Vite入門 (従来のビルドツールとの違いとViteの挙動)
概要
- 最近のフロントエンド開発といえば、速度速度速度。いやまさにその通り。開発環境を爆速にすることこそ正義くらいな感覚を持っています(笑)
- 今回は、快適なフロントエンド開発環境を手に入れるためのビルドツールViteの入門ということで、その挙動と従来のビルドツールと何が違うのかについて解説していきたいと思います。
Viteとはなんなのか
- Viteを一言で表すなら、従来のビルドツールに比べて、高速で動作するビルドツールと言えます。
- 従来の有名なビルドツールというのは、webpack、Rollup、Parcelなんかが当たります。
- これらのビルドツールを使用し、開発サーバを立て開発をする。よくあるパターンだと思うのですが、こんなことを感じた方も多いのではないでしょうか。
開発サーバの起動がおせぇ!!!
更新にいつまでかかってんだオラァ
=> そこでViteの出番というわけですよ。
- Viteは、2020年に発表されました。
- Vue.js作者Evan Youさんが開発しているノーバンドルのビルドツールです。
- サポート対象は、Vue.jsだけでなく、ReactやSvelteなどがあります。
Viteの語源は、フランス語の「vite (速く)」からきているようです。気合入ってますね。
Viteにおけるビルドの仕組み
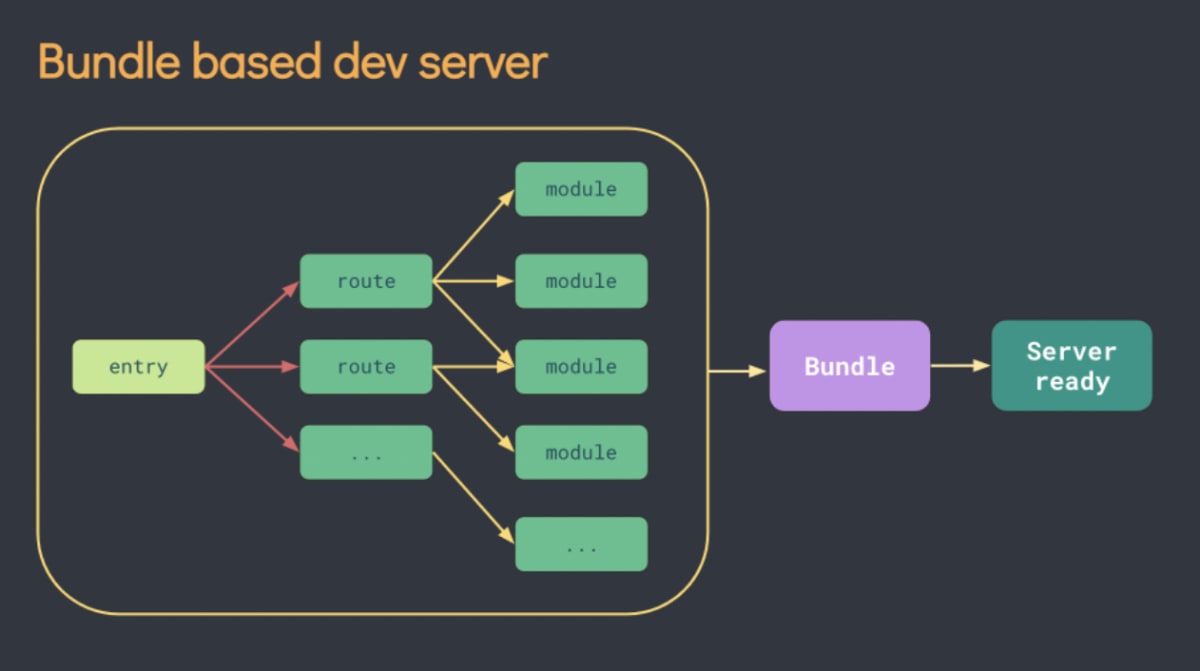
従来のビルドツールの挙動
- 従来のビルドツールは、実行されるとプロジェクト内の全てのファイル(依存関係の解決も含め)をコンパイルしバンドルしたソースコードを生成します。
- 合理的とも思えるこの仕組み、欠点がありプロジェクトが肥大化するほど処理する時間も比例し長く伸びていきます。

問題点
-
上記に記載したようにプロジェクトが肥大化した時の処理時間も問題なのですが、それに引きづられ開発サーバを起動する際に時間がかかることは明白です。
-
ただ、他にも問題点がありそれはフロント開発時における更新についてです。
-
従来のビルドツールを利用し、開発サーバを立て開発している時に更新が発生したとします。フロントの開発に関しては頻繁にソースコードが変わることが予想されます。
-
そうすると挙動としては全てのバンドルを再構築しウェブページをリロードしなければなりません。
-
バンドルの再構築にはコストがかかりますし、ページリロードされるとアプリケーションの現在の状態は消えてしまいます。
-
そのため、バンドラはHMR(ホットモジュールリプレースメント) をサポートしています
-
=> これにより、ページの変更に関係のない部分には影響を与えることなく、モジュールを「ホットリプレース」することができるのですが、実際にはアプリケーションが大きくなるつれHMRでも更新速度が著しく悪化する場合もあります。
Viteの挙動
- じゃあ、Viteはどうしているのよと。気になるますよね。
- Viteでは、ES modulesの仕組みを使用し、全体をバンドルする(依存関係を含め)のではなくES modulesのimportにより、必要な時に必要なファイルだけをコンパイルしてブラウザに送るような仕組みになっています。
- これにより、開発時に高速な開発サーバとして動くことができます。
- 従来のビルドツールで問題とされていた大きなプロジェクトにおいても、起動や更新が一瞬で(数百msくらい)でビルドすることができるのです。

Viteにおける依存関係の解決はどうしている?
-
Viteにおいて、依存関係についてはesbuildを使用して事前バンドル生成を行います。
-
esbuildはGoによって開発されており、依存関係の事前バンドル生成は、JavaScriptベースよりも10倍から100倍高速と謳っています。
-
依存関係の事前バンドルというのはpre-bundleというプロセルで行われます。
pre-bundle
Viteを初めて使用すると下記のようなメッセージが表示されます。
Pre-bundling dependencies:
react
react-dom
(this will be run only when your dependencies or config have changed)
- このpre-bundleというのは2つの目的があります。
① : CommonJSとUMDをNative ESMに変換
=> 開発中のViteのコードはECMAScriptモジュールとして提供されます。
なので、CommonJSやUMDをNative ESMに変換する必要があるのです。
②: パフォーマンスの向上
=> Viteは、多くの内部モジュールを持つ依存関係を単一のモジュールに変換して、その後のページロードのパフォーマンスを向上させます。
また、Viteではサーバを起動したあと、キャッシュにない新しい依存関係のインポートに遭遇した場合は、依存関係管理ツールによる再バンドリングプロセスを実行し、ページをリロードするような動きになります。
キャッシュの動作
- Viteは、File System キャッシュの仕組みがあり、node_modules/.viteに、バンドル済みの依存関係をキャッシュしています。
=> これにより、ソースに基づいて、バンドル前のステップを再実行する必要があるかどうかを判断します。
挙動としては、パッケージマネージャのロックファイル、例えばpackage-lock.jsonやyarn.lockまたは pnpm-lock.yamlを見て、上記のいずれかが変更された場合のみ、バンドル前のステップを再実行するといった動きになります。
キャッシュの削除方法
-
ただ、手動でも再バンドルを強制することもでき、開発サーバを --forceコマンドラインオプション で起動するか、node_modules/.vite のキャッシュディレクトリを削除することで実現します。
-
あともう一つ。ブラウザキャッシュもあります。
-
解決された依存関係のリクエストは、開発中のページの再読み込みのパフォーマンスを向上させるために、HTTPヘッダmax-age = 31536000、immutableで積極的にキャッシュされる動きになります。
キャッシュの削除方法
- ブラウザキャッシュに関しては、単純にブラウザのdevtoolsのネットワークタブからキャッシュを一時的に無効にするといった方法があります。
じゃあ、商用の場合はどうなるの??
安心してください。
- Viteは開発時にはES modulesを使って高速にバンドルの生成を行なっておりますが、最終的なビルドをする際は従来型のバンドラと同様にRollupですべてのファイルをひとつにまとめバンドルを生成し、、静的アセットを出力します。
参考
Discussion
従来のビルドツールと比べてViteの欠点はなにがありますか。
Viteは従来のビルドツールを完全に置き換えるのでしょうか。