🗣️
心理学の観点から考えるUI/UX
はじめに
- 今回は、Webページやアプリに関するUI/UXを心理学の観点から考えてみるという内容です。
- オライリーより出版されている「インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針」を基にしています。

視線追跡とWebページ
ポイント
- Webページを見て、まず注目し意識するのは人の顔です。
- その顔が、同じページの別の場所や商品を見ている場合、閲覧者はその視線を追って、その先のもの意識的に見る傾向がある

心理学的に
- 人間の脳には、顔の認識だけを専門に行っている領域があるそうです。(紡錘状顔領域)
- この領域により、通常の認識経路を通らずに顔を物の認識よりも素早く識別できるようになっている。→ なので、webページを見た際に意識的に人の顔を識別し視線の先を見てしまうようです。
人はどのように画面を見るのか
ポイント
- 左から右に読む言語だと、ユーザは画面を左から右に見る傾向があるようです。右から左に読む言語なら、その逆です。
- 画面の端を避けて中心の方から見る傾向もある。
心理学的に
- 人は普通画面を見た時に、自分の使う言語で標準的な読み方で移動していくものです。
- ただ、逸脱するパターンもあり、例えば、大きな写真や動きのあるバナーなどが該当します。
アフォーダンスとデザイン
アフォーダンスとは
- ある物(現実の世界であれ、画面上であれ)を見たときに、それを使って何ができるか見ただけで分かるようにすること。

ポイント
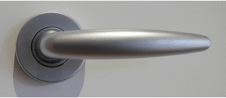
- 右のドアノブを見たときに思うのは、「掴んで押し下げる」だと思います。=> これが期待通りの機能をするならこの設計は適切
- Webページとかだと、下線付きの青いテキストは、ハイパーリンクになっており、クリックすると別ページへ飛ぶ。=> これは多くの人が期待通りと思う。
- マウスを動かしてあるオブジェクトの上にカーソルが重なった時に、ポインタの形と全体の色が変わるような作りは、多くの人が期待した動きと逸脱すると思う。=> アフォーダンスの配慮が足りていない。
文化によって色の意味が違う
ポイント
- 色は、見た人が思い浮かべる意味に配慮して選ぶ。
- 自分のデザインの対象となる主な文化圏をいくつか選び、想定外の連想を招かないように(https://informationisbeautiful.net/)等に掲載されている文化のカラーチャートで確認する。
心理学的に
- 色には意味があり、何かを連想させる効果もある。
- 例えば、赤は「赤字」, 経営難, 時には危険や「止まれ」を意味する。
- 緑は、「金」(米国の場合)や、「進め」を意味する。
- 白は、米国では純潔を意味し、結婚式で使うが、白が死を意味し、葬儀で使う文化圏もあります。
情報は少ないほどきちんと脳で処理される
ポイント
- 段階的開示を利用すると、ユーザが必要としている時に、必要な情報を表示することで、分かりやすくなります。
- 段階的開示とは、人がそのとき、その時点で必要としている情報を提供することです。
心理学的に
- 人が1秒あたりに処理できる情報は400億と推測されているが、この中で脳によって意識的に処理される段階にたどり着くには40くらい。
- なので、一度に大量の情報を与えるのは良くない。
- Webページに段階的開示を取り入れると、利用者が何度もクリックを必要とするかもしれない。=> しかし、クリックのたびに適度な情報を得ながら先へ進めるのであれば、クリックしていることを意識しない。
(https://mailchimp.com/)
心的リソースの量
ポイント
- ユーザにかかる心的リソースの消費で一番大きなものは認知負荷
心理学的に
- オンラインバンキングのシステム利用する場面を考えたときに、どのような作業を行うか考える。
- 何の代金をいつまでに送金しなければならないのか考える。 => 認知負荷
- 残高を確認する => 視覚負荷
- ボタンをクリックして振り込み処理を行う。 => 運動負荷
- 心的リソースの消費が多い順に並び替えると、「認知」 =>「視覚」 => 「運動」
- Webアプリ、webサイトを設計する時、この心的リソースはトレードオフの関係になるのを注意する。
- 例えば、クリック数が多くなるが、そのおかげで認知負荷が減るのであれば、価値がある。
まとめ
- UI/UXで迷った時に、心理学観点を持つと、ユーザビリティの高いものになるかもしれません。
- 次回は、代表的なマッチングアプリのUI/UXを比較し、考察する的なことをしてみたいと思います。w
Discussion