CloudFront で Lambda@Edge を使って OpenID Connect (OIDC) 認証

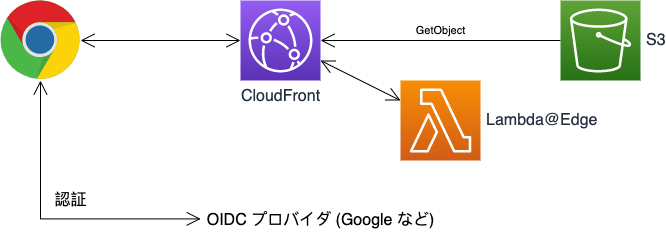
CloudFront と S3 を使ってサーバーレスなウェブサイトを構築し、特定のユーザーにのみ公開するために Google, GitHub など外部の認証プロバイダ (IdP) を使って認証をおこなう方法です。CloudFront ではリクエスト中継時に Lambda 関数を実行し認証などの処理をおこなうことができるため、それを使うことにします。
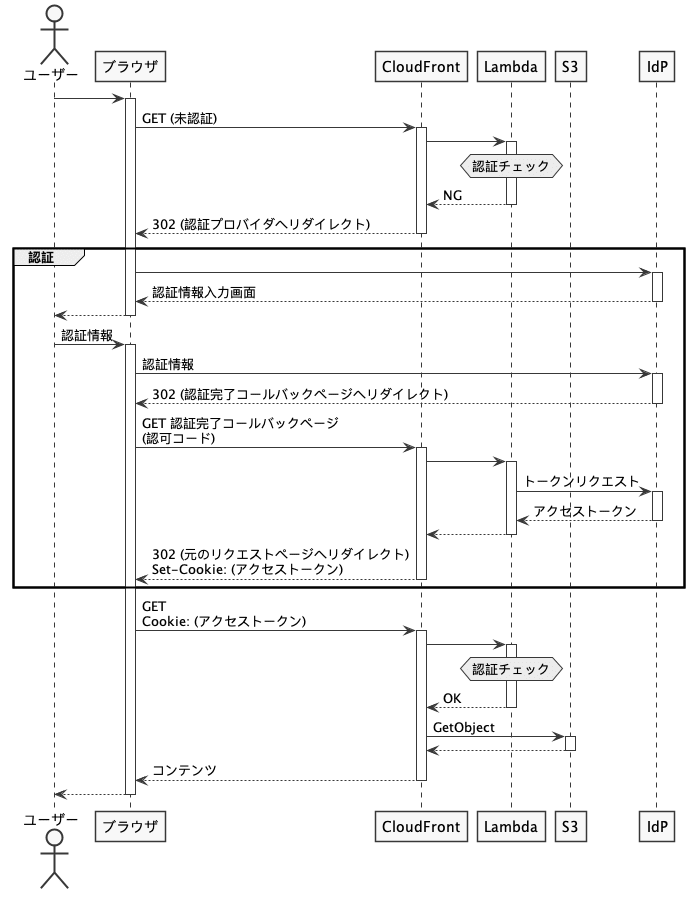
OpenID Connect による認証シーケンス
CloudFront にアクセスした際のシーケンスは以下のようになります。

構築手順
OpenID Connect (OIDC) による認証をおこなう Lambda 関数を Widen/cloudfront-auth というツールを使って生成します。様々な認証プロバイダに対応していますが、ここでは Google で認証し、特定ドメインのメールアドレスのユーザーのみをアクセス許可してみます。
※補足) このプロジェクトは 2022/08 にメンテナンスが終了し、アーカイブされています。そのままだと Lambda のランタイムがサポート終了済みの Nodejs 10.x となっており、デプロイできません。幸いランタイム設定を新しいバージョンに変更するだけで動作しました。
前提条件
- CloudFront によるウェブサイトが構築済みであること。
設定項目
以下の設定項目が必要となる。
- Client ID/Sercet: 認証プロバイダ(IdP)で認証をおこなうために払い出したクライアント用のIDとシークレット。この場合 CloudFront で動作する Lambda 関数が OIDC のクライアントという位置付け。
-
Domain Name: CloudFront でホストしているウェブサイトの URL の host (CNAME を設定していない場合は
xxxxxxxxxxxxxx.cloudfront.net) -
Callback URL: 認証プロバイダ(IdP)からの認証結果を受け取り、処理するためのエンドポイント。「
https://(Domain Name)/_callback」など、実際にサイト内に存在するファイルとは重複しないものを適当に指定する。
例)https://xxxxxxxxxxxxxx.cloudfront.net/_callback - Distribution Name: AWS に デプロイする際の名称 (任意)
Client ID/Secret は、認証プロバイダ(IdP)で払い出しをおこなう。Google の場合は以下の手順。
- Google API Console にアクセス
- プロジェクトを作成
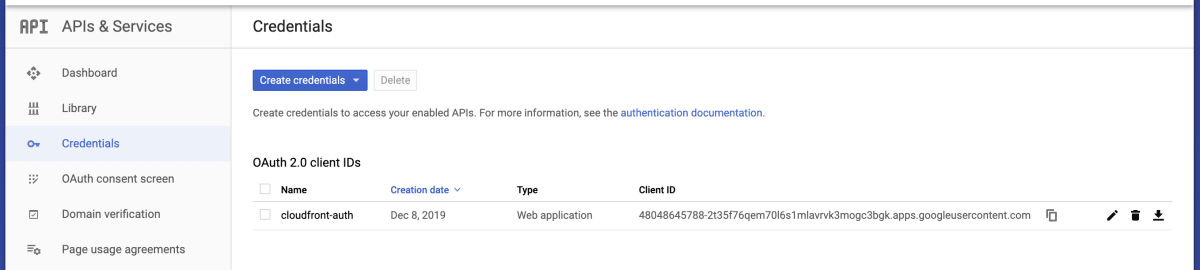
- 「Credential」からクライアントを作成
- 「Create credentials」→「OAuth client ID」
- 「Application type」に「Web application」を選択
- 「Name」に適当な名前を入力 (例:
cloudfront-auth) - 「Authorized redirect URIs」に「Callback URL」を入力
- 「Client ID」と「Client secret」が発行されるので、メモしておく

1. チェックアウト
Widen/cloudfront-auth をチェックアウトします。
$ git clone https://github.com/Widen/cloudfront-auth.git
$ cd cloudfront-auth
2. Lamda 関数の生成
設定スクリプトを実行して必要事項を入力すると、それ用の Lambda 関数が生成されます。
-
設定スクリプトを実行
$ ./build.sh -
Lambda のディストリビューション名を指定する。(任意の名前)
>: Enter distribution name: cloudfront-auth-xxx (例) -
使用する認証プロバイダ(IdP)を選択
>: Authentication methods: (1) Google (2) Microsoft (3) GitHub (4) OKTA (5) Auth0 (6) Centrify (7) OKTA Native Select an authentication method: 1 -
クライアント認証情報を入力
>>: Client ID: …「Client ID」を入力する >>: Client Secret: …「Client secret」を入力する -
Callback URL を入力
>>: Redirect URI: https://xxxxxxxxxxxxxx.cloudfront.net/_callback (例) -
ログインユーザーのドメイン名を入力。これに後方一致するメールアドレスのユーザーのみアクセスが許可される。
>>: Hosted Domain: gmail.com -
認証の有効期限を入力
デフォルトの 0 だとすぐに期限切れとなって全くアクセスできないので注意。(やらかした)>>: Session Duration (hours): (0) 24 -
認可の設定
>>: Authorization methods: (1) Hosted Domain - verify email's domain matches that of the given hosted domain (2) HTTP Email Lookup - verify email exists in JSON array located at given HTTP endpoint (3) Google Groups Lookup - verify email exists in one of given Google Groups Select an authorization method: 1アクセス可能なユーザーを設定する方法として、以下の 3 つから選択することができる。(Google の場合)
- ホスティングドメインに指定したドメインのメールアドレスのユーザーのみアクセスを許可 (今回はこれを選択)
- 特定の URL からダウンロードした JSON に書かれたメールアドレスのユーザーのみアクセスを許可
- 特定の Google グループのユーザーのみアクセスを許可
-
完了
生成された関数は、distributions/{distribution name}/{distribution name}.zip に出力される。Done... created Lambda function distributions/cloudfront-auth-xxx/cloudfront-auth-xxx.zip
3. Lambda 関数のデプロイ
生成された Lambda 関数を AWS にデプロイします。が、その前に、template.yaml を修正します。
-
template.yaml の
{distribution_name}をディストリビューション名に書き換え$ DISTRIBUTION_NAME=cloudfront-auth-xxx (例) $ sed -i.bak "s/{distribution_name}/${DISTRIBUTION_NAME}/g" template.yaml -
template.yaml のランタイム設定を Node.js 16 に書き換え
$ sed -i.bak "s/nodejs10\.x/nodejs16\.x/" template.yaml
デプロイは 手動 または AWS SAM のいずれかでできます。SAM を使った場合は、以下を実行します。
$ sam deploy --guided ★2度め以降は sam deploy のみでOK
Stack Name [sam-app]: cloudfront-auth-xxx (例) …CFnスタック名を指定 (任意)
AWS Region [us-east-1]: ★Lambda@Edge 関数は us-east-1 にデプロイする必要がある
... (あとはお好み) ...
4. CloudFront ディストリビューションに Lambda@Edge を設定
-
ホスティングしている CloudFront ディストリビューションの設定を開く
-
Default Behaviors を Edit
-
「Lambda Function Associations」に以下を追加
CloudFront Event Lambda Function ARN Include Body Viewer Request arn:aws:lambda:us-east-1:(アカウント番号):function:(関数名):1 チェックしない
「Lambda Function ARN」にはバージョン付きの ARN を指定する。更新してデプロイし直した場合、Lambda 関数のバージョンが上がっていくので、その都度ここも変更する必要があります。
CloudFront の設定反映は、しばらく時間がかかるので気長に待ちましょう。

FAQ (やらかしメモ)
認証完了後に無限ループする
認証完了後に元のページにリダイレクトされるが、すぐに再度認証ページにリダイレクトされ、リクエストが無限ループしてしまう。実際にはブラウザが検知して数回繰り返したあとエラー画面になる。有効期限を 0 にしてしまうと、認証完了直後に期限切れとなるため、こうなってしまいます。
401 でページが参照できない
認証完了後、画面に「User (メールアドレス) is not permitted.」というエラーメッセージが表示される場合、認証はうまくいっているが認可でエラーになっている。ログインしたメールアドレスに対してアクセスが許可されているかを確認しましょう。
Discussion