【material.io和訳】Design/Material System/Introduction
この記事について
Material Designの和訳になります。
この記事は、Design/Material System/Introduction を和訳したものです。
記事内で使用する画像は、公式ドキュメント内の画像を引用して使用させていただいております。
Introduction | 初めに

Material は、Google が開発したデザインシステムで、Android、iOS、Flutter、Web 向けの高品質なデジタル体験の構築を支援するものです。
Principles | 原則
マテリアルはメタファー(隠喩)である
マテリアルデザインは、物理的な世界とそのテクスチャー(光の反射や影の落とし方など)からインスピレーションを得ています。マテリアルサーフェスは、紙やインクといった媒体を再構築します。

大胆、グラフィック、意図的
マテリアルデザインは、タイポグラフィ、グリッド、スペース、スケール、カラー、イメージなど、プリントデザインの手法を参考にして、ヒエラルキー、意味、フォーカスを生み出し、見る人を体験に没頭させます。

モーションは意味を与える
モーションは、微妙なフィードバックと首尾一貫したトランジションにより、注意を集中させ、連続性を維持します。要素がスクリーン上に現れると、それらは環境を変化させ、再編成し、相互作用によって新たな変化を生み出します。
Component | コンポーネント
マテリアルコンポーネントは、ユーザーインターフェースを作成するためのインタラクティブなビルディングブロックで、フォーカス、選択、起動、エラー、ホバー、プレス、ドラッグ、無効の各状態を伝えるビルトインのステートシステムを備えています。コンポーネントライブラリは、Android、iOS、Flutter、および Web で利用可能です。
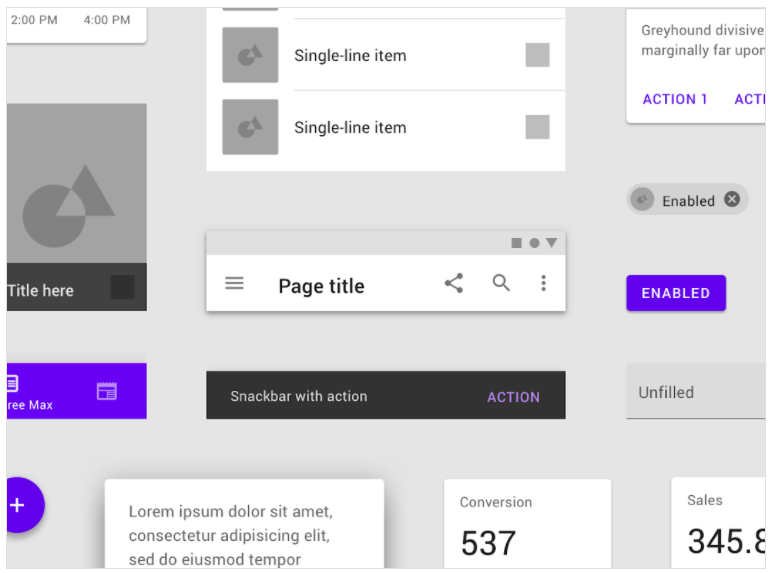
インターフェイスのデザインと開発のために Material Design が提供する数多くのコンポーネントの例です。
コンポーネントは、以下のようなインターフェースのニーズを幅広くカバーしています。
- Display:cards、lists、sheetsなどのコンポーネントを使用して、コンテンツを配置し、整理します。
- Navigation:navigation drawersや tabsなどのコンポーネントを使用して、ユーザーが製品内を移動できるようにする。
- Actions:floating action button などのコンポーネントを使用して、ユーザーがタスクを実行できるようにする。
- Input:text fields、chips、selection controlsなどのコンポーネントを使用して、ユーザーが情報を入力したり、選択したりできるようにする。
- Communication:snackbars、banners、dialogsなどのコンポーネントを使用して、重要な情報やメッセージをユーザーに通知します。
リソース
- 使用方法、動作、仕様などのコンポーネントガイドライン
- Android、iOS、Web、Flutter 用の開発者向けドキュメントとコード
- リソースのページでは、Figma 用のデザインファイルをダウンロードできます。
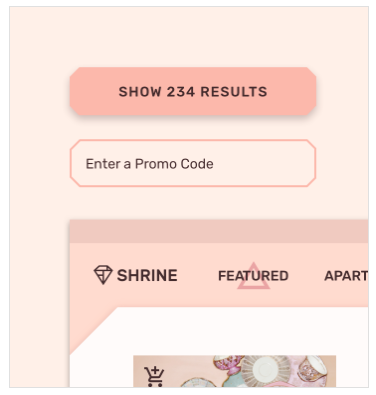
テーミング | Theming
Material Theming では、色、タイポグラフィのスタイル、コーナーの形状をカスタマイズするためのサポートとガイダンスが組み込まれており、お客様のブランドのルック&フィールに合わせて Material Design を簡単にカスタマイズすることができます。

ボタンなどの Material Components の色、タイポグラフィ、形状は、ブランドに合わせて簡単に変更することができます。
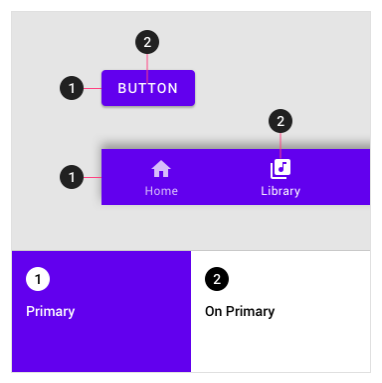
色 | Color
Material のカラーシステムは、UI にカラーを適用するための組織的なアプローチです。グローバルなカラースタイルは、セマンティックな名前を持ち、primary、secondary(brand colors)、surface、background、errorといったコンポーネントで使用方法が定義されています。
すべての色には、その上に配置される要素に使用される補色があり、一貫性とアクセス可能なコントラストを促進します。

Primaryカラースタイル(1)をコンテナカラーとして使用した場合、On Primaryカラー(2)をインナーコンテンツに使用することができます。
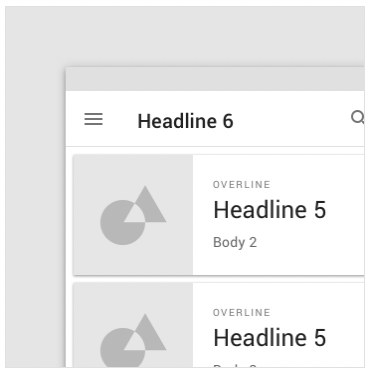
タイポグラフィ | Typography
Material Design のタイプスケールには、ヘッドラインから本文、キャプションまで、13 種類のタイポグラフィスタイルが用意されています。
それぞれのスタイルには明確な意味があり、インターフェイス内での使用が意図されています。
書体、フォントウェイト、レターケースなどの重要な属性は、ブランドやデザインに合わせて変更することができます。
Material Components のすべてのタイポグラフィは、13 種類のグローバルなタイプスタイルの 1 つを使用しています。
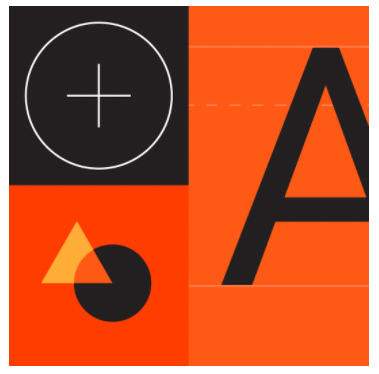
形状 | Shape
シェイプスタイルを適用することで、注目を集めたり、コンポーネントを特定したり、その状態を伝えたり、ブランドを表現したりすることができます。
すべてのマテリアルコンポーネントは、そのサイズ(小、中、大)に基づいてシェイプカテゴリに分類されています。これらのグローバルスタイルは、同じようなサイズのコンポーネントの形状をすばやく変更する方法を提供します。
また、シェイプカスタマイズツールを使って、独自の形状スタイルを作成することもできます。

シェイプカテゴリーでは、コンポーネントのサイズに応じて、カットコーナーなどの単一のスタイルを様々なサイズで適用することができます。



Discussion