Ignite UI for Blazor で DataGrid を表示してみる(.NET6 対応)
Ignite UI for Blazor とは?
Blazor アプリケーションのUI開発を支援するコンポーネントライブラリーです。高速データグリッドやチャート、株価チャート、財務チャート、地理的マップ、複数列コンボボックスをはじめ、業務要件を満たせる60種類以上の高性能なコントロールで Blazor アプリケーション開発の生産性向上を支援します。
DataGrid を使用したサンプルアプリケーションの作成
今回は、実際に Ignite UI for Blazor を使用して、DataGrid にデータを表示する簡単なサンプルアプリケーションを作成したいと思います。
手順1 - 新規プロジェクトの作成
Visual Studio 2022 を起動し、新しいプロジェクトの作成から Blazor Server アプリテンプレートを選択し、[次へ]をクリックします。

プロジェクト名を入力し、[次へ]をクリックします。

フレームワークを選択し、[作成]をクリックします。(今回は.NET6を使用します。)

新規プロジェクトが作成されました

手順2 - NuGet パッケージのインストール
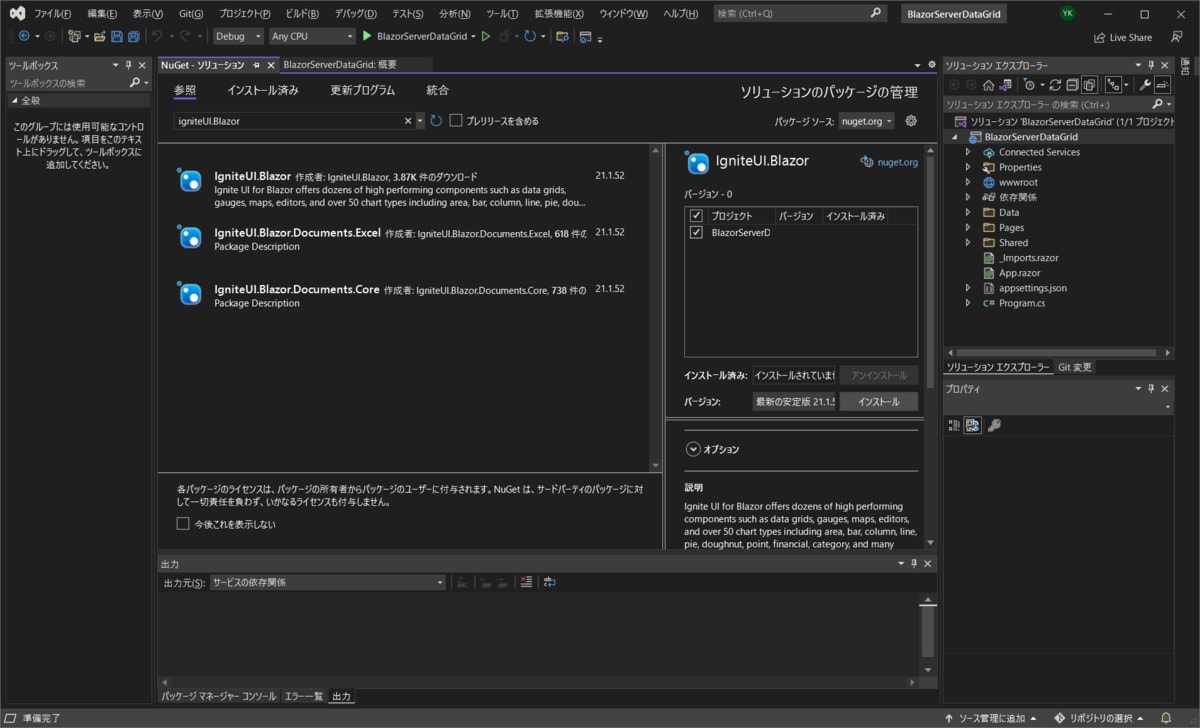
メニューバーの[ツール] - [Nugetパッケージマネージャー] - [ソリューションのNugetパッケージの管理]をクリックします。

パッケージ マネージャー ダイアログで [参照] タブを開き、IgniteUI.Blazor を検索し、プロジェクトにインストールします。

手順 3 - Ignite UI for Blazor の登録
Pages/_Layout.cshtml ファイルを変更します。(.NET5までは _Host.cshtml でしたが、.NET6から _Layout.cshtml が追加されました。)
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
を追加します。

Program.cs ファイルを変更します。(Blazor Server では .NET5 までは、Startup.cs がありましたが、.NET6 ではなくなっております。)
また、.NET6 からはトップレベルステートメントを使用して、Program.cs の内容が簡素化されています。
using IgniteUI.Blazor.Controls;
// ...
builder.Services.AddScoped(typeof(IIgniteUIBlazor), typeof(IgniteUIBlazor));

_Imports.razor に以下を追加しておきます。
@using IgniteUI.Blazor.Controls

手順4 - DataGrid でデータの表示
今回は、プロジェクト作成時に最初から作られている FetchData.razor の天気予報のデータを DataGrid で表示したいと思います。
Table で表示されている一覧を DataGrid に置き換えます。
IgniteUIBlazor のモジュールを登録し、DataGrid の DataSource として forcasets データを与えてやるだけで、簡単に DataGrid に表示できます。
@page "/fetchdata"
<PageTitle>Weather forecast</PageTitle>
@using BlazorServerDataGrid.Data
@inject WeatherForecastService ForecastService
@inject IIgniteUIBlazor IgniteUIBlazor;
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<IgbDataGrid Height="100%"
Width="100%"
DataSource="forecasts" />
}
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
IgbDataGridModule.Register(IgniteUIBlazor);
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
実行すると、DataGrid 上にデータが表示されているのが確認できます。

まとめ
Ignite UI for Blazor で DataGrid を表示する方法について、簡単に解説しました。
Ignite UI for Blazor を利用するための、初期設定についても解説しましたので、導入部分で躓いていらっしゃる方も参考にしてください。
Ignite UI for Blazor トライアル版を利用するには
インフラジスティックスでは充実した UI コンポーネントライブラリーを収録し、データリッチでレスポンシブなWebアプリケーションをより迅速に構築することを可能にする Ignite UI を開発しており、Blazor 対応の Ignite UI for Blazor もリリースしています。
Ignite UI for Blazor はトライアル版での試用が可能です。
トライアル版を利用するためには こちらのページ よりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
また、製品をご購入をご検討のお客様は こちらのページ よりお気軽にお問い合わせください。
技術サポート・無料オンライン相談会をご利用ください
インフラジスティックスのUI製品は多くの機能を備えているためドキュメントの情報量も多く、なかなかお探しの情報に辿り着けない場合もあります。そういった際はお気軽に技術サポートや、製品導入支援担当との無料オンライン相談会をご予約いただくことで検証時間を節約可能ですので、ぜひご活用ください。
技術サポートへの問い合わせ方法を確認する
無料オンライン相談会を予約する
Discussion