、どのようなトーンのコンテンツと組み合わせても、そのコンテンツのスタイルと衝突することはありません。
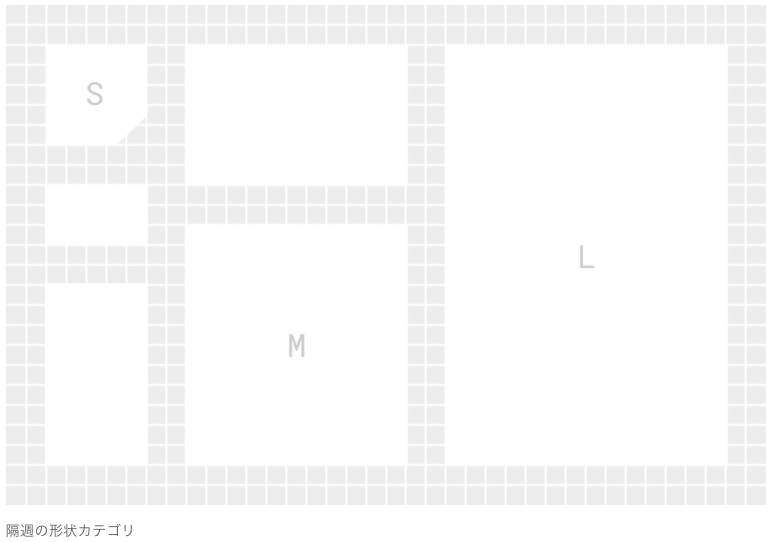
形状 | Shape
カテゴリー | category
コンポーネントは、そのサイズに応じて形状カテゴリに分類されます。これらのカテゴリーでは、複数のコンポーネントの値を一度に設定できます。形状カテゴリーには以下のものがあります。
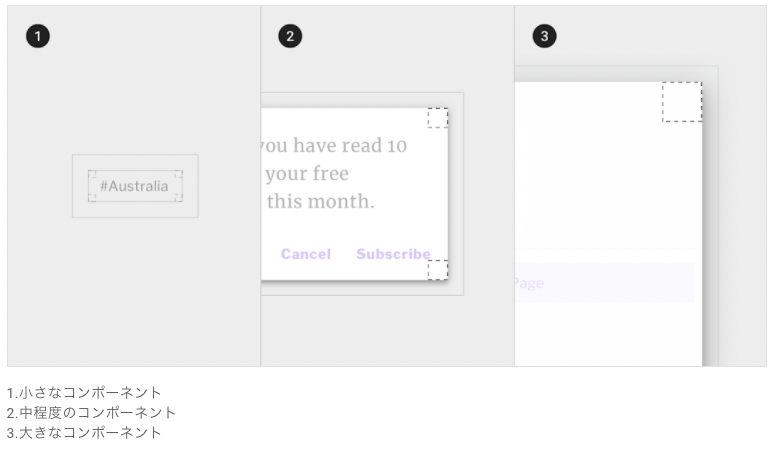
- スモールコンポーネント
- ミディアムコンポーネント
- ラージコンポーネント
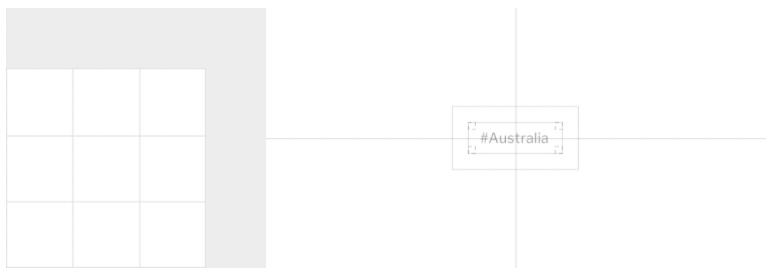
スモールコンポーネント | Small component
Chips は 0dp で角を切っています。
| コンポーネント | カテゴリー | 属性 | 値 |
|---|---|---|---|
| Chips | Small components | Family Size | Cut 0dp;0dp;0dp;0dp |
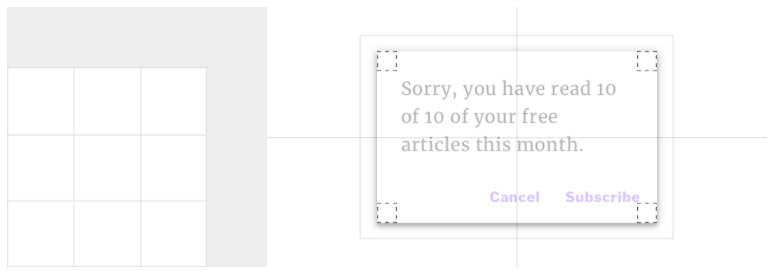
ミディアムコンポーネント | Medium component
Dialogs は 0dp で角を切っています。
| コンポーネント | カテゴリー | 属性 | 値 |
|---|---|---|---|
| Dialogs | Medium components | Family Size | Cut 0dp;0dp;0dp;0dp |
ラージコンポーネント | Large component
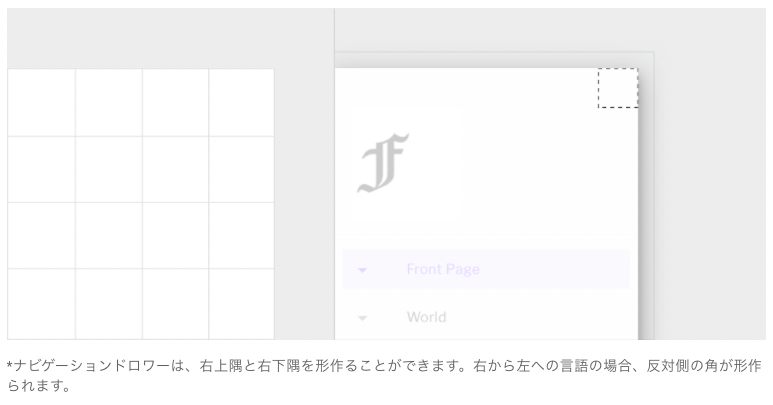
Navigation drawers は 0dp で角を切っています。
| コンポーネント | カテゴリー | 属性 | 値 |
|---|---|---|---|
| Navigation drawers | Large components | Family Size | Cut n/a;0dp;0dp;n/a* |
コンポーネント | Components
ダイアログ | Dialogs
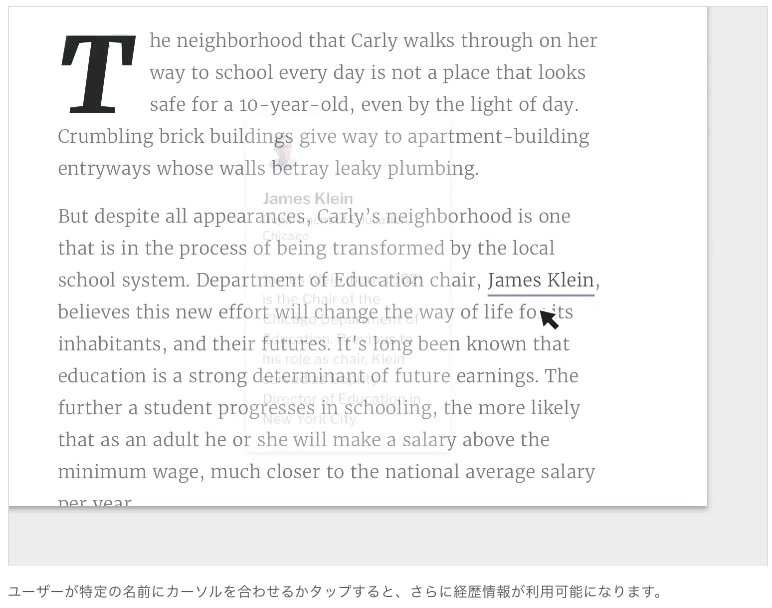
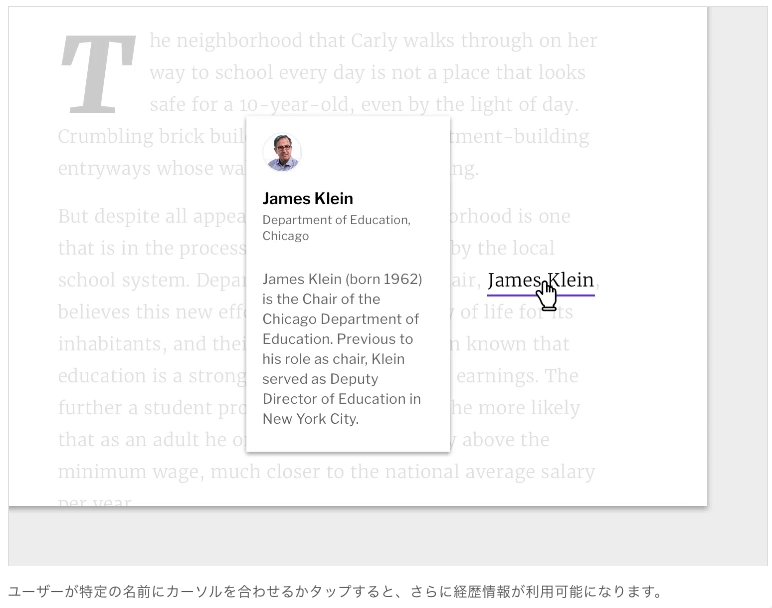
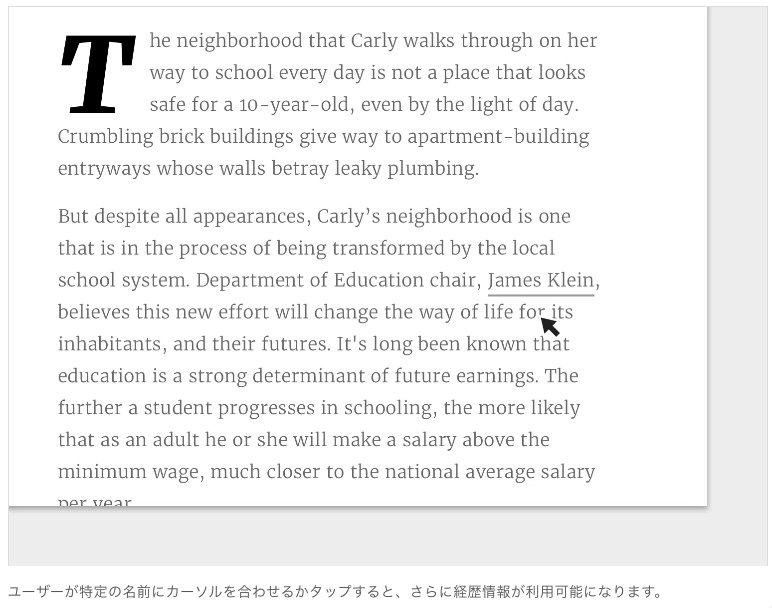
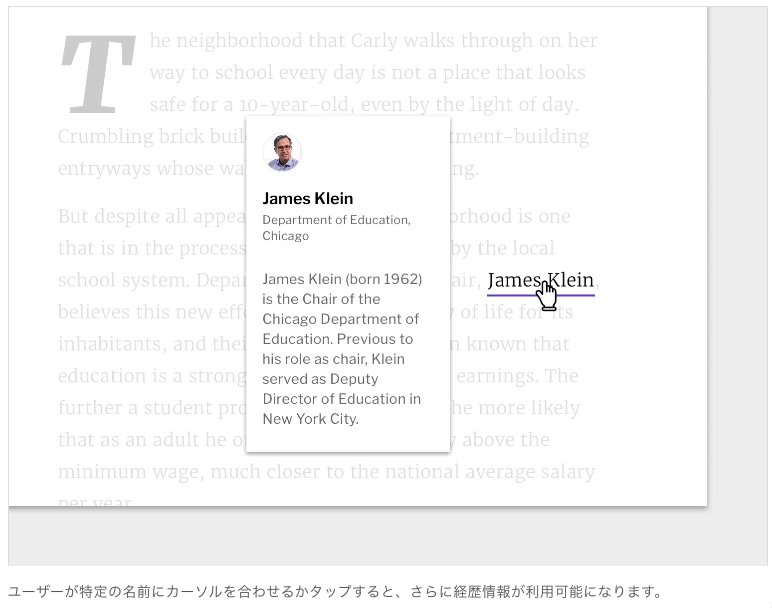
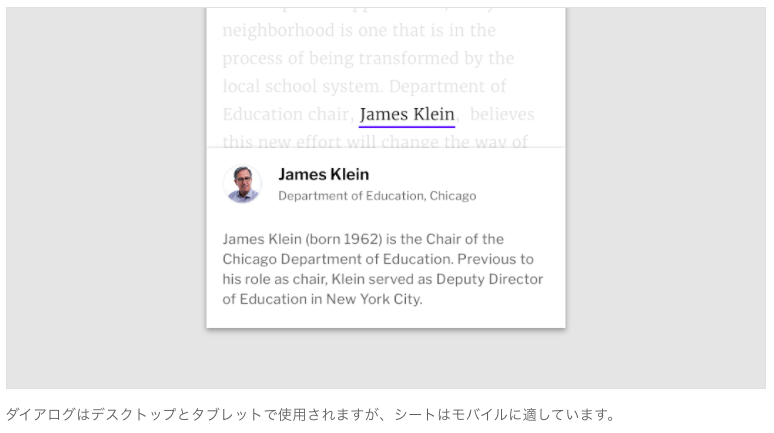
一部のコンテンツでは、カーソルを置いたりタップしたりすると、詳細情報を提供するためのダイアログウィンドウが表示されます。フォートナイリーでは、記事中で言及されている人物についてユーザーがさらに理解を深めることができるように、このように経歴情報を提供することがよくあります。
Fortnightly 社は、コンテンツが画面に表示されている間、アプリのすべての機能が無効であることを示すために、白いスクリムを使用しています。デスクトップでは、ユーザーが名前の上にカーソルを置くまでダイアログとスクリムが表示され、タブレットでは、ユーザーがダイアログの外をタップするまで表示されます。
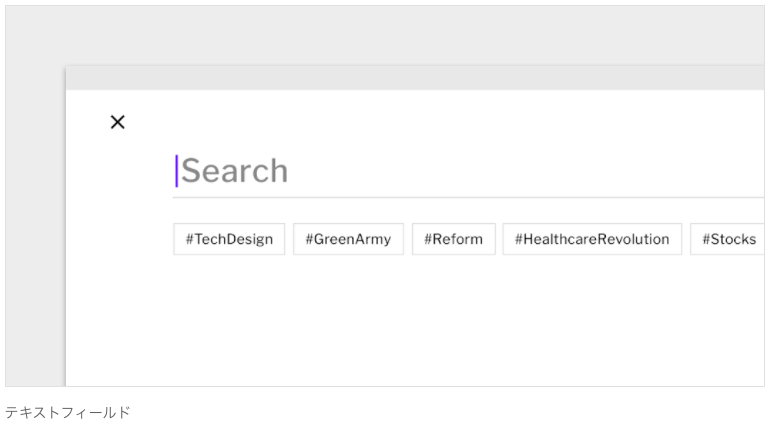
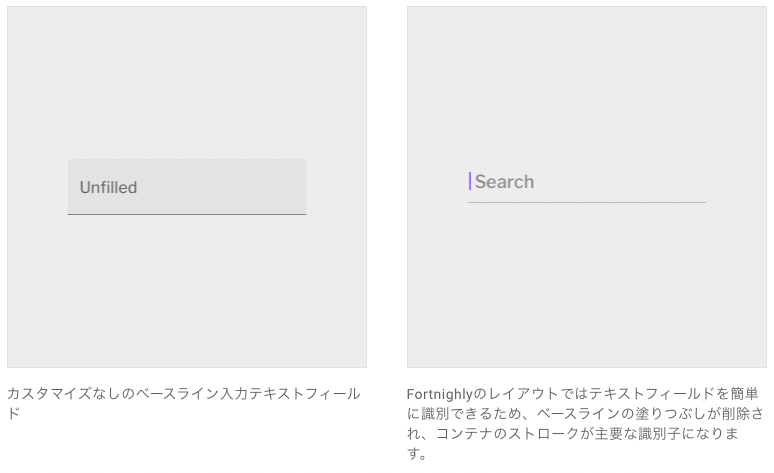
テキストフィールド | Text field
検索が画面上の主要なアクションである場合、Fortnightly ではスケールを使用して検索テキストフィールドを強調しています。
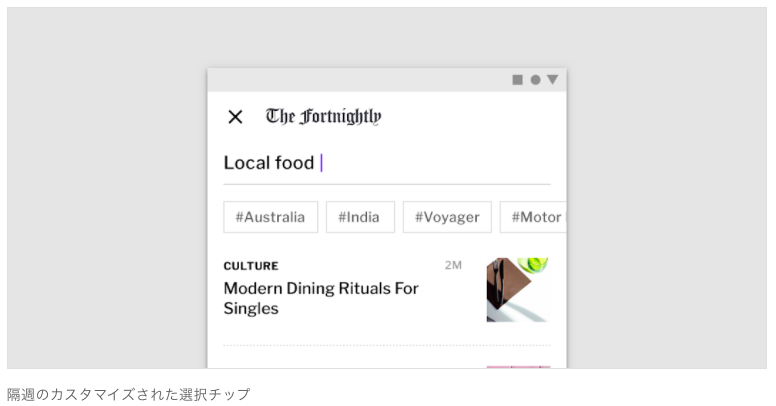
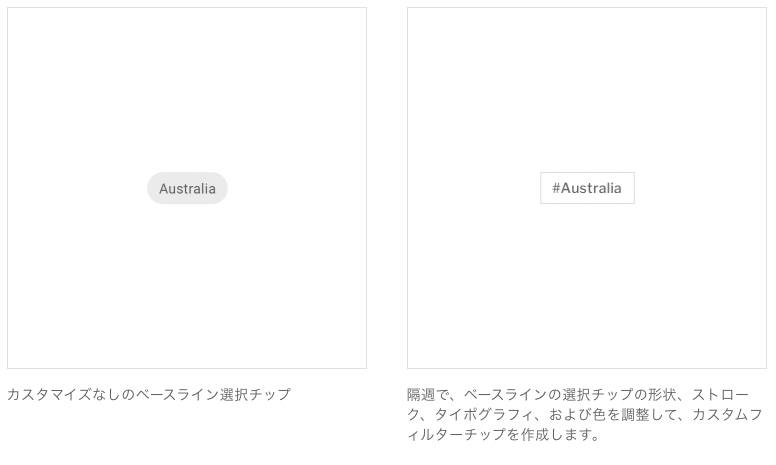
チップ | Chips
Fortnightly では、カスタマイズされたチョイスチップを使用して、テーマに沿った検索体験を提供しています。
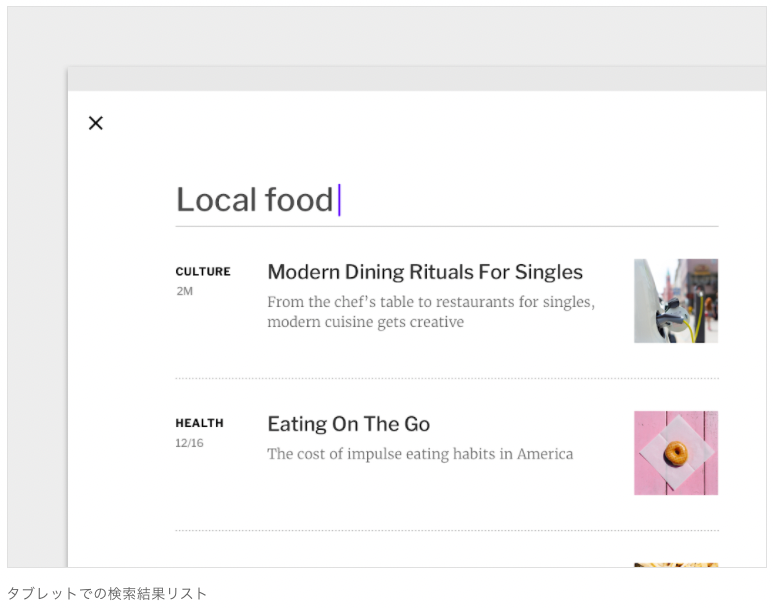
リスト | List
Fortnightly では、検索結果にカスタマイズされたリストを使用しています。このカスタマイズされたリストは、各リストアイテムの周りに余裕のあるホワイトスペースを提供し、各リストアイテムが含む様々な情報(セクション、日付、記事タイトル、簡単な説明、写真など)を提供します。この空白によって、ユーザーは最も有用な情報に基づいて検索結果を素早く読み取ることができます。
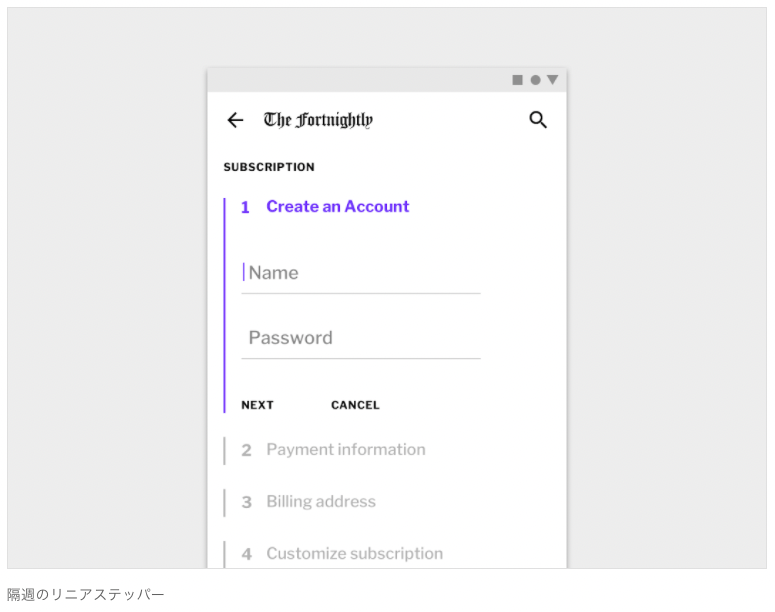
ステッパー | Steppers
Fortnightly では、購読手続きにリニアステッパーを使用しています。各ステップは拡張可能な引き出しのように機能し、垂直のラインでフォーカスエリアを設定します。Fortnightly のパープルのアクセントカラーは、アクティブなステップを強調しています。
モーション | Motion
製品アイコン | Product icon
Fortnightly のロゴアニメーションは、その書体のカリグラフィ的な性質を反映しています。
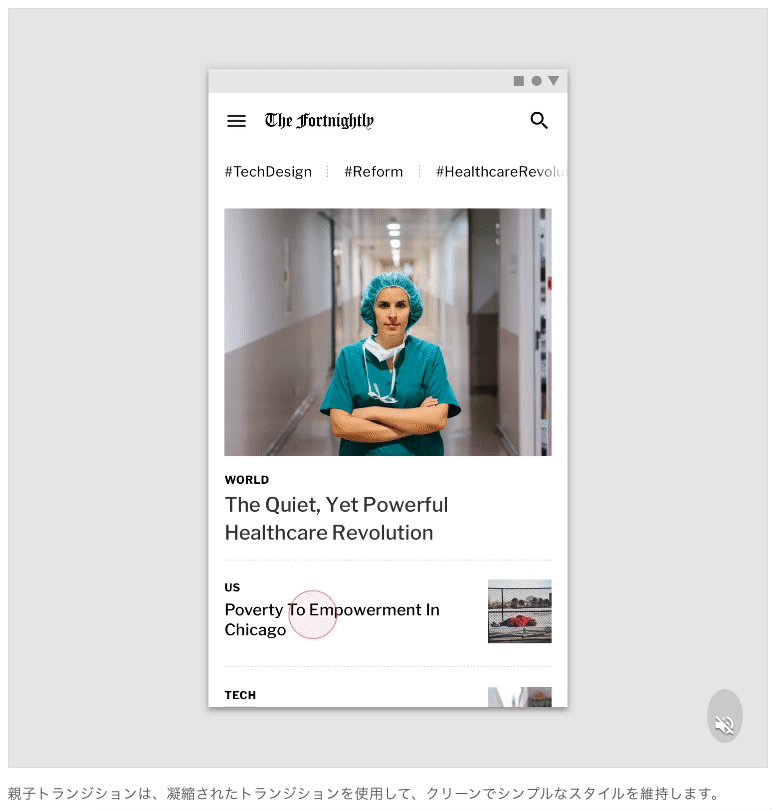
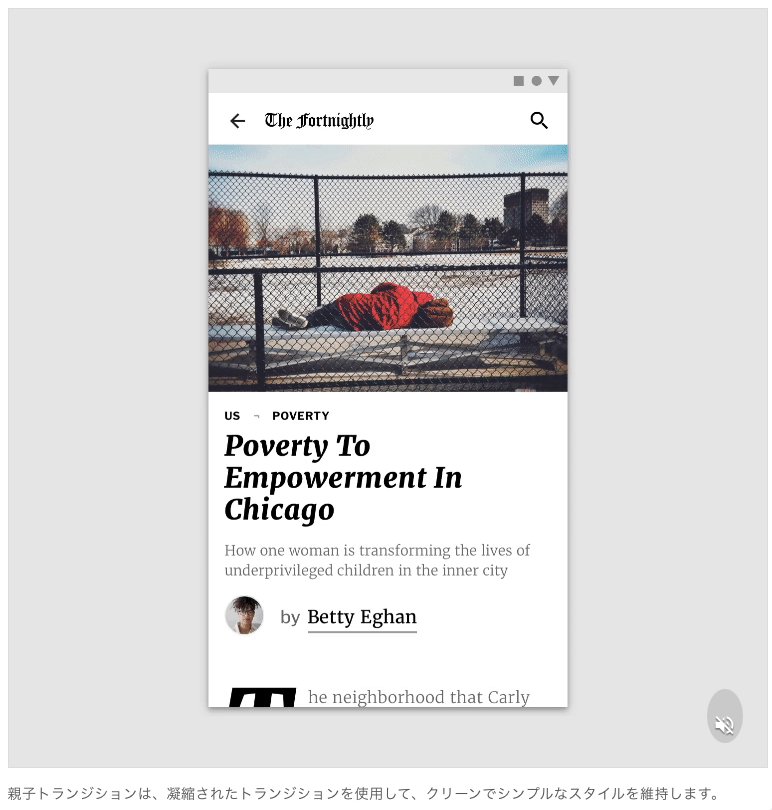
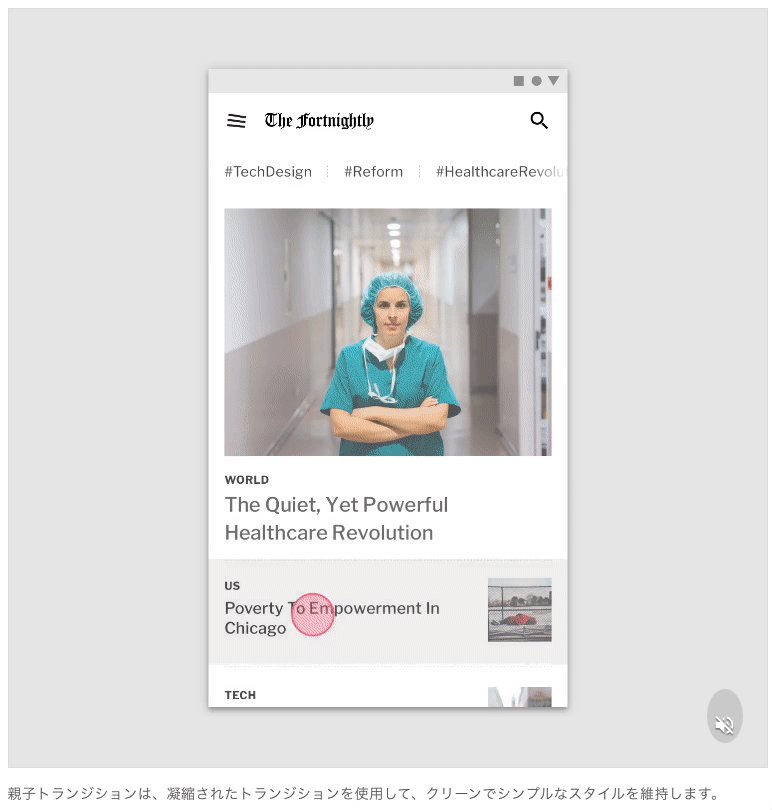
ナビゲーションのトランジション | Navigation transitions
Fortnightly は、シンプルなフェードスルーとコンデンス・トランジションを使用して、控えめなブランディング・アプローチを補完しています。シンプルなトランジションスタイルは、密度の高いコンテンツとのバランスをとるのに役立ちます。
ローディング | Loading
Fortnightly では、コンテンツの邪魔にならないように、プレースホルダー要素に微妙な千鳥足のアニメーションを使用して、読み込み中であることを示しています。




































Discussion