React memoとその第二引数について
TL;DR
- React memo の存在意義と使い方
- React memo の第二引数について
memo の存在意義と使い方
今回このようなコードを使って memo の存在意義について学びたいと思います。
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
const ChildCount = ({ countb }: { countb: number }) => {
console.log('ChildCounter Render')
return (<>
<span>count is {countb}</span>
</>)
}
function App() {
console.log('ParentCounter Render')
const [count, setCount] = useState(0)
const [countb, setCountb] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
<button onClick={() => setCountb((count) => count + 1)}>
<ChildCount countb={countb}></ChildCount>
</button>
</>
)
}
export default App
これは vite の初期状態でのApp.tsxを改変したものです。
ここでは新しく追加したcount is 0が画面下部分に表示されています。

この状態で下のcount is 0をクリックします。


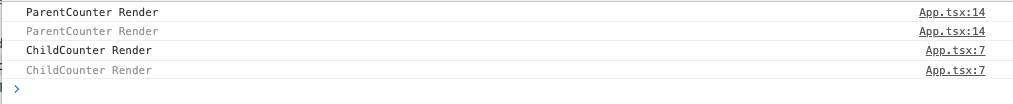
このとき親子それぞれがレンダリングされたことがログからわかります。
これは子のステートが変更されたため子コンポーネントを再レンダリングする必要があり、そのためは親コンポーネントを再レンダリングする必要があるため必要なレンダリングです。
では次は、上のcount is 0をクリックします。

すると count が 1up し、console.log を確認するとログが 2 つ出力されていることがわかります。

が、このとき変更されたのは親のステートのみであり、子のステートは変わっていません。
つまり子コンポーネントに関しては再レンダリングが不要な場面なのですが、にもかかわらずレンダリングが走ってしまっています。
こういう時に役立つのがmemoというわけです。
memo の使い方
react ライブラリから memo を import し、ChildCount コンポーネントを囲んであげるだけです。
import { useState, memo } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
const ChildCount = memo(({ countb }: { countb: number }) => {
console.log('ChildCounter Render')
return (<>
<span>count is {countb}</span>
</>)
})
これで親コンポーネントのステートが変わっても、countbが変わらない限りは子コンポーネントが再レンダリングされることはありません。


React memo の第二引数について
ところで、React memo の第二引数には、レンダリング前後の Props の値を受け取る関数を登録することができます。
ここで登録した関数が true/false を返すことでレンダリングの発生を制御させることが可能です。
const areEqual = (prevProps, nextProps) => {
// なんらかの条件
// trueを返す場合、レンダリングは発生しない
}
例えば以下のようにreturn trueとしてしまうと、子コンポーネントは永遠にレンダリングされることがなくなります。
const areEqual = (prevProps: Props, nextProps: Props) => {
return true
}
const ChildCount = memo(({ countb }: { countb: number }) => {
console.log('ChildCounter Render')
return (<>
<span>count is {countb}</span>
</>)
}, areEqual)


おわりに
メンバー募集中!
サーバーサイド Kotlin コミュニティを作りました!
Kotlin ユーザーはぜひご参加ください!!
また関西在住のソフトウェア開発者を中心に、関西エンジニアコミュニティを一緒に盛り上げてくださる方を募集しています。
よろしければ Conpass からメンバー登録よろしくお願いいたします。
Discussion