【material.io 和訳】Design/Material System/Material Studies/Crane
この記事について
Material Designの和訳になります。
この記事は、Design/Material System/Material Studies/Crane を和訳したものです。
記事内で使用する画像は、公式ドキュメント内の画像を引用して使用させていただいております。
クレーン | Crane
Crane は、Material Design コンポーネントと Material Theming を使用して、パーソナライズされたオンブランドの体験を提供する旅行アプリです。
Crane について | About Crane
Crane は、ユーザーが自分の好みに合った旅行、宿泊、レストランを見つけて予約することができるトラベルアプリです。Crane のアプリは、機能性(予約に使用)と情報性(ユーザーが新しい体験を探求し、学ぶことができる)の両方を備えています。
Crane のブランドは、洗練された表現力を持ち、ビジュアルやモーションの細部にまでこだわり、ユーザーに合わせてカスタマイズされたような体験を提供しています。
フレキシブルな美しさ
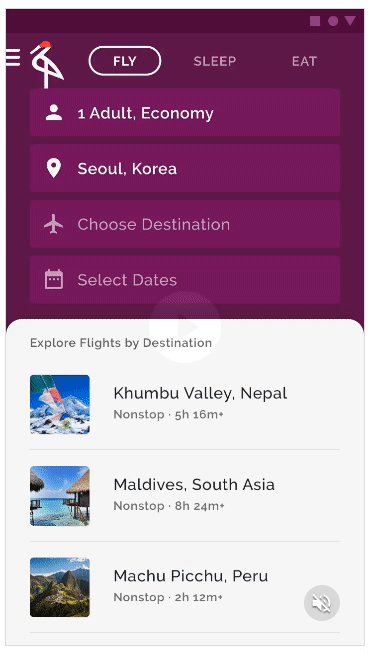
機能性と情報性を兼ね備えた Crane アプリでは、様々なフィルターを使用して、ユーザーに適したコンテンツをカスタマイズすることができます。
この柔軟性をユーザーに理解してもらうために、バックドロップコンポーネントを中心としたインタラクションを採用しました。バックドロップのバックレイヤーで設定やフィルターを変更すると、バックドロップのフロントレイヤーにあるコンテンツが即座に更新されます。例えば、ユーザーが Crane でフライトを探す場合、ユーザーはバックレイヤーで目的地や日付などの情報を入力する。この情報を入力すると、ユーザーの好みに合ったフライトがフロントレイヤーに表示されます。このような相互作用により、Crane はユーザーの好みに合わせてコンテンツを調整し、大胆かつ上品で、直接的でありながら敬意を払った方法で選択肢を提示することができるのです。
製品アーキテクチャ | Product architecture
Crane アプリの情報アーキテクチャは、フロー構造を採用しています。フロー構造とは、タスクベースの構造で、画面を連続した順序でアクセスする必要があります。
フロー構造は、フィルタリングされたコンテンツを探索したいユーザーに必要な柔軟性を提供し、ユーザーが特定の選択肢を予約できるようにアクショナブルにするという点で、Crane に最適な構造です。
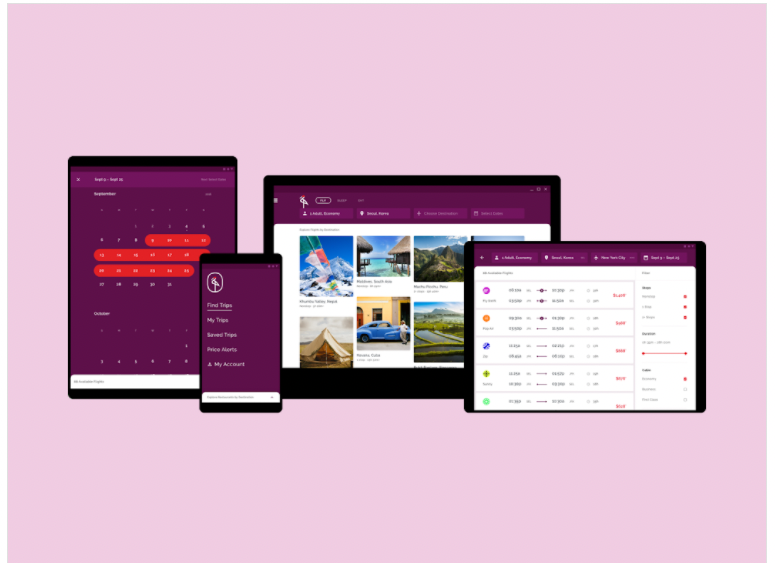
Crane は、タブとバックドロップを使用して、モバイル、タブレット、デスクトップでコンテンツをナビゲートし、フィルタリングします。
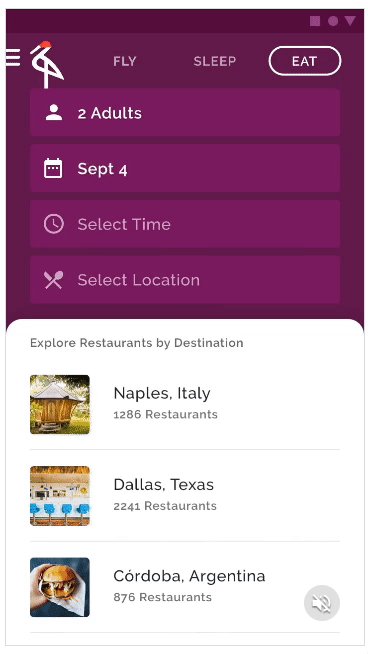
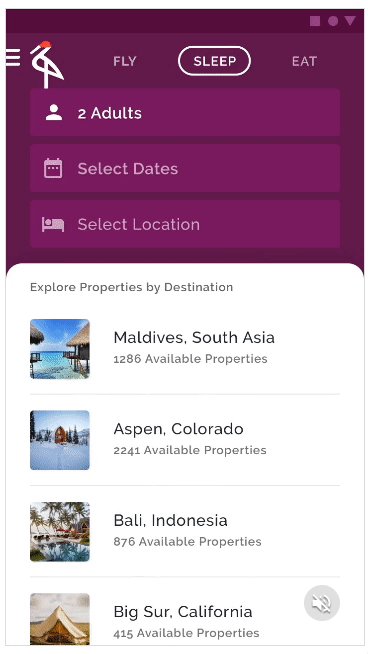
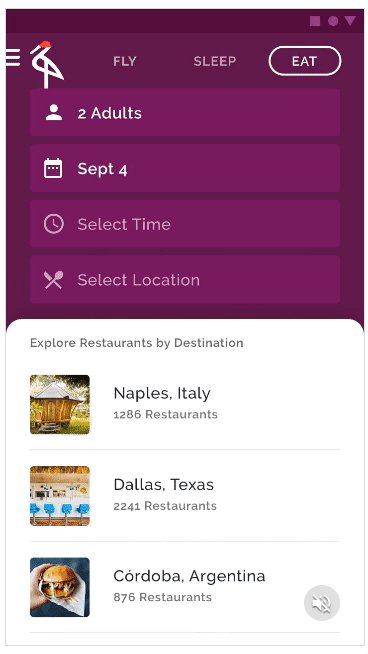
主要セクション
Crane アプリは 3 つのメインセクションで構成されています。
- Fly
- Sleep
- Eat
これらのメインセクションには、画面上部のタブを使って移動します。
これらのタブは、背景コンポーネントのバックレイヤーにネストされており、関連するフィルターやコンテクストアクションも含まれています。
コンテンツフィルタリング
ユーザーは自分の好みに合わせて Crane のコンテンツを素早くカスタマイズすることができます。バックレイヤーには、フロントレイヤーに表示されるコンテンツに影響を与えるコントロールが含まれており、ユーザーは自分用にカスタマイズされたコンテンツを見ることができます。
レイアウト | Layout
グリッドシステム
Crane では、レスポンシブグリッドシステムを採用しており、モバイル、タブレット、デスクトップなどの画面幅に応じて、カラムやパディングを柔軟に変更することができます。
Crane では、レスポンシブグリッドシステムを採用しており、モバイル、タブレット、デスクトップなどの画面幅に応じて、カラムやパディングのサイズを柔軟に変更できます。コンテンツは列に積み重ねられ、ユーザーの操作によって縦方向に伸縮します。
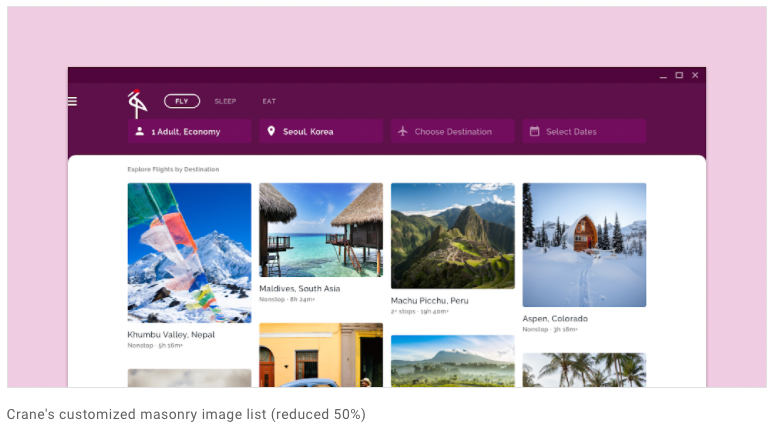
クレーンのグリッドシステム、50%に縮小して表示
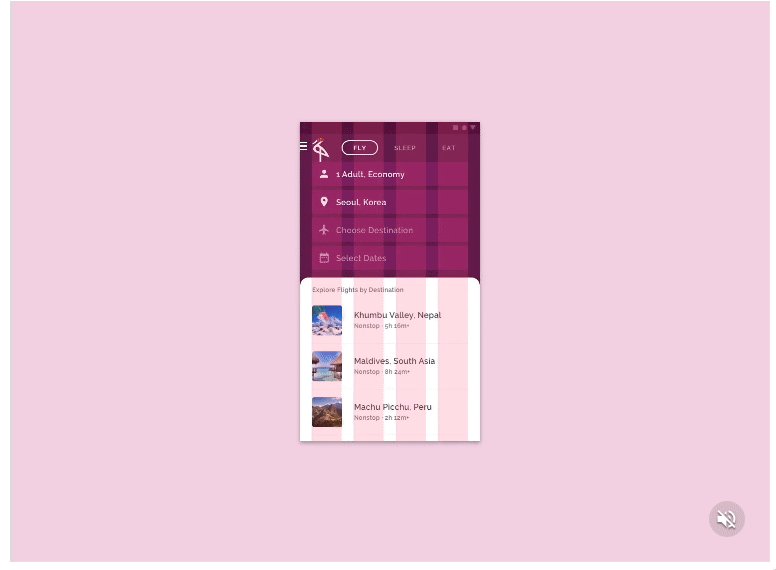
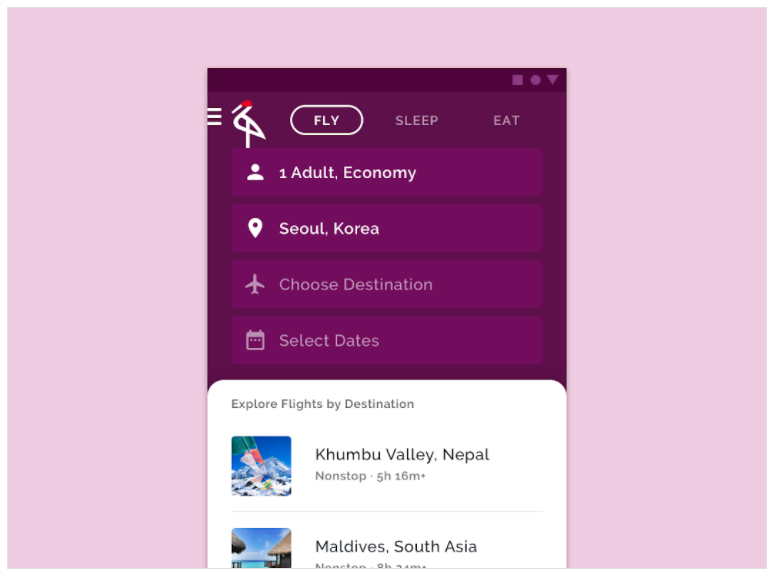
タブとバックドロップ(モバイル)
画面の大きさが限られているため、背景の各アイテムは他のアイテムの上に垂直に重ねられます。
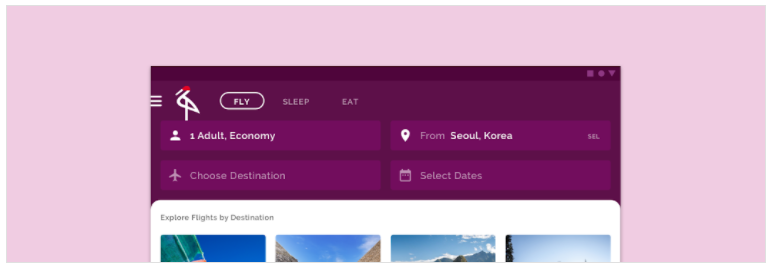
タブとバックドロップ(タブレット)
タブレットはモバイルに比べて画面サイズが大きいため、背景アイテムを隣り合わせに配置できるだけの横方向のスペースがあります。
62.5%にスケールダウン
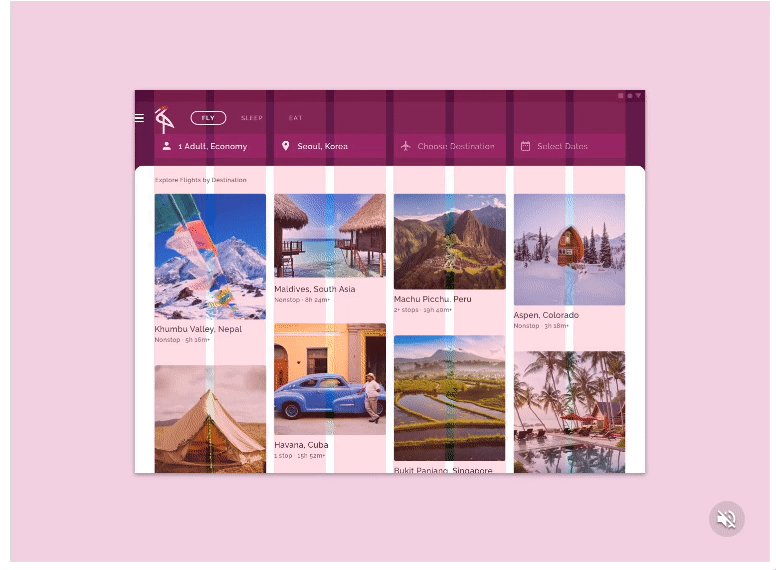
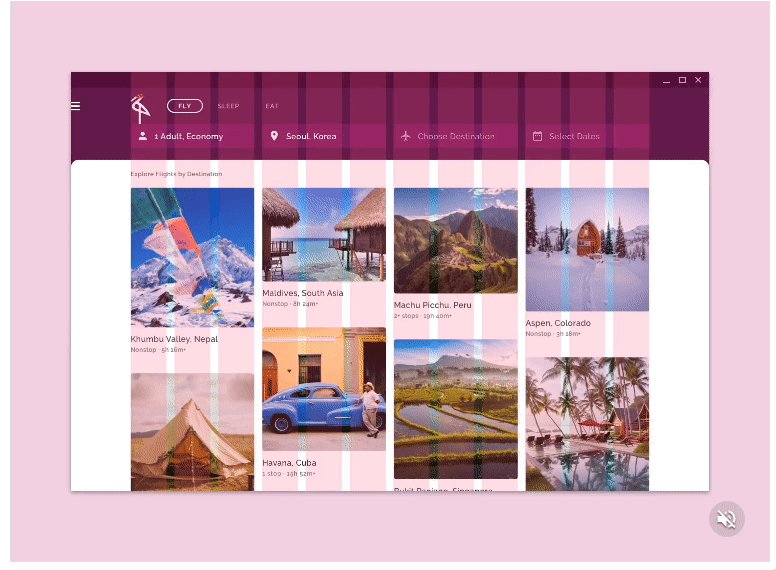
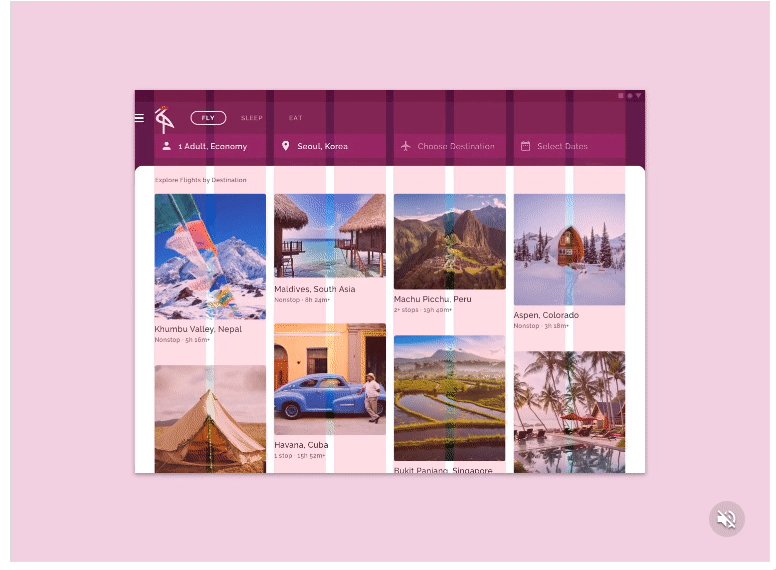
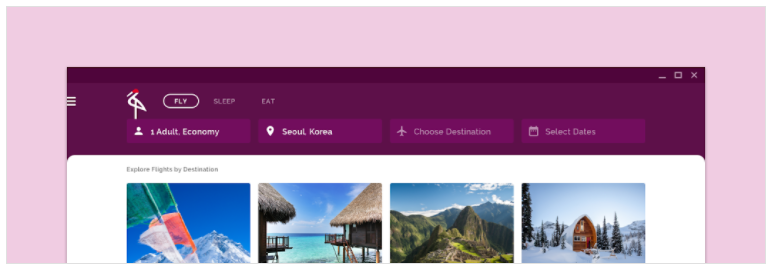
タブと背景(デスクトップ)
デスクトップはタブレットに比べて画面が広いので、背景のアイテムをすべて横に並べても十分なスペースがあります。
50%にスケールダウン
標高 | Elevation
Crane の UI では、要素間の高低差を影ではなく色で表現しています。例えば、カードはコンテナの境界を示すために、「...」をつけています。
色の使い方
Crane の UI では、要素間の高低差を影ではなく、色で表現しています。例えば、カードは背景とは異なる色を持つことで、影を作らずに容器の境界を示します。
背景の影
Crane が影を使って高さを表現する例としては、コンテンツが背景コンポーネントのフロントレイヤーでスクロールする場合があります。この場合、背景のデフォルトの動作はそのままで、フロントレイヤーのサブヘッダーとその後ろにスクロールするコンテンツを分離するためのシャドウが生成される。
フロントレイヤーのサブヘッダーの下にカードコレクションがスクロールします。
カラー | Color
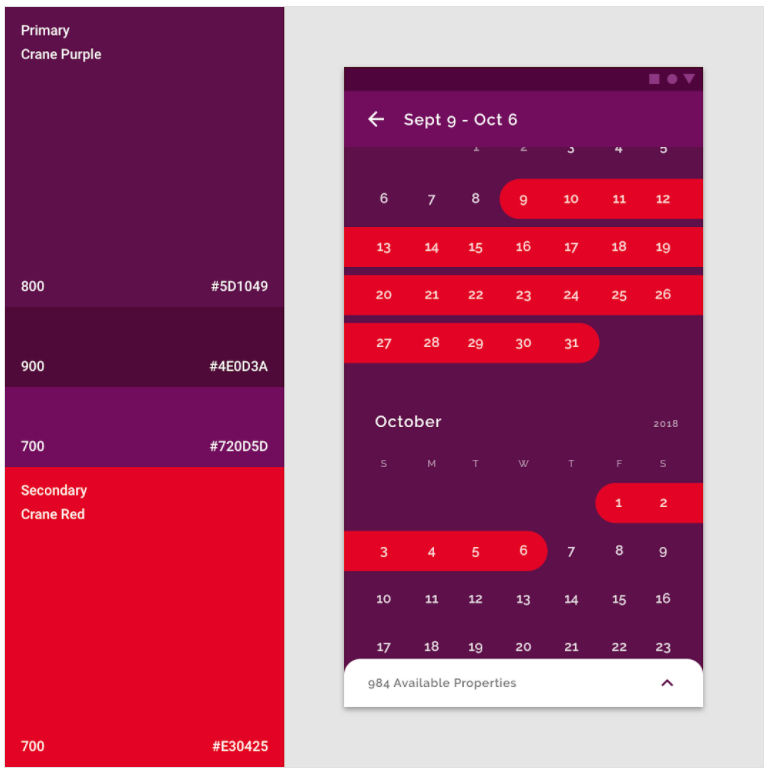
カラーテーマ
Primary color
Crane のプライマリカラーは紫です。この色の 3 つのバリエーションを使って、UI 要素を区別しています。
Secondary color
Crane の 2 次色は赤で、選択された項目を強調するために使用されています。
要素と状態を区別する
すべての画面に 2 次色を使う必要はありません。Crane の原色である紫のバリエーションで十分に要素を区別することができる。また、Crane の副色である赤は、選択された状態を表すことが多いので、赤がない場合は、選択されていないことを示すのに役立ちます。

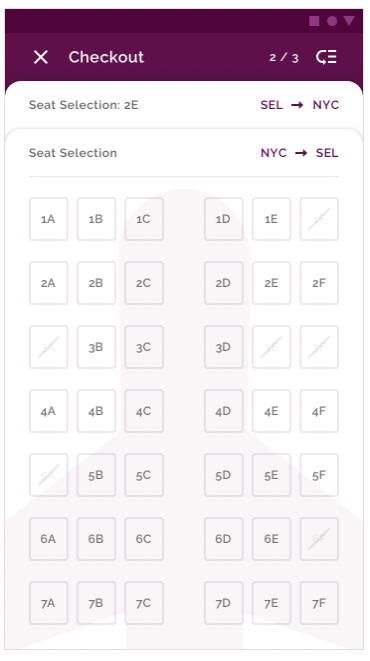
Crane の座席選択ページでは、ユーザーが座席を選択するまで、原色である紫のみを使用しています。
Crane の副色である赤は、チェックボックス、スライダー、ラジオボタンなどのコンポーネントの選択状態を示すために使用されます。また、赤はタイポグラフィの強調にも使用されます。
62.5%にスケールダウン
エラーの代替色
Crane のカラーテーマでは、エラー状態にオレンジの代替色を使用しています。
これは赤が Crane のセカンダリーカラーであり、赤のエラーは周囲の UI から十分に目立たず、選択された状態と誤読される可能性があるためです。
タイポグラフィ | Typegraphy
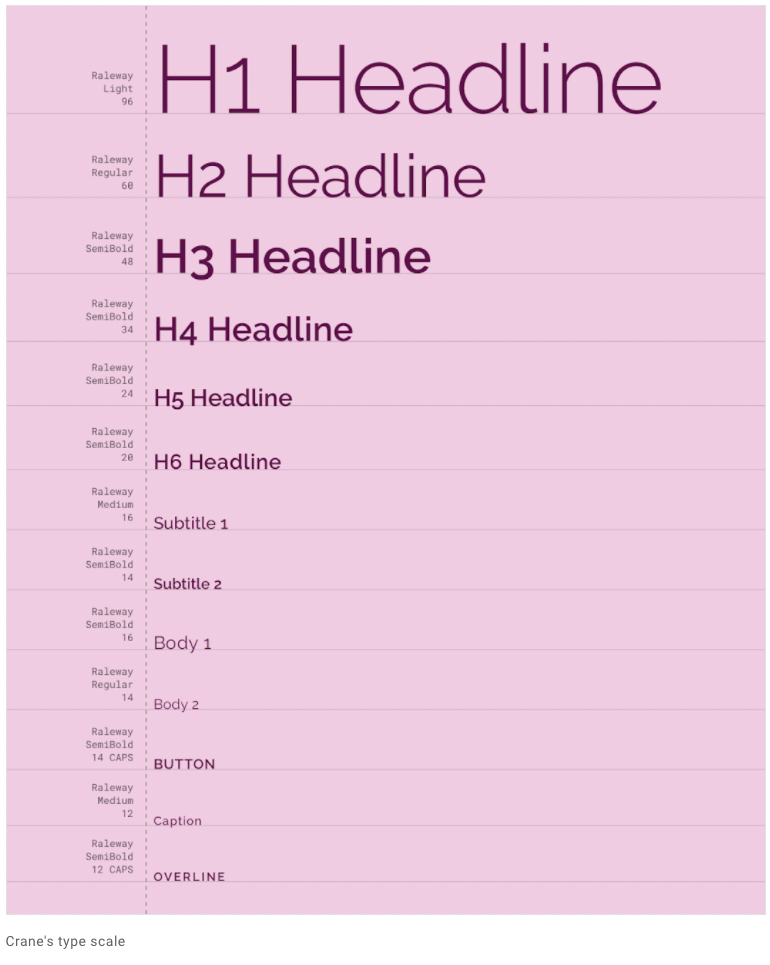
タイプスケール
Crane のタイプスケールは、アプリのコンテンツに必要なタイポグラフィの多様性を提供します。タイプスケールのすべてのアイテムは、Raleway を書体として使用しており、この書体を使用することで...
アプリのコンテンツに必要なタイポグラフィのバラエティを提供する Crane のタイプスケール。タイプスケール内のすべてのアイテムは Raleway を使用しており、Raleway の Light、Regular、Medium、SemiBold の多彩なウェイトを使用しています。
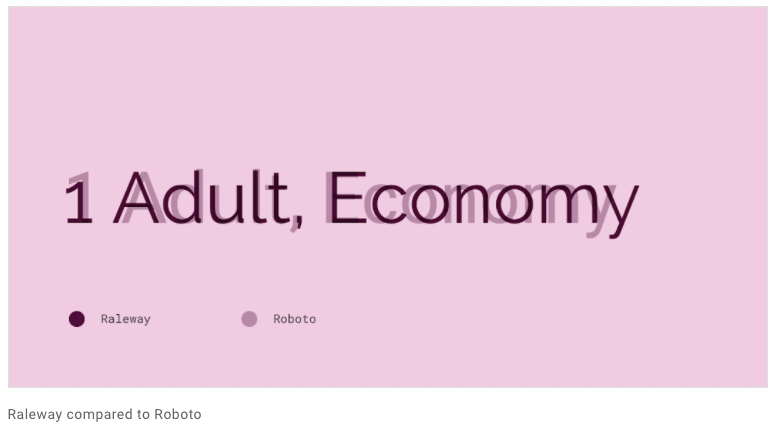
ラルウェイ | Raleway
Crane では、アプリ全体でサンセリフ体の Raleway を使用しています。
Raleway は当初、見出しや大きなサイズを想定したディスプレイ用の書体として作られましたが、ボディコピーに適した 9 ウェイトのファミリーに拡張されました。Crane アプリ全体で単一の書体を使用することで、UI に一貫性を持たせ、写真や小さなビジュアルディテールなどの他の要素を際立たせています。
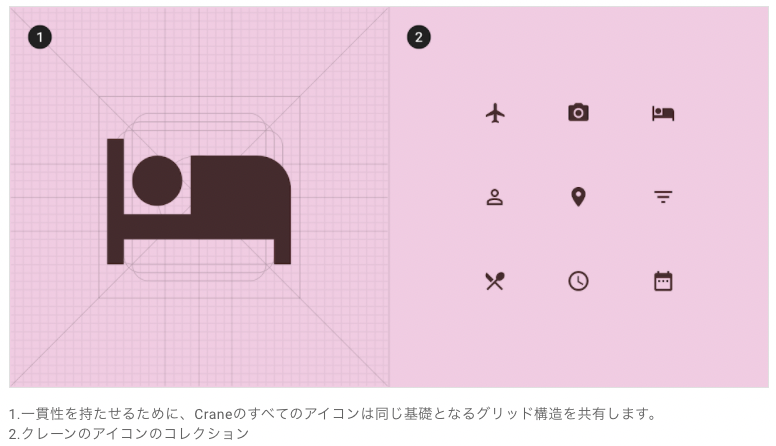
イコノグラフィー | Iconography
Crane のアイコンは、空港や駅などのトラベルシーンで見られるアイコンを彷彿とさせます。
形状 | Shape
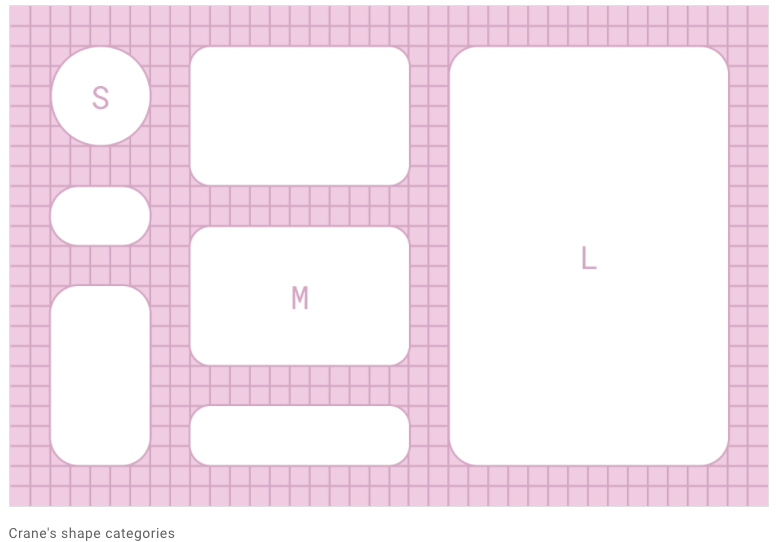
カテゴリー
コンポーネントは、そのサイズに応じて形状カテゴリに分類されます。形状カテゴリでは、複数のコンポーネントの値を一度に設定できます。形状カテゴリーには以下のものがあります。
コンポーネントは、そのサイズに基づいて形状カテゴリにグループ化されます。
形状カテゴリでは、複数のコンポーネント値を一度に設定できます。形状カテゴリーには次のようなものがあります。
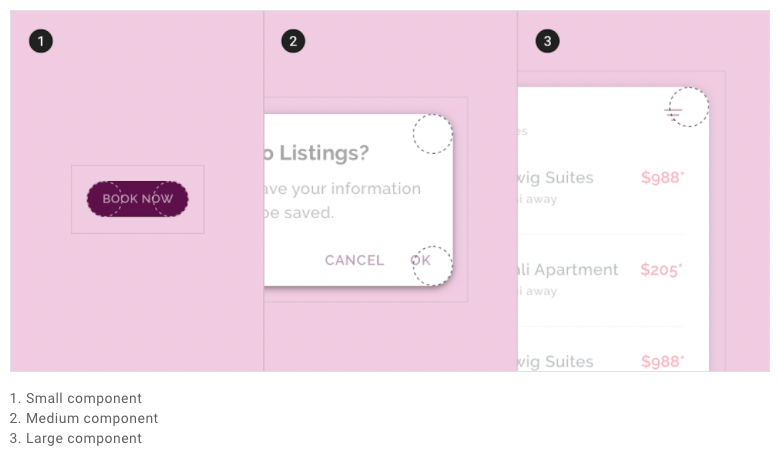
- 小型コンポーネント
- 中型コンポーネント
- 大型コンポーネント
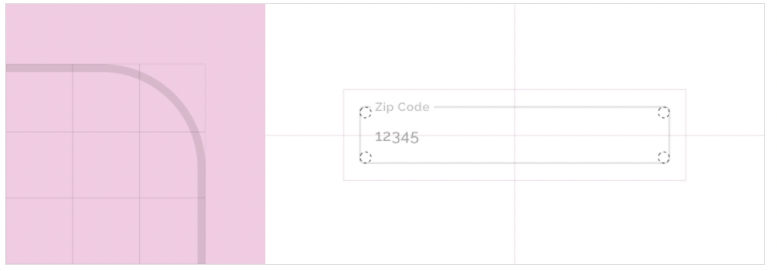
小型コンポーネント | Small component
アウトライン化されたテキストフィールドは、4dp のコーナー半径で角が丸くなっています。
| コンポーネント | カテゴリ | 属性 | 値 |
|---|---|---|---|
| Outlinedtextfield | Small component | Family Size | Rounded 4dp;4dp;4dp;4d |
| コンポーネント | カテゴリ | 属性 | 値 |
|---|---|---|---|
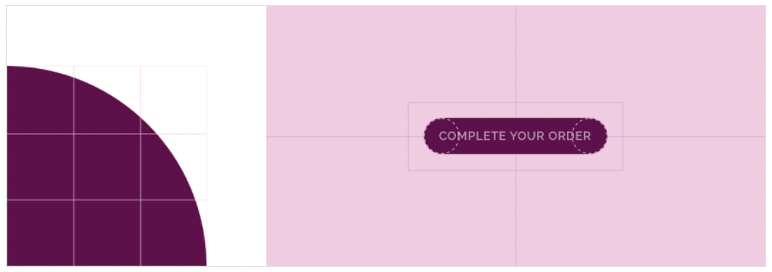
| Button | Override* | Family Size | Rounded 50% |
*クレーンボタンは、スモールコンポーネントの形状カテゴリサイズの値をオーバーライドして使用します。
中型コンポーネント | Medium components
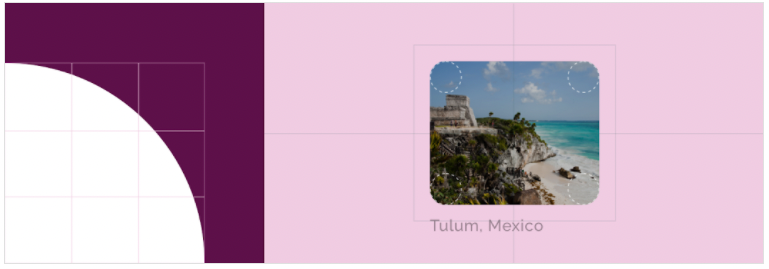
画像リストは、角の半径が 16dp の丸みを帯びています。
| コンポーネント | カテゴリ | 属性 | 値 |
|---|---|---|---|
| Image list | Medium components | Family Size | Rounded 16dp;16dp;16dp;16dp |
大型コンポーネント | Large components
画像リストは、コーナー半径 16dp の角丸タイプ。
| コンポーネント | カテゴリ | 属性 | 値 |
|---|---|---|---|
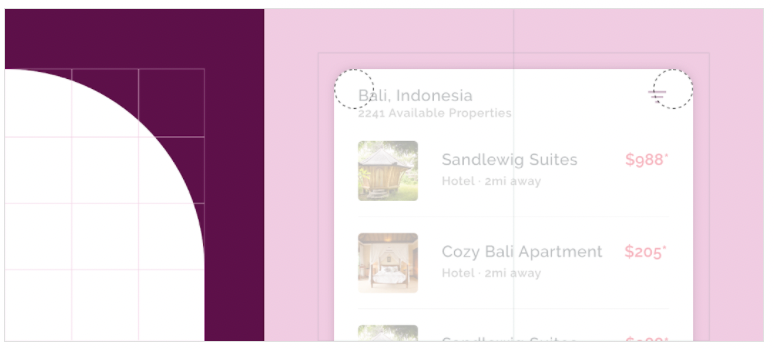
| Backdrop | Large components | Family Size | Rounded 20dp;20dp;n/a;n/a* |
*バックドロップは、左上と右上にしか形状を適用できません。
コンポーネント | Component
イメージリスト | Image List
Crane では、イメージリストを使ってコンテンツを閲覧することができます(タブレット、デスクトップ)。
Masonry grid
この画像リストでは、メイソンリーグリッドを使用しています。メイソンリーグリッドは、元の画像サイズに基づいて画像コンテナの高さを動的に調整します。メイソングリッドのスタイルでは、横長、縦長、正方形のいずれのフォーマットの写真でも、可能な限り多くのコンテンツを表示できます。これにより、ユーザーがスクロールダウンしてコンテンツを探そうとするような、エキサイティングで予測不可能なリズムが生まれます。
画像ラベル
画像リストをカスタマイズして、各アイテムにテキストラベルを表示しました。カスタムパディングで各アイテムの上下にスペースを確保することで、どのテキストラベルがどの画像のものかわからなくなることはありません。
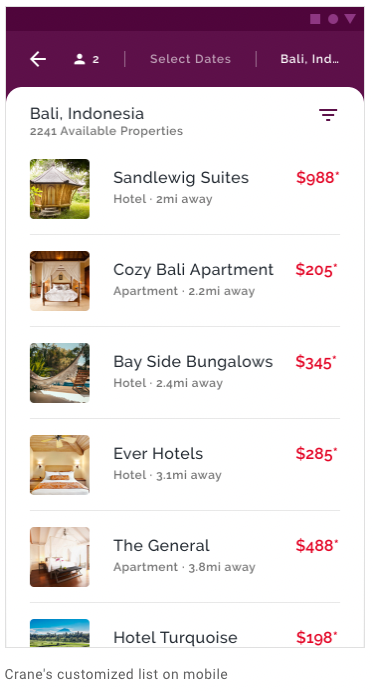
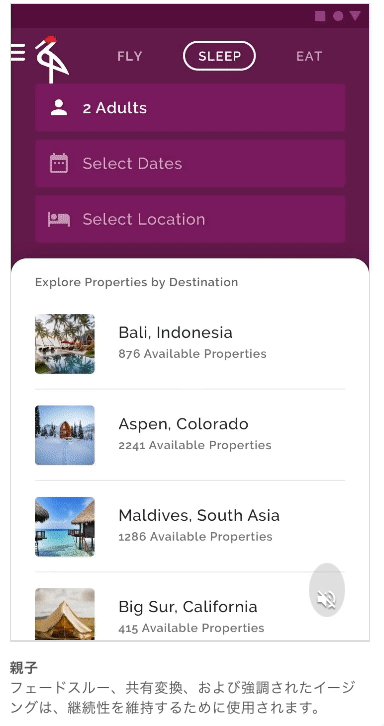
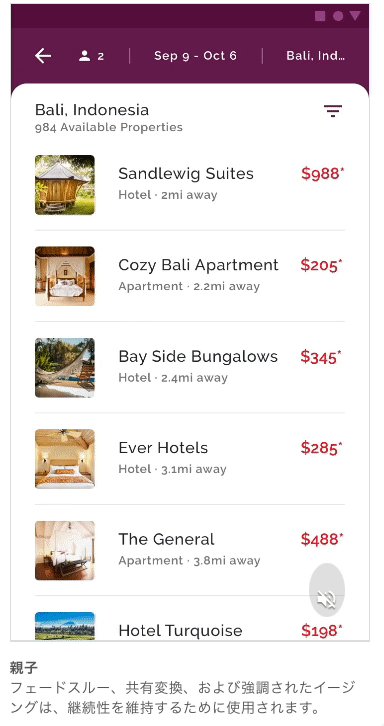
リスト | List
モバイルでは、Crane はリストコンポーネントを使用してコンテンツを整理しています。リストコンポーネントは、Crane のタイポグラフィーとカラーに合わせてカスタマイズされています。
各リストアイテムには、ユーザーにとって最も関連性の高いコンテンツ(ロケーション名、タイプ、距離、コストなど)と写真が含まれています。
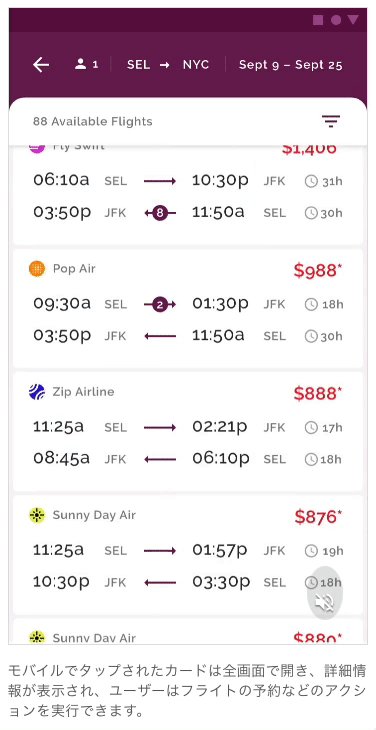
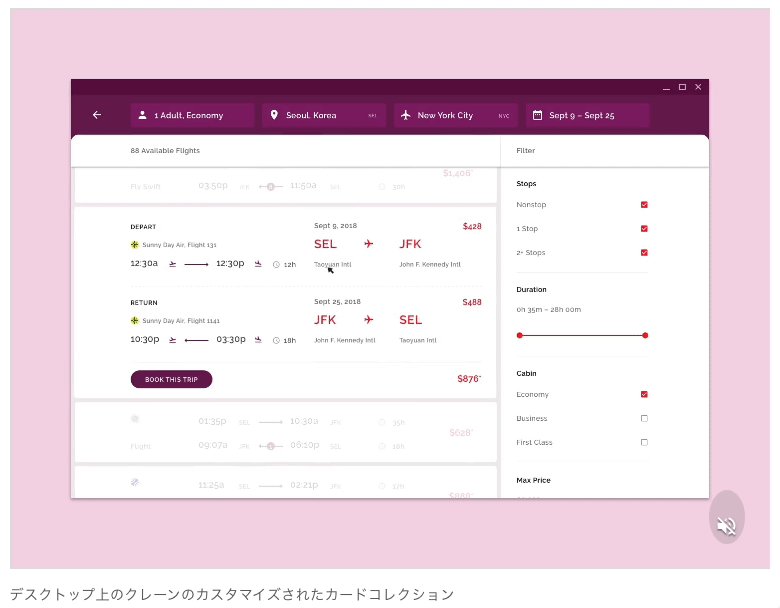
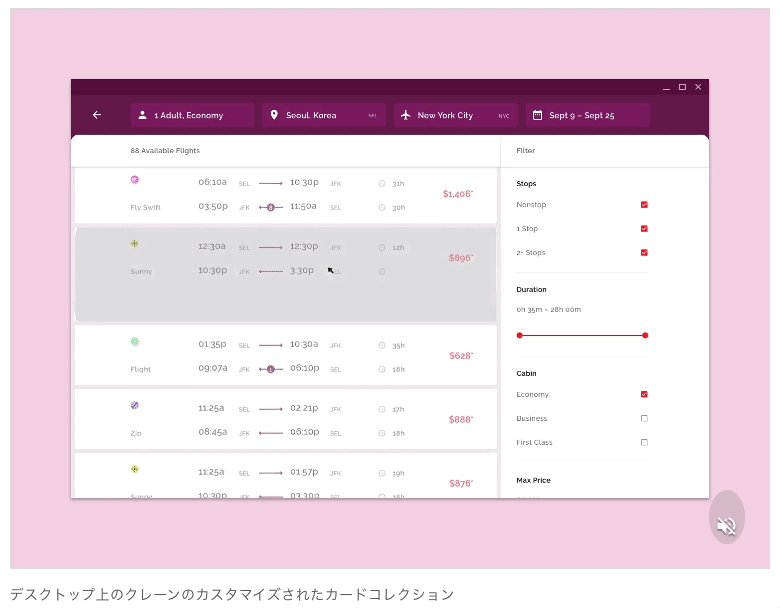
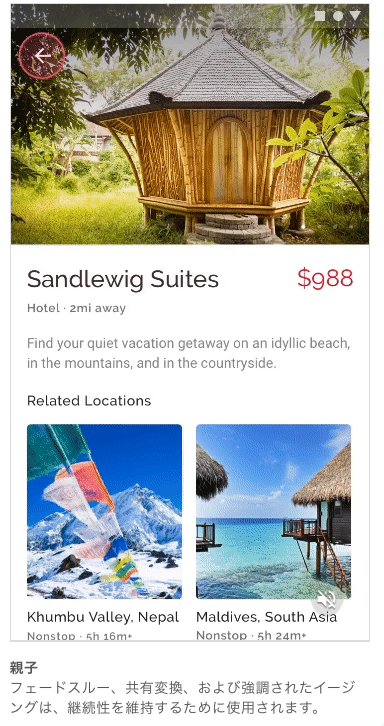
カード | Card
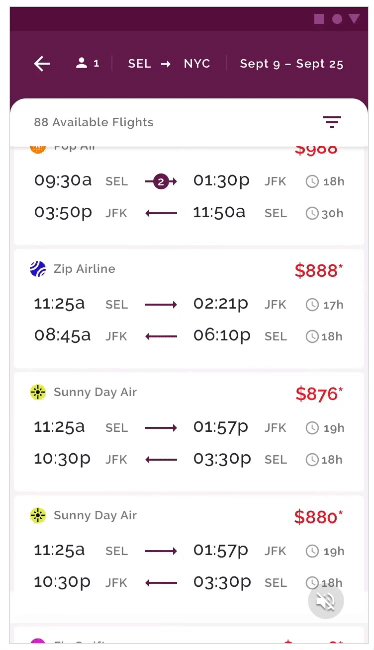
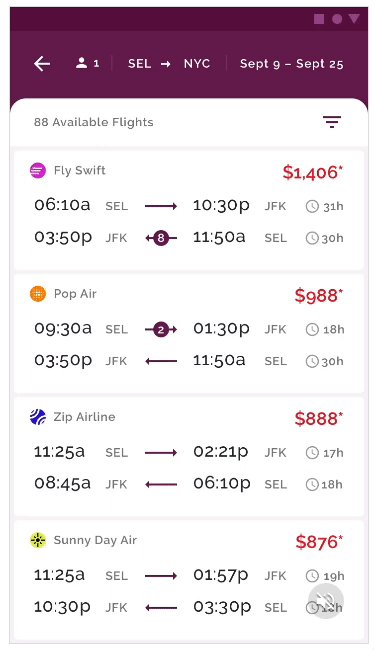
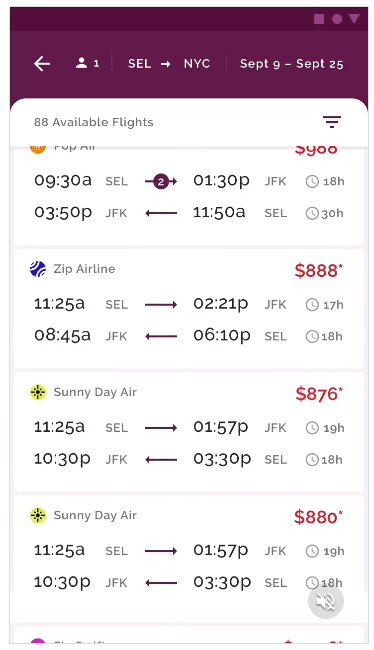
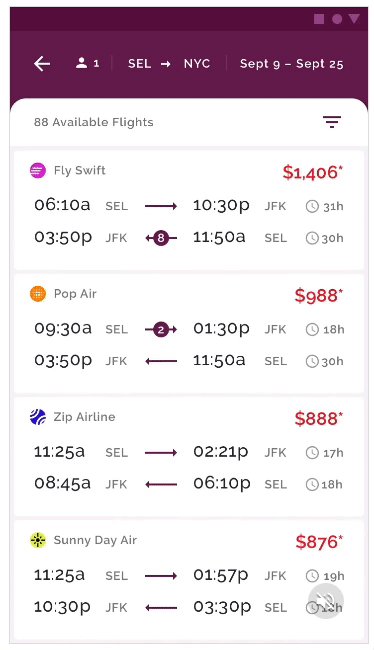
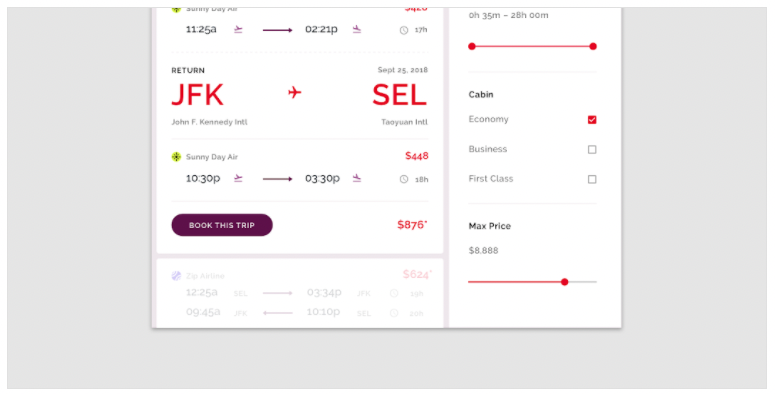
クレインがカードを使って、フライトオプションの出発・到着時間、コスト、空港、航空会社情報などの詳細な検索結果を表示します。
縦型カードコレクション
Crane のカードは、縦に積み上げられたカードコレクションとして表示されます。色は、カードの容器を示すもので、薄紫の背景色と対照的な白の塗りつぶし色を持っています。Crane のカードは影ができないため、カードとカードの間にはほとんど隙間がなく、スキャンしやすくなっています。
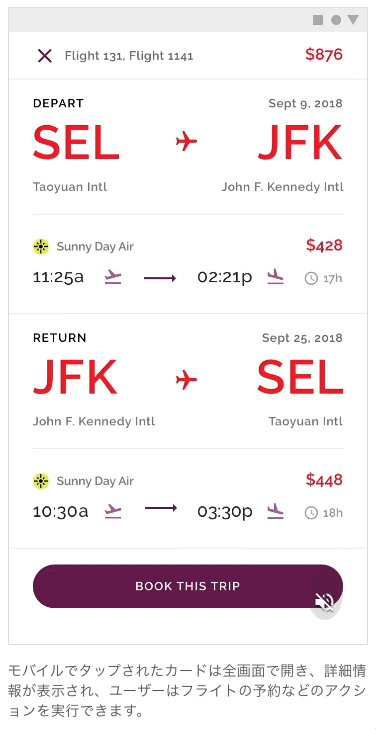
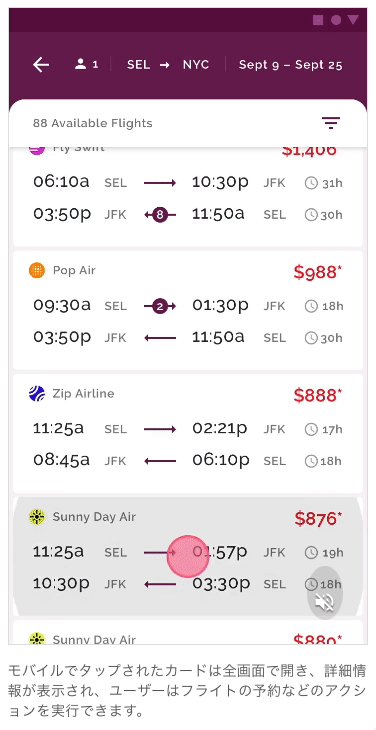
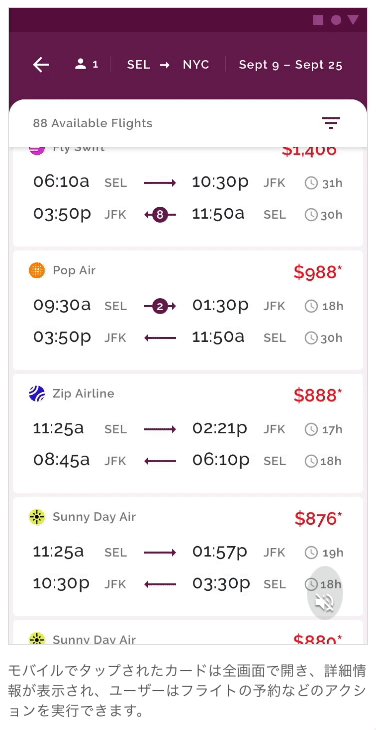
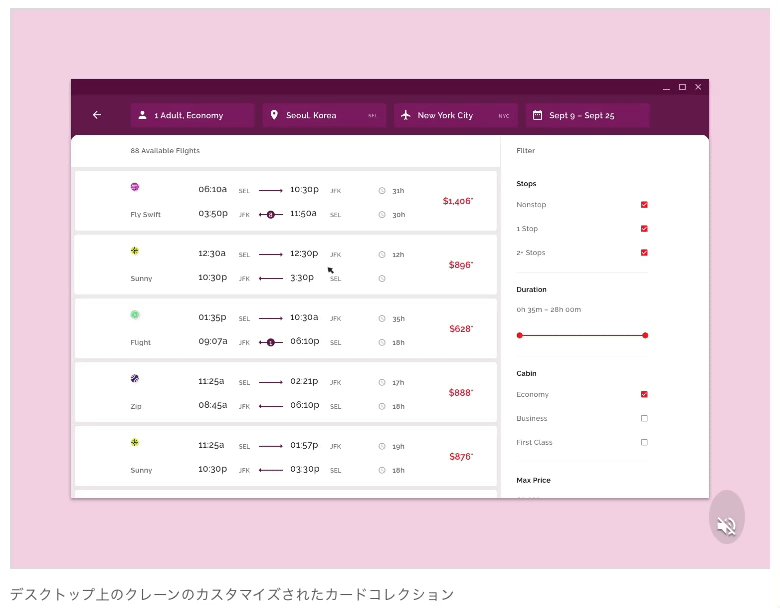
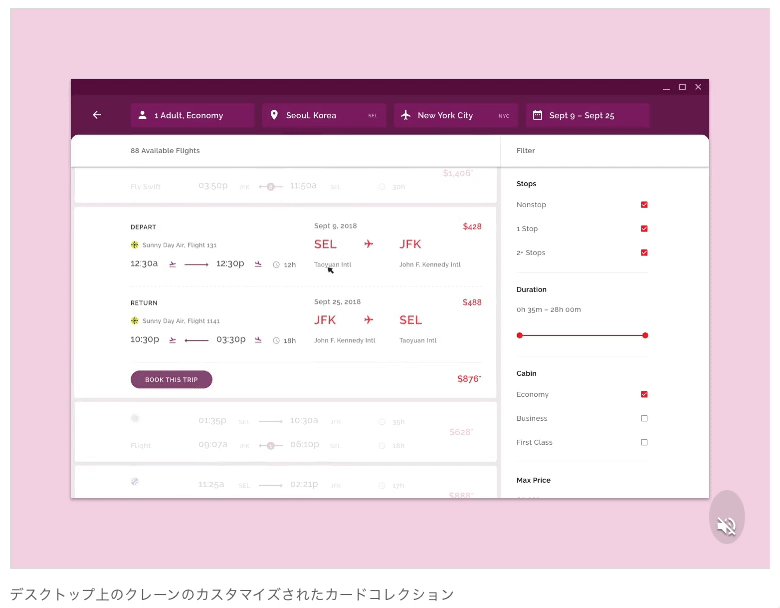
タブレット端末やデスクトップ端末では、カードをタップすると拡大され、詳細な情報が表示され、ユーザーがそのアイテムに対してアクションを起こせるようになっています。コレクション内のカードが拡大されると、コレクション内の他のすべてのカードに不透明度 80%の白いオーバーレイが表示され、拡大されたカードが強調されます。
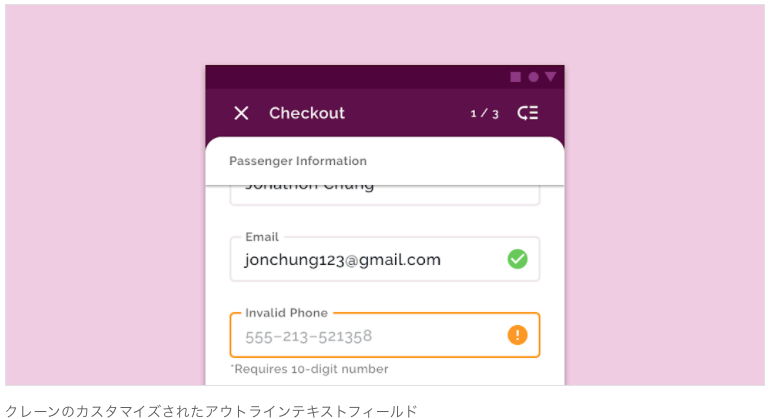
テキストフィールド | Text Field
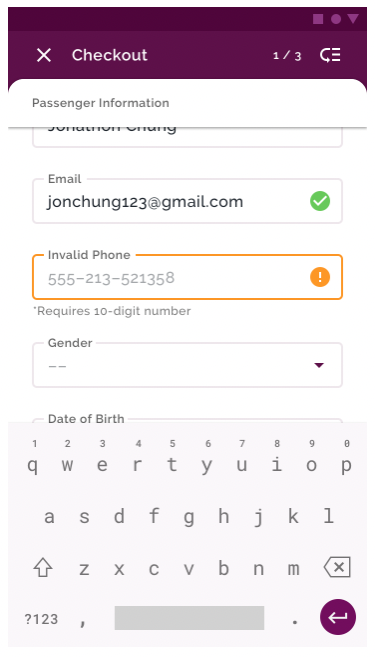
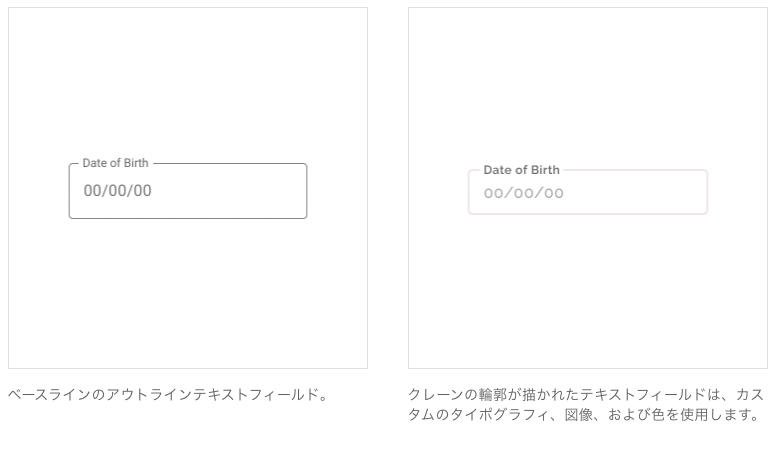
アウトライン化されたテキストフィールド
Crane では、ブランドの書体と色でカスタマイズされたアウトライン化されたテキストフィールドを使用しています。セカンダリーカラーに赤を使用しているため、エラーは目立つようにオレンジで表現されています。
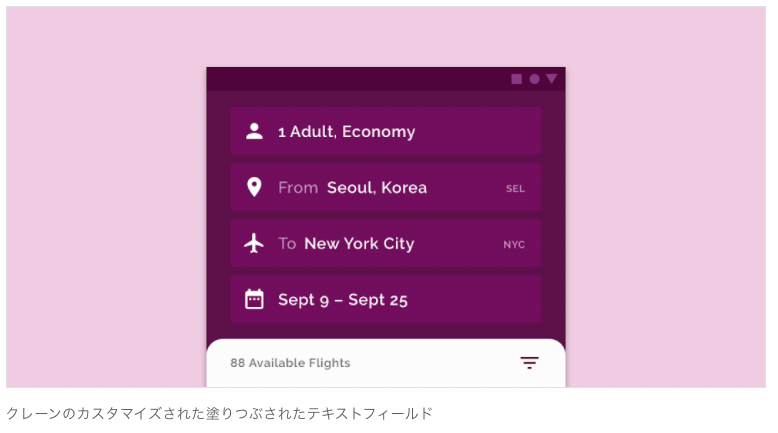
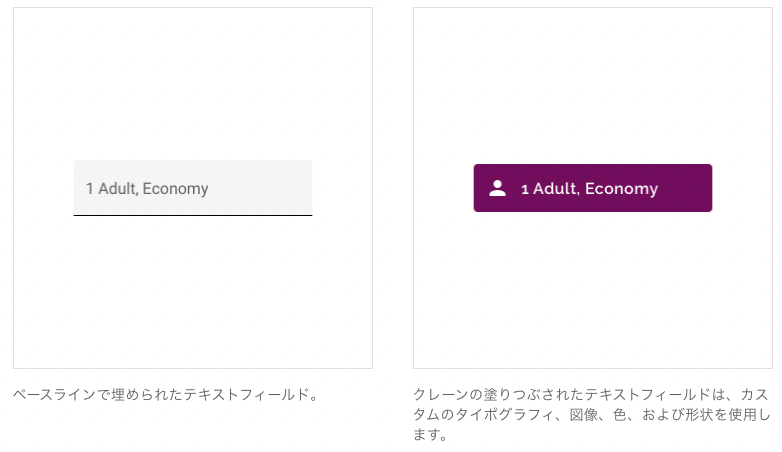
塗りつぶしのテキストフィールド
Crane では、ユーザーの好みを入力するために塗りつぶしのテキストフィールドを使用しています。このフィールドは、四隅が丸いカスタムシェイプで、Crane のブランドカラー、タイポグラフィ、アイコンが使用されています。
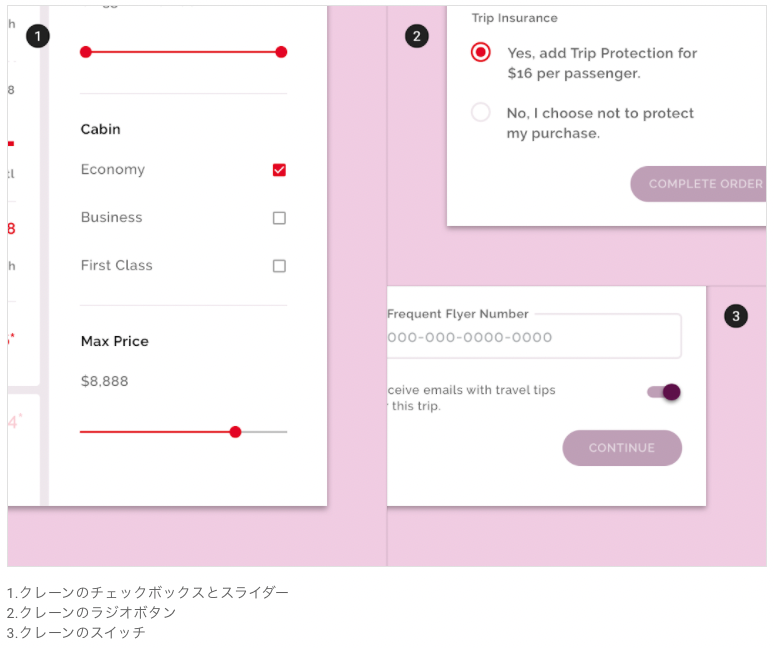
選択コントロールとスライダ | Selection controls and sliders
Crane では、ユーザーが検索結果をフィルタリングしたり、チェックアウトプロセスで選択したりできるように、さまざまな選択コントロールを使用しています。これらのコントロールには、チェックボックス、ラジオボタン、スライダー、スイッチなどがあり、Crane のブランドカラーに合わせてカスタマイズされています。
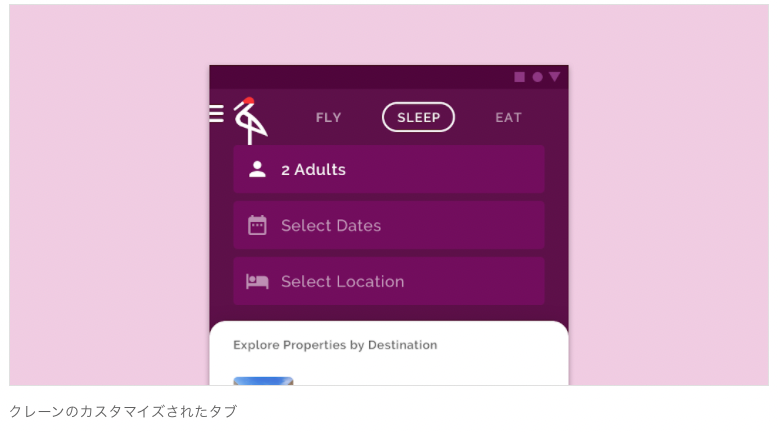
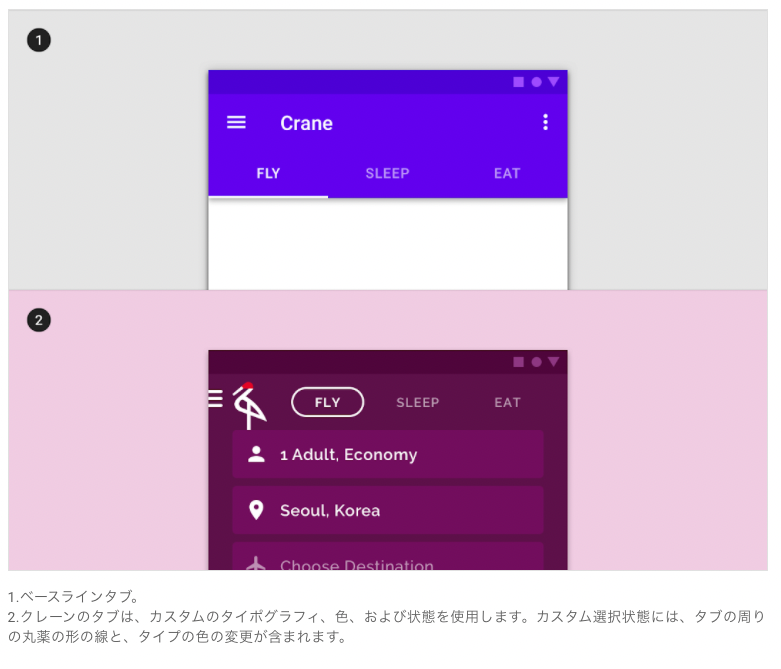
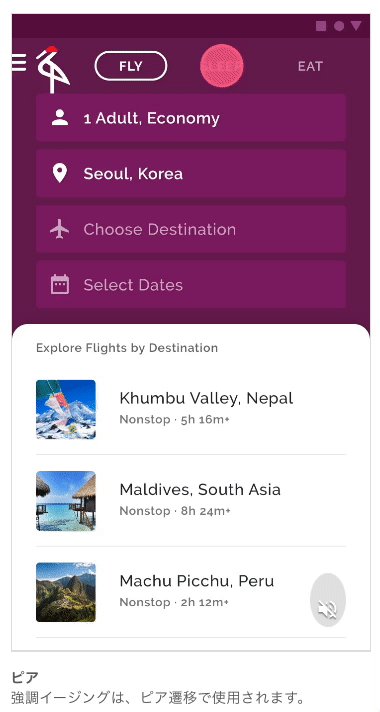
タブ | Tabs
タブがアクティブな状態であることを示すために、Crane は視覚的なアフォーダンスとして錠剤型のセレクターを使用しています。
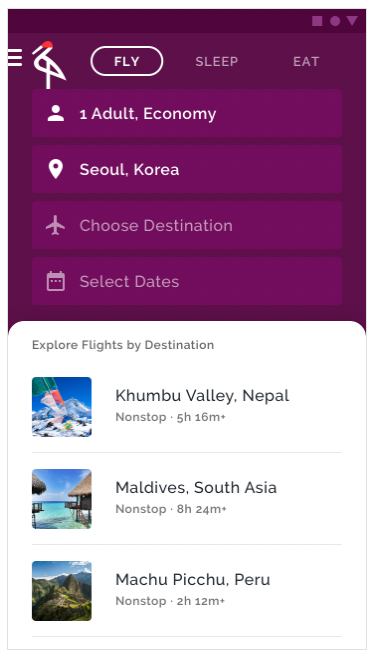
バックドロップ | Backdrop
バックドロップコンポーネントは、ナビゲーション、フィルター、コンテクストアクションをバックレイヤーに、メインコンテンツをフロントレイヤーに配置することで、Crane の主要な構造を提供します。これにより、ユーザーは情報を受動的に見るだけでなく、その情報に対してアクションを起こすことができるようになります。
バックレイヤーは Crane のプライマリーカラーであるパープルにカスタマイズされており、フロントレイヤーのホワイトとのコントラストが際立っています。フロントレイヤーは、Crane のロゴの曲面をイメージして、上辺に丸みを帯びた曲線を採用しています。
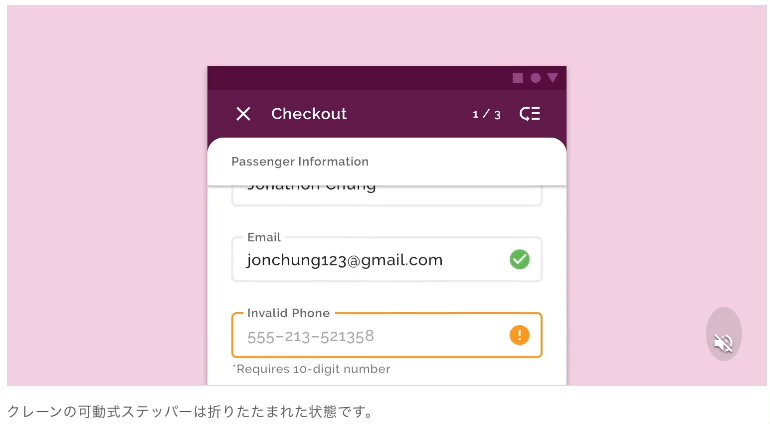
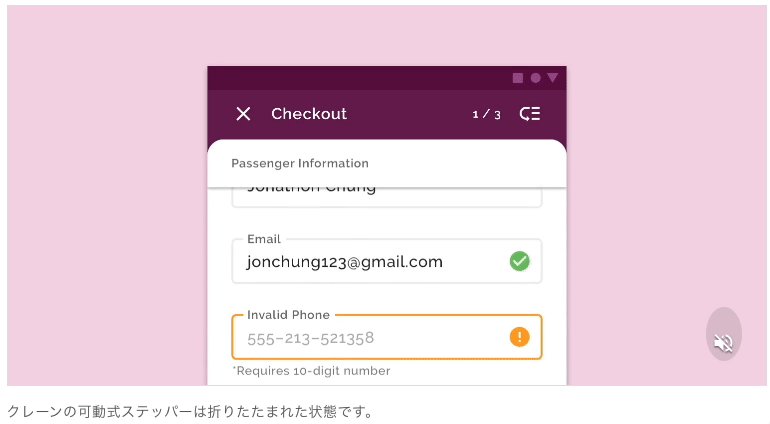
ステッパー | Stepper
ステッパーを使うと、Crane のユーザーはフライトや宿泊施設の予約、食事の予約が簡単にできます。Crane では、デスクトップとタブレットでは 1 種類のステッパーを使用し、モバイルでは別のスタイルのステッパーを使用しています。
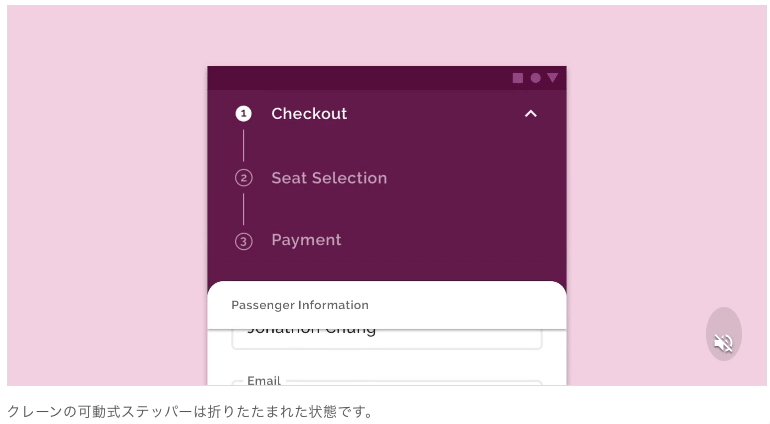
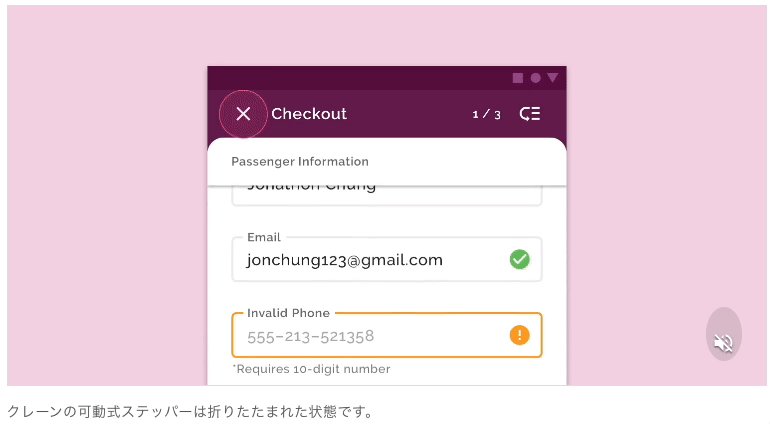
モバイルでは、ステップは背景のバックレイヤーに表示され、関連するフォームはフロントレイヤーに表示されます。ユーザーが前面のレイヤーをもっと見たいと思ったときには、Crane のステッパーは折りたたまれた状態になっており、ユーザーは画面の上部でステッパーのプロセスのどこにいるかを知ることができます。
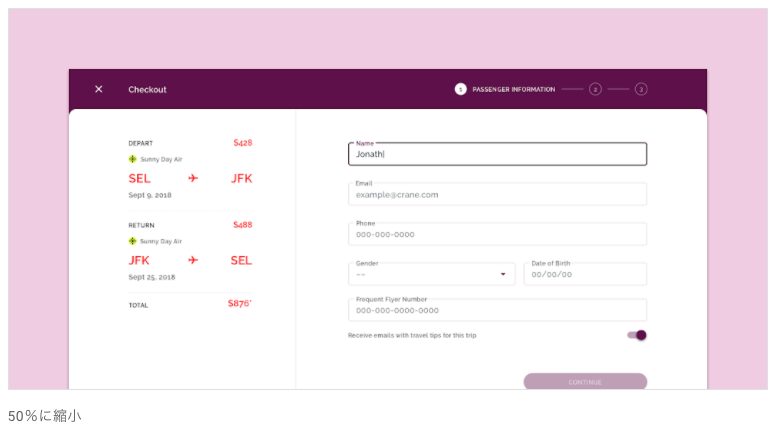
タブレットやデスクトップのサイズが大きくなったことで、Crane はすべてのステッパーを画面の上部に沿って配置することができるようになりました。
モーション | Motion
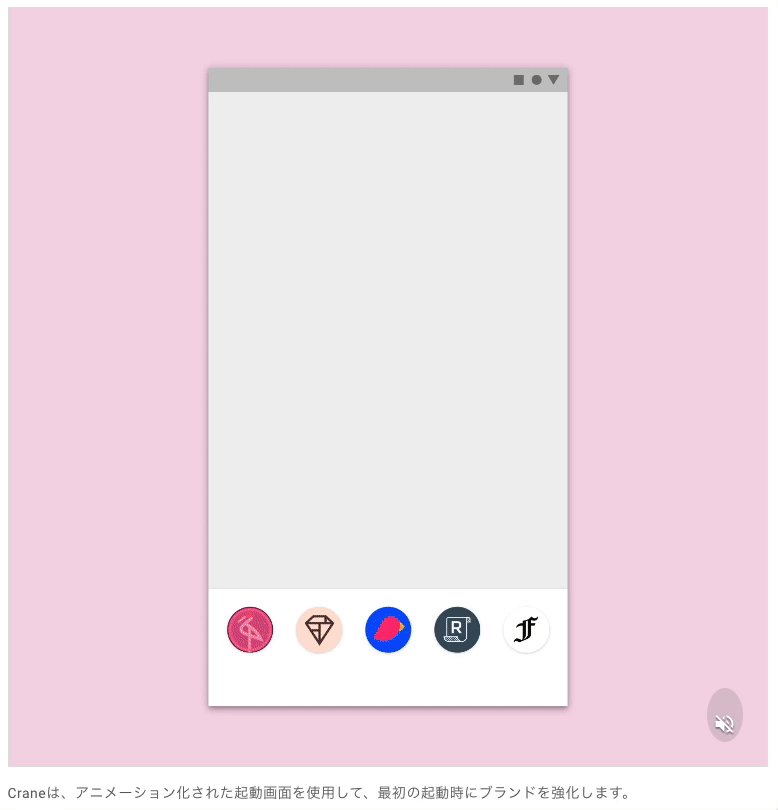
起動画面
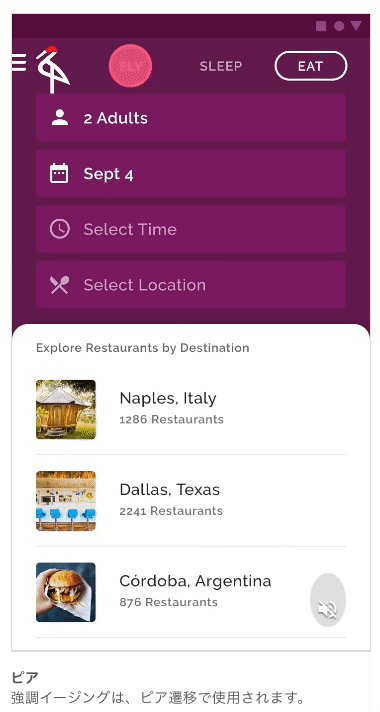
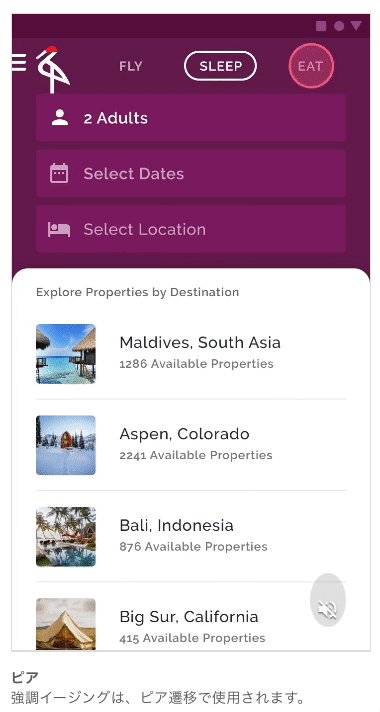
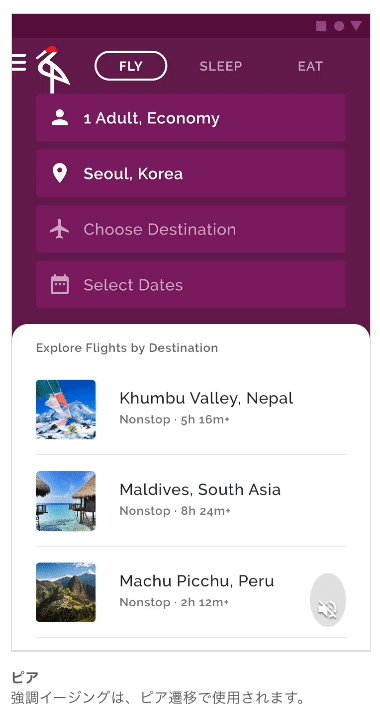
キャラクターアニメーションと強調されたイージング、そしてスタッガーが、洗練されたプレミアム感を演出します。
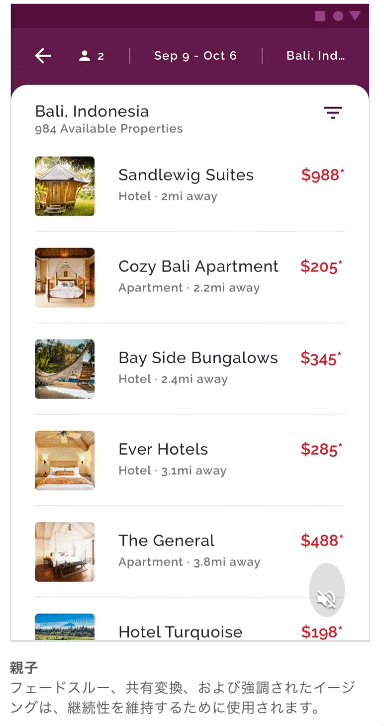
ナビゲーショントランジション | Navigation transitions
Crane のナビゲーショントランジションは、強調されたイージングと長めのデュレーションで洗練されたトーンを演出します。
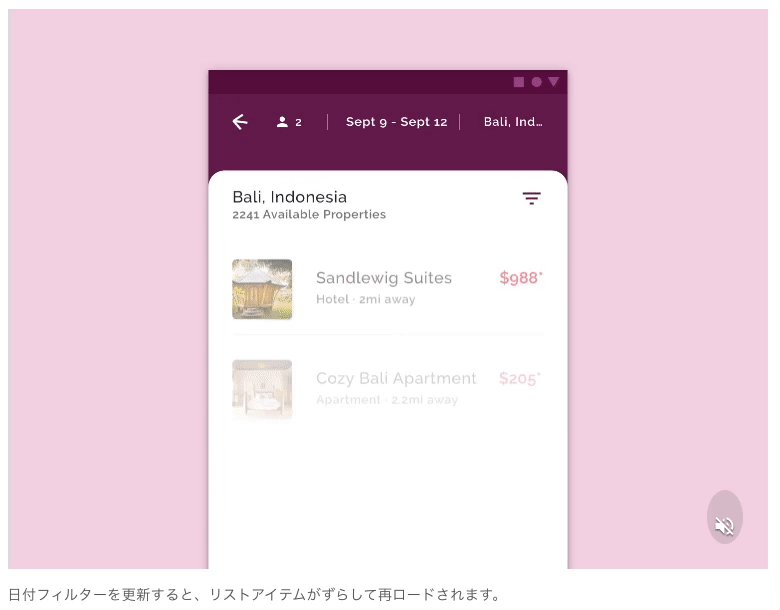
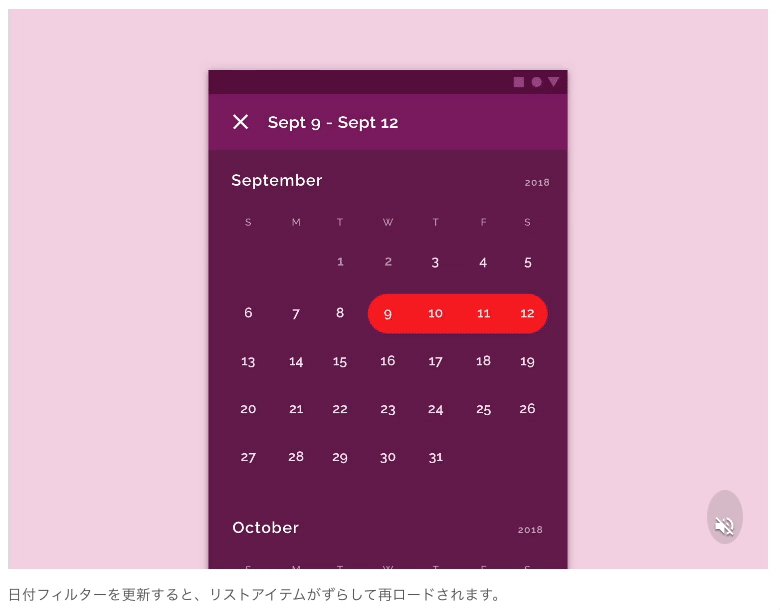
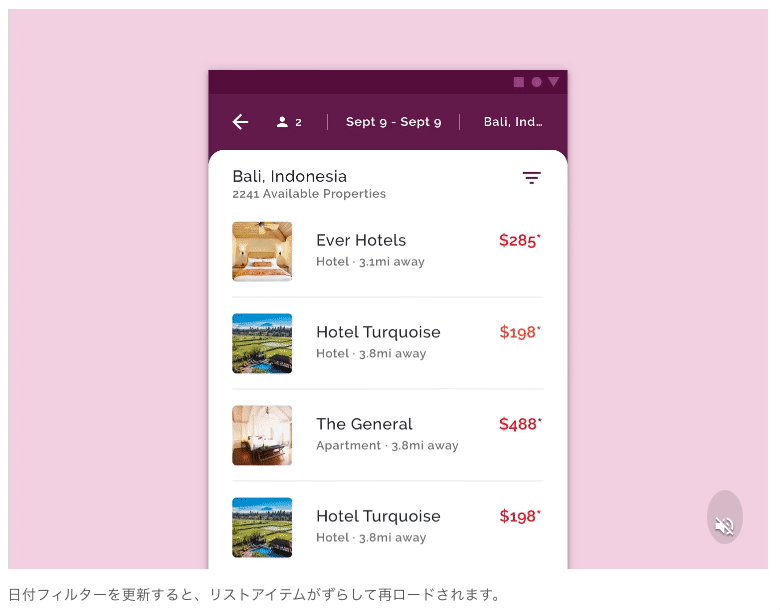
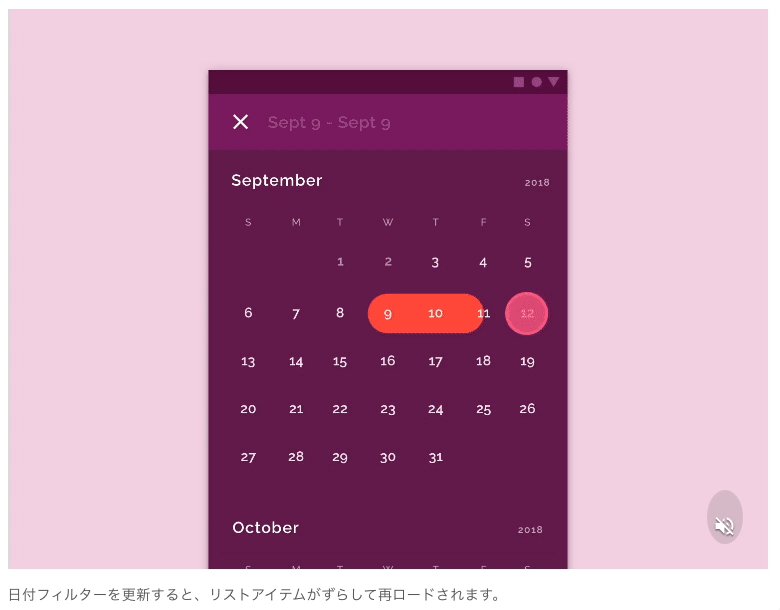
スタッガー | Stagger
スタッガーは、新しいリストやカードが画面に表示される際に使用されます。カスケード効果により、トランジションが洗練されたトーンになります。










































Discussion