🖼️
Googleスライドのスライドを綺麗にエクスポートする
はじめに
Googleスライドは便利なプロダクトですが、 スライドを綺麗にエクスポート出来ない という問題があります。
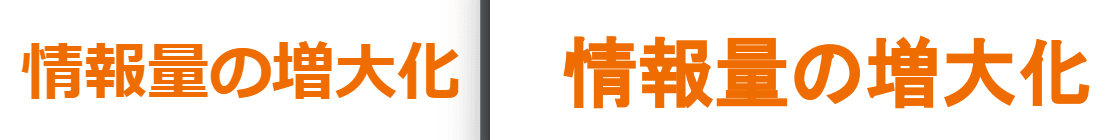
GoogleスライドをWeb上で編集している時のフォントと、Webに公開されるものやPDFやPNG、PPTXでダウンロードされるものはフォントが違うらしく場合によっては以下のように文字が潰れてしまいます。

左: オリジナル, 右: PDFでエクスポートしたもの
また以下の画像のような太字の真ん中が白く抜けるという現象もあります。[1]

ゲーム開発研修(chapter0.ゲームUX編)【MIXI 23新卒技術研修 より
そのため力技ですが、直接Webでプレビューしているスライドを画像化することで見た目を崩さずに綺麗にエクスポートできるようにしたいと思います。
スライドを画像化する
今回試した環境はWindowsですが、MacでもLinuxでも使えると思います。
またブラウザはChromeを指定していますが、別のものにも変更可能です。
-
Playwrightを導入する
npm init --yes npm install playwright-core -
コードを書く
main.jsconst playwright = require('playwright-core'); const fs = require('fs'); const path = require('path'); playwright.chromium.launch({ channel: 'chrome', headless: false }).then(async browser => { let count = 1; const url = "https://example.com" const page = await browser.newPage(); await page.setViewportSize({ width: 1920, height: 1080 }); await page.goto(url); await page.keyboard.press('Control+F5'); setInterval(async () => { await page.screenshot({ path: `./screenshots/${String(count).padStart(3, "0")}.png` }); if (count > 1) { const current = fs.readFileSync(path.resolve(__dirname, `./screenshots/${String(count).padStart(3, "0")}.png`)); const previous = fs.readFileSync(path.resolve(__dirname, `./screenshots/${String(count - 1).padStart(3, "0")}.png`)); if (current.equals(previous)) { fs.unlinkSync(path.resolve(__dirname, `./screenshots/${String(count).padStart(3, "0")}.png`)); process.exit(0); } } await page.keyboard.press('ArrowRight'); count++; }, 1000); }); -
キャプチャするスライドのURLを取得する
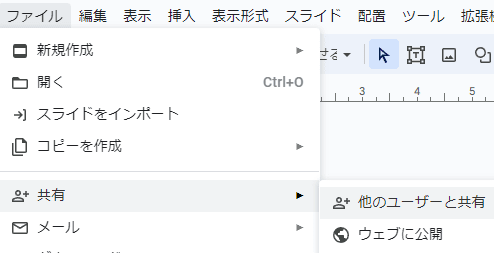
ファイル → 共有 → 他のユーザーと共有 → リンクを知っている全員 にしてリンクをコピーしてください。

コピーしたURLは上記のコードのurlの部分に入れてください。
-
実行する
node main.js -
PDFにする
連番画像をPDFに変換するのはImageMagickを使うのが一番簡単そうです。Windowsでも使えます。convert *.png out.pdf
参考文献
-
現在手元では発生していないので一過性のバグの可能性あり ↩︎
Discussion