令和最新版!WSL×VSCodeでモダンフロントエンドを始めるための爆速セットアップ
はじめに
モダンフロントエンド入門!みたいな書籍や動画,記事が溢れる昨今ですが、たいていは環境構築の章がMac, Linux前提で進みますよね。
ところが、昨今ではWSLも安定してきてるので、Windowsでも問題なく開発できます。
本記事では主に、WSLと以下の要素を用いて、ReactやVueなどの開発環境をセットアップする手順を紹介します。
- VSCode
- Ubuntu
- asdf
- Vite
概要
本記事では、とりあえずフロントエンドの開発ができる状態にするためのコマンドや手順を列挙します。
やっている手順の理屈や解説は緑色のTIPSに書いておくので、気になる方は読んでみてください。
なにも理解してなくても、手順をトレースするだけで環境構築ができる記事を目指して書いているので、開発のモチベーションがMAXな方はTIPS無視して良いと思います。
環境
本記事の手順は以下2種の環境で動作確認をしています。これより古いバージョンでは動くかわかりません。
WSLって少なくとも数年前までは結構不安定だったので、最新のメジャーバージョンで実施することをおすすめします。
- Windows 10 22h2
- Windows 11 23h2
大型アップデートを当てる場合ですが、設定パネルからの大型アップデートは挙動が怪しかったりするのでお勧めしません。
おすすめの手法は以下にわかりやすくまとまっているので、是非ご参照ください。
手順
以降では、環境構築の手順を複数に分割して解説していきます。コンソールが登場する項では、作業を行うのがPowershellなのかWSLなのかを冒頭に記載しているのでご確認ください。
:::note warn
作業を始める前に、Windows Updateを最新まで当ててください。
設定->Windows Updateと進んだところにある、更新プログラムのチェックを下記画像のようになるまで押しましょう。

:::
0. VSCodeのインストール
たぶん皆さん導入済みだと思うので説明は省きます。もし未インストールの方がいたら以下からダウンロードできます。
1. wslのインストール
※Powershell(管理者)で行う作業です
まずはWSLを導入しましょう
:::note warn
本項はWindows10かWindows11かで手順が異なります。
:::
Windows10の場合
まずは機能を有効化して再起動します。
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux -NoRestart
Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform -NoRestart
Restart-Computer
再起動できたら、WSLをアップデートしてからUbuntuを導入します。そうしないとWSL1という古いやつになります(1敗)。
wsl --update
wsl --install -d Ubuntu
上記コマンドを実行すると、こうしてパスワードを聞かれるので設定します(赤線部分)。

Windows11の場合
これだけWSLが導入されてUbuntuも入ります。簡単!
wsl --install
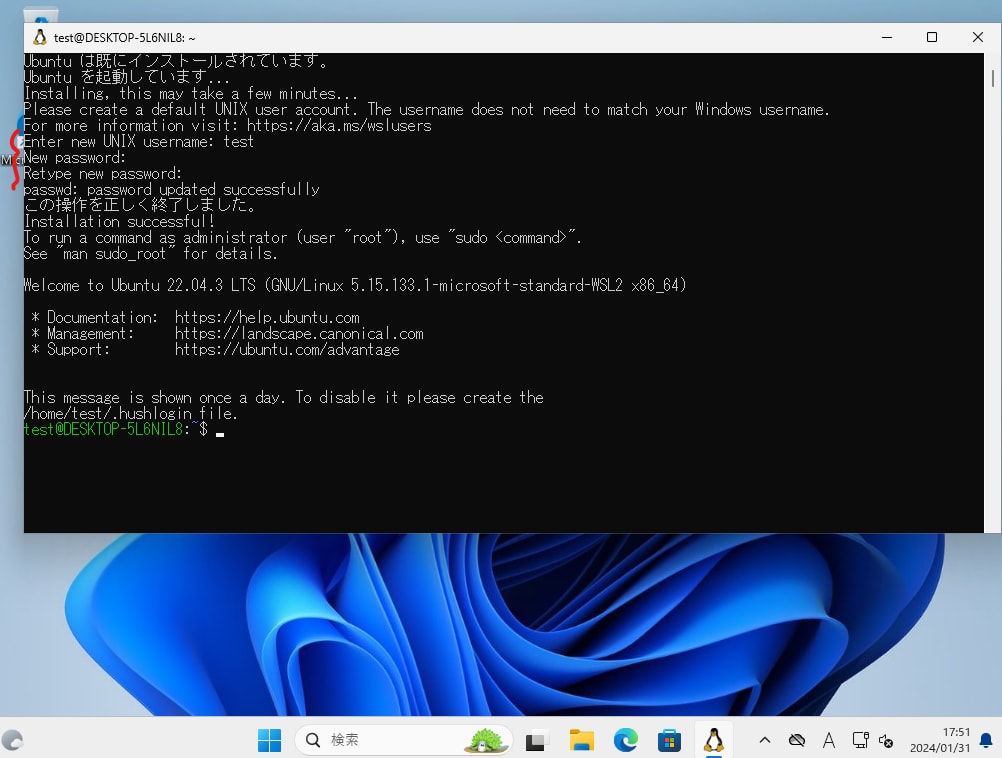
上のコマンドを実行してから、再起動するとこんなコンソールが立ち上がるので、ユーザ名とパスワードを設定しましょう(赤線部分)

:::note info
やっていることはWSL機能の有効化→WSLにUbuntuを導入という流れです。
Enable-WindowsOptionalFeature というのはいわゆる、Windowsの機能の有効化または無効化のことです。
:::
2. asdfのインストール
※WSLで行う作業です
以下のコマンドでasdfというバージョン管理ツールをインストールし有効化します。
sudo apt update &&
sudo apt install curl git &&
git clone https://github.com/asdf-vm/asdf.git ~/.asdf &&
echo ". \"$HOME/.asdf/asdf.sh\"" >> ~/.bashrc &&
source ~/.bashrc
こんなふうにバージョンが出たらOK

:::note info
asdfとは、各種アプリケーションのバージョンを管理するためのツールです。
ここではnodeのバージョンを管理するために導入しています。
nodeのバージョン管理に関して、メジャーなものでnvmがありますが、asdfのほうがいろいろ管理できるので最近アツいらしいです。
:::
3. npmのインストール,yarnの有効化
※WSLで行う作業です
npmをインストールし、yarnを有効化する手順です。
asdf plugin add nodejs &&
asdf install nodejs latest &&
asdf global nodejs latest &&
corepack enable &&
asdf reshim nodejs
こんな感じならOK

:::note info
先ほど導入したasdfを介して、nodeとyarnを導入しています。
yarnというのはパッケージ管理ツールです。pipとかnugetみたいな。
yarnはnodeのcorepackバンドルされていますが、デフォルトでは無効なので、corepack enableで有効化する必要があります。
:::
参考
4. プロジェクトを作る
※WSLで行う作業です
プロジェクトを作りましょう。
my-appはプロジェクト名、react-tsはテンプレートです。
TypeScriptでReactやりたい人はこのままで良いですが、そうじゃない人は適宜書き換えましょう。テンプレート一覧は以下にあります。
mkdir Projects &&
cd $_ &&
yarn create vite my-app --template react-ts
テンプレート一覧 (詳細: https://ja.vitejs.dev/guide/#trying-vite-online)
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
| solid | solid-ts |
| qwik | qwik-ts |
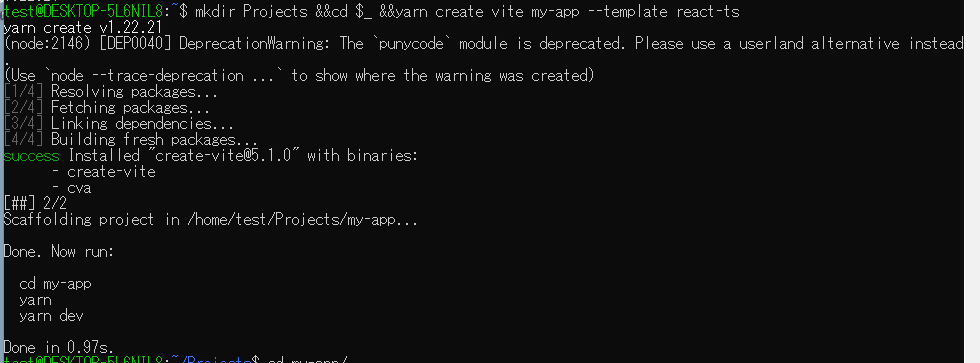
こんな感じなら成功

:::note info
ここではViteというビルドツールで用意されているテンプレートに従って、プロジェクトを初期化しています。
「Viteなんてインストールしてないんだが?」と思うかもしれませんが、yarnがインターネット上からViteのテンプレートを取得してきてくれるらしいです。
:::
5. プロジェクトのセットアップ
※WSLで行う作業です
セットアップしたプロジェクトに入って、各種パッケージをインストールします。
cd my-app
yarn
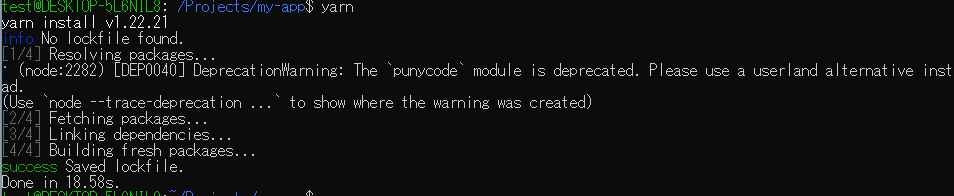
こんな感じ

:::note info
yarnとしていますが、yarn installの略らしいです。頻繁に行う作業なのでサクッとできるようになっているんだとか。
:::
6. VSCodeの準備
※Powershell(管理者)で行う作業です
VSCodeにWSL,Viteを便利に扱うための拡張機能を導入します。
:::note warn
以下のコマンドはVSCodeを閉じた状態で実行してください。
:::
code --install-extension antfu.vite
code --install-extension ms-vscode-remote.remote-wsl
警告出るけどOK(多分)

7. VSCodeでWSLに接続
VSCodeを起動し、WSLに接続します。
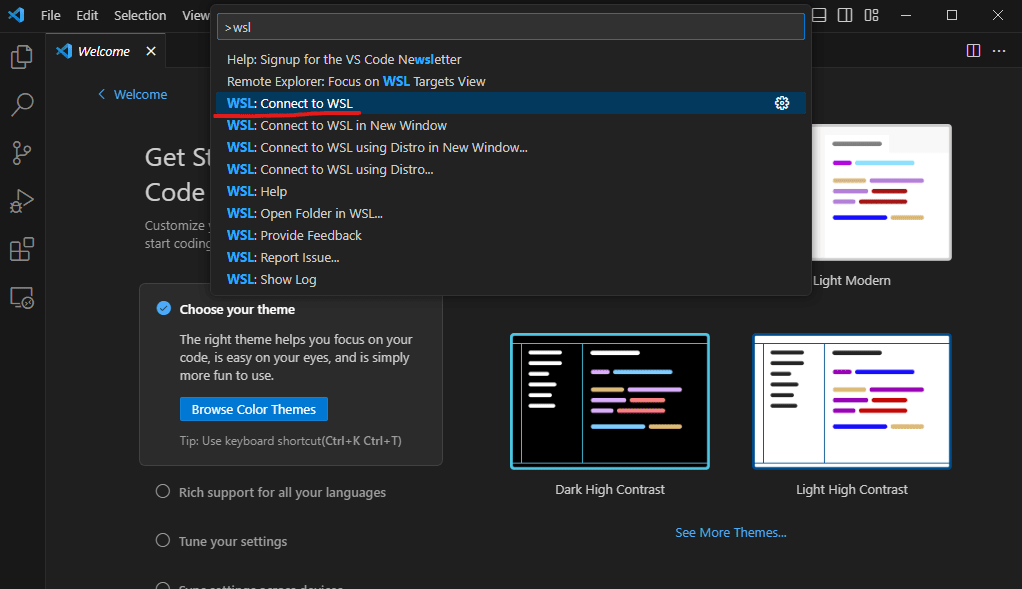
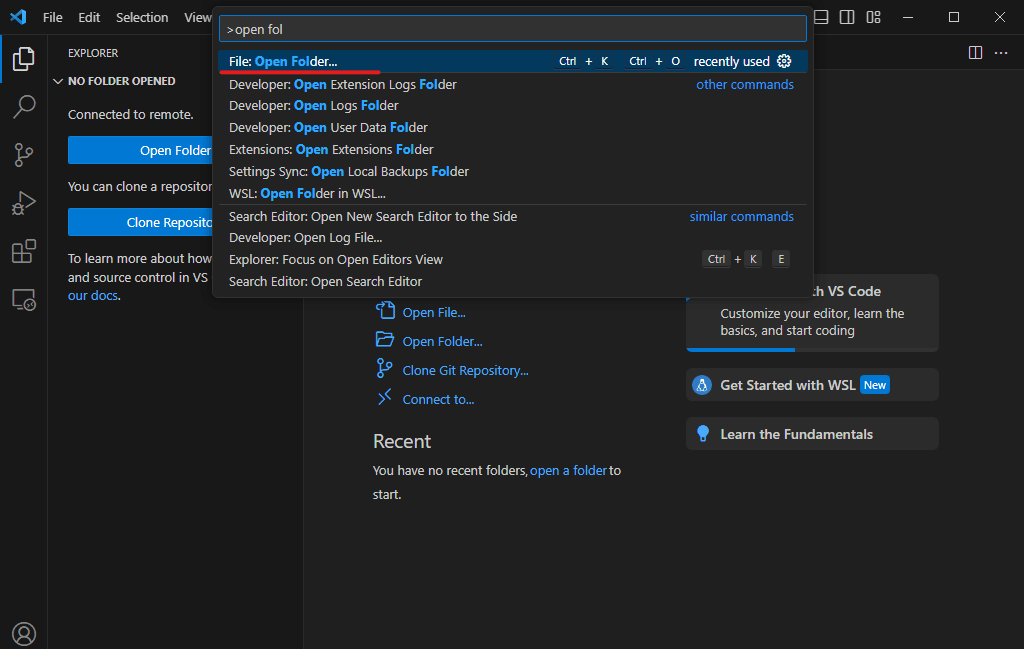
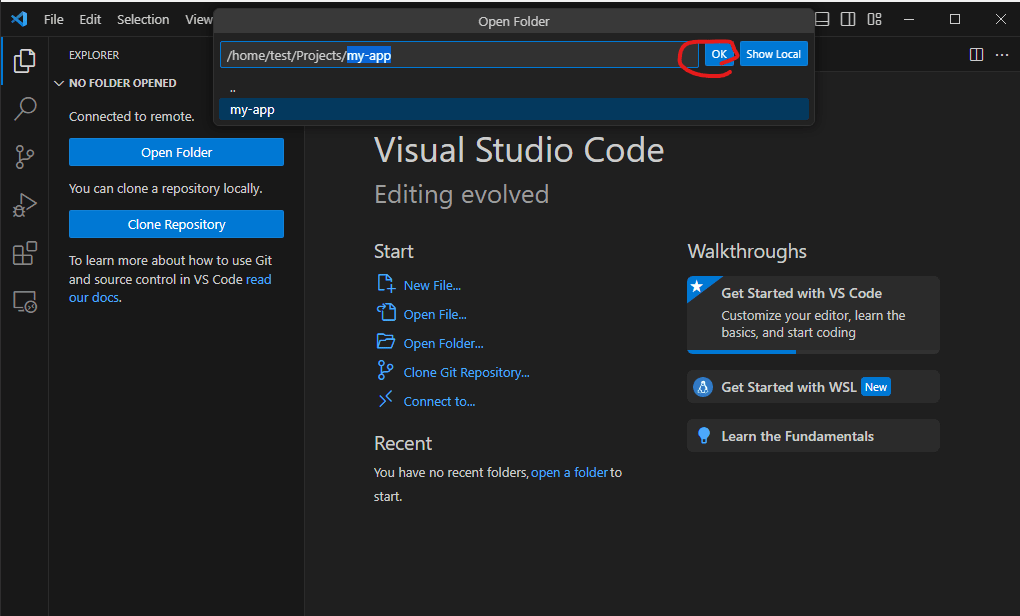
コマンドパレットでConnect to WSLしてから、Open Folderすると、WSL内のディレクトリが見えるので、さっき作ったmy-appディレクトリを開きましょう。



:::note info
手順6で導入した、WSLの拡張機能によって、VSCodeからWSL内のファイルが見えている状態になっています。
内部的にはSSHが使われているらしいです。WSLで作業していることを忘れるぐらい透過的で感動します。
:::
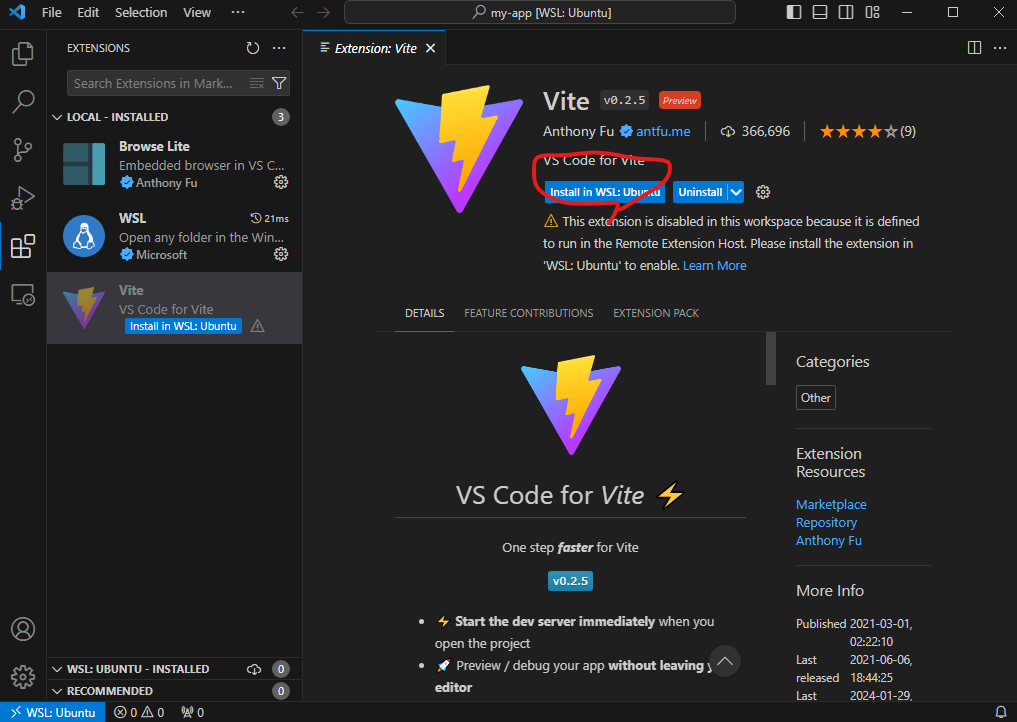
8. Vite拡張機能の有効化
Viteの拡張機能をWSL側で有効化(?)する必要があるので、それをします。

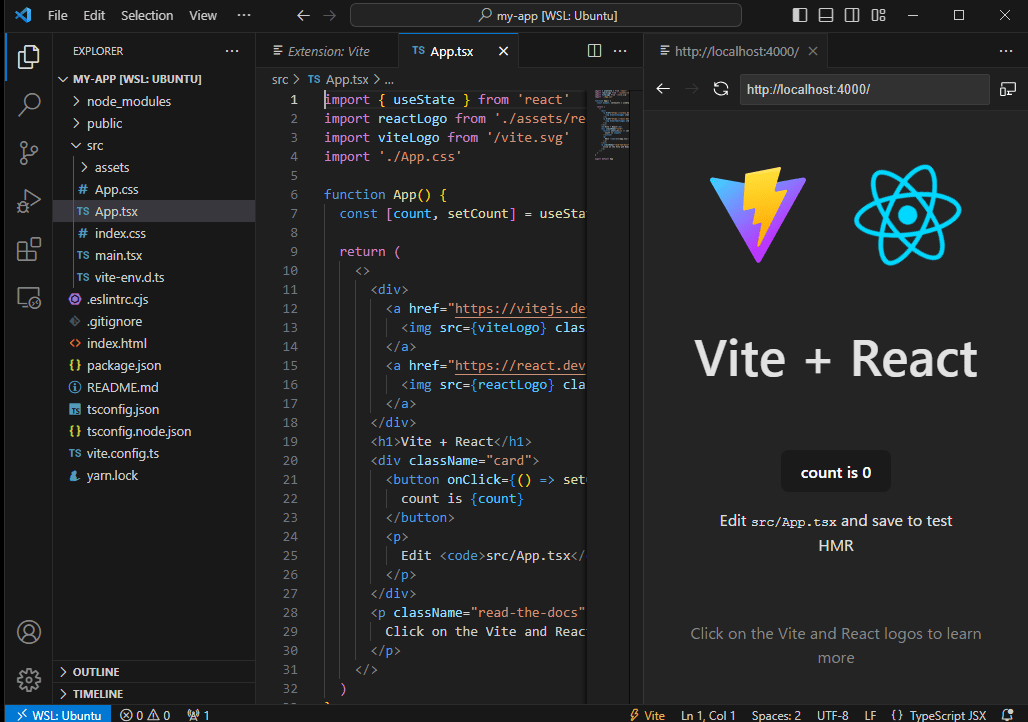
有効化すると、ブラウザが立ち上がってUdemyとかでよく見る感じの画面になります。
もう開発できる状態です。お疲れ様でした!

:::note info
Viteはビルドツールで、サーバを立てたりもできます。このVite拡張機能では、コマンドを叩かずともサーバを自動で立ててくれたり、内部ブラウザでそのページを開いたりしてくれます。
:::
終わりに
いかがだったでしょうか。フロントエンドに興味があるものの、Macが無い or 苦手な方々にとって有益であればうれしいです!
Discussion