React×TypeScriptではじめるVitest
きっかけ
この issue を見て Vitest の存在を認知しました。
↑ は構成等よくわからないので対応しようとは思わなかったのですが、自分が作ったboobyであれば規模も小さくて移行の練習にはもってこいだと思いました。
そのためにまず基本を知ろうと思い、Vitest について調べたのがこの記事を書くきっかけです。
Getting start
今回は vite でプロジェクトを作成するところから。
Vite プロジェクトの作成
npm create vite@latest
React と TypeScript を選択します。
Need to install the following packages:
create-vite@4.4.0
Ok to proceed? (y) y
✔ Project name: … vitest-react
✔ Select a framework: › React
✔ Select a variant: › TypeScript
Scaffolding project in /Users/yoshidakengo/project/vitest-react...
Done. Now run:
cd vitest-react
npm install
npm run dev
あとは npm install と npm run dev をしろと言われているので、やります。

ここまで 3 分。爆速です。
知らなかったのですが Vite のプロジェクトを作るとカウンターが表示されるんですね。
ちょうどいいのでこのままこのコンポーネントはテストに利用していきます。
Vitest のインストール
Vite プロジェクトを作成しただけでは Vitest はインストールされないようです。
npm install -D vitest
それから React コンポーネントを Vitest でテストを行うためには testing-library/react と testing-library/jest-dom と jsdom が必要なので、インストールしていきます。
npm install -D jsdom @testing-library/react @testing-library/jest-dom
テストの実行まで
必要なライブラリ等のインストールが完了したので、テストの準備をしていきます。
eslint の設定
ここからvitest.config.tsを作成するのですが、eslint のエラーが出ます。
今回はこのエラーを最初に黙らせておきたいので、.eslintignoreを作ってファイル内にvitest.config.tsを記載しておきます。
vite.config.tsや.eslintrc.cjsも同様にエラーが出ているはずなのですが、今回は関係ないので.eslintignoreに記載しておきます。
vite.config.ts
vitest.config.ts
.eslintrc.cjs
vitest.config.ts で jsdom の設定
では本格的に Vitest の設定を入れていきます。
まずはvitest.config.tsを作成します。このファイルを作成することでvite.config.tsに優先される形で Vitest の設定が可能となります。
詳しくは以下のリンクを参照。
作成したvitest.config.tsの中身は以下の通りです。
import { defineConfig } from 'vite'
export default defineConfig({
test: {
include: ['src/tests/**/*.test.tsx'],
environment: 'jsdom',
},
})
これでテスト対象を srt/tests 配下の*.test.tsxのみとしています。
テストコードの作成
App コンポーネントに対して、「Vite + React」が表示されているかのテストを書いてみます。
import '@testing-library/jest-dom';
import { render, screen } from '@testing-library/react';
import { expect, test } from 'vitest';
import App from '../App';
test('renders h1 text', () => {
render(<App />);
const headerElement = screen.getByText("Vite + React");
expect(headerElement).toBeInTheDocument();
});
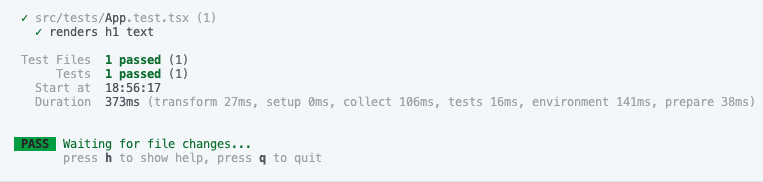
実行はnpx vitestで行います。

無事に通ることが確認できました。
ここまでで最低限テストを実行することはできたので、以降はもう少し Vitest の機能について見ていきたいと思います。
カバレッジの出力
テストカバレッジの出力に必要な設定を行います。
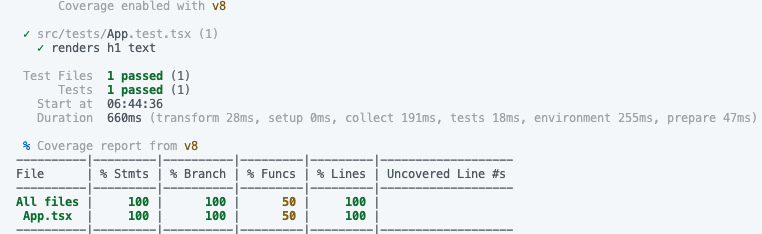
コンソール上にカバレッジを出力
この場合は単にnpx vitest run --coverageを実行するだけです。
vitest のカバレッジ出力形式には、v8とistanbulが指定できるようなのでデフォルトはv8になっています。
(初回実行時に v8 のパッケージをインストールするか聞かれます)

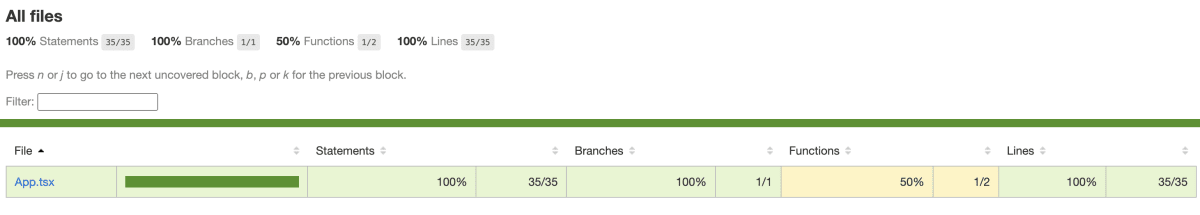
ファイルにカバレッジを出力
Vitest のファイル出力形式はtext,html,clover,jsonのいずれかを指定できます。
今回は html ファイル形式でcoverageフォルダに出力してみます。
import { defineConfig } from 'vite'
export default defineConfig({
test: {
globals: true,
include: ['src/tests/**/*.test.tsx'],
environment: 'jsdom',
coverage: {
reporter: ['html'],
reportsDirectory: './coverage'
},
},
})
コマンドは同じくnpx vitest run --coverageです。

感想
React でもかなり簡単に Vitest を始めることができることがわかりました。
他にも Mock や Snapshot についてもドキュメントに詳しく書かれていたので、そのあたりも特に困ることなく導入ができそうです。
ちなみに速度ですが、クラスメソッド様が掲載されている結果を見ると Jest に比べて Vitest 非常に早いことがわかります。
体感で早いとなるレベルでした。
メンバー募集中!
サーバーサイド Kotlin コミュニティを作りました!
Kotlin ユーザーはぜひご参加ください!!
また関西在住のソフトウェア開発者を中心に、関西エンジニアコミュニティを一緒に盛り上げてくださる方を募集しています。
よろしければ Conpass からメンバー登録よろしくお願いいたします。
Discussion