【material.io 和訳】Design/Material System/Material Studies/Basil
この記事について
Material Designの和訳になります。
この記事は、Design/Material System/Material Studies/Basil を和訳したものです。
記事内で使用する画像は、公式ドキュメント内の画像を引用して使用させていただいております。
バジル | Basil
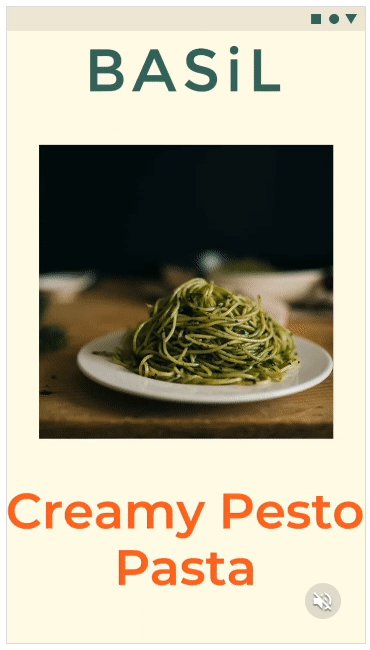
Basil はレシピアプリで、Material Design コンポーネントと Material Theming を使用して、エキサイティングで探索しやすいオンブランドのエクスペリエンスを実現しています。
Basil について
Basil は、シェフやバーテンダーが監修したレシピを閲覧できるサービスです。そのブランドとアプリは、親しみやすく、直接的で、楽しく驚きに満ちたものになるようデザインされています。

ファンキーで機能的なデザイン
Basil は、大胆なタイポグラフィーとカラー、そしてシンプルなコンテンツのアプローチにより、ワクワクしながらも理解しやすいアプリを実現しています。
製品アーキテクチャ
Basil アプリの情報アーキテクチャは、カタログ構造になっています。カタログには、分類された階層的なデータが含まれており、トップ レベルには下位のデータを含む peers があります。
4 つのトップレベルセクション
Basil のアプリは、前菜、前菜、デザート、カクテルの 4 つのトップレベルのセクションに分かれています。それぞれのセクションには、いくつかのレシピが含まれており、そのレシピには材料と作り方の 2 つのサブセクションが含まれています。
ナビゲーションへの斬新なアプローチ
ナビゲーションドロワーは、カタログ構造によく使われますが、Basil のインタラクションモデルでは、多くのコンポーネントを使用して、斬新で時に驚きのある体験を提供しています。

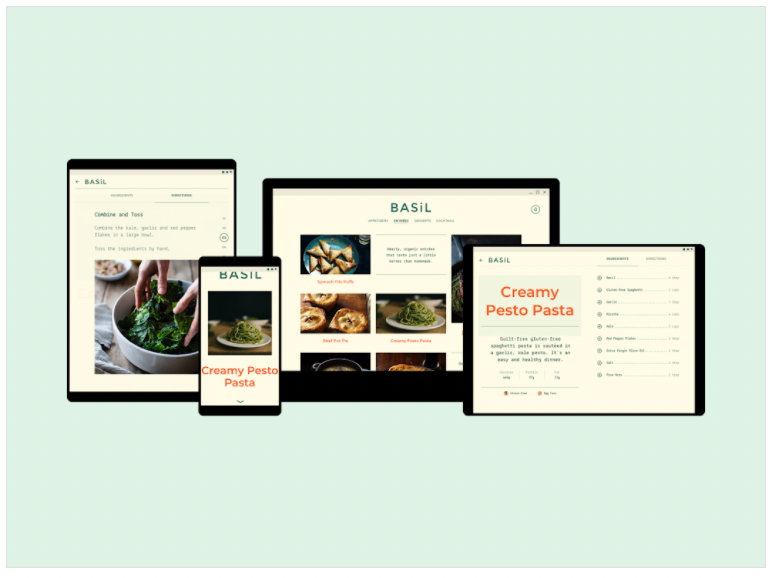
タブレット、モバイル、デスクトップで見られるバジル
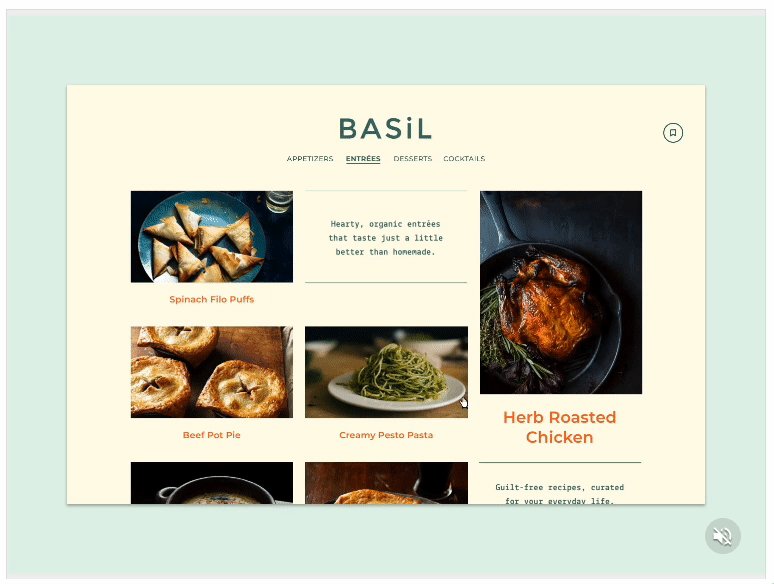
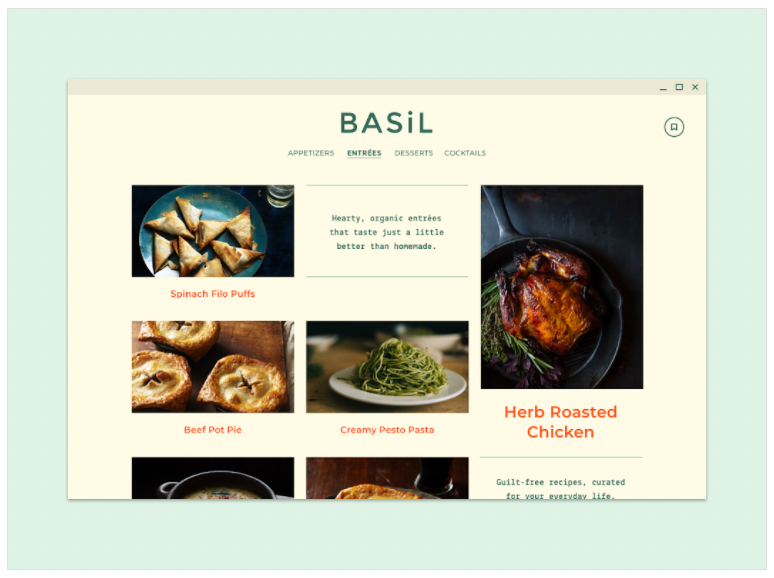
デスクトップとタブレットのナビゲーション
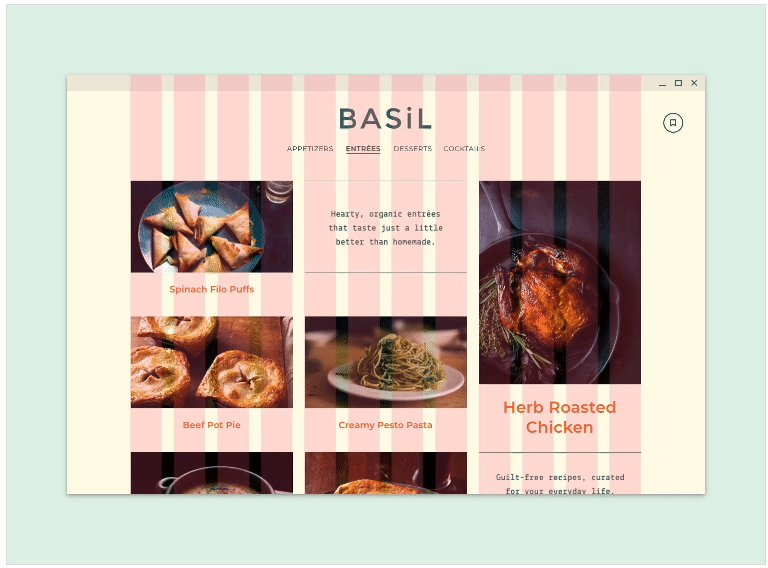
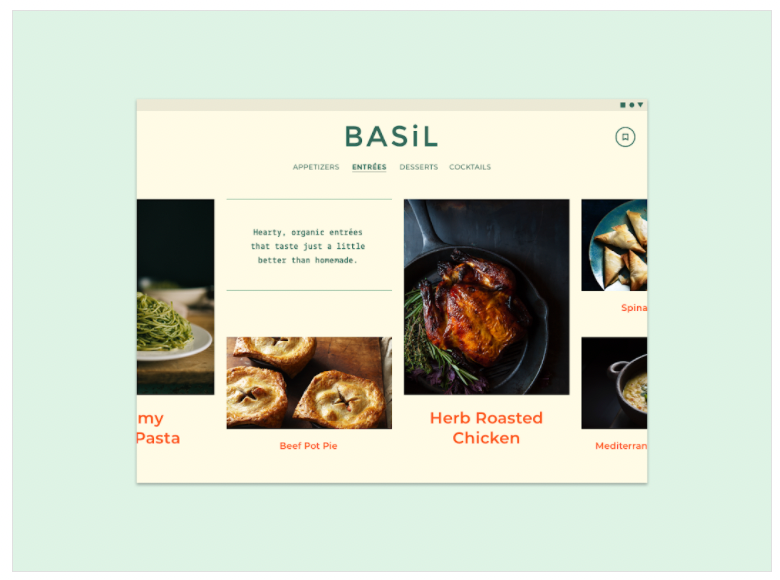
デスクトップおよびタブレット端末では、Basil の主要セクションは永続的なタブでアクセスできます。デスクトップでは各セクションを縦にスクロールしてレシピを閲覧し、タブレットでは横にスクロールして閲覧します。
デスクトップでは、Basil の前菜セクションが垂直方向にスクロールします。50%に縮小されています。
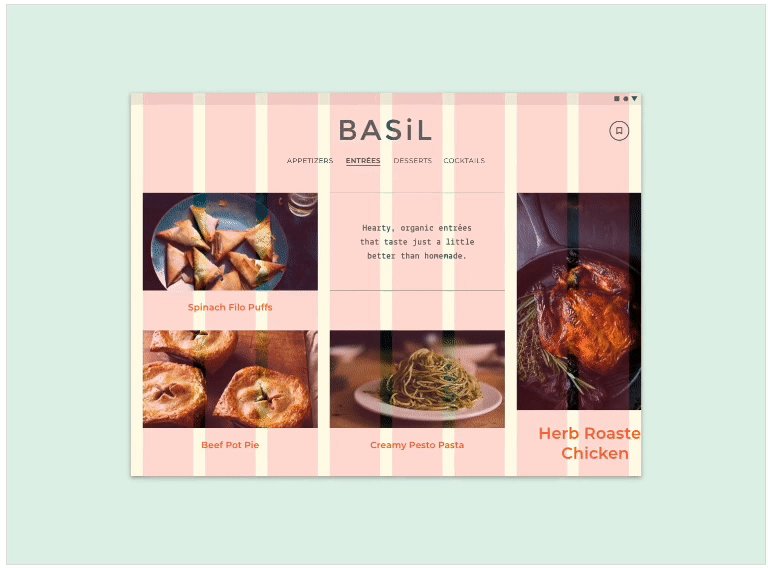
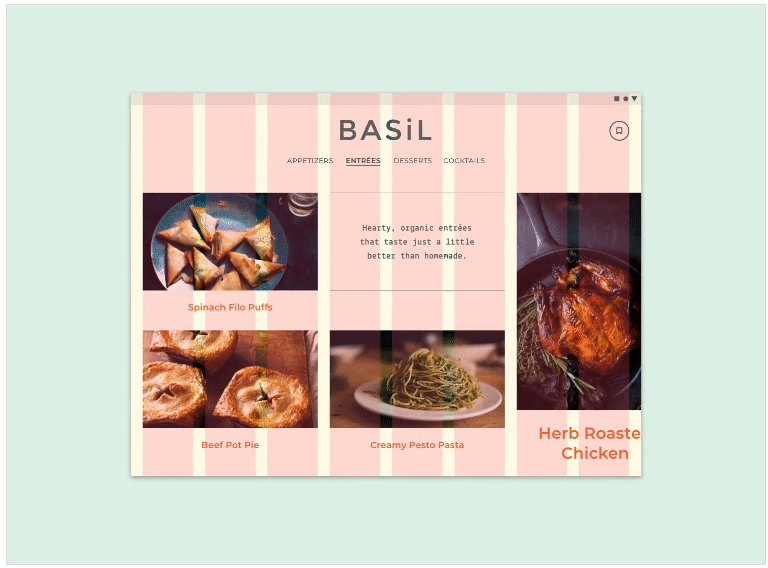
タブレットでは、Basil's entrée セクションは水平方向にスクロールして閲覧します。50%に縮小されています。
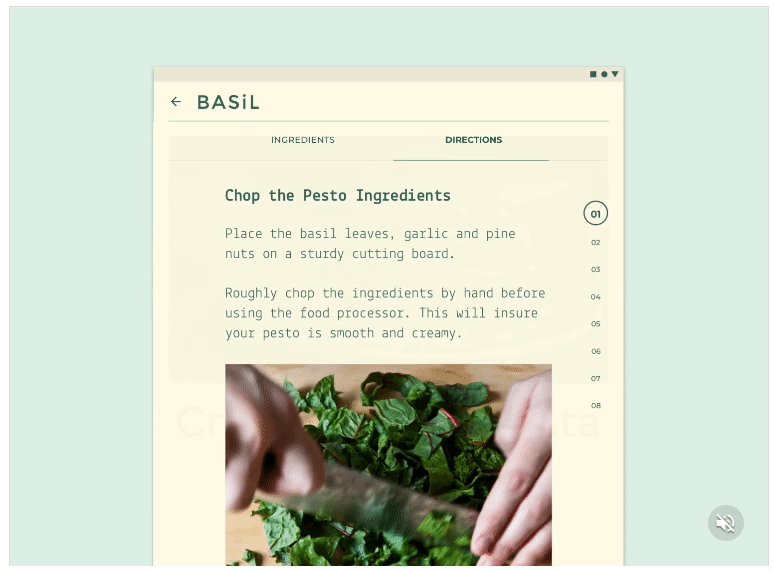
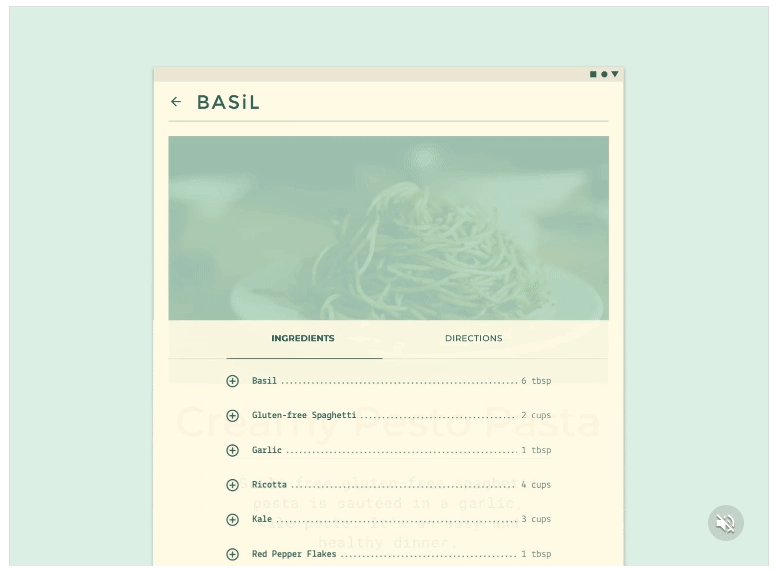
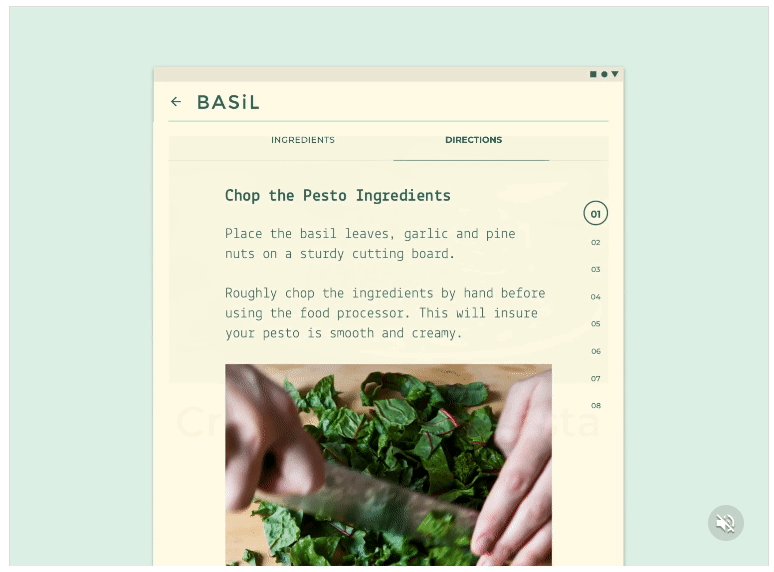
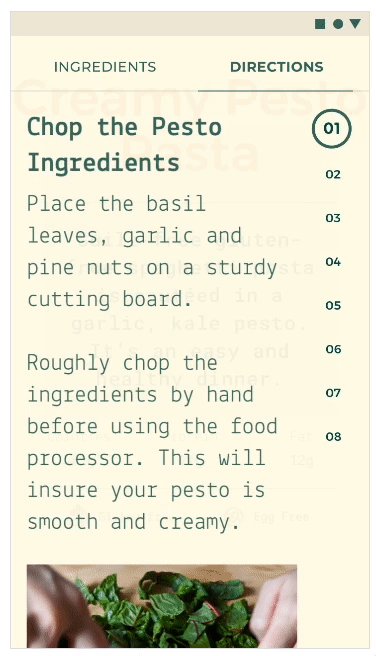
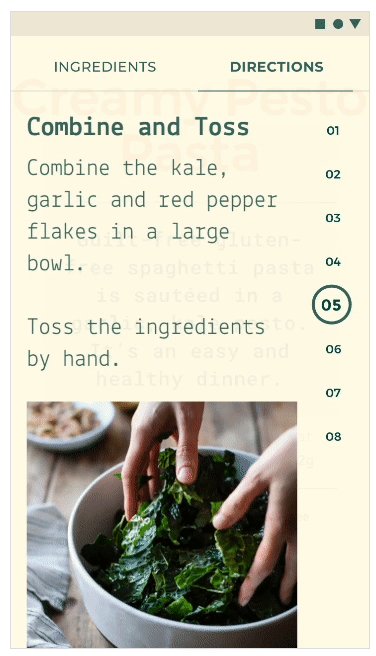
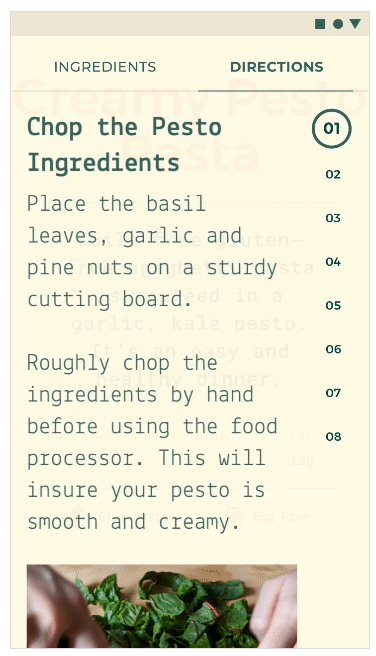
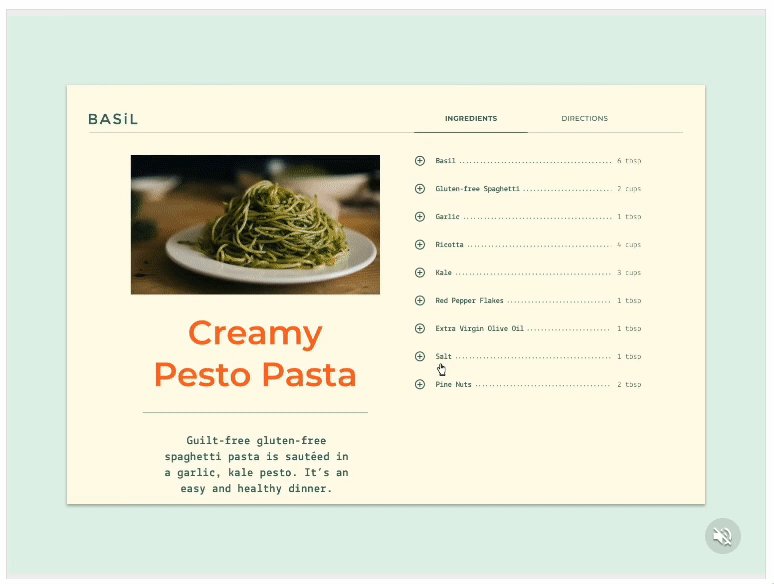
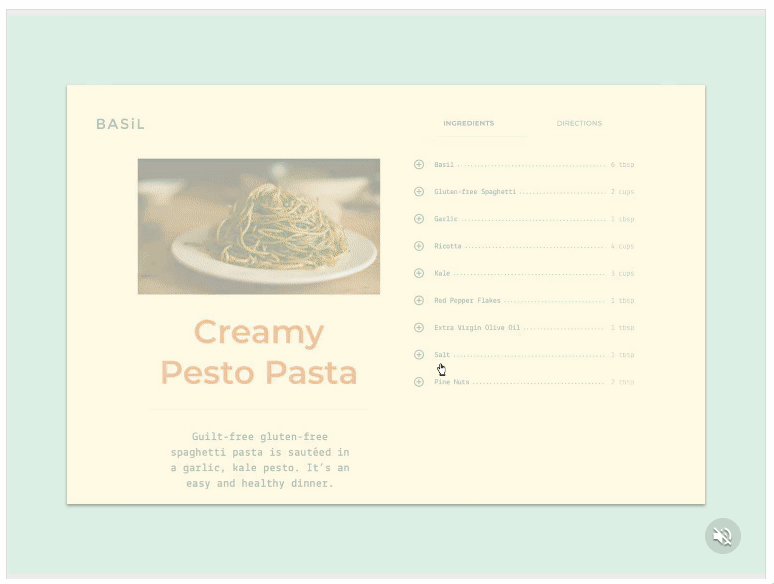
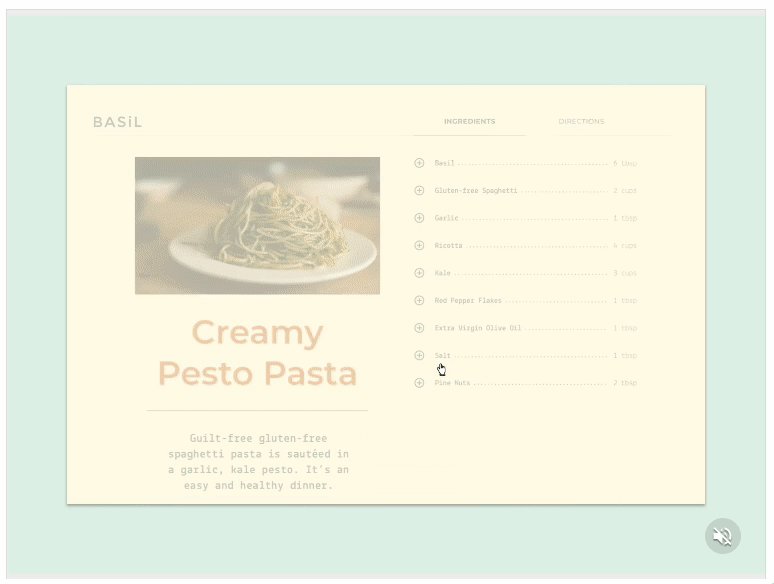
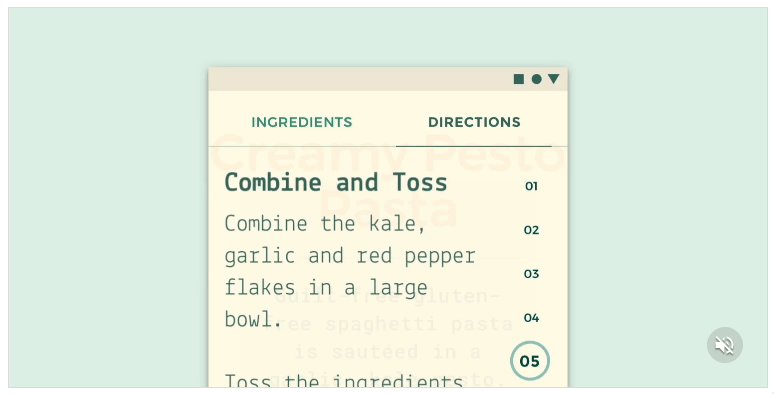
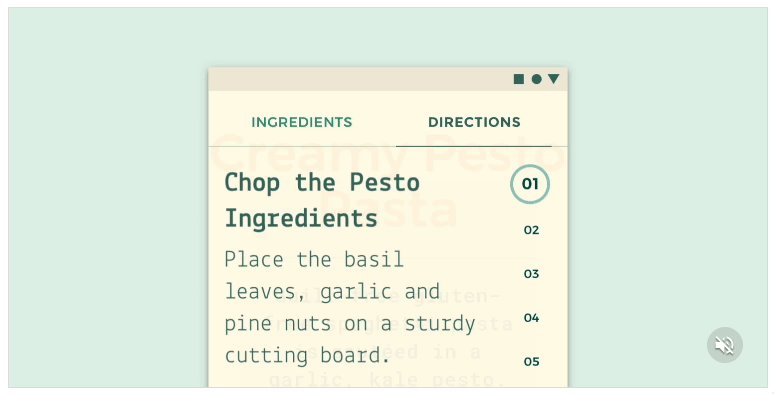
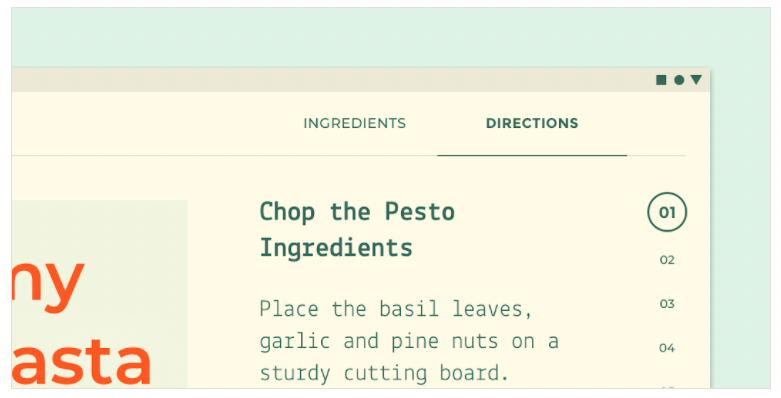
レシピを選択すると、タブを使って材料と作り方を切り替えることができます。指示はカスタマイズされたステッパーコンポーネントを使って表示される。
タブレットでは、このバジルの詳細なレシピ画面では、tabs と steppers が使用されています。
モバイルナビゲーション
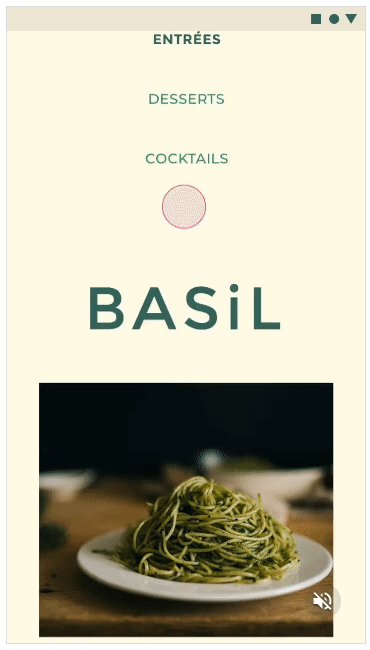
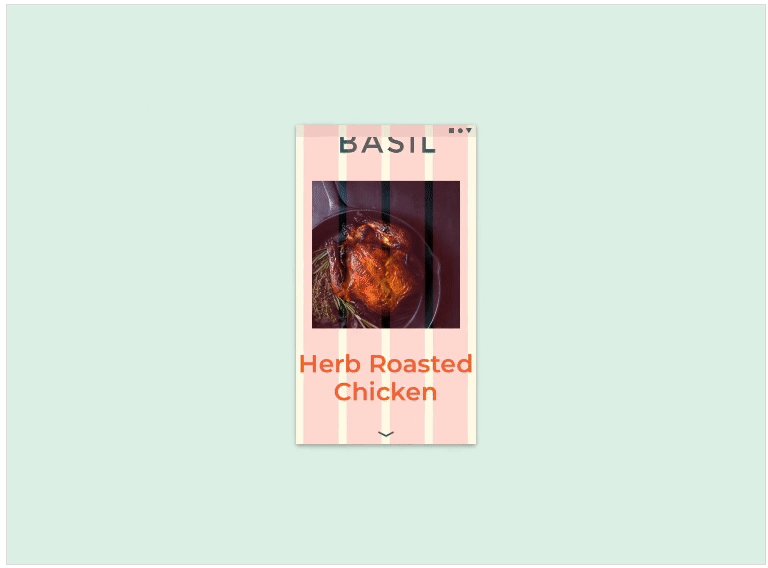
モバイルで Basil のメインセクションにアクセスするには、下にスワイプしてナビゲーションドロワーを表示します。

↑ バジルのナビゲーションドロワー
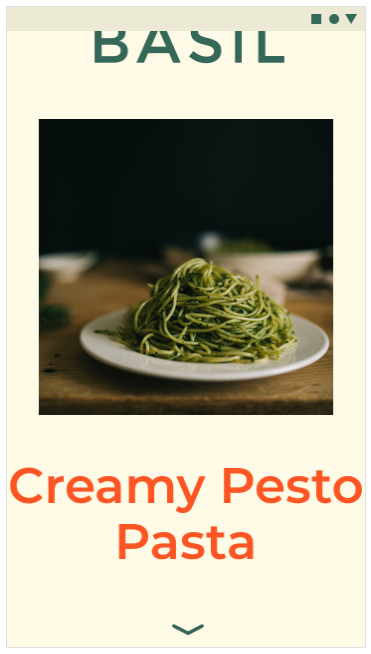
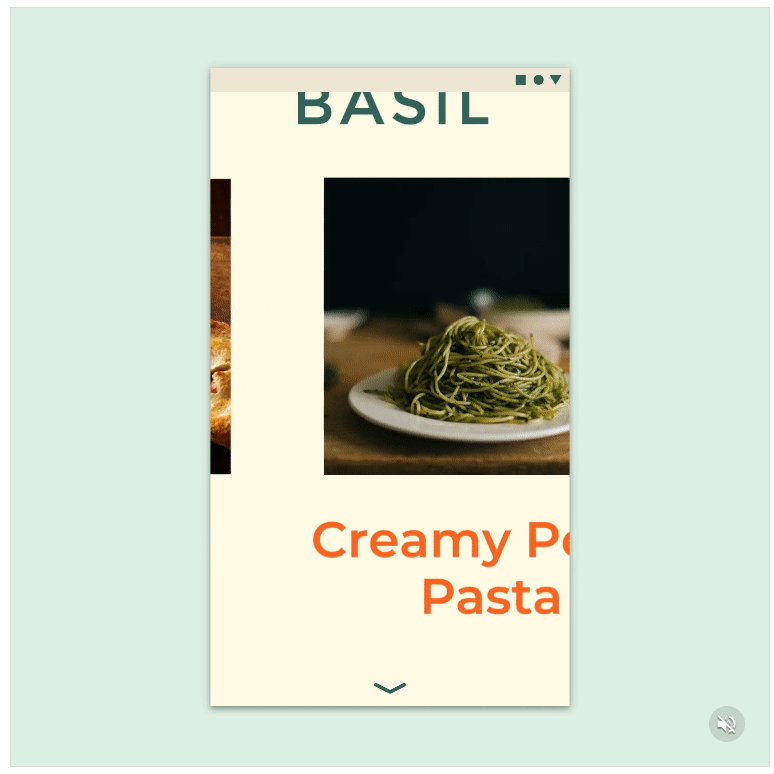
セクションを選択した後、水平方向にスクロールすると、セクション内のレシピを閲覧できます。

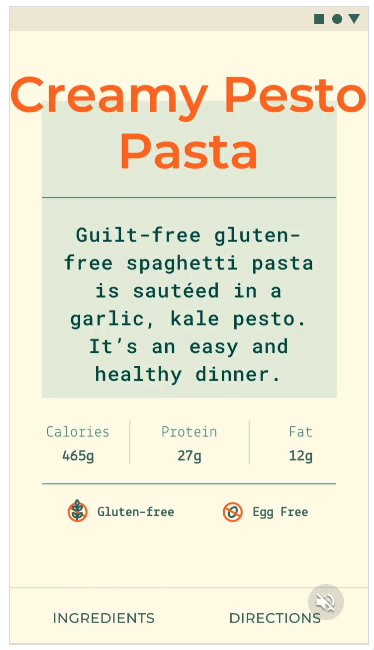
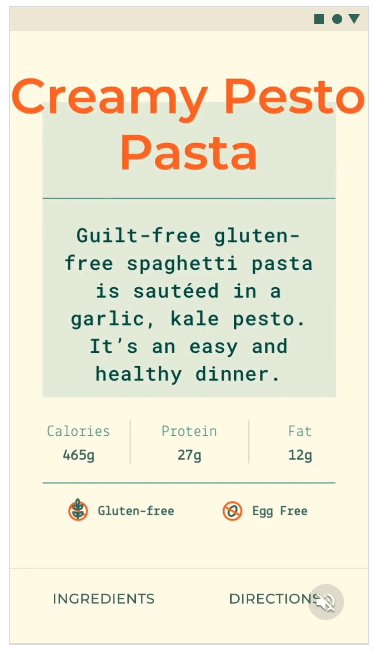
レシピを選択すると、下部のタブで材料や作り方にアクセスできます。
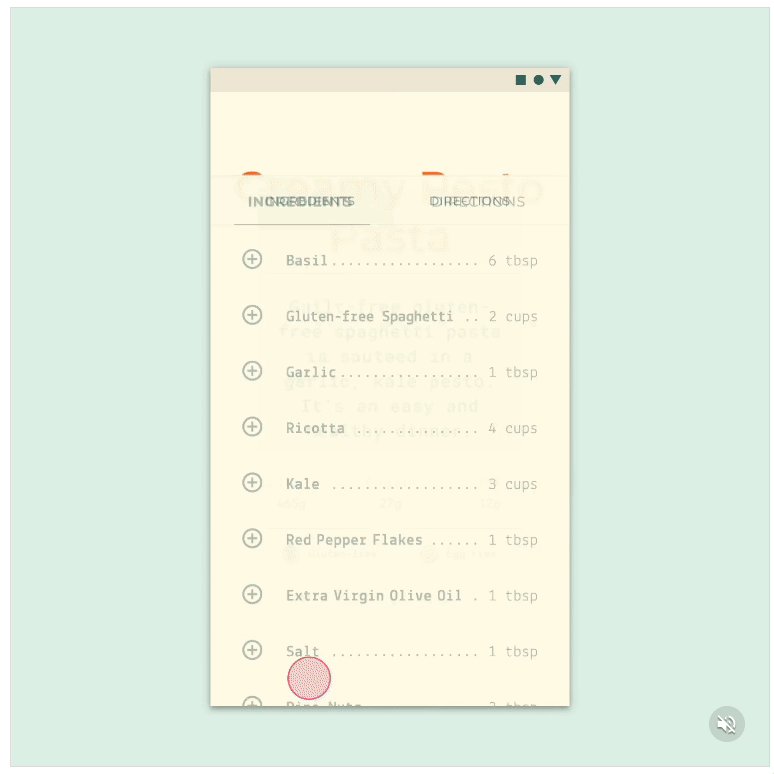
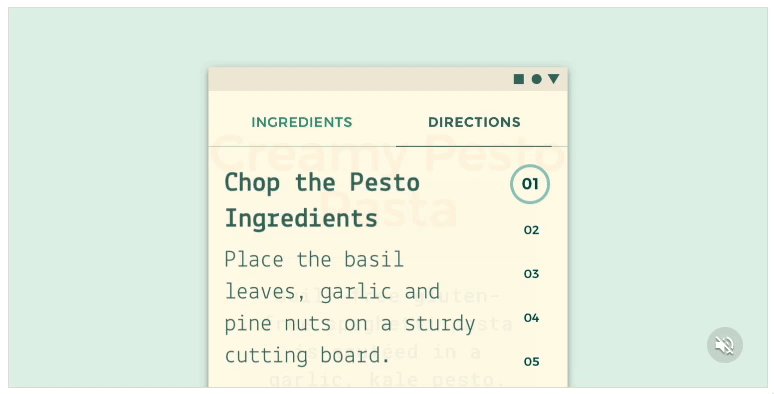
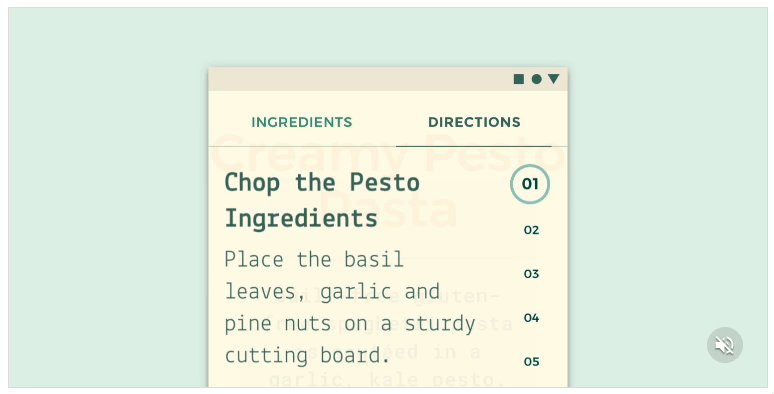
いずれかのタブが選択されると、下のシートがアニメーションで表示され、選択されたコンテンツが画面いっぱいに表示されます。このシートでは、材料と作り方を切り替えたり、下にスワイプして画面外に移動させたりすることができます。

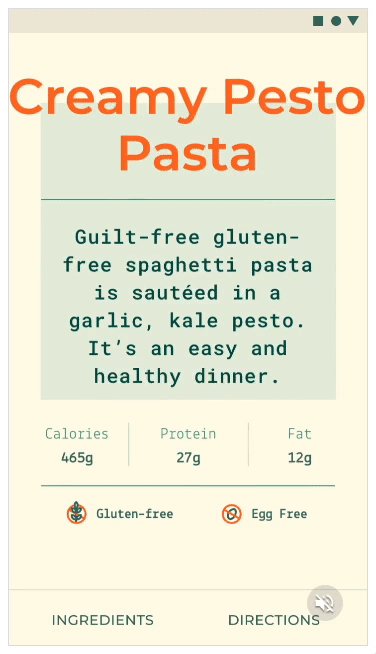
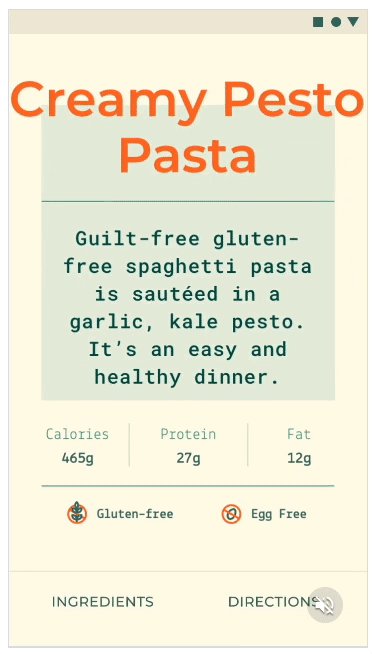
モバイルでは、特定のレシピの材料や手順がボトムシートで確認できます。
レイアウト
グリッドシステム
Basil はレスポンシブ グリッド システムを使用しており、柔軟なカラムとパディングがあり、画面幅 (モバイル、タブレット、デスクトップなど) に応じてサイズを変更できます。
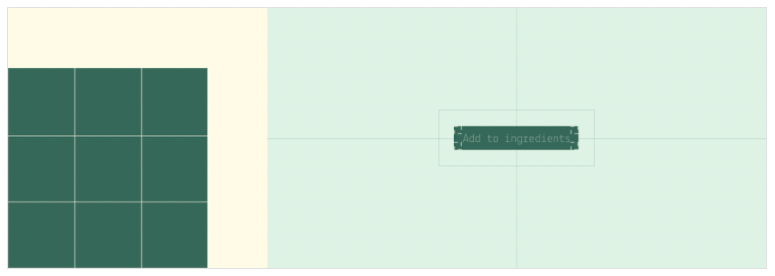
Basil は、レイアウト グリッドのセクションにタイプを中央揃えで配置します。

Basil のグリッドシステムを 50%に縮小したもの
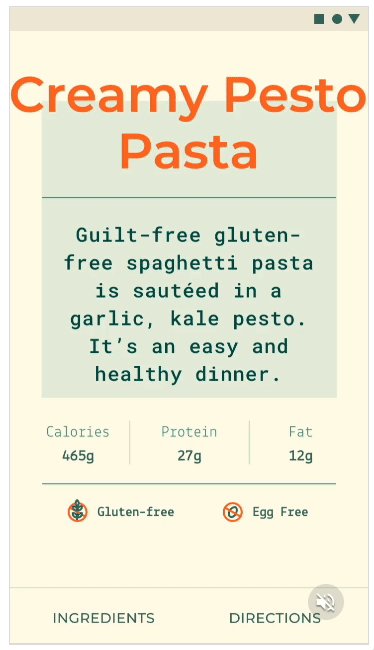
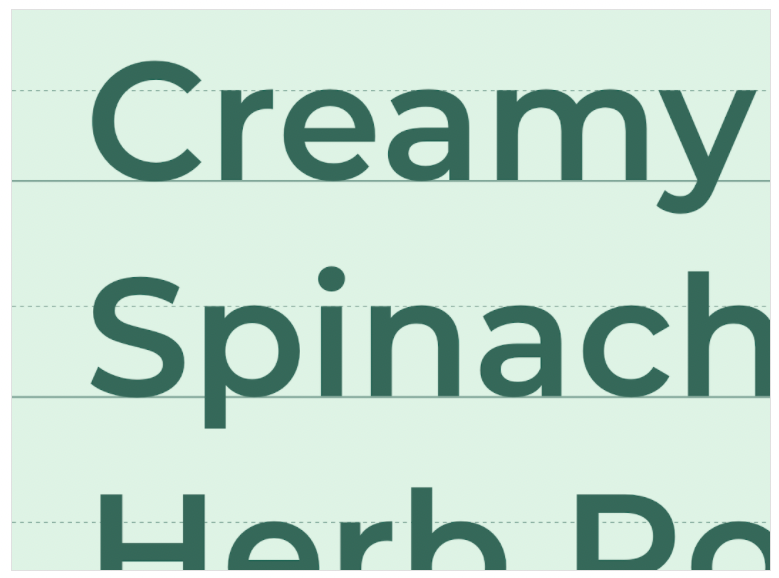
Basil のヘッドラインは、モバイルでは画面の幅に合わせてレスポンシブに文字サイズを変更します。

レシピタイトルの文字サイズは、画面の幅に合わせて動的に変化します。

レシピタイトルの文字サイズは、画面の幅に合わせて動的に変化します。
昇降 | Elevation
Basil では、シャドウを使って UI 要素間の高さを示すことはありません。その代わりに、コンテンツは異なる高さに配置され、パララックスモーションと不透明度によって区別されます。
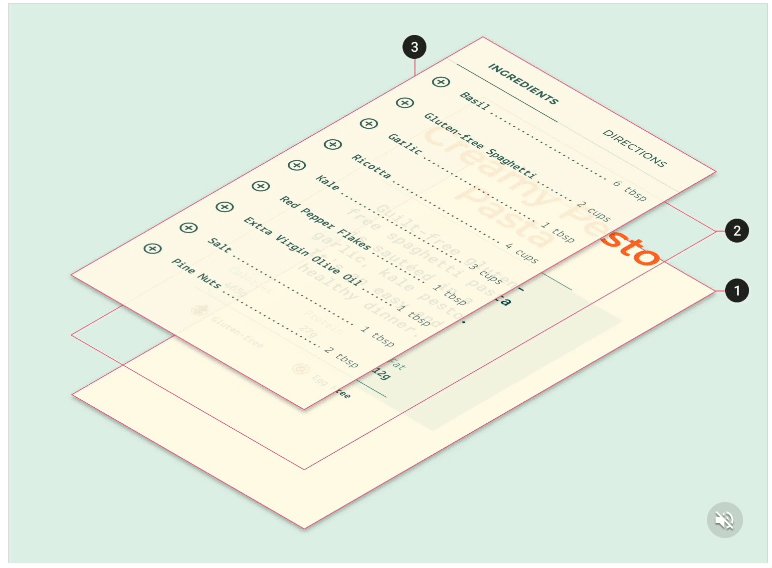
この 3 つの層はそれぞれ異なって見え、視差運動によって区別することができます。
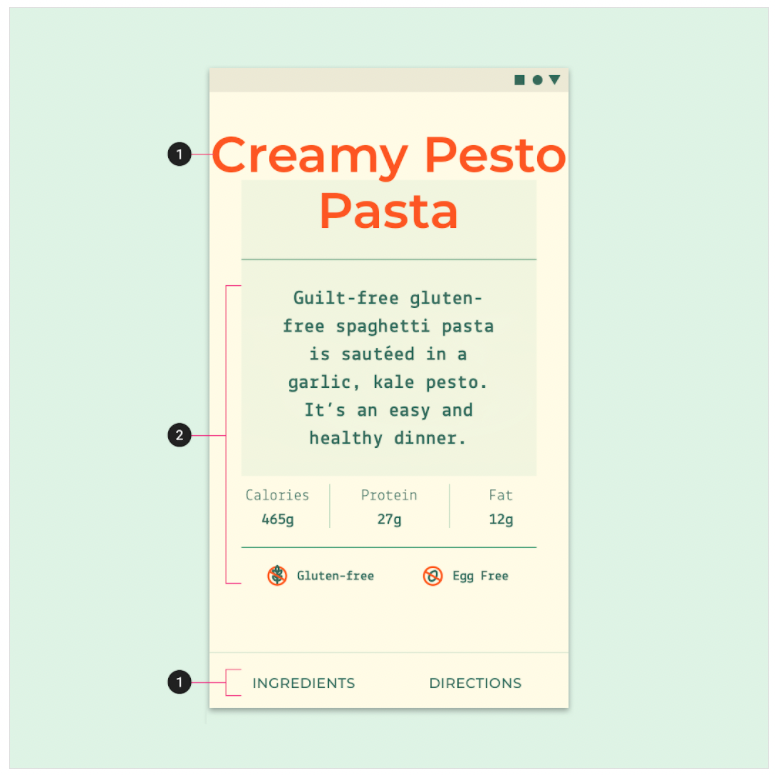
Basil では、透明度を利用して UI 要素のレイヤーを重ねて表示することで、高低差を表現しています。

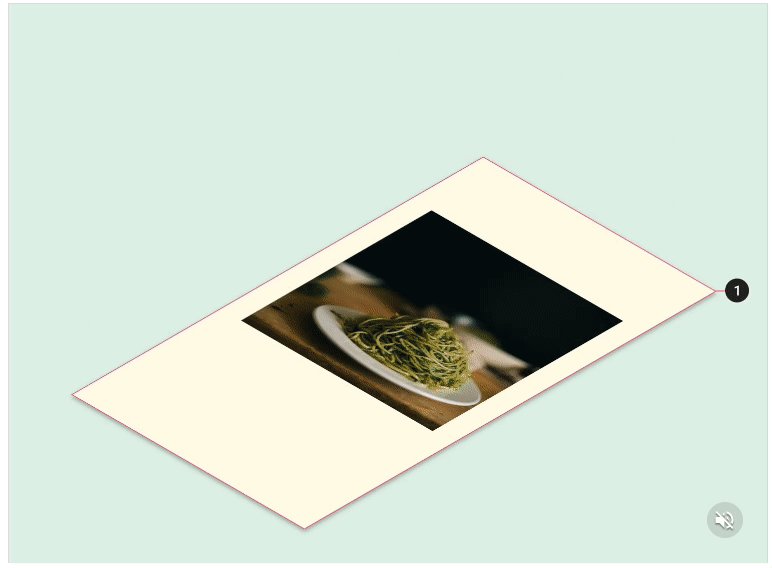
このわずかに透明なボトムシートが画面上でアニメーションし、ユーザーはその下にあるメインのレシピ画面を見ることができます。このようにレイヤーを重ねることで、ユーザーは新しい画面に移動したのではなく、今まで見ていたコンテンツの上にあるシートを操作していることがわかります。
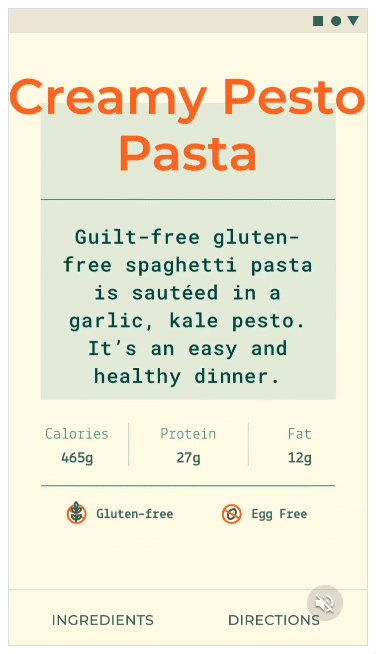
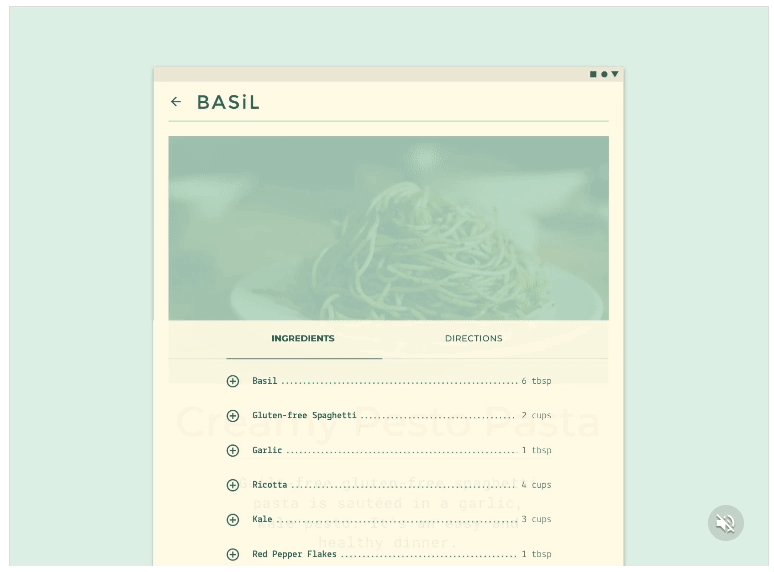
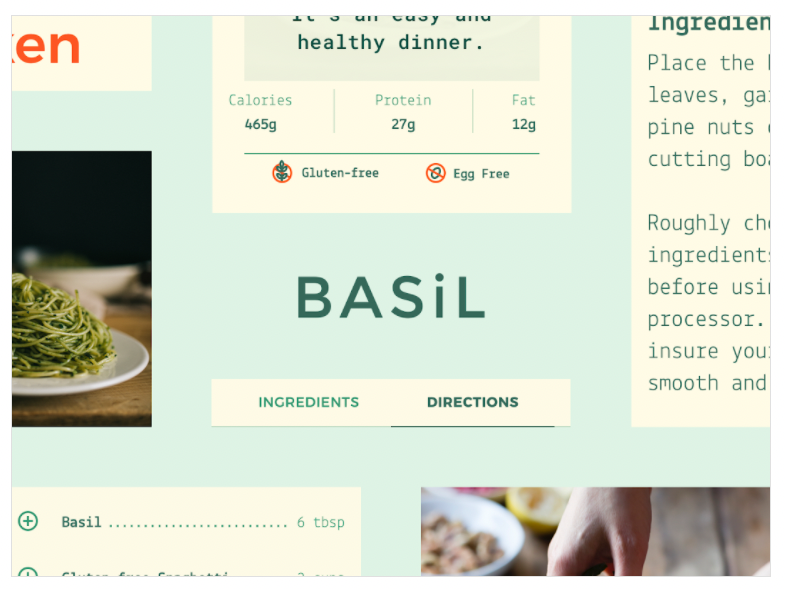
画像の上に文字がスクロールする場合、デュオトーンの画像処理で文字の視認性を確保しています。

デュオトーン画像処理
カラー
カラーテーマ
Basil では、果物や野菜の深くて豊かな色からインスピレーションを得たカラーテーマを使用しています。
- Basil のprimary colorはオリーブグリーン
- Basil のsecondary colorはオレンジ
タイポグラフィ | Typography
書体 | Typefaces
- Montserrat
- Lekton
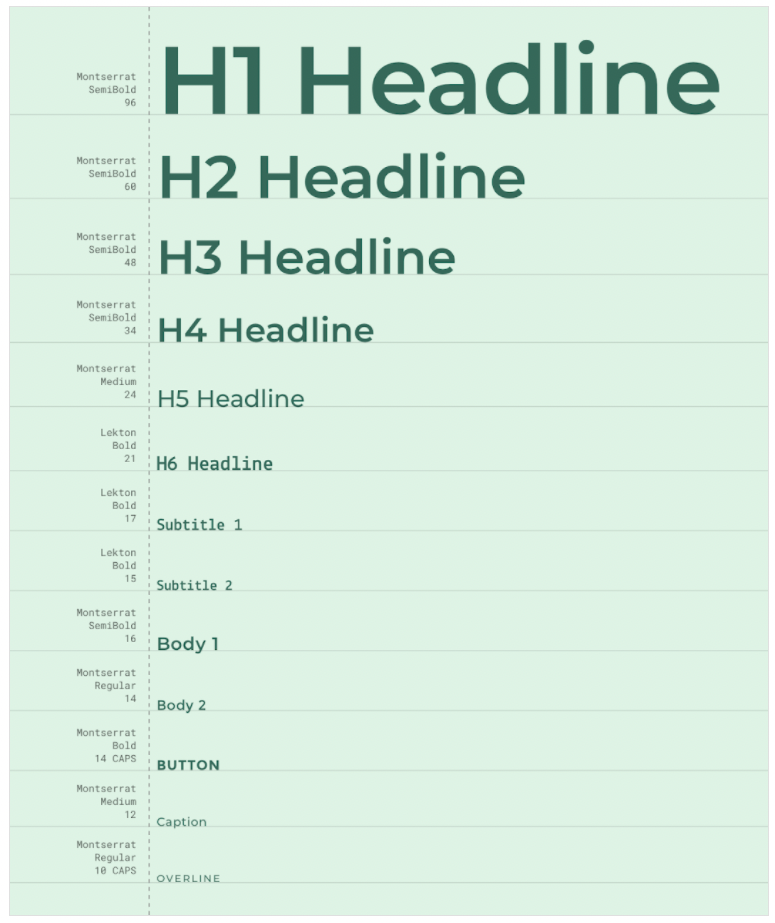
タイプスケール | Type scale
マテリアルデザインにおけるタイプスケールとは、13 種類の「文字(Type)」から構成される「文字の組み合わせセット」のようなもの。
Basil のタイプスケールには 2 つの書体が使われています。「Montserrat」と「Lekton」です。この 2 つの書体は、Basil のキャラクターをさらに際立たせる、風変わりなペアとなっています。

モントセラット | Montserrat
Montserrat は、幅広のレターフォームを持つサンセリフフォントです。Basil はこのフォントを表示用の書体として、また本文、キャプション、ボタンのテキストとして使用しています。
レクトン | Lekton
Lekton は Olivetti のタイプライターで使われていた書体のいくつかにインスパイアされています。グリフは「trispaced」、つまり同じ 3 つのモジュールユニットを使って作られています。この書体は、モノスペースフォントのように、文字の垂直方向の配置が予測可能です。Lekton は Basil の小さな見出しや字幕に使われています。
イコノグラフィー | Iconography
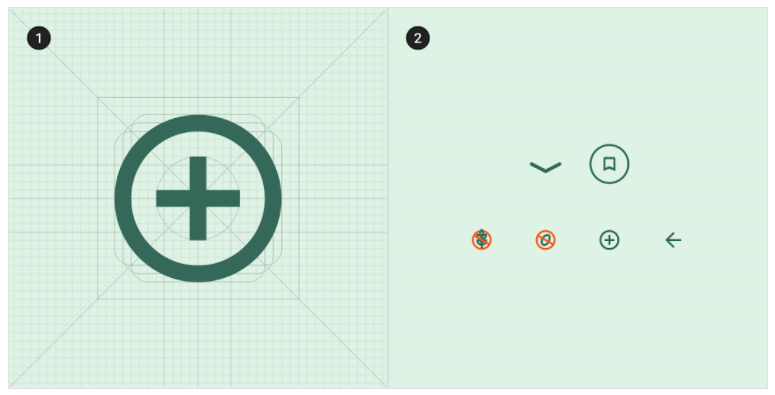
Basil のカスタムアイコンは、コンテンツを親しみやすくするために、シンプルで気まぐれな品質でデザインされています。

一貫性を持たせるため、Basil のアイコンはすべて同じグリッド構造を採用しています。2. Basil のアイコンを集めてみました。
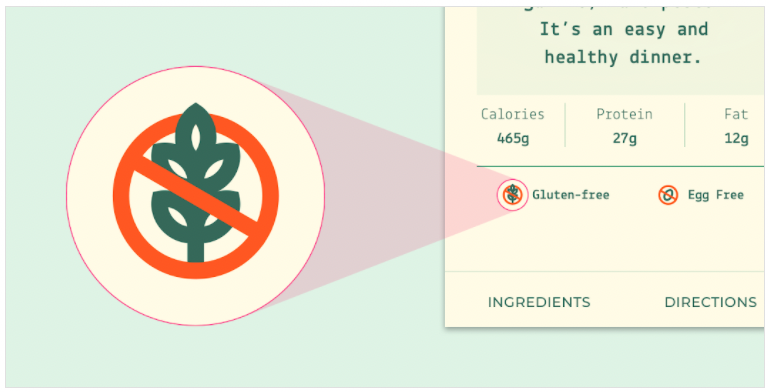
Basil のアイコンは、Basil の主な色(オリーブグリーン)を使用しています。バジルの secondary color(オレンジ)は、食品の種類が含まれていないこと(グルテンや乳製品など)を示すアイコンに使用されています。

バジルの secondary color(オレンジ)は、レシピがグルテンと卵を含まないことを示すために使用されています。
形状 | Shape
カテゴリー | Categories
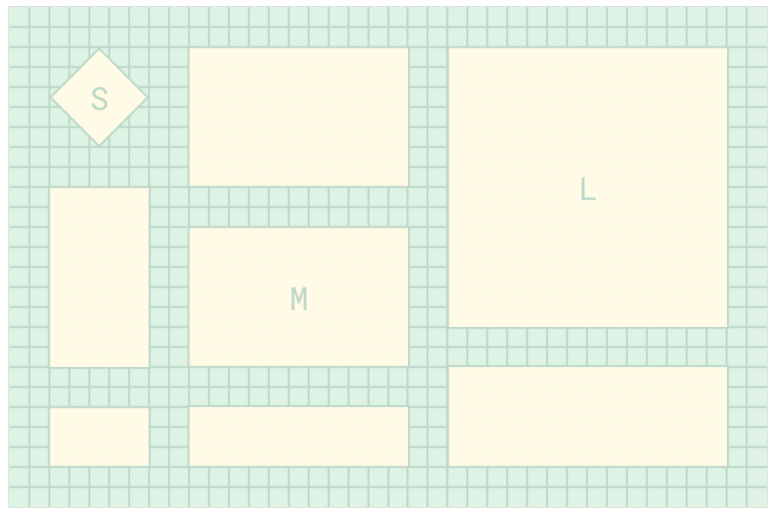
コンポーネントは、そのサイズに応じて形状カテゴリに分類されます。これらのカテゴリーでは、複数のコンポーネントの値を一度に設定できます。形状カテゴリーには以下のものがあります。
- Small conponents
- Medium conponents
- Large components
Basil の形状カテゴリ
- Small conponents
- Medium conponents
- Large components
小型コンポーネント | Small components
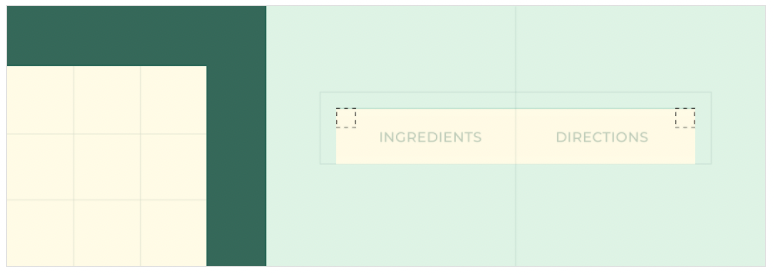
ツールチップコンポーネントの角は正方形で、角の半径は 0dp です。
| コンポーネント | カテゴリー | 属性 | 値 |
|---|---|---|---|
| Tooltip | Small components | Family Size | Rounded 0dp;0dp;0dp;0dp |
中型コンポーネント | Medium components
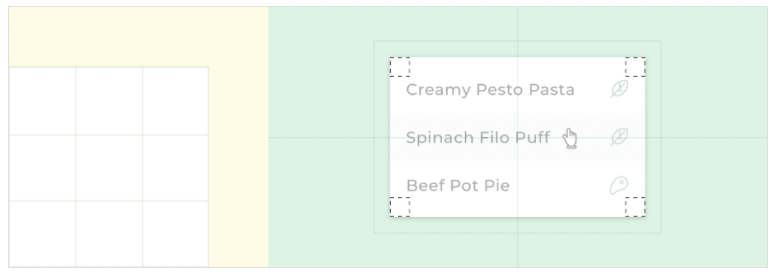
メニューコンポーネントは、角の半径が 0dp の丸みを帯びています。

| コンポーネント | カテゴリー | 属性 | 値 |
|---|---|---|---|
| Menu | Small components | Family Size | Rounded 0dp;0dp;0dp;0dp |
大型コンポーネント | Large components
標準的なボトムシート(折りたたまれた状態)は、角の半径が 0dp の丸みを帯びたトップコーナーを持っています。

| コンポーネント | カテゴリー | 属性 | 値 |
|---|---|---|---|
| 標準ボトムシート | 大型コンポーネント | Family Size | Rounded 0dp;0dp;n/a;n/a* |
コンポーネント | Components
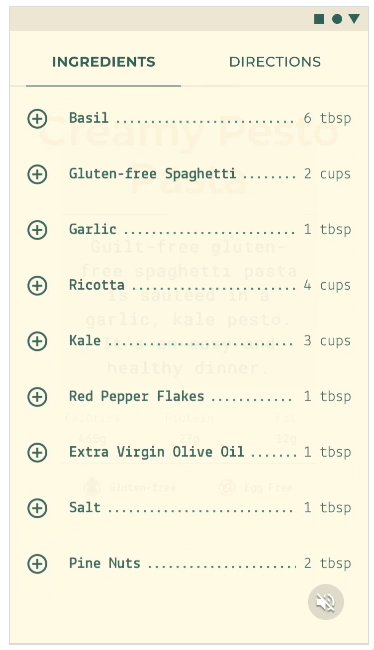
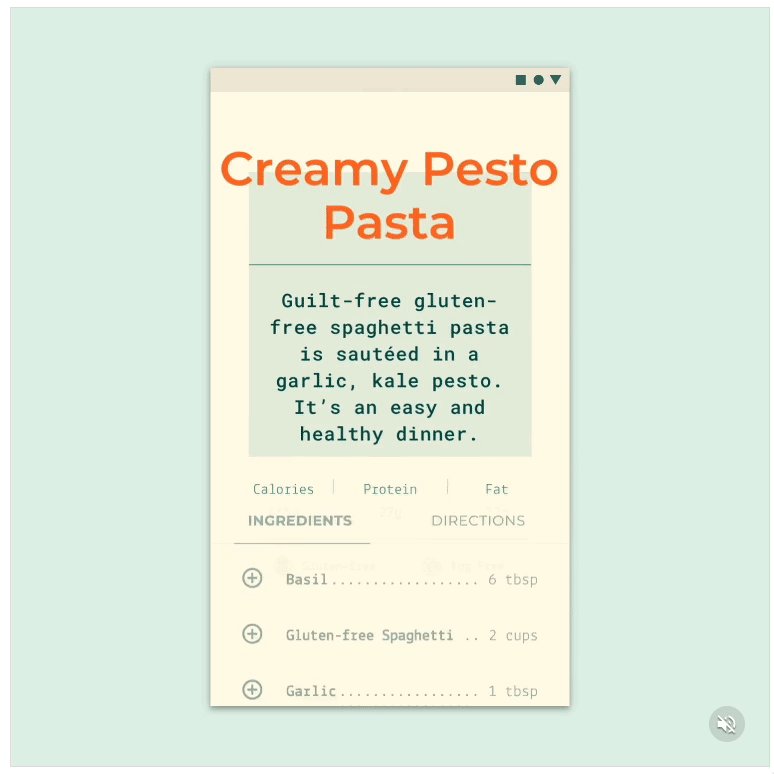
リスト | Lists
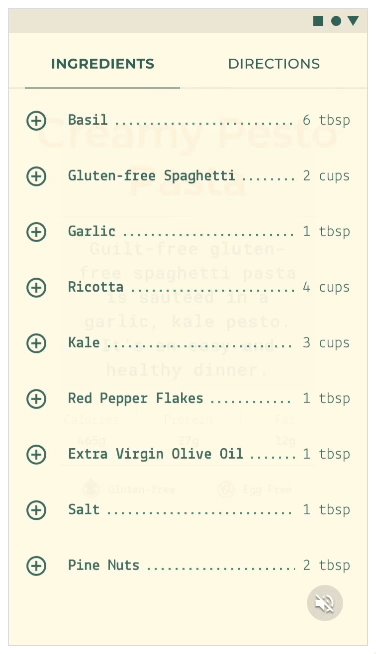
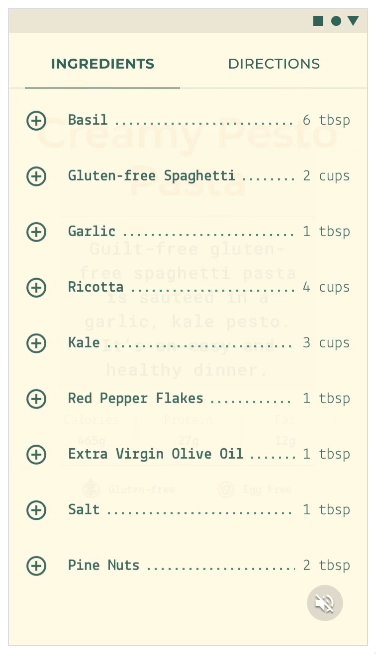
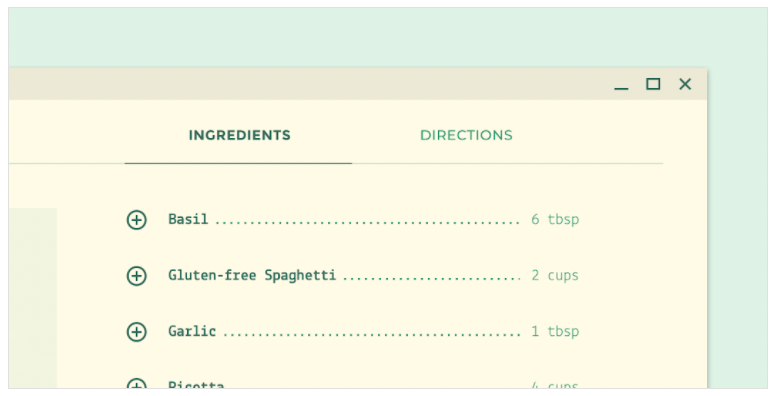
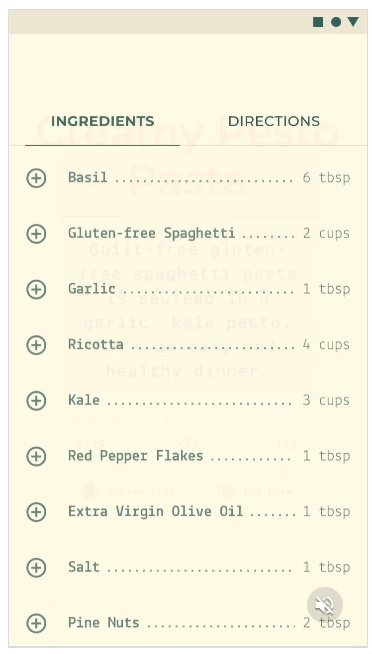
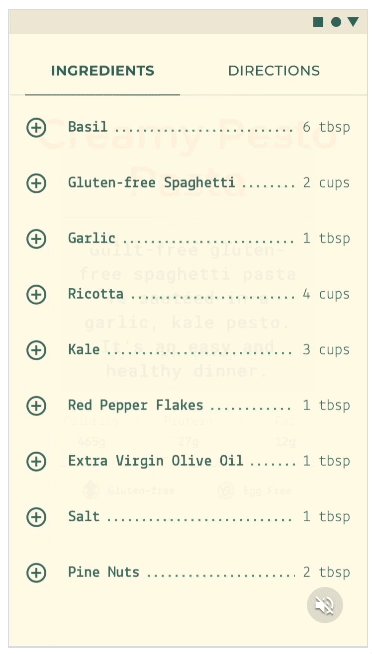
Basil は、リストコンポーネントを使って各レシピの材料を表示します。各リストには Basil のタイポグラフィーとアイコンが使用されており、各材料と量をつなぐドットのラインでカスタマイズされています。

Basil のカスタマイズリストです。
ボトムシート | Bottom sheet
モバイルでは、Basil は下のシートを拡大して、レシピの材料や作り方を表示します。
タブをタップすると、コンテンツの前にフルスクリーンのシートが表示されます。ユーザーはこのシート上で、レシピの材料と作り方を切り替えることができます。
シートの背景にはわずかな透明感があり、シートが画面の上にあることをユーザーに知らせ、ユーザーはいつでもシートを消すことができます。
バジルの拡大するボトムシート
タブ | Tabs
デスクトップおよびタブレット端末では、Basil はタブを使用してセクション間を移動します。タブは、画面の中央に配置された固定幅の領域に均等に配置されます。

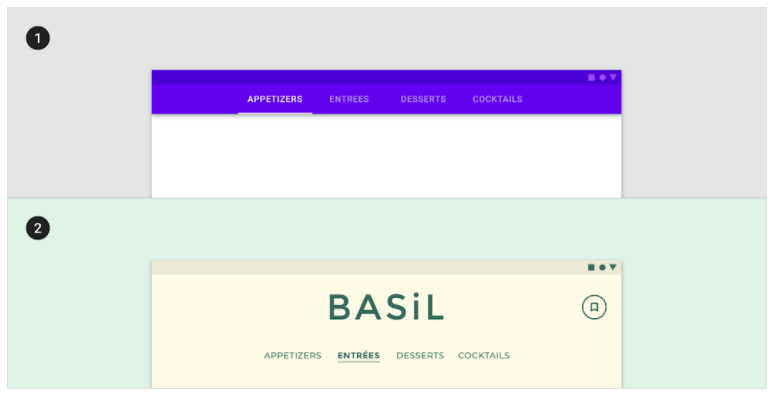
Basil 社はデスクトップとタブレットでナビゲーションにカスタムタブを使用しており、62.5%にスケールダウンしました。
-
ベースラインタブ
-
Basil のデスクトップとタブレットのナビゲーションタブは、カスタムのタイポグラフィー、カラー、ステートを使用しています。カスタムの選択状態では、テキストがより重いフォントウェイトに変更されます。(62.5%に縮小)
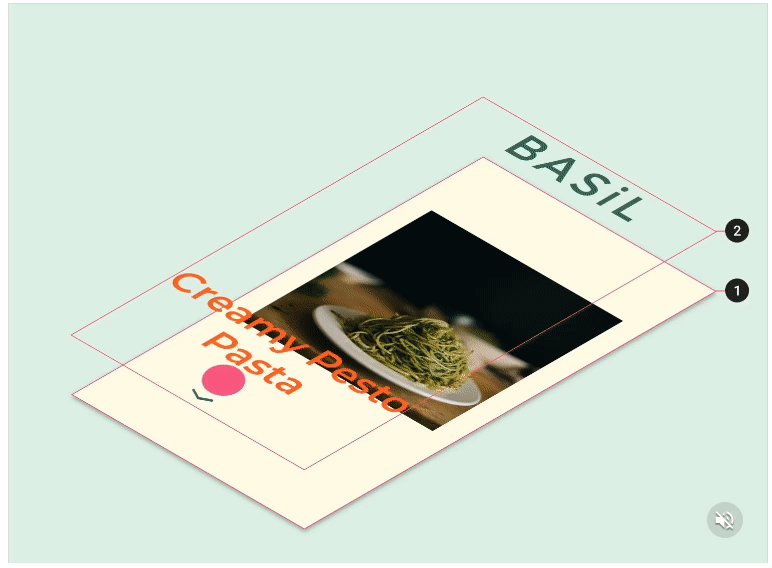
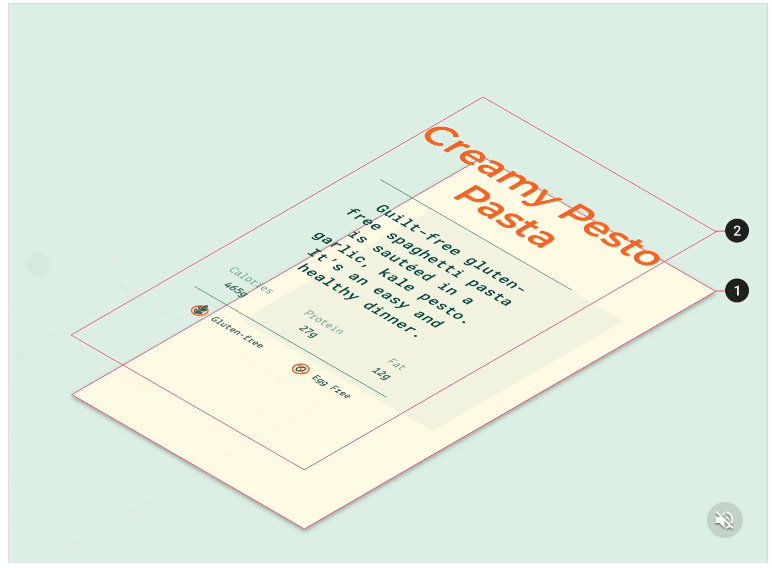
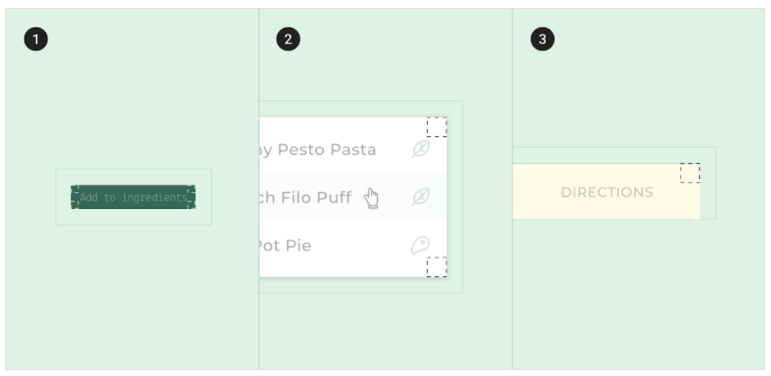
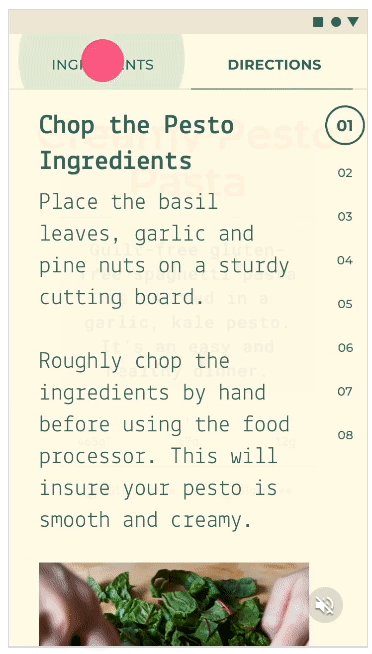
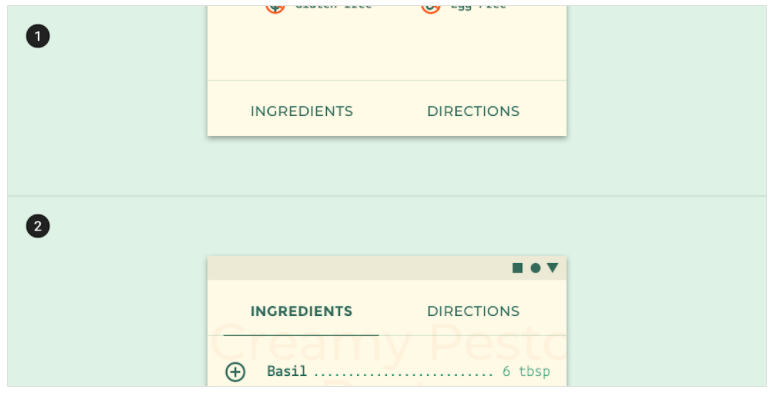
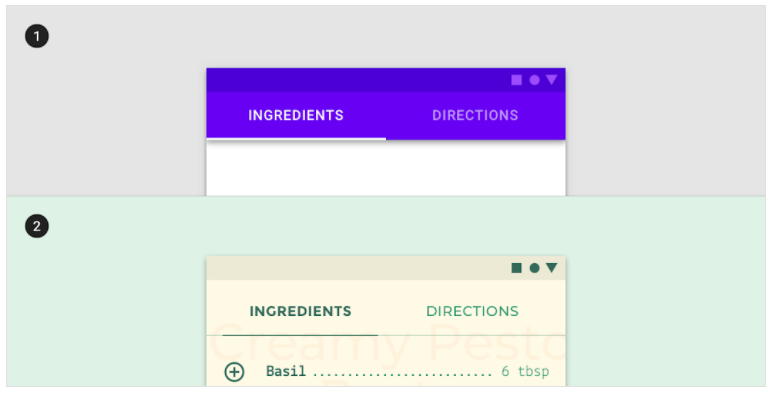
モバイルでは、タブを使って、レシピの材料と方向を切り替えることができます。デフォルトでは、これらのタブはレシピ画面の下部に表示されます。ユーザーがタブを選択すると、画面の上部に移動し、ユーザーがタブを切り替えられるように表面に貼り付けられます。
レシピの詳細タブは、まず画面の下に表示されます(1)。タップすると画面上部に移動し、切り替えて表示することができます(2)。
- ベースラインタブ
- Basil のレシピタブは、カスタムタイポグラフィー、カラー、ステートを使用しています。カスタムの選択状態では、選択されたタブのテキストの下にストロークが含まれ、さらに重いフォントウェイトに変更されます。
ステッパー | Steppers
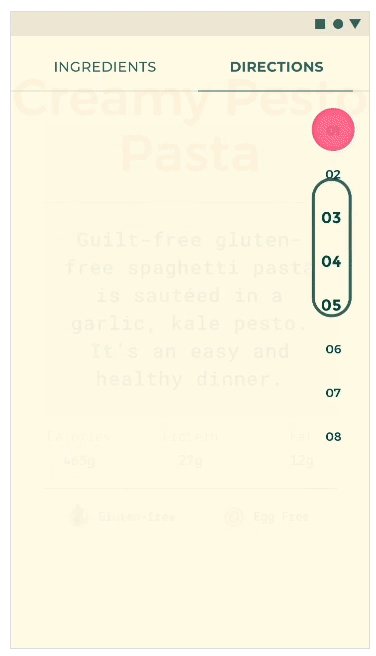
Basil では、レシピの説明に非線形ステッパーを使用しているため、ユーザーは異なるステップ間を好きな順序で移動できます。ステッパーには Basil のタイポグラフィとカラースキームが使用されており、縦方向の間隔がカスタマイズされています。

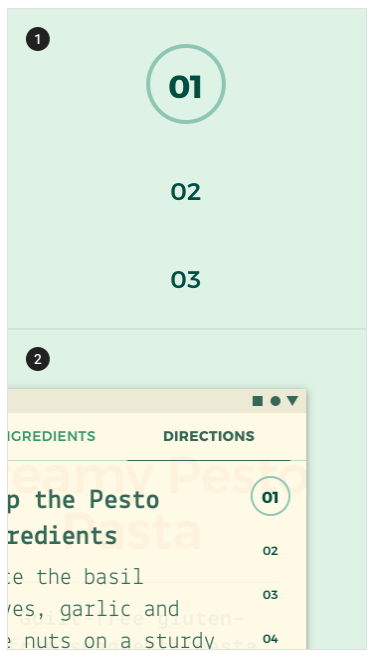
(1)Basil 氏は拡大鏡を使って、起動したステッパーに焦点を合わせ、200%に拡大している
(2) バジルのステッパーが画面の右側に表示される

バジルがステッパーにストレッチモーションを使用することで、伸縮性のあるスタイルを実現しています。
モーション | Motion
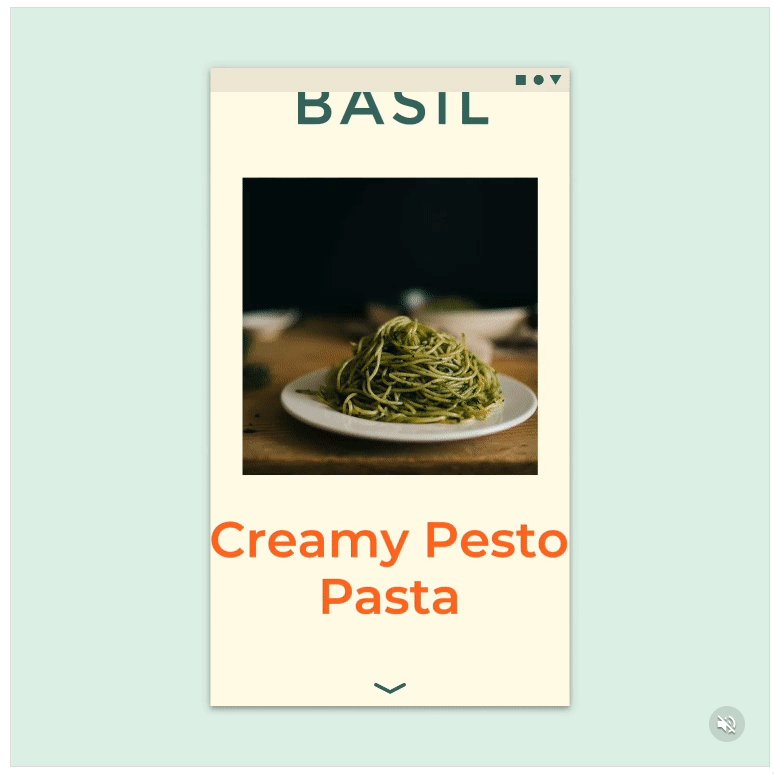
起動画面 | Launch screen
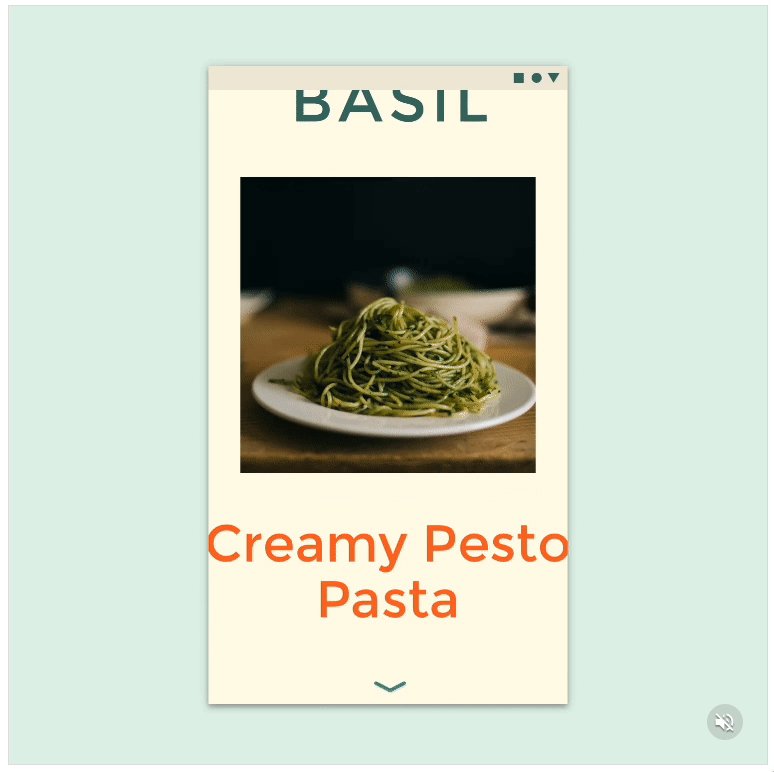
Basil のロゴのアニメーションは、アプリ全体に使用されているパララックス(視差)を利用しています。下の矢印の微妙なオーバーシュートは、ユーザーに垂直方向への移動を促します。
Basil の起動時には、ロゴのアニメーションが表示されます。
ナビゲーションのトランジション | Navigation transitions
Basil では、アプリをナビゲートする際に、強調されたイージング、視差、および凝縮されたトランジションが使用されています。
モバイル | mobile
パララックス(視差)は、要素間の高さを示すために使用され、トランジション時に視覚的な面白さを追加します。

モバイルでは、パララックスを利用したナビゲーション・トランジション。
タブレットとデスクトップ | Tablet and desctop
タブレットとデスクトップでは、Basil は凝縮されたトランジションを使用して、シンプルでクリーンなトランジションを実現しています。Z 軸方向の移動とフェードスルーのアニメーションを組み合わせて、凝縮されたトランジションを実現しています。

レシピをクリックすると、タブレットとデスクトップの親子関係の遷移が凝縮されます。
ストレッチ | Stretch
ステッパーなどのコンポーネントは、ストレッチモーションを使って、シンプルなインタラクションに思いがけない楽しい音色を加えます。

ステッパーのインジケータは、ステップ間の移行時に弾性を利用します。




















Discussion