🌍
【Android】gravity と layout_gravity の違い
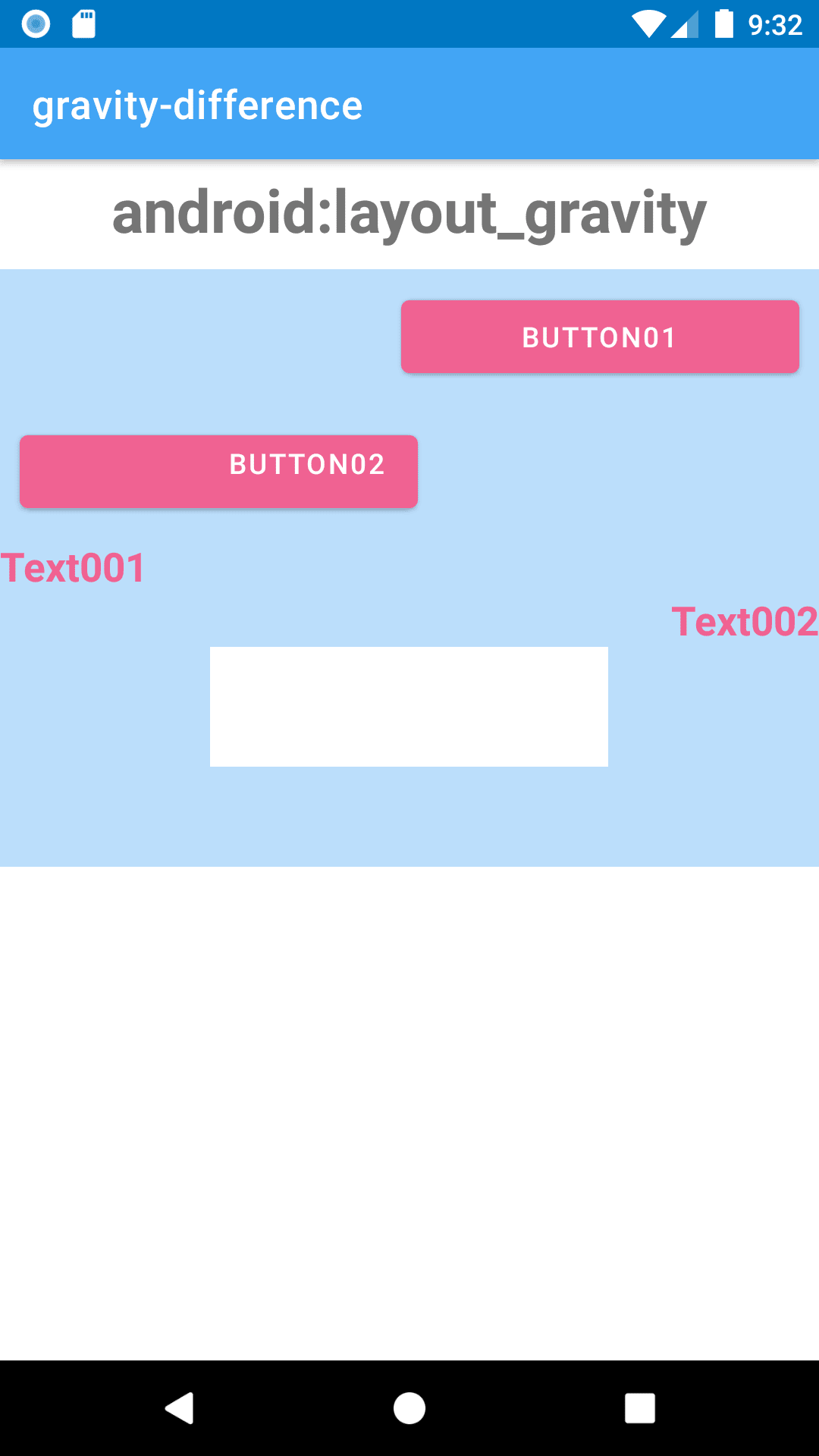
android:layout_gravity
android:layout_gravityは レイアウト内での位置 を指定するときに使います。
レイアウト内の各ウィジェットに対して、個別に設定していきます。
- 親レイアウト(水色背景) ->
LinearLayout - Button01 ->
android:layout_gravity="end"(LinearLayoutの右に配置) - Button02 ->
android:gravity="end"(テキストが右に移動(後述)) - Text001 ->
android:layout_gravity="end"(android:layout_width="match_parent"で横幅いっぱいになっているので、変化なし) - Text002 ->
android:layout_gravity="end"(LinearLayoutの右に配置) - 子レイアウト(白背景) ->
android:layout_gravity="center"(LinearLayoutの中央に配置)

レイアウトの実装
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/layout_gravity_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="android:layout_gravity"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent" />
<!-- 親レイアウト(水色背景) -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="10dp"
android:background="#bbdefb"
android:orientation="vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/layout_gravity_title">
<!-- Button01 -->
<Button
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_margin="10dp"
android:backgroundTint="#f06292"
android:text="Button01" />
<!-- Button02 -->
<Button
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:backgroundTint="#f06292"
android:gravity="end"
android:text="Button02" />
<!-- Text001 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:text="Text001"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
<!-- Text002 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:text="Text002"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
<!-- 子レイアウト(白背景) -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:background="@android:color/white">
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
android:gravity
android:gravityは ウィジェット内部にある部品の位置 を指定するときに使います(部品は「ボタンのテキスト」や「レイアウト内のウィジェット」を指しています)。
- Button01 ->
android:gravity="end"(ボタンのテキストを右に配置) - Text001 ->
android:gravity="end"(android:layout_width="match_parent"を指定すると、TextViewが右に移動) - 子レイアウト(白背景) ->
android:gravity="bottom"(レイアウト内部のウィジェットを全て下に配置)

レイアウトの実装
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/layout_gravity_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="android:gravity"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="10dp"
android:background="#bbdefb"
android:orientation="vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/layout_gravity_title">
<!-- Button01 -->
<Button
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:backgroundTint="#f06292"
android:gravity="end"
android:text="Button01" />
<!-- Text001 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:text="Text001"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
<!-- 子レイアウト(白背景) -->
<LinearLayout
android:layout_width="200dp"
android:layout_height="60dp"
android:background="@android:color/white"
android:gravity="bottom">
<!-- Text002 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text002"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
<!-- Text003 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text003"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
android:layout_gravity、android:gravityに設定出来る値はこちらで確認出来ます。
複数の値の設定
「右側中央」のように、複数の値を指定するときは、|を使います。
- Button01 ->
android:gravity="end|center"(Buttonのテキストを「右側中央」に配置) - Text001 ->
android:layout_gravity="end|center"(白背景レイアウトの「右側中央」に配置) - Text002 ->
android:layout_gravity="center|bottom"(白背景レイアウトの「中央下」に配置)

レイアウトの実装
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/layout_gravity_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="複数の値を設定"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="170dp"
android:layout_marginTop="10dp"
android:background="#bbdefb"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/layout_gravity_title">
<!-- Button01 -->
<Button
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:backgroundTint="#f06292"
android:gravity="end|center"
android:text="Button01" />
<FrameLayout
android:layout_width="200dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="@android:color/white">
<!-- Text001 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|center"
android:text="Text001"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
<!-- Text002 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|bottom"
android:text="Text002"
android:textColor="#f06292"
android:textSize="20sp"
android:textStyle="bold" />
</FrameLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Discussion