VS Code の使い始めに入れておくと便利な拡張機能 10 選
はじめに
この記事では、IT エンジニアである/ないに関係なく、Visual Studio Code (以下、VS Code) をこれから初めて使い始める人が、最初に入れておくと後々便利になるだろうと思われる拡張機能を紹介しています。
拡張機能 (Extension) とは、サードパーティー製の追加機能のようなものであり、誰でも自由に開発・公開することができるようになっているものです。VS Code は無償で提供されているテキストエディタですが、それだけでは不便というユーザーの悩みを解消してくれるものです。
(という立ち位置で存在していた当初でしたが、最近は標準機能のみでも最早テキストエディタという範疇を超えている気がしなくもないです)
まだ拡張機能を使い始められていない/使いこなせていないという方は、是非この記事を参考に、VS Code の拡張機能を使い始めるきっかけにしてもらえれば幸いです。
ちなみに、拡張機能の 1 つ、Japanese Language Pack for Visual Studio Code は、便利というより日本人としては必須レベルの拡張機能になるため、この一覧からは割愛しています。
便利な拡張機能一覧
Rainbow CSV
CSV や TSV などのようなカンマ (,) やタブをはじめ、セミコロン (;) やパイプで要素を区切ってあるファイルデータを色分けして強調表示してくれる拡張機能です。
CSV の場合は、ファイルの一貫性 (Lint) の自動チェックを行うことも可能になります。
また、SQL のような言語でデータのクエリを実行することも可能で、データの中身を特定のルールで参照したり区別したり、更新したい時に便利です。
拡張機能をインストールすると、以下のように、区切られたデータの要素を色ごとに分けてみることができるようになります。
VS Code の下部には、Rainbow CSV に関するメニューが追加されるようになり、機能を一時的に OFF にしたり、CSV の整形を行ったり、データをクエリする画面に移動することができるようになります。
データのクエリについては、以下の画面で行うことになります。
列名については、システム既定の列名を使うことになります。(画面でいう a1 とか a2 となっているもの)
クエリ機能は、RBQL (Rainbow Query Language) というものが利用されています。利用方法については、GitHub を参照してください。
Docs Authoring Pack
こちらは、docs.microsoft.com チームが開発した拡張機能になります。
本来は、docs.microsoft.com への投稿 (Microsoft Docs の修正投稿など) を便利にする複数の拡張機能をインストールできる拡張機能ですが、この Docs Authoring Pack でインストールできる拡張機能の中には、普段使う時でも便利になる機能が含まれているのでおすすめです。
ただし、この Docs Authoring Pack をインストールすると、全 12 つの拡張機能がインストールされてしまうので、他の拡張機能と機能競合が起こってしまう可能性があります。
機能の競合を起こしたくない場合は、一旦インストールした後、Docs Authoring Pack を無効化し、必要な各拡張機能のみを有効化するようにすると良いと思います。
この拡張機能でインストールされる拡張機能は以下の通りです。
- Docs Markdown
- Docs Preview
- Docs YAML
- Docs Images
- Docs Metadata
- Docs Article Templates
- Docs Scaffolding
- Docs Linting
- Docs Validation
- markdownlint
- Code Spell Checker
- HTTP/s and relative link checker (LinkCheckMD)
おすすめは Docs Markdown、Code Spell Checker、HTTP/s and relative link checker です。
Docs Markdown は、Markdown のオーサリングMicrosoft Docs のコンテンツ作成用の拡張機能の 1 つで、Markdown の入力支援を行ってくれるものです。
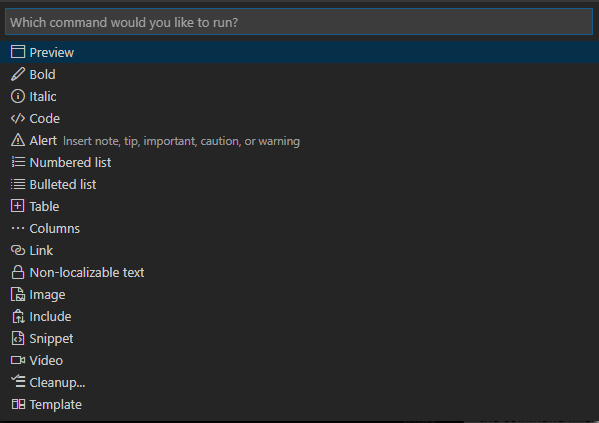
Markdown での文字入力時に Alt + M (macOS の場合は option + M) を押すことで、斜体や太字をはじめ、表などの書式を挿入してくれるようになります。

一部は Microsoft Docs の書式に特化しており、他では使えないものも含まれているので注意ですが、特に 表 (Table) 作成機能が便利 なので重宝しています。
2:2 といった形で表の列と行数 (ヘッダー部分を除く) を入力するだけで、面倒な表を先に作ってくれるため、いちいち | を入力しなくて良くなるので非常に快適に Markdown で表作成を行えます。(※個人的感想)
Code Spell Checker は 英単語のスペルチェックをしてくれる拡張機能です。
Markdown をはじめとするテキストファイルはもちろん、JavaScript/Typescript や C#、Python といったような各種プログラミング言語のファイルにも対応しています。
スペルミスや辞書にない英単語に下線を表示し、Ctrl + . (macOS の場合は Command + .) で単語のサジェストをしてくれるため、慣れない英語を入力しないといけない時に非常に助けてもらっています。
HTTP/s and relative link checker は、Markdown やテキストファイル内にあるリンクをチェックしてくれる拡張機能です。
本来は Microsoft Docs 用の拡張機能で、/en-us や /ja-jp のような多言語のサイトによくある国コードを含むリンクのリンク切れチェックをしてくれるものです。
ただ、この国コードの部分は他にも似たような URL で国コードを指定しているサイト、Microsoft Azure のようなページなどでも利用できたりするので、社内でドキュメントを残す時に Alt + L (macOS の場合は option + L) でサクッとリンクの正常確認ができるのが意外と便利です。
ただ、残念な点としては、国コードを含まない通常のリンクは認識してくれたりしないようなので、これは別の拡張機能で代替する必要があります。
GitHub Theme
VS Code のテーマに、GitHub のテーマを追加することができる拡張機能です。
開発者には見慣れている(であろう) GitHub の UI テーマを VS Code にも適用させることで、VS Code のファイルエクスプローラーにアイコンを追加したりすることができます。
文字の配色なども、GitHub でこれまで培われてきたデザインが反映されているので、開発者でなくても、このテーマを入れることで、より人間の目に優しい形で VS Code を使うことができると思います。
Duplicate action
VS Code にはエクスプローラーがありますが、フォルダ/ディレクトリ以下のファイル群などを一括複製することは標準ではできない状況です。
この拡張機能をインストールすることで、最上位のフォルダ/ディレクトリ名を変更する形で、同じ階層にフォルダ/ディレクトリを複製することができるようになります。
複製してしまえば、フォルダの移動は VS Code のエクスプローラーでも実施可能なので、意外と便利な拡張機能だと思います。
Partial Diff
ファイル内のテキストの差分 (DIFF) を確認するのを支援する拡張機能です。
他のテキストエディタと同様、差分比較などを行いたい時は多々あります。
この拡張機能の良いところは、ファイル内でもファイル間でも、クリップボート機能を使って自分が選択した部分間でも差分比較ができるという部分です。
Bracket Pair Colorizer 2
テキストやコード内に存在する括弧 () に色をつけ、括弧の範囲を色付きで目視確認できるようになります。
この括弧、どこで閉じてるんだっけ?括弧ちゃんと閉じてる? というような確認を行う際の作業を非常に簡単にしてくれる拡張機能です。
コーディングの時は、コンパイル時に「括弧が足りない」などのような警告/エラーを出してくれることもありますが、実際に「どこの括弧閉じてないんだ?」という確認をする時は困ったりすることもあるので、エンジニアである/ないにかかわらず、意外と重宝します。
EvilInspector
テキスト内にある全角スペースを強調表示してくれる拡張機能です。
半角スペースについては、VS Code 標準の editor.renderWhitespace で確認できますが、全角スペースには対応していないのが日本人としては残念ポイントでした。
半角スペースと全角スペースの違いは、標準では目視で確認するのも非常に困難な部分がありますが、この拡張機能でハイライトをつけられるようになることで、どこに全角スペースがあるか、存在している空白スペースは全角/半角どちらであるか、ということを簡単に確認することができます。
Trailing Spaces
テキスト内や文末にある、不要と思われる半角スペースに色をつけてくれる拡張機能です。
VS Code 標準の editor.renderWhitespace で空白がどこにあるかは確認可能ですが、正直、すぐに確認できるレベルのものではありません。(よく見たら・あるなあ、レベル)
特に、ダークモードで VS Code を使っているユーザーなどは、非常に確認が辛い部分があります。
この拡張機能をインストールすることで、標準機能よりも簡単に半角スペースを認識することができるようになるため、コードや文章の確認をすることが多い人はインストールすることをお勧めします。
また、英単語の前後など、半角スペースが必須である部分については色がつかない、という点も非常にありがたい部分です。
indent-rainbow
インデントに色付けをしてくれる拡張機能です。
テキスト編集やコーディングをしている時に、インデントがみやすくなるので非常に重宝しています。
Clipboard Ring
クリップボード機能を拡張できる拡張機能です。
標準であれば、コピーや切り取りなどで取っておけるクリップボードのデータは 1 つのみですが、この拡張機能をインストールしておけば Ctrl + Shift + V でクリップボードの履歴に残っているものから好きなものを選択して貼り付けすることができるようになります。
切り取りやコピーについては、これまで通りのショートカットキーを利用し、貼り付けの時だけ追加で Shift キーを押すだけ、というのも便利ポイントです。
さいごに
VS Code のお勧め拡張機能については、ネットで vscode 拡張機能 おすすめ といった形で検索すれば、色々な人のサイトが出てくると思います。
ただ、記事が投稿された日時が 2 年前で古い内容になっていたり、プログラマーに特化した面が強かったり、拡張機能がアップデートされずに今では VS Code で正常に動作しない拡張機能が含まれていたり、新しいバージョンの拡張機能が別の拡張機能として公開されていたりすることがあります。
拡張機能については、Visual Studio Code Marcketplace で検索してみることもおすすめします。
是非、いろいろな拡張機能を発見して、試してみてください。
おまけ
開発者向けの拡張機能についても、おすすめを少しご紹介したいと思います。
各言語に寄った拡張機能だったり、Remote Containers/SSH/WSL や Live Share、Docker や REST Client といったある意味、入っていて当然レベルのものは載せていませんので、あらかじめご承知おきください。
GitHub Pull Requests and Issues
GitHub を使っている人は、必須レベルですのでインストールしましょう。
VS Code でプルリクエストや Issue を確認できる、GitHub 公式の拡張機能です。
Path Autocomplete
コーディングを行う時に、ファイルパスなどの入力を支援してくれる拡張機能です。
相対パスや VS Code のワークスペースへの絶対パスなど、VS Code 標準では搭載されていない入力支援などの機能を補完してくれるようになっています。
コーディングする際に意外と重宝する拡張機能です。
Draw.io integration
これは非公式の拡張機能ではありますが、Web ブラウザでアクセスしている diagrams.net (Draw.io) を VS Code から利用できるようになるというものです。
デフォルトでは、オフライン版の Draw.io が使用されるようになっています。
フローチャートや簡単なお絵かきをしたい時、やはりこれがあると便利です。
Hex Editor
VS Code はテキストエディタなので、バイナリファイルは開けない? という疑問の答えの 1 つがこれかもしれません。
私なりの答えは拡張機能で対応できれば大丈夫です。
HEX ファイルも拡張機能をインストールすれば VS Code で開くことができます。
こちらは Microsoft 公式で開発が続けられている拡張機能なので、サポートも安心です。
Discussion
EchoAPIを分かりやすく解説していただき、ありがとうございます。最近、VS Codeの拡張機能としてEchoAPIに興味を持ち始めており、これを使えばAPI開発がさらに簡単になると感じています。