[electron]electron-updaterを使って自動アップデートに対応する
はじめに
ここ最近アプリを作っており、自動で更新する機能を実装したいと思い調べた内容を記載しております
自動で更新するツールにはいくつかのありますが、今回は「electron-updater」とminIO(S3の代わり)を用いた構成で調べております
ここでは、windowsしか調査範囲に入れておりませんので、macの方は申し訳ありませんが別途調査が必要です
参考になったページ
前提条件
開発環境:windows 11
必要言語:nodejs(最新をインストールしといてください)
その他:minIOには、ローカル環境からしかアクセスしない
準備
minIOを構築
S3の代わりとして、docker-composeでminIOを建てます
version: '3.9'
services:
minio:
image: minio/minio:RELEASE.2023-09-07T02-05-02Z
container_name: minio
ports:
- "9001:9000"
- "9002:9001"
environment:
- MINIO_ROOT_USER=minio
- MINIO_ROOT_PASSWORD=minio123
entrypoint: sh
command: -c "/opt/bin/minio server /export --address :9000 --console-address :9001"
volumes:
- ./data:/export
docker compose up -d
以下のURLで繋がると思います
繋がると以下のようなページが表示されます

ログイン情報はdocker-composeに設定した以下の内容になります
Username:minio
Password:minio123
minIOの準備

左メニューの「Access Keys」を選び「Create access key」を押す
※バージョンによって、ボタンの位置は異なります

「Create」ボタンを押す
ここで発行される「Access Key」「Secret Key」は後々利用しますので、大事に記憶しといてください
バケットの準備

左メニューの「Buckets」を選び「Create Bucket」を押す

今回は「electron-test」という名前で作成します

この時点では、アクセスポリシーが、「n/a」となってるので、ここを変更します
近くの鉛筆マークを押せば変更できます

今回は、社内からしかアクセスしないので、「public」にします
windows上にAWS CLIを設定
インストール
msiexec.exe /i https://awscli.amazonaws.com/AWSCLIV2.msi /qn
aws --version
参考ページ
引数セット
minIOでAccessKeyの作成時に発行された「Access Key」「Secret Key」を設定します
$Env:AWS_ACCESS_KEY_ID="hogehoge"
$Env:AWS_SECRET_ACCESS_KEY="hugahuga"
$Env:AWS_DEFAULT_REGION="us-west-2"
PowerShell以外はこちらを参考ください
実験用のelectronを構築
サンプルアプリを構築
一から構築するのは手間なので、こちらを利用します
構築コマンド
npm create @quick-start/electron electron_test -- --template react-ts

色々聞かれますが、自分はこの設定にしています(electron updater pluginはyes)
cd electron_test
npm install
npm run dev
表示されたコマンドを実行します

このように表示されてれば、ひとまず完成です!
不要な情報が多いので、以下のファイルを丸っと書き換え
import { version } from '../../../package.json'
function App(): JSX.Element {
return (
<div className="container">
<h1>
{version}
</h1>
</div>
)
}
export default App
そしたら、package.jsonのバージョンのみが表示されるはずです

import { app, shell, BrowserWindow } from 'electron'
import { join } from 'path'
import { electronApp, optimizer, is } from '@electron-toolkit/utils'
import icon from '../../resources/icon.png?asset'
+ import { autoUpdater } from 'electron-updater';
// 省略....
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
// Set app user model id for windows
electronApp.setAppUserModelId('com.electron')
// Default open or close DevTools by F12 in development
// and ignore CommandOrControl + R in production.
// see https://github.com/alex8088/electron-toolkit/tree/master/packages/utils
app.on('browser-window-created', (_, window) => {
optimizer.watchWindowShortcuts(window)
})
createWindow()
+ // アップデートをチェック
+ autoUpdater.checkForUpdatesAndNotify();
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 省略....
minIOをelectronに設定
...(省略)
publish:
- provider: generic
- url: https://example.com/auto-updates
+ - provider: s3
+ bucket: electron-test
+ region: ap-northeast-1
+ acl: public-read
+ storageClass: STANDARD
+ path: /
+ endpoint: http://localhost:9001
...(省略)
"scripts": {
"format": "prettier --write .",
"lint": "eslint . --ext .js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix",
"typecheck:node": "tsc --noEmit -p tsconfig.node.json --composite false",
"typecheck:web": "tsc --noEmit -p tsconfig.web.json --composite false",
"typecheck": "npm run typecheck:node && npm run typecheck:web",
"start": "electron-vite preview",
"dev": "electron-vite dev",
"build": "npm run typecheck && electron-vite build",
"postinstall": "electron-builder install-app-deps",
"build:win": "npm run build && electron-builder --win --config",
"build:mac": "electron-vite build && electron-builder --mac --config",
- "build:linux": "electron-vite build && electron-builder --linux --config"
+ "build:linux": "electron-vite build && electron-builder --linux --config",
+ "build:win:publish": "npm run build && electron-builder --win --config --publish always"
},
...(省略)
「build:win:publish」の部分を追加します
いざ!ビルド!!
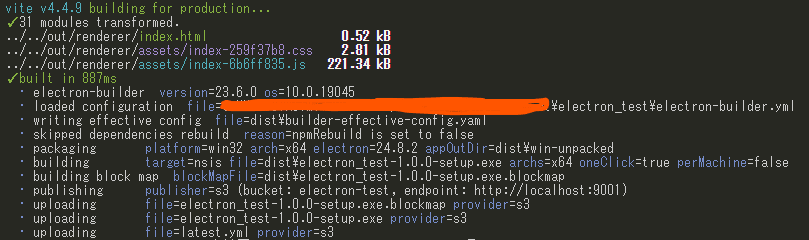
npm run build:win:publish

最後の所に「uploading」と表示されてば、成功となります
minIOにもプッシュされてるか確認

「electron_test-1.0.0-setup.exe」をダウンロードしてインストールしときます
バージョンアップ!
{
"name": "electron_test",
- "version": "1.0.0",
+ "version": "1.0.1",
"description": "An Electron application with React and TypeScript",
"main": "./out/main/index.js",
"author": "example.com",
"homepage": "https://www.electronjs.org",
},
...(省略)
package.jsonのバージョンを書き換えて、再度ビルド!
npm run build:win:publish

今回のバージョンも無事にプッシュできてるのが確認できます
動作確認
インストールしたアプリを起動させます。
すると、アップデートの通知が来ます

通知をクリックして、アプリを落とすとバージョンアップが始まります
(少し時間がかかります)
少し待ってからアプリを立ち上げるとバージョンが上がってるのが分かります

さいごに
必要最低限でしたが、無事にバージョンアップさせることができました
minIOでできたので、おそらくS3でもできると思っていますが、今回は社内でしか利用しないアプリなので確認はここまでです。
最後まで読んでいただきましてありがとうございました。
だいぶ駆け足での説明となりましたので、つたない部分が多いです。
何かしらの不備がありましたら、ご連絡していただけると幸いです
Discussion