【U-22】くそ雑魚自称プログラマーによるみっともない反省会
はじめに
どうもこんにちは!名前だけはいい幼稚園(高校)に入園してしまったyosshipaopaoと申します。
普段はWeb関係に限らず、Blenderとかいろいろやってます。
今回、学生向けスケジュール管理アプリを作りましたので、その内容を共有してみたいと思います。
なんでこの記事書いたん?
夏休み、暇だったんですよね。
そんなときに、U-22プログラミングコンテストを見つけて、
やってみよっかな~~~とかいう軽い気持ちで応募してみたんですよね。
もともとアイデア自体はあったから暇な時間にちょっとずつ進めてたんですよね。
そしたら、なんとなく形になってきたので、応募してみたんですよね。
1.落ちた(当然)
そしたら、まあ当然。落ちましたよね。はい。一次とか二次とかじゃなくて事前で落ちました。
事前審査で落ちたけどな!!!!!!!!!!!!!!
そのくせこんな記事書いてるとかどうかしてますよね。
2.俺に勝ったアプリを眺めた
なんか、落ちた後にメールがきて、気になったから見てみたんですよね。
「おっ!アプリ名がドメインのがあんじゃ~~ん
見てやろ~~~」
おい!!!!!!!!!!!!!!!!!!!!!!!!!
アイデア似てんなぁ!!!!!(学校の便利化Webアプリという面で)
絶対これと比較されて落とされたじゃん!!!(自信にまみれた的外れな想像)
はい。こんな感じで勝手に目の敵にしました。
3.気になったので追ってみた
そんなわけで、気になったので追ってみました。
そしたらなんか賞とかもらってるんですよね。
企業賞とかもらってるんですよね。
4.悔しい!
学校の便利化Webアプリという面で受賞しているということは アイデアとしては悪くなかったはずなんですよね。
つまり僕はチャンスがあったわけですよ
悔しい!!!!!!
次は勝ってやる!!!!
そんな気持ちだけで(勝手に)この記事を書いています。
いやいや、事前審査落ちと企業賞比べるとか無理ただの負け惜しみでしょwwwって思ったそこのお前!
正解!!!!!!
そうです。負け惜しみです。でも、まだ負けてないと思ってるので(負けてる)書きます。
何言ってんの俺?
そんなに言うならお前はどんなの作ったんだよ
簡単に言えば、時間割管理アプリ。
なんで作ったの?
毎日の明日の準備がめんどくさい
明日の準備をするとき、どうしてました?
基本は、明日の時間割を見て、必要なものを準備してましたよね。
けど、たまにいつもと違う時間割だったり、追加で持っていくものがあったりしたとき、忘れてたりしませんでしたか?
そのためだけに、学校行事予定表を見たり、先生からの連絡を確認したりと、めんどくさいことが多いです。
さらに、授業中に言っただけとかだと、家に帰ったら忘れてたりすることもありますよね。
じゃあ自動化しよう
僕はめんどくさがりなので、なんもしたくない。そんなわけで自動化しようと思った。
けど、そんなアプリ調べたらなかったんですよね。
意外。
じゃあ作ろう
そんなわけで作りました。
どんなの作ったの?
こんな感じのアプリです。

機能とか
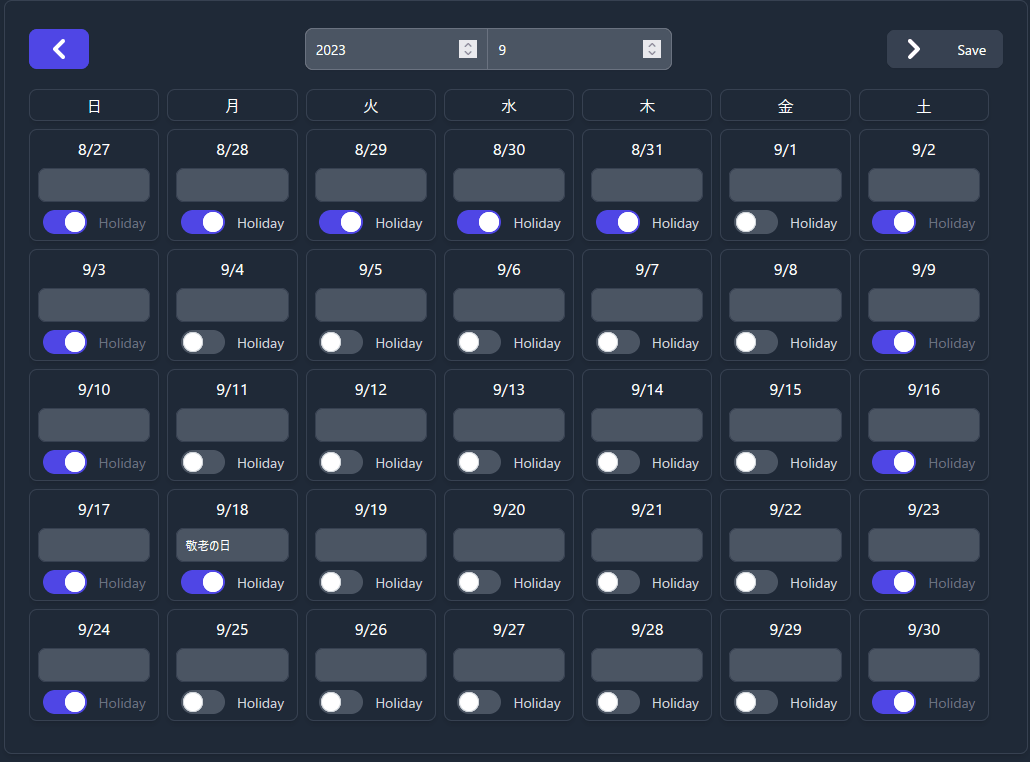
- 月別表示
月ごとにその日が休みかどうか、いつもと違う時間割かどうかを表示します。

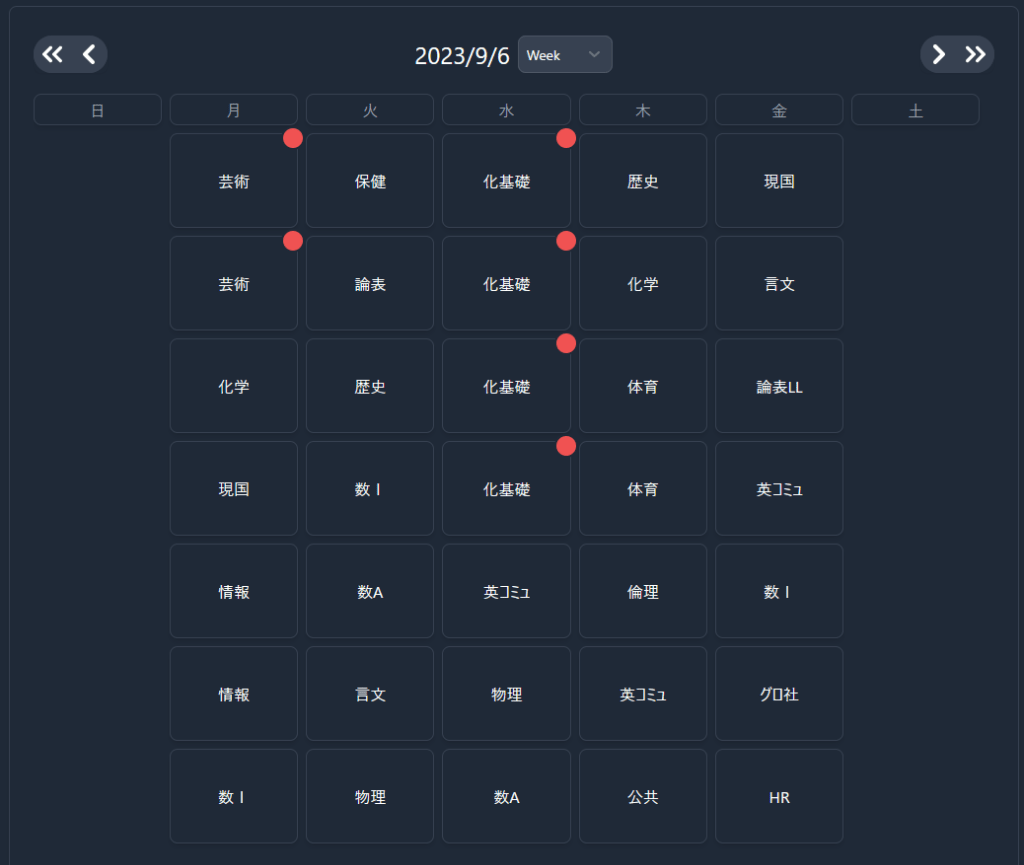
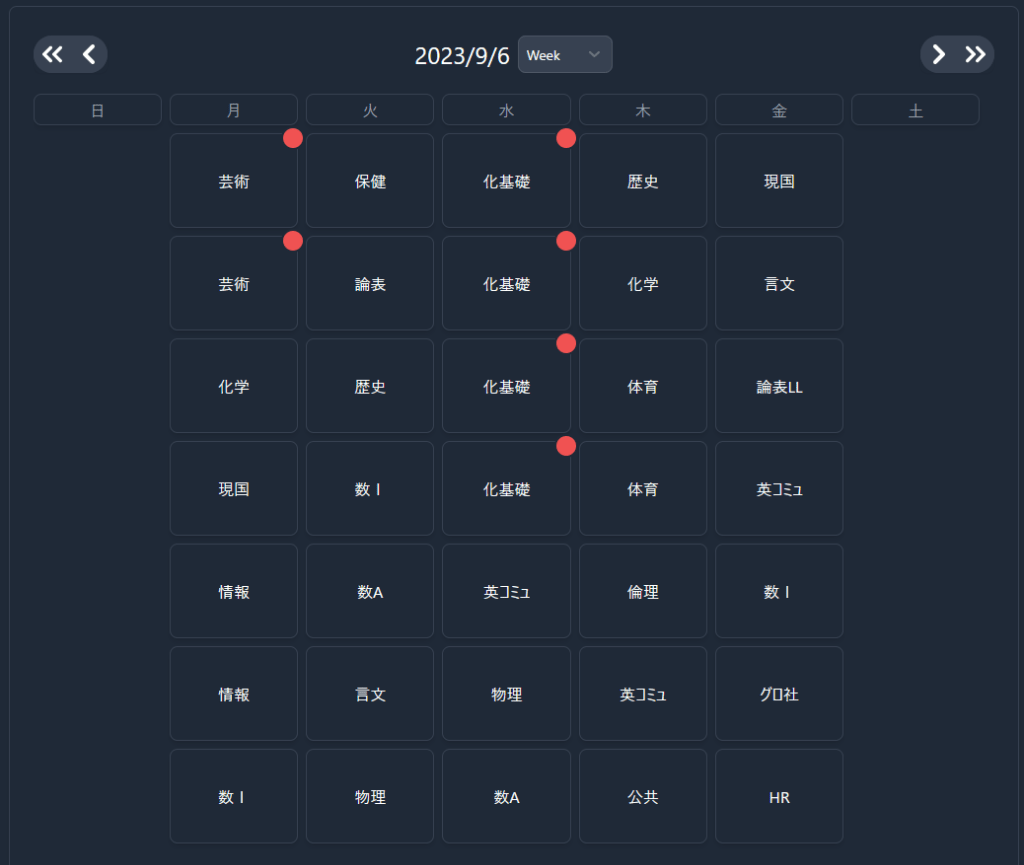
- 週別表示
時間割の形式で何時間目に何の授業があるか、
どの時間が通常と違うかを表示します。

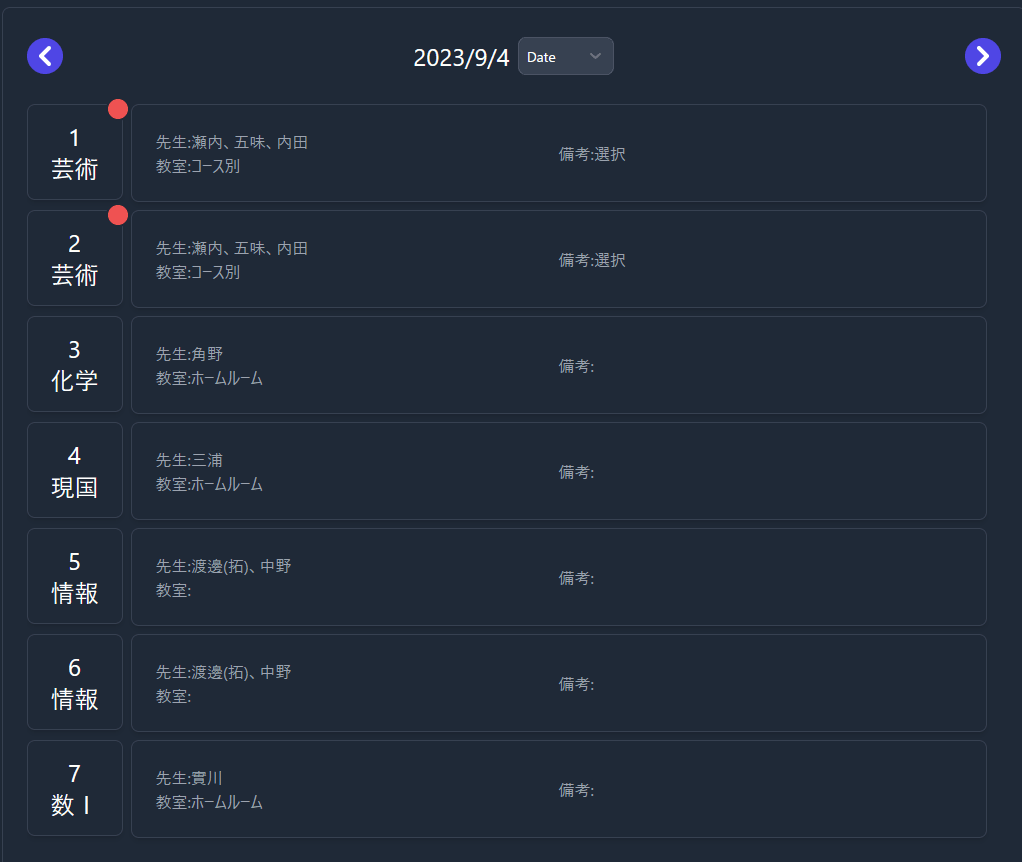
- 日別表示
その日の時間割と、その日に持っていくものや授業をする教室、先生、その他備考等を表示します。

- 通知
いつもと違う時間割や持っていくものがあるとき、前日の夜に通知します。
- 編集
- 月別表示
簡単にその日が休みかどうか、具体的にどういったイベントがあるかを編集できます。

- 日別表示
時間割や持っていくもの、教室、先生、備考等を編集できます。

もともと決められた教科を複数用意して、それを選択するだけで編集できるようになってます。
さらに、持ち物や教室等を上書きできるようになってます。(元の教科に影響はない)

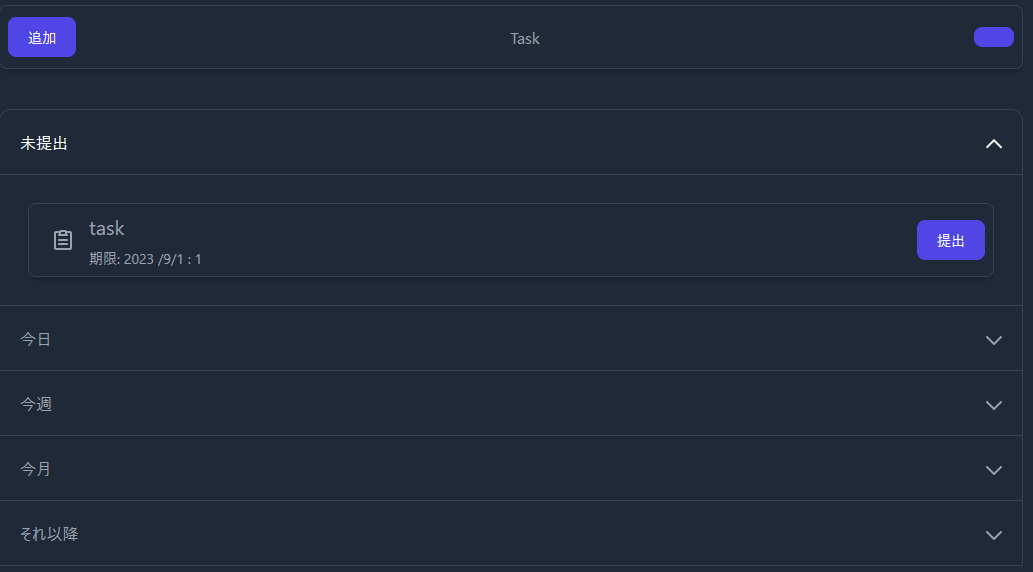
- おまけ程度のタスク管理機能
クラス内で共有するか個人のみかを選択できます。

技術関係とか
フレームワーク
フレームワーク戦争ってありますよね。
React vs Vue vs Angularみたいなやつ。
そんなわけで(?)、僕はSvelteを使いました。
理由としては、
- Streaming dataが使いたかった
- サーバー側のデータの型をそのまま引き継げる
- なんか新しいもの使いたい
2についてちょっと補足。
SveltekitはNext.js、Nuxt.jsと違って、fetchを使わずにサーバー側のデータを取得できます。
具体的にはファイル構造が
route/
+page.svelte //クライアント側のコード
+page.server.ts //サーバー側のコード
となっていて、Nuxtみたいに api/ とか別のディレクトリに分ける必要がなく、管理が楽です。
また、ReturnTypeをそのまま引き継いでロードしてくれるので、めんどくさい処理を書かなくてもよくなります。
データベース
このときはSupabaseを使いました。
あんまり理由はないです。
ユーザー認証
AuthJsを使いました。
SvelteKitでOAuth認証を使うとなると今のところ自力で実装するかAuthJsしか選択肢がないと思ってました。
なんか、luciaというのがあるらしいですが、その時は知りませんでした。
デザイン
flowbite + tailwindcssを使いました。
これもあんまり理由はないです。
強いて言えばコンポーネントで記述量が少なくて済むので、楽だったということくらいです。
デプロイ
Vercelを使いました。
はんせ~~か~~い
なんで落ちたの?

説1.アプリが弱い
-
機能が少ない(プロダクト)
そこそこ複雑なアプリの割には機能が少ない。
いろいろほかにも再利用できる箇所が多々ある気がする。 -
複雑すぎる
時間割管理アプリとしては複雑すぎる。
見ただけで誰でも使えるようなシンプルなものにすべきだった。 -
特別何かすごいことをしてない(テクノロジー)
普通にそこらへんにあるアプリと変わらない。
そんなことないよな。。。。
説2.アイデアが弱い
これを導入したところで結局クラスの誰かが書かなくてはいけないことにかわりはない。
せいぜいちょっと楽になるかな?くらいのもの。
そのくせ、技術的にも特別なことをしているわけでもない、という可能性。
俺は認めない
説3.ごみカスみたいなデザイン
なんだよこれ

トップページ

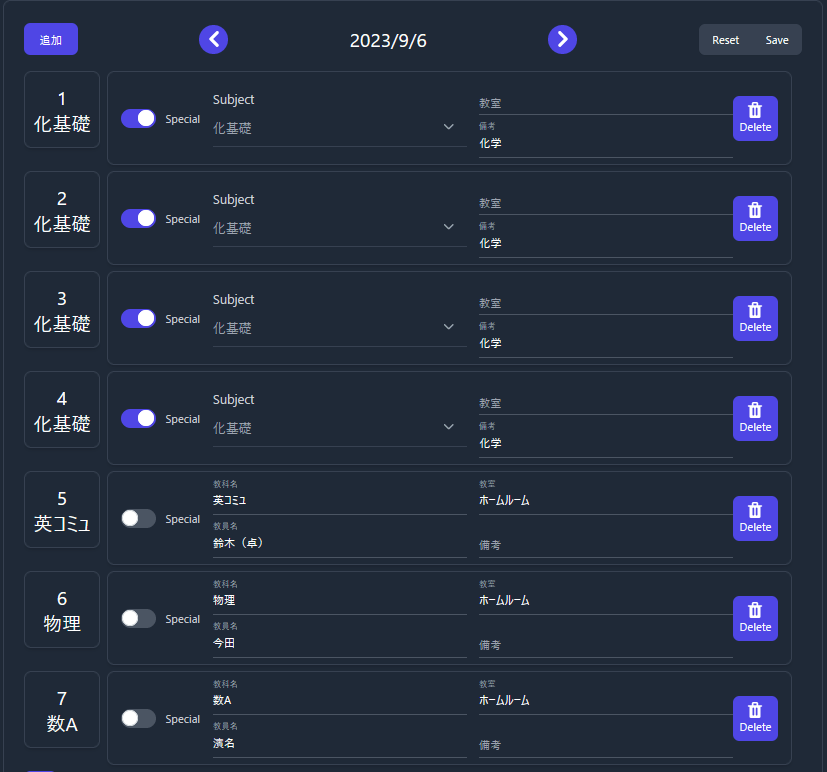
教科を変更するために選ぶやつ

/schedule/edit
明らかに欠陥工事だろこれ
審査内容にないからって手を抜きすぎた可能性。
UIとかUXとか、そういうのを考えてないから、、、?
説4.アピールが足りない
俺、これ有力だと思うんだ
(あくまで自分の作品はいいみたいなものいいだなおい)
作品紹介動画とか見てみるか?
恥だからあんま見せたくないんだけど、、、
仕方ない
まあ、これは落ちるわな

見られてない可能性(そういう仕様?)
これから

黙ってろGitHubCopilot
くやしいねぇええ~
でも、くやしいくやしい言ってるだけじゃ、何も生み出すことはできないよwww
はい。
もともと、来年は別ので応募するつもりだったのですが、

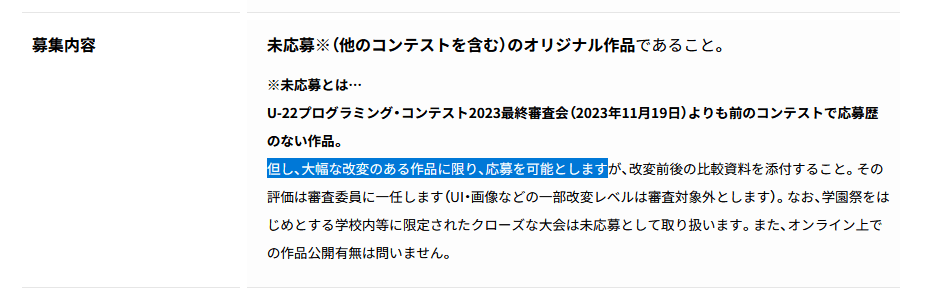
応募条件に
大幅な改変のある作品に限り、応募を可能とします
って書いてあるので、やってやろうじゃないですか。
こいつを大幅強化して帰ってきたいと思います。
反省点とかまとめてたらいろいろ機能とか思いついたので、
それを実装していきます(一から作り直す)
対戦よろしくお願いします。
おわりに
こんなゴミみたいな記事を最後まで読んでくれてありがとうございました。

Discussion