CapacitorJSで始めるアプリ開発
はじめに
Webアプリをモバイルアプリ化するツールとして、CapacitorJSを紹介します。
CapacitorJSはクロスプラットフォーム開発のためのライブラリです。
既存のWebアプリをiOSやAndroidアプリとして展開することや、Web技術でアプリ開発が可能です。
今回は、CapacitorJSを使ってReactで作ったWebアプリをiOSアプリとAndroidアプリにする方法と実際に運用する上でのTipsを紹介します。
Reactアプリの作成
まずは、Reactアプリを作成します。
Viteのドキュメントに沿ってReact-tsプロジェクトを作成します。
pnpm create vite . --template react-ts
Reactアプリが作成できました。
次に、CapacitorJSを導入し、iOSアプリとAndroidアプリを作成します。
CapacitorJSの導入
pnpm add @capacitor/core @capacitor/cli
pnpm exec cap init
pnpm exec cap initを実行すると、CapacitorJSの初期設定が行われます。
アプリ名などが聞かれるのでいい感じに回答していきます。
~/Develop/github.com/fuke/capacitor-sample ❯ pnpm exec cap init
[?] What is the name of your app?
This should be a human-friendly app name, like what you'd see in the App Store.
✔ Name … capacitor-sample
[?] What should be the Package ID for your app?
Package IDs (aka Bundle ID in iOS and Application ID in Android) are unique identifiers for apps. They must be in
reverse domain name notation, generally representing a domain name that you or your company owns.
✔ Package ID … com.example.fuke
✔ Creating capacitor.config.ts in /Users/fuke/Develop/github.com/fuke/capacitor-sample in 6.00ms
[success] capacitor.config.ts created!
Next steps:
https://capacitorjs.com/docs/getting-started#where-to-go-next
CapacitorJSの初期設定が完了するとcapacitor.config.tsファイルが作成されます。
次に、iOSアプリを作成しシミュレーターで動かします。
iOSアプリの作成
iOS関連のパッケージを導入します。
pnpm add @capacitor/ios
pnpm exec cap add ios
アプリへ組み込むためにReactアプリをビルドします。
pnpm run build
最後に、ビルドしたReactアプリをiOSアプリに組み込みます。
# pod installなどが実行される
pnpm exec cap sync
pnpm exec cap run ios
pnpm exec cap run iosを実行すると、アプリをインストールする端末の選択画面が表示されるのでデバイスを選択して起動します。
~/Develop/github.com/fuke/capacitor-sample ❯ pnpm exec cap run ios
✔ Copying web assets from dist to ios/App/App/public in 7.16ms
✔ Creating capacitor.config.json in ios/App/App in 545.75μs
[info] Inlining sourcemaps
✔ copy ios in 16.12ms
✔ Updating iOS plugins in 1.12ms
✔ Updating iOS native dependencies with pod install in 2.09s
✔ update ios in 2.14s
? Please choose a target device: › - Use arrow-keys. Return to submit.
iPad (10th generation) (simulator) (866CDB04-D834-4A01-BB4E-579A607DFC59)
iPad Air (5th generation) (simulator) (CC1DAEE8-6FED-417E-81E0-E4CC070CA967)
iPad Pro (11-inch) (4th generation) (simulator) (657F086C-A79C-4BC6-983D-0F801107B893)
iPad Pro (12.9-inch) (6th generation) (simulator) (D1CA5AB4-EAB5-4A1D-AA50-549B87B7645C)
iPad mini (6th generation) (simulator) (572D2FF1-EFE3-4DDC-8000-011F240C69B3)
iPhone 15 (simulator) (26056240-0168-464B-804D-BDD0468EFFCB)
iPhone 15 Plus (simulator) (A4513913-2ADF-4A85-81D4-3ED50BC6DD7F)
iPhone 15 Pro (simulator) (C9AD36F6-B342-4587-B501-5A570B153022)
↓ iPhone 15 Pro Max (simulator) (61C916DD-6F66-4128-BD3B-92AD612B94E6)
無事インストールが完了すると、iOSアプリが起動します。

iOSアプリの画面
Androidアプリの作成
Androidも同様の手順でパッケージを導入していきます。
pnpm add @capacitor/android
pnpm exec cap add android
ReactアプリをAndroidアプリに組み込みます。
pnpm exec cap sync
pnpm exec cap run android
アプリをインストールする端末の選択画面が表示されるのでデバイスを選択して起動します。

Androidアプリの画面
ここまでの流れは以下の記事でも詳しく解説されています。
Tips
ローカル開発方法
Capacitorを使った開発ではWeb技術による開発のためブラウザ上で確認しながら進めることができます。
アプリでの動作確認をしたいときはcapacitor.config.tsを書き変えて実現します。
シミュレーター上で開発サーバーを見てホットリロードの効く環境での開発ができます。
vite # localhost:5173で起動
const config = {
server: {
url: "http://localhost:5173",
hostname: "localhost"
},
}
Androidのシミュレーターではlocalhostの解決ができないのでIPを直で指定してあげます。
vite --host 0.0.0.0 # 192.168.0.0などで起動
const config = {
server: {
url: "http://192.168.0.0:5173",
},
}
StatusBarの色を変更
デフォルトではStatusBarの色はシステムのテーマによって自動で変更されます。
アプリのテーマカラーと合わたりでカスタマイズしたい場合には@capacitor/status-barを使います。
import { StatusBar, Style } from '@capacitor/status-bar';
if (!Capacitor.isNativePlatform()) {
return;
}
StatusBar.setStyle({ style: Style.Dark })
StatusBar.setBackgroundColor({ color: "#ffffff" });

AndroidアプリでStatusBarの色を変更
Firebase Authで認証
@capacitor-firebase/authenticationを使ってAppleログインやGoogleログインの実装ができます。
import { FirebaseAuthentication } from "@capacitor-firebase/authentication";
// Googleでサインイン
await FirebaseAuthentication.signInWithGoogle({
scopes: ["profile", "email"],
})
// FirebaseのIDトークンを取得
const { token } = await FirebaseAuthentication.getIdToken();
const config = {
FirebaseAuthentication: {
skipNativeAuth: false,
providers: ["google.com"],
},
}
メインのコードは以上ですが、フィンガープリントの設定なども必要です。詳しくは以下のドキュメントを参考にしてください。
スクショ対策
@capacitor-community/privacy-screenを使うとスクリーンショットを検知して禁止する処理ができます。
import { PrivacyScreen } from "@capacitor-community/privacy-screen";
PrivacyScreen.enable();

Androidアプリでスクショ
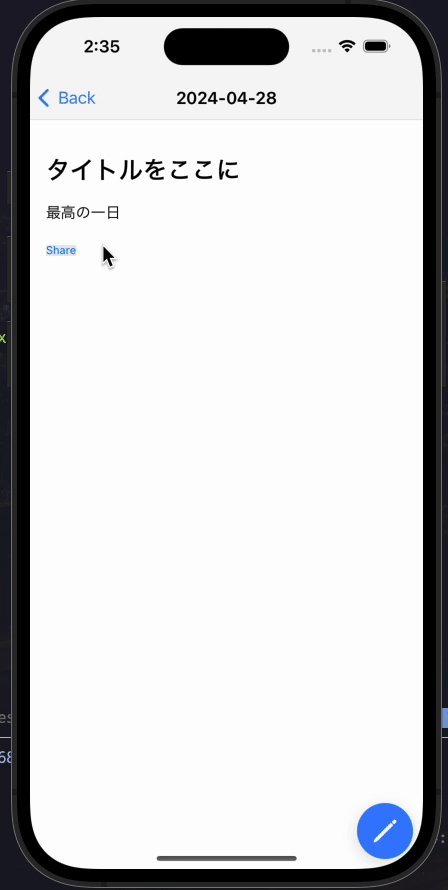
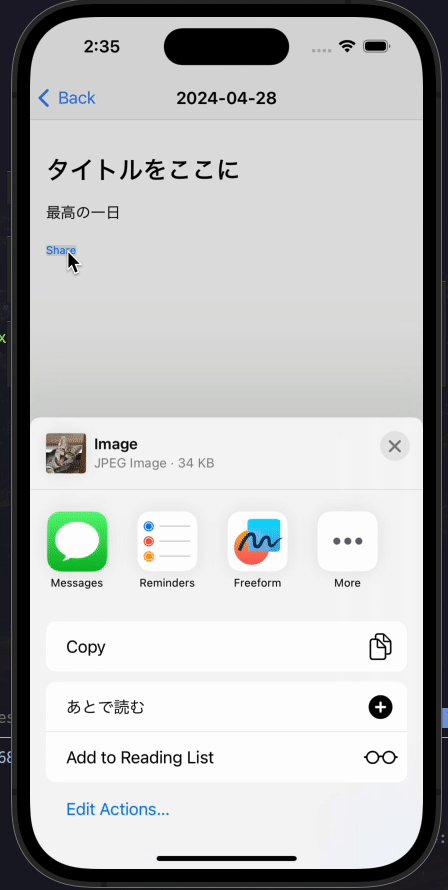
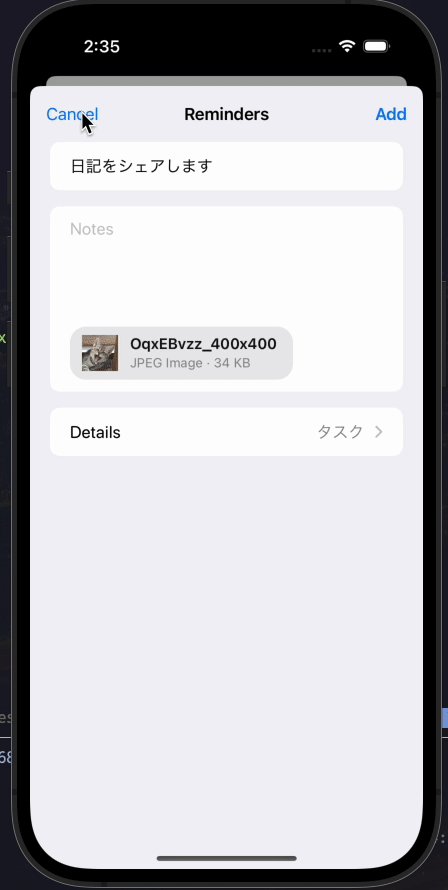
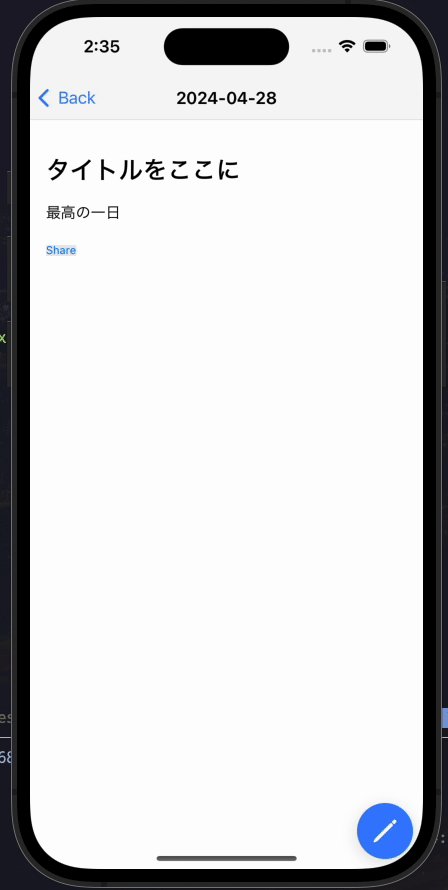
シェア
@capacitor/shareを使うとWebShare APIを使ったシェアができます。
import { Share } from '@capacitor/share';
Share.share({
text: "日記をシェアします",
files: ["https://pbs.twimg.com/profile_images/1268770710035390464/OqxEBvzz_400x400.jpg"]
})

iOSアプリでシェア
おわりに
CapacitorJSの導入とTipsの紹介をしました。
Web技術でアプリ開発をしたい方や、既存のWebサービスをアプリ化するのにおすすめのライブラリです。
ぜひ試してみてください 💫。
Discussion