CloudFront Functions を使ってみた
CloudFront Functions が公開されました。同じ用途としては既に Lambda@Edge がありますが、Lambda を使わずに CloudFront 組み込みで超軽量な実行環境になっているようです。

参考)
特徴
既存の Lambda@Edge に比べ主に以下の特徴があります。なかなか制限がキツイので、用途としてはパスやヘッダの変換、リダイレクトといったちょっとした用途になるかと思います。
- JavaScript (ECMAScript 5.1 互換) ... Node.js の記述は使えない。
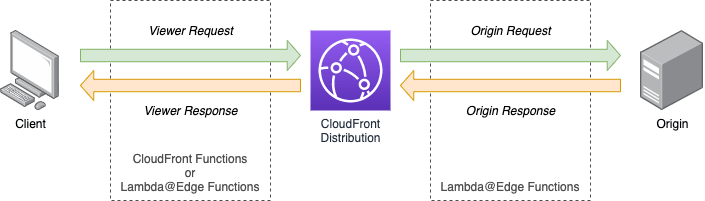
- Viewer Request/Response のみ ... Origin Request/Response は不可
- 実行時間は 1ms まで
- 使用可能メモリは 2 MB
- パッケージサイズは 10 KB まで
- ネットワークアクセス、ファイルシステムは使用不可
- リクエストボディの参照は不可
料金は 100 万リクエストあたり 0.1 USD と、Lambda@Edge の約 1/6 以下。
参考) Amazon CloudFront Pricing
ただしキャッシュの有無に関わらず実行される Viewer Request/Response より Origin Request/Response でやったほうが呼び出し回数を減らせる場合もあるので、うまく使い分けていきましょう。
参考) CloudFront FunctionsはLambda@Edgeより安い。それ本当?!
手順
Lambda ではないので、CloudFront の管理コンソール内で作成します。
-
管理コンソール > CloudFront > Functions
-
「Create function」で関数名を入力して作成。
-
「Build」タブで、コードを入力して「Save」。ECMAScript 5.1 互換のため新しい記述は使えないので注意。
例) Vue.js でアセット以外を /index.html にルーティングする場合。
function handler(event) { var request = event.request; if (!request.uri.match(/\.(css|gif|html|ico|img|jpg|js|json|png|svg|txt)$/)) { request.uri = '/index.html'; } return request; } -
「Test」タブで、テスト。
Stage に「Development」を選択すれば編集中のコードを、「Live」を選択すればデプロイ済みのコードを実行することができる。 -
「Publish」タブで、「Publish」をおこない、編集中のコードをデプロイする。(コードを更新した場合も同様)
-
「Associate」タブで、割り当て先の CloudFront ディストリビューション、Event type および Behavior を選択して「Add association」。(指定した Event type に既存の Lambda@Edge/CloudFront Function が割り当てられている場合は上書きされるので注意。同じ Event type に割り当てられる関数は Lambda@Edge/CloudFront Function のいずれかひとつだけ。)
これで、選択したディストリビューションの「Edge Function Associations」設定に、作成した関数が割り当てられました。

更新時も Functions で「Publish」をおこなうだけで、Lambda@Edge のように時間がかかることもなく、すぐに反映されるようです。Lambda@Edge はデバッグやデプロイに辛みがありましたが、制限内で実行できるちょっとした処理であればこちらを使っていくのが良さそうです。
Discussion