👍
【VSCode】拡張機能で開発効率Up!
はじめに
私は開発時のエディター(コードを書くことができるツール)にVSCodeを使用しています。
この記事では、私がVSCodeを使う理由の一つである「拡張機能について」、導入手順の解説と私が普段使用している拡張機能について紹介します。
私は主に以下の開発環境をよく利用するので、同じような方の参考になれば幸いです。
- React や Next.js でのフロントエンド開発
- Taliwind CSS によるスタイリング
- Rust を使用したバイナリ・ライブラリの開発
拡張機能の導入手順
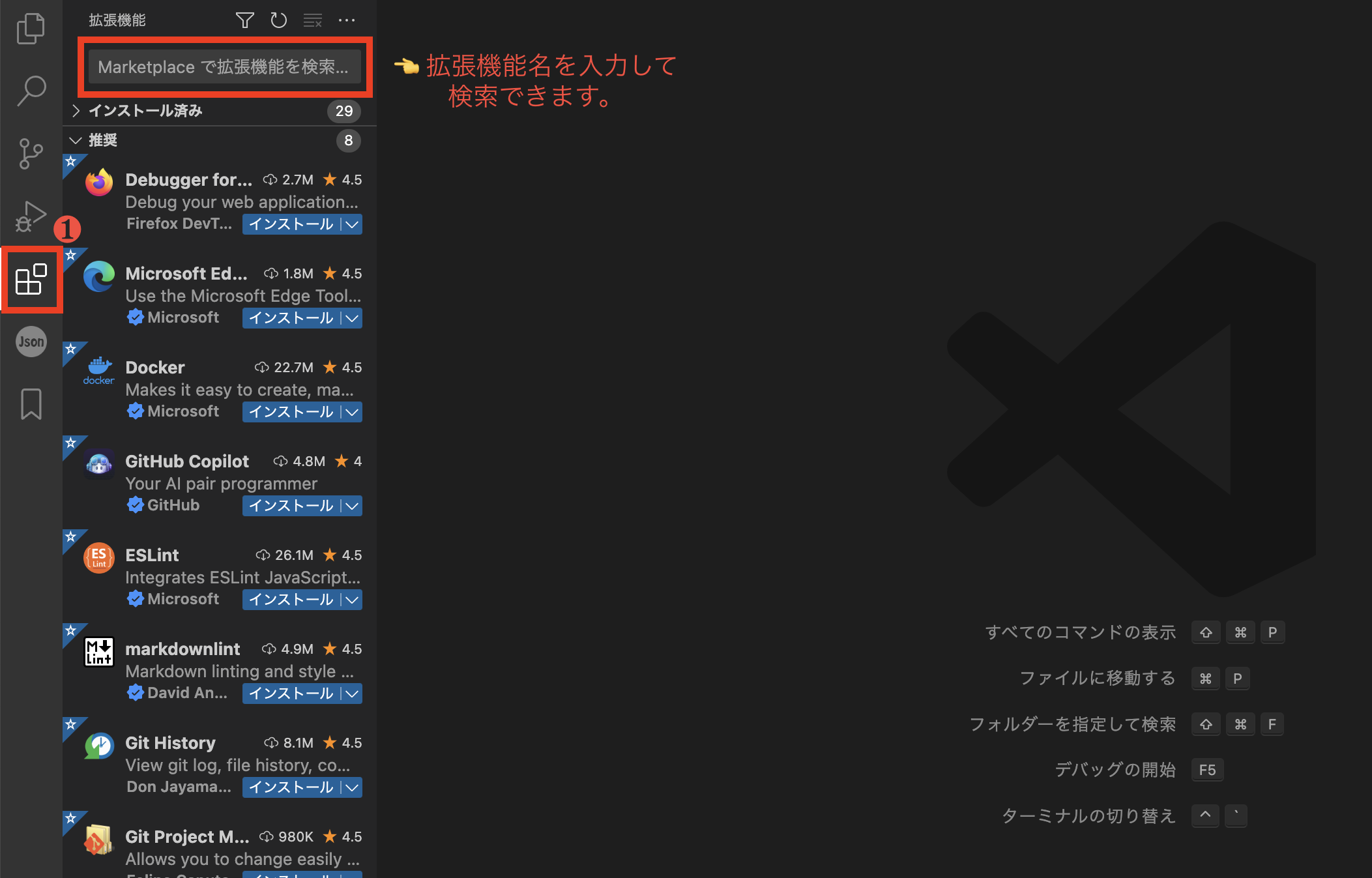
VSCodeを開くと左のサイドバーに拡張機能のアイコン(❶)があるのでクリックします。
クリックすると検索欄が表示され、インストールしたい拡張機能名を入力するとそのワードにマッチする拡張機能の一覧が表示されます。

VSCodeの拡張機能を一度もインストールしたことがない場合は、VSCodeを日本語化する拡張機能をインストールしれみましょう。
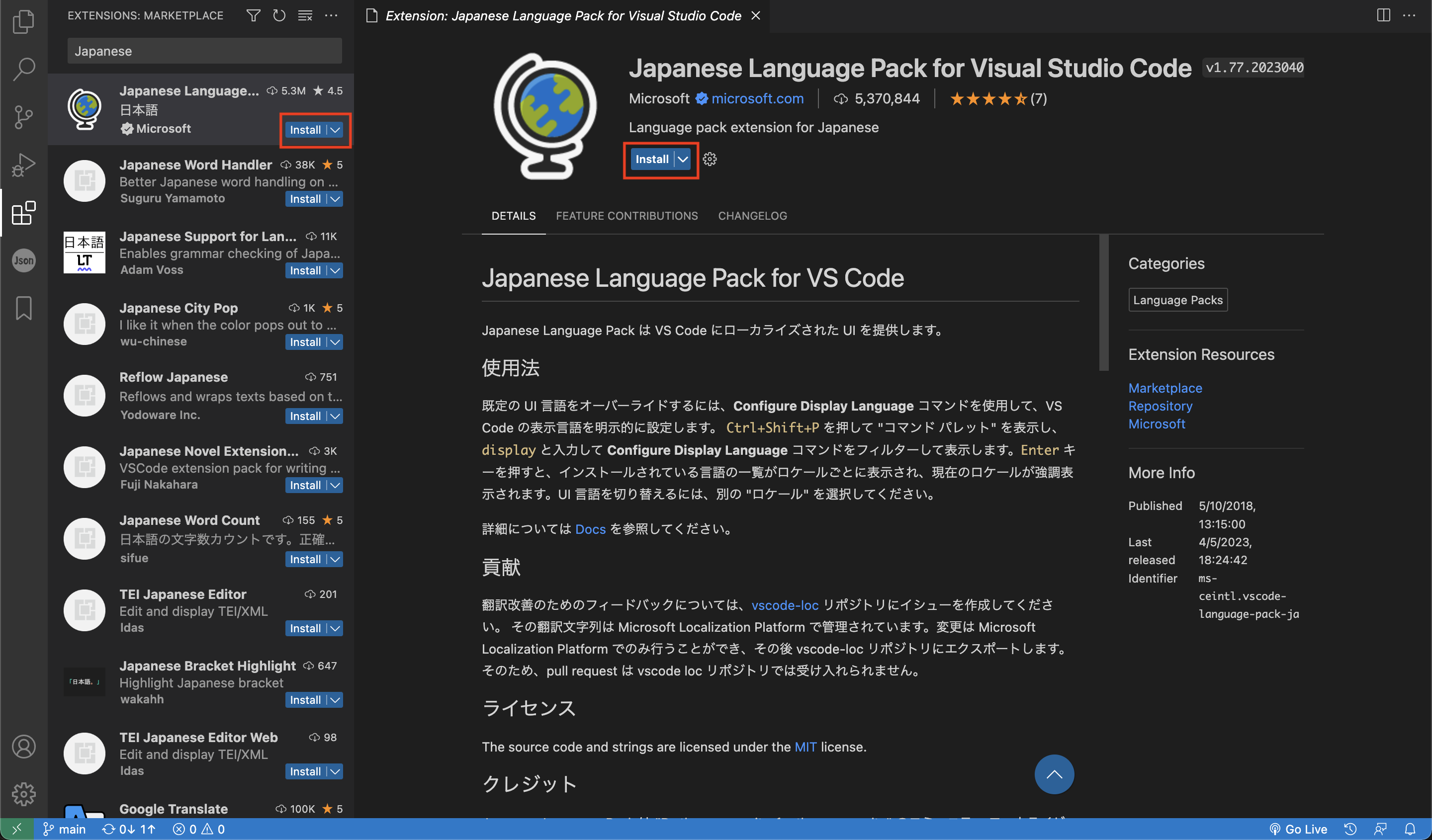
検索欄に「Japanese」と入力すると、Microsoft公式が提供している「Japanese Language Pack for Visual Studio Code」という拡張機能が表示されます。
「install」ボタンをクリックするとインストールできます。言語パッケージはインストール後にVSCodeを再起動させる必要があります。

このようにVSCodeでは開発環境に応じた様々な拡張機能が要されており、開発スキルがあれば自分で拡張機能を作成して公開することもできます。
非常に優れた機能を提供してくれる拡張機能が豊富ですので、有効活用してより良い開発環境を構築してください!
おすすめの拡張機能
ここからは、私が普段活用している便利な拡張機能を紹介していきます。
もしまだ使用したことのない拡張機能がありましたら、開発環境が向上すると思うので使ってみてください!
Rest Client
Nextjs snippets
Code Spell Checker



Discussion